JS处理数组内如果相同ID追加一个属性(如字体颜色)
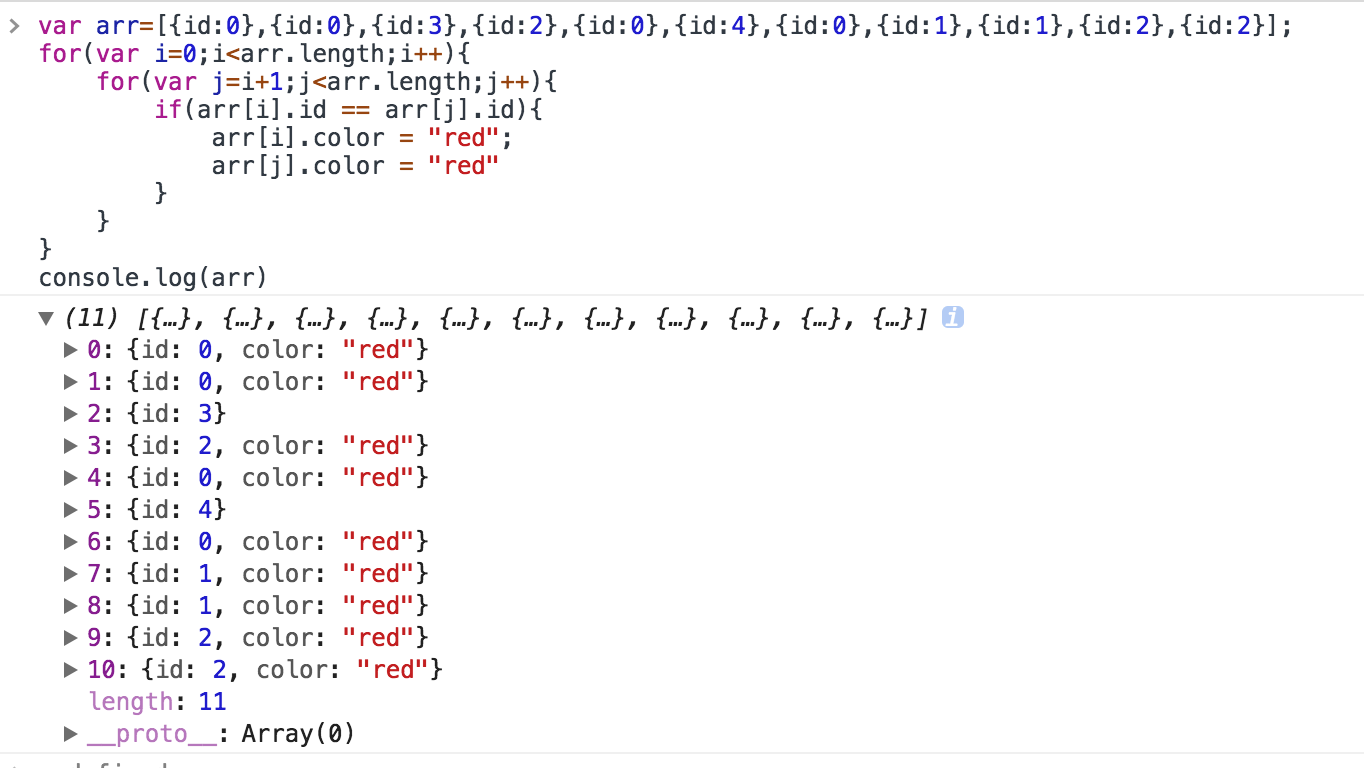
var arr=[{id:0},{id:0},{id:3},{id:2},{id:0},{id:4},{id:0},{id:1},{id:1},{id:2},{id:2}];
for(var i=0;i<arr.length;i++){
for(var j=i+1;j<arr.length;j++){
if(arr[i].id == arr[j].id){
arr[i].color = "red";
arr[j].color = "red"
}
}
}
console.log(arr)
//

JS处理数组内如果相同ID追加一个属性(如字体颜色)的更多相关文章
- 用JS把数组内的日期转换为星期
核心代码 给定日期是星期几,应把字符串转为Date: new.Date('2017-12-30').getDay(); // 返回0,表示星期天,1:星期一…… 案例: 需求: 调用此方法 funct ...
