【JQuery】事件冒泡及使用jQuery阻止
(1)什么是事件起泡
首先你要明白一点,当一个事件发生的时候,该事件总是有一个事件源,即引发这个事件的对象,一个事件不能凭空产生,这就是事件的发生。
当事件发生后,这个事件就要开始传播。为什么要传播呢?因为事件源本身并没有处理事件的能力。例如我们点击一个按钮时,就会产生一个click事件,但这个按钮本身不能处理这个事件(废话),事件必须从这个按钮传播出去,从而到达能够处理这个事件的代码中(例如我们给按钮的onclick属性赋一个函数的名字,就是让这个函数去处理该按钮的click事件)。
当事件在传播过程中,找到了一个能够处理它的函数,这时候我们就说这个函数捕捉到了这个事件。
说到这里,关键的问题来了,那就是一个函数是如何捕捉一个事件的呢?这就涉及到事件的冒泡了。
为了更好地理解冒泡的概念,我建议你现在想象一下你的面前放着一杯水,但这杯水和我们平时看到的有点点不同,它分为数层,每一层又分成一或多个区域,最顶层是我们熟悉的窗口对象(即window对象),下一层分为好几个区域(document对象、history对象等等),而document对象的下一层又分为多个子对象。
这些对象的层次关系构成了DOM中的对象树。
事件的传播是有方向的,当点击一个按钮时所产生的事件从这个按钮处开始向上传播(就像一个水泡从杯底冒上来,这就是之所以叫事件冒泡的原因),但这个事件总是寻找特定的属性是否有值。例如按钮的click事件先寻找在按钮上是否有onclick属性的有意义的定义(即该属性指向一个存在的函数或一段可执行的语句),如果有,执行这个函数或语句;然后事件继续向上传播,到达按钮的上一层对象(例如一个form对象或document对象,总之是包含了按钮的父对象),如果该对象也定义了onclick属性,则执行属性的值。
所以,如果这个按钮上面有3层(form、document、window),且这三层都定义了onclick属性,则当按钮的click事件产生时,将会调用4个(包括按钮本身的一个)函数或执行4段语句。
事件的这几个特性在0级dom中也是适用的。
(2)jquery阻止事件起泡实例
1、通过返回false来取消默认的行为并阻止事件起泡。
jQuery 代码:
$("form").bind(
"submit",
function() {
return false;
}
);
2、通过使用 preventDefault() 方法只取消默认的行为。
jQuery 代码:
$("form").bind(
"submit",
function(event){
event.preventDefault();
}
);
3、通过使用 stopPropagation() 方法只阻止一个事件起泡。
jQuery 代码:
$("form").bind(
"submit",
function(event){
event.stopPropagation();
}
);
(3)关于js事件起泡的验证
今天这个问题主要涉及到几个关键词:对象,触发事件,捕获事件,执行处理、起泡。这其实就是整个js执行的过程。其中冒泡这个过程很有意思。其实就像是一杯水,但是这杯水是分层次的,最底下是当前触发事件的对象。然后越往上范围越大,最顶层肯定是window,倒数第二层是document。气泡在上浮过程中会判断当前所到达的层有没有绑定事件处理方法。有话就执行相应的处理。没有的话就继续起泡。直到到达最顶层的window窗口层。我们可以在任何一层做相应的处理以阻止事件继续起泡。方法就是调用事件对象的阻止起泡的方法。event.stopPropagation();下面是写的一个验证js事件起泡的过程方法。
<script type="text/javascript">
$(document).ready(function(){
$('.one').click(function(e){
alert('one');
});
$('.two').click(function(e){
alert('two');
});
$('.three').click(function(e){
alert('three');
//阻止起泡取消下面的注释
// e.stopPropagation();
});
});
</script>
<div class="one" style="width:200px;height:200px;background:green;">
one
<div class="two" style="width:150px;height:150px;background:yellow;">
two
<div class="three">
three
</div>
</div>
</div>
(4)冒泡事件的捕获
如果子元素产生了一个事件,那么这个事件会其父元素传播,如果父元素的父元素也有相应的事件函数,那么就会继续触发,直到向上找完所有的父元素。
比如,下面是一个冒泡事件捕获的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jquery bubble test</title>
<script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
</script>
<script>
function catchBubble(event){
alert(event.target.innerHTML);
}
</script>
</head>
<body>
<table onclick="catchBubble(event)">
<tr><td>jame</td><td>31</td></tr>
<tr><td>locy</td><td>25</td></tr>
<tr><td>gosling</td><td>64</td></tr>
</table>
</body>
</html>
