Css 特性之 transition和transform
CSS 有一些新的属性,可以简化代码的书写,用简单的代码就可以实现复杂的变化。不用像 js 那样,需要写很多代码
这里主要介绍三个属性:transition ,transform,以及translate
1. transition: 允许属性在一定时间内进行过渡
规则: transition:property duration timing-function delay;
property--->属性值,例如width,height,background-color等,默认值为all
duration---->过渡时间,必须有单位,如5s,1000ms 等,默认值为0s
timing-function---->过渡效果,如 linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n); 默认为ease;
delay--->过渡延迟时间,默认为0s
可以分开写:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style lang="">
.box{
width:300px;
height:300px;
background: #ccc;
margin:30px auto;
position:relative;
}
.child{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
background: #666;
margin-left:-50px;
margin-top: -50px; transition-property: width;
transition-duration: 2s;
transition-timing-function: linear;
transition-delay: 200ms; -moz-transition-property:width; /* Firefox 4 */
-webkit-transition-property:width; /* Safari and Chrome */
-o-transition-property:width; /* Opera */ -moz-transition-duration:2s; /* Firefox 4 */
-webkit-transition-duration:2s; /* Safari and Chrome */
-o-transition-duration:2s; /* Opera */ -moz-transition-timing-function:linear; /* Firefox 4 */
-webkit-transition-timing-function:linear; /* Safari and Chrome */
-o-transition-timing-function:linear; /* Opera */ -moz-transition-delay:200ms; /* Firefox 4 */
-webkit-transition-delay:200ms; /* Safari and Chrome */
-o-transition-delay:200ms; /* Opera */
}
.child:hover{
width:200px;
cursor:pointer;
} </style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
也可以合起来将4个属性写在一起
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style lang="">
.box{
width:300px;
height:300px;
background: #ccc;
margin:30px auto;
position:relative;
}
.child{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
background: #666;
margin-left:-50px;
margin-top: -50px; transition:width 2s linear 200ms;
-moz-transition:width 2s linear 200ms; /* Firefox 4 */
-webkit-transition:width 2s linear 200ms; /* Safari and Chrome */
-o-transition:width 2s linear 200ms; /* Opera */ }
.child:hover{
width:200px;
cursor:pointer;
} </style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
运行结果:

要改变多个属性时候,用逗号分开,如:
transition:witdth 2s linear 200ms,background 2s ease 200ms;
2.transform :就是变形,改变的意思。主要有几种效果:旋转rotate,扭曲skew,缩放scale,移动translate 以及矩阵变形matrix(还可以细分(2D)对应为X,Y)
规则:transform : none | transform-function
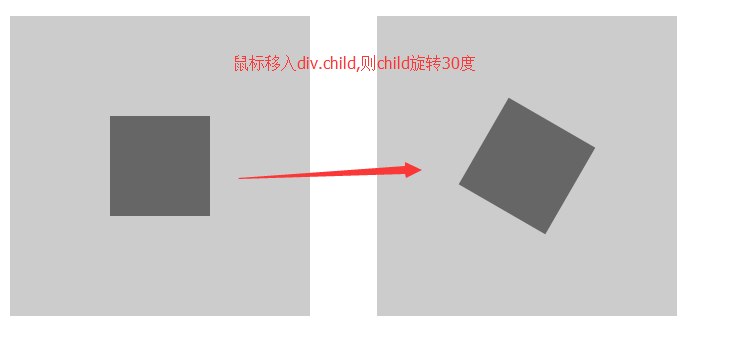
2.1 旋转rotate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style lang="">
.box{
width:300px;
height:300px;
background: #ccc;
margin:30px auto;
position:relative;
}
.child{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
background: #666;
margin-left:-50px;
margin-top: -50px; }
.child:hover{
transform: rotate(20deg);
cursor:pointer;
} </style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
运行结果:

也可以单独旋转X轴或者Y轴,对应函数rotateX(),rotateY()
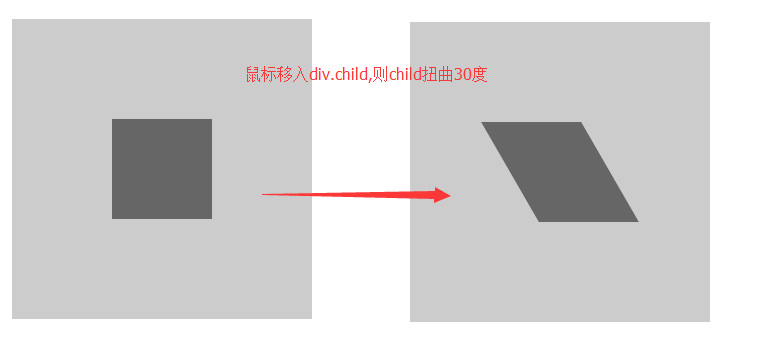
2.2 扭曲skew
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style lang="">
.box{
width:300px;
height:300px;
background: #ccc;
margin:30px auto;
position:relative;
}
.child{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
background: #666;
margin-left:-50px;
margin-top: -50px; }
.child:hover{
transform: skew(30deg);
cursor:pointer;
} </style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
运行结果:

也可以单独扭曲X轴或者Y轴,对应函数skewX(),skewY()
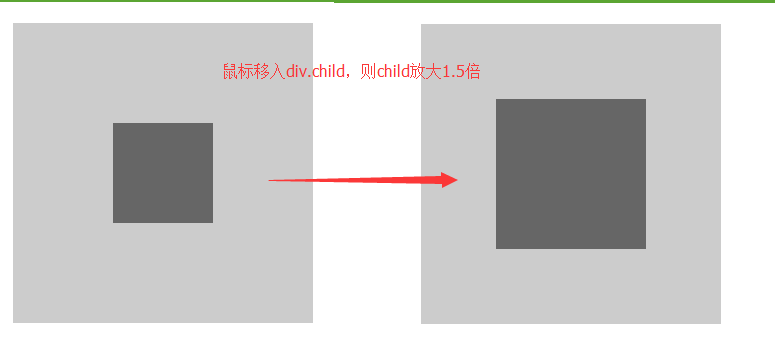
2.3 缩放scale
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style lang="">
.box{
width:300px;
height:300px;
background: #ccc;
margin:30px auto;
position:relative;
}
.child{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
background: #666;
margin-left:-50px;
margin-top: -50px; }
.child:hover{
transform: scale(1.5);
cursor:pointer;
} </style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
运行效果:

也可以单独缩放X轴或者Y轴,对应函数scaleX(),scaleY()
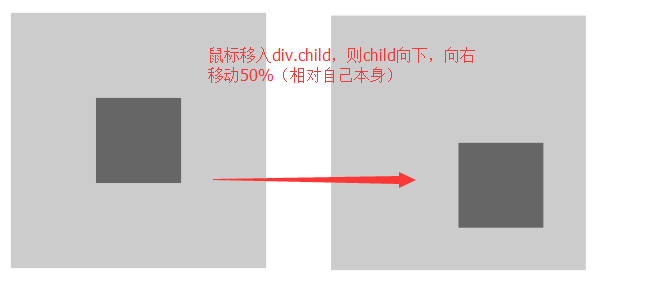
2.4 移动translate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style lang="">
.box{
width:300px;
height:300px;
background: #ccc;
margin:30px auto;
position:relative;
}
.child{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
background: #666;
margin-left:-50px;
margin-top: -50px; }
.child:hover{
transform: translate(50%,50%);
cursor:pointer;
} </style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
translate的单位,可以是百分比(相对本身),也可以是px
运行结果:

也可以单独移动X轴或者Y轴,对应函数translateX(),translateY()
2.5 矩阵变形matrix,这部分我自己现在也还没有搞懂,就不说了
不过以上四种一般情况下也够用了
2.6 当需要多个属性一起变化时,用空格隔起来就可以了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style lang="">
.box{
width:300px;
height:300px;
background: #ccc;
margin:30px auto;
position:relative;
}
.child{
position:absolute;
width:100px;
height:100px;
top:50%;
left:50%;
background: #666;
margin-left:-50px;
margin-top: -50px; }
.child:hover{
transform: translate(50%,50%) scale(1.5) rotate(30deg);
cursor:pointer;
} </style>
</head>
<body>
<div class="box">
<div class="child"></div>
</div>
</body>
</html>
运行结果:

Css 特性之 transition和transform的更多相关文章
- CSS动画:animation、transition、transform、translate
https://blog.csdn.net/px01ih8/article/details/80780470 一.区分容易混淆的几个属性和值 先区分一下css中的几个属性:animation(动画). ...
- css3之transition、transform、animation比较
css3动画多少都有些了解,但是对于transition.transform.animation这几个属性一直是比较模糊的,所以啊,这里做一个总结,也希望大家都可以对此有一个更好地理解. 其实, ...
- CSS:word-wrap/overflow/transition
一 自动换行:一个div有固定宽高,如果其内容很长,必须两行以上才能显示完整的时候,有两种情况要留意 1 默认如果其内容都是中文,那么内容是可以自适应,而不会溢出div 2 如果内容除了中文之外,还有 ...
- 深入探讨 CSS 特性检测 @supports 与 Modernizr
什么是 CSS 特性检测?我们知道,前端技术日新月异的今天,各种新技术新属性层出不穷.在 CSS 层面亦不例外. 一些新属性能极大提升用户体验以及减少工程师的工作量,并且在当下的前端氛围下: 很多实验 ...
- css 调转180度:transform: rotate(180deg);
css 调转180度:transform: rotate(180deg);
- 2017年值得学习的3个CSS特性
原文:https://bitsofco.de/3-new-css-features-to-learn-in-2017/译文:http://caibaojian.com/3-new-css-featur ...
- 即将来到: CSS Feature Queries (CSS特性查询)
Feature Queries 是CSS3 Conditional Rules specification中的一部分,它支持“@supports”规则,“@supports”规则可以用来测试浏览器是否 ...
- CSS3的transition和transform
CSS3中的transition和transform是制作HTML5动画一定要使用到的两个属性. 注:这篇文章不考虑兼容性,只讨论webkit核心的浏览器.所以本文的所有例子请用chrome,safa ...
- css基础(css书写 背景设置 标签分类 css特性)
css书写位置 行内式写法 <p style="color:red;" font-size:12px;></p> 外联式写法 <link re ...
随机推荐
- zsh 使用
使用ctrl+r,弹出搜索框: bck-i-search: mac os 系统默认的终端为bash,切换该终端为zsh,可以用以下命令: chsh -s /bin/zsh 如过要切回默认终端bash, ...
- vue-cli 项目构建性能分析工具
修改package.json { ... "scripts": { ... //新增 "analyz": "NODE_ENV=production n ...
- Qt下 QString转char*(转)
Qt下面,字符串都用QString,确实给开发者提供了方便,想想VC里面定义的各种变量类型,而且函数参数类型五花八门,经常需要今年新那个类型转换 Qt再使用第三方开源库时,由于库的类型基本上都是标准的 ...
- golang panic的捕获
panic发生时, 会导致进程挂掉.为了处理panic, 可以使用recover捕获,然后处理. 下面以下标引用越界问题为例进行说明. 正常情况下,代码中如果出现下标越界,会直接触发panic, 导致 ...
- 【Spring学习笔记-3.1】让bean获取spring容器上下文(applicationContext.xml)
*.hl_mark_KMSmartTagPinkImg{background-color:#ffaaff;}*.hl_mark_KMSmartTagBlueImg{background-color:# ...
- 小峰servlet/jsp(4)EL表达式
一.EL表达式内置对象: 二.EL表达式访问4种范围属性: 寻找值的顺序: page-->request-->session-->application; 三.EL表达式接收请求参数 ...
- 在win7/WINDOWS SERVER 2008 R2上安装 vmware POWERcli 6.5
安装.NET Framework 4.6.2下载NDP462-KB3151800-x86-x64-AllOS-ENU.exe,安装安装PowerShell 4.0(5.0依赖4.0)下载Windows ...
- [UE4]蓝图重构
假设现在有一个蓝图类BP_GunRife(已经有其它很多类在使用这个类),现在要增加另外一把枪BP_BunLauncher. 可以新建一个父类BP_Gun,让BP_GunRife和BP_BunLaun ...
- [UE4]让AI跑起来
让AI由静止状态变成跑步状态,做法跟玩家角色走路一样. 一.创建1D混合动画 二.在AI角色关联的动画蓝图中使用第一步创建的混合动画
- VLC在web系统中应用(x-vlc-plugin 即如何把VLC嵌入HTML中)第一篇
VLC毫无疑问是优秀的一款播放软件,子B/S机构的web项目中,如果能把它嵌入页面,做页面预览或者其他,是非常棒的. 第一步:下载VLC安装程序:(推荐1.0.3或者是1.0.5版本,比较稳定) ht ...