- js中数组内置方法
var arr = ['A','B','C','D']; length 计算数组的长度 arr.length//4 indexOf() 搜索一个指定的元素的位置 arr.indexOf('C');// ...
- js实现数组内元素随机排序
其实蛮容易实现的,关键是简洁与否,下面是我自己写的. function randomSort(a){ var arr = a, random = [], len = arr.length; for ( ...
- js实现数组内数据的上移和下移
var swapItems = function(arr, index1, index2){ arr[index1] = arr.splice(index2,1,arr[index1])[0] ret ...
- JS实现数组去重(重复元素保留一个)
1.遍历数组法 它是最简单的数组去重方法(indexOf方法) 实现思路:新建一个数组,遍历去要重的数组,当值不在新数组的时候(indexOf为-1)就加入该新数组中: var arr=[2,8,5, ...
- JS判断数组中的对象的每一个值不能为空
方法一:使用every()函数,此函数不怎么常用,想要了解更多请自查 //表格 evaluateData为表格的数据 <el-table id="out-table3" :d ...
- js在数组中查找是否存在某一个数值
目前想到的方法有这么几个 1.indexOf() -> ES5 const array = ['apple', 'banance', 'orange'] array.indexOf('appl ...
- React修改state(非redux)中数组和对象里边的某一个属性的值
在使用React时,会经常需要处理state里边设置的初始值以达到我们的实际需求,比如从接口获取到列表数据后要赋值给定义的列表初始值,然后数据驱动view视图进而呈现在我们眼前,这种最简单的赋值方式实 ...
- 原生js去除行内样式
概述 今天我用js给dom元素设置样式,碰到了一些问题,记下来供以后开发时参考,相信对其他人也有用. 心得 js加上class: $dom.classList.add('some-class'); j ...
随机推荐
- EF6学习笔记(六续) 复杂数据模型建表测试
测试以下几种模型关系: 1对1或0 . 1对多 . 多对多 1 对 1 或 0 如果直接定义两个模型,相互直接增加导航属性,会提示错误,必须为这个对应关系设定主副关系: public class ...
- 初识Twisted(一)
pip install Twisted 安装Twisted库 from twisted.internet import reactor #开启事件循环 #不是简单的循环 #不会带来任何性能损失 rea ...
- Swift学习目录
本学习基于苹果官方Swift学习材料,保留了原版90%左右的内容(一些项目开发中基本不用的知识点没有整理),并根据理解进行整理.如对原版感兴趣,可以直接单击链接阅读和学习. 第一部分 基础篇 1.基本 ...
- mysql数据库的常用知识
问题一:如果使用可视化工具链接mysql? mysql默认情况下是不支持远程连接的!只需要几个步骤就能轻松搞定了. 1.vi /etc/mysql/my.cnf 修改里面bind-address项,将 ...
- 第二十六节:复习Java语言基础-Java的概述,匿名对象,封装,构造函数
Java基础 Java语言概述 Java语言 语言 描述 javaee 企业版 javase 标准版 javame 小型版 JDK JDK(Java开发工具包) Java语言 语言 Java语言 Ja ...
- 带你走进CSS定位详解
学习CSS相关知识,定位是其中的重点,也是难点之一,如果不了解css定位有时候都不知道怎么用,下面整理了一下关于定位属性的具体理解和应用方案. 一:定位 定位属性列表 position top bot ...
- Performance面板看js加载
概述 前几天研究了一个下开发者工具的performance面板,挺有意思的.文件的加载顺序又对页面性能有着至关重要的影响.所以我用performance面板研究了以下几种配置的加载顺序,把过程和结果记 ...
- linux中环境变量PATH设置错误,导致ls cd 等命令不能使用,提示:没有那个文件或目录
在CentOS7中执行了 PATH=/opt/:$PATH 然后执行ls时,出现 ls-bash: ls: 没有那个文件或目录 试了试其他命令也一样无法使用 后来执行 : export PATH=/u ...
- 修改centos 7 系统时间
查看当前系统时间 date 修改当前系统时间 date -s "2018-2-22 19:10:30 查看硬件时间 hwclock --show 修改硬件时间 hwclock --set - ...
- SQL Case when 的使用
Case具有两种格式.简单Case函数和Case搜索函数. --简单Case函数 CASE sex WHEN '1' THEN '男' WHEN '2' THEN '女' ELSE '其他' END ...