只需要点击任意一个td元素,table元素的单击事件就或捕获到下面所有的点击的元素内容。
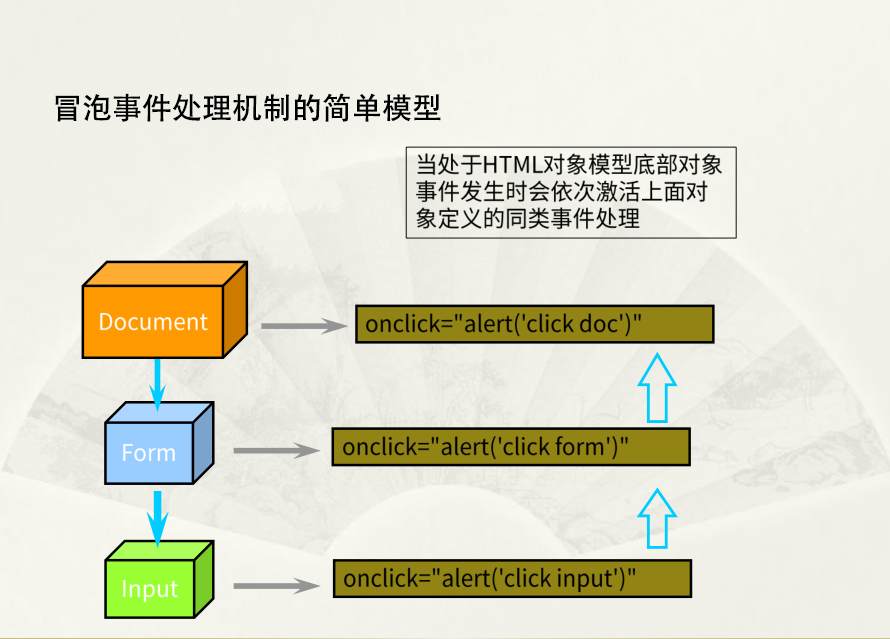
下面的图片能够显示了冒泡事件处理机制的简单模型:

(5)总结
1.一个事件起泡对应触发的是上层的同一事件
特殊:如果two设置成双击事件,那么在你单击two的时候就会起泡触发one单击的事件
(双击包含单击)。
2.如果在click事件中,在你要处理的事件之前加上e.preventDefault();
那么就取消了行为(通俗理解:相当于做了个return操作),不执行之后的语句了。
3.e.stopPropagation()只要在click事件中,就不会触发上层click事件。
4.冒泡的事件传递的最顶层是document文档对象。
【JQuery】事件冒泡及使用jQuery阻止的更多相关文章
- jquery 事件冒泡的介绍以及如何阻止事件冒泡
在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这个对象的父级 ...
- 阻止jQuery事件冒泡
Query对DOM的事件触发具有冒泡特性.有时利用这一特性可以减少重复代码,但有时候我们又不希望事件冒泡.这个时候就要阻止 jQuery.Event冒泡. 在jQuery.Event 的文档 中的开头 ...
- Jquery 事件冒泡、元素的默认行为的阻止、获取事件类型、触发事件
$(function(){// 事件冒泡 $('').bind("click",function(event){ //事件内容 //停止事件冒泡 event.stopPropaga ...
- js阻止浏览器的默认行为以及停止事件冒泡(用JQuery实现回车提交,兼容IE、FF浏览器) 转
1.阻止浏览器的默认行为 function stopDefault(e) { //如果提供了事件对象,则这是一个非IE浏览器 if(e && e.preventDefault) { / ...
- jQuery 事件冒泡
1 . 什么是冒泡 在页面上可以有多个事件,也可以多个元素响应同一个事件.假设网页上有两个元素,其中一个元素嵌套在另一个元素里,并且都被绑定了 click 事件,同时<body>元素上也绑 ...
- jquery 事件冒泡 解决 ie firefox 兼容性问题
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
- Jquery事件冒泡
事件冒泡 什么是事件冒泡 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么 ...
- jquery——事件冒泡、事件委托
一个事件冒泡的例子: <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- js之阻止事件冒泡(待修改)和阻止默认事件
阻止默认事件(event.stopPropagation()): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional// ...
随机推荐
- 关于 stl的内存分配的深浅拷贝
http://blog.csdn.net/u012501459/article/details/44132147
- Struts2之server端验证
声明:在我的教程中有些东西,没有提及到.不是我不知道,而是在我个人来看对你们不是太重要的知识点.你们在看课本时有了解到即可.我不会面面俱到的都给你们提及.我写博文的目的是把我这一年的开发经验通过学习s ...
- 启动项目时出现Not a JAR.......Find JAR........一指循环就是起不来
出现问题原因就是mapper的映射文件有问题,里面的返回类型如是实体找不到或者找重复的就会这样 解决办法就是:确保在用的实体(路径)能找到,切记不能有重名的实体
- Masonry自动布局使用
Masonry是一个轻量级的布局框架,采用更好的语法封装自动布局,它有自己的布局DSL.简洁明了并具有高可读性 而且同时支持 iOS 和 Max OS X. 下载 NSLayoutConstraint ...
- destoon源码解读
一.module module值:表示模块的id ID1.核心: ID2.会员: ID3.扩展: 当ID>3时,为购买.公司等模块. dt:为各种变量,相当于整站的配置,如:关键词.描述.积分等 ...
- 解决IE兼容模式的方案
在html头 加标签 强制使用最新的ie渲染 <meta http-equiv="X-UA-Compatible" content="IE=edge"&g ...
- 从C# 2.0新特性到C# 3.5新特性
一.C# 2.0 新特性: 1.泛型 List<MyObject> obj_list=new List(); obj_list.Add(new MyObject()); 2.部分类(par ...
- 世纪互联提供的关于Powershell中将虚拟机加入备份保管库的方法
请您参考以下步骤进行操作,如有问题请与我们联系: 对一台ARM虚拟机(虚拟机名称:paularm08r21)进行备份(参考:https://www.azure.cn/documentation/art ...
- winf
真的,先亮注册码!!(直接复制即可) 注册码: <第1组> 用户名:大眼仔~旭(Anan) 注册码:01000000007002140V <第2组> 用户名:大眼仔~旭(Ana ...
- SQL Server中获取最新插入的自增ID
SCOPE_IDENTITY()函数 返回的是紧跟这个插入语句生成的自增ID, 若果前一个语句不是插入自增ID的,将返回NULL @@IDENTITY 返回全局的最有一个生成的自增ID,全局可用 cr ...
