Django框架详细介绍---模板系统
Django模板系统
官方文档:
https://docs.djangoproject.com/en/2.0/ref/templates/builtins/#std:templatetag-for
1.常见语法
两种页数符号
{{}}
{% %}
1)变量
变量名由字母、数字、下划线组成;模板语言中用点“.”来获取相应的属性
{{变量名}}
模板支持的写法:
{# 取列表中的的第x个参数 #}
{{ 列表.x }}
{# 取字典中key的值 #}
{{ 字典.key }}
{# 取对象的属性和不带参数的方法 #}
{{ 对象.属性 }}
{{ 对象.方法 }}
示例:
def test(request):
class Info(object):
def __init__(self, name, pwd):
self.name = name
self.pwd = pwd def show_info(self):
return "用户名:{},密码:{}".format(self.name, self.pwd) info = Info('ch', '')
name = 'zhzh'
list_re = ['zhang', '']
dic_re = {'name': 'zh', 'pwd': ''} import datetime
date = datetime.datetime.today() return render(request, 'test.html', {
'name': name,
'dic': dic_re,
'list': list_re,
'obj': info,
'date': date,
'message': '''
再没听到你
对我说你最爱的故事
我想了很久
我开始慌了
是不是我又做错了什么
你哭着对我说
童话里都是骗人的
我不可能是你的王子
也许你不会懂
从你说爱我以后
我的天空星星都亮了
我愿变成童话里
你爱的那个天使
张开双手变成翅膀守护你
你要相信
相信我们会像童话故事里
幸福和快乐是结局
一起写我们的结局
你哭着对我说
童话里都是骗人的
我不可能是你的王子
也许你不会懂
从你说爱我以后
我的天空星星都亮了
我愿变成童话里
你爱的那个天使
张开双手变成翅膀守护你
你要相信
相信我们会像童话故事里
幸福和快乐是结局
我要变成童话里
你爱的那个天使
张开双手变成翅膀守护你
你要相信
相信我们会像童话故事里
幸福和快乐是结局
我会变成童话里
你爱的那个天使
张开双手变成翅膀守护你
你要相信
相信我们会像童话故事里
幸福和快乐是结局
一起写我们的结局
'''
})
视图
<div class="container">
<div class="row col-sm4 col-sm-offset-3">
<div class="col-sm-6">
<hr>
变量
<br>
{{ name }}
<hr>
字典,按key取值
<br>
{{ dic.name }},{{ dic.pwd }}
<hr>
列表,按索引取值,字典后面调用方法求长度
<br>
{{ list.0 }},{{ list.1 }},{{ list|length }}
<hr>
对象,通过点.访问对象的属性和方法
<br>
{{ obj.name }},{{ obj.pwd }},{{ obj.show_info }}
<hr>
字符串显示,设置当字符串超出多少个字符之后以省略号的形式显示
<br>
{{ message|truncatechars:200 }}
<hr>
时间对象,格式化时间显示
<br>
{{ date|date:"Y-m-d H:i:s" }}
<hr >
字符串显示和防止xml注入,加入safe参数可执行字符串中的脚本
<br>
{{ str|safe }}
</div>
</div>
</div>
示例代码
2)Filters
基本语法
{{ value|filter_name:参数 }}
default,默认值
{{ value|default: "nothing"}}
注意:
如果value没有值传则显示nothing
length,求长度,如求列表的长度
{{ value|length }}
filesizeformat,将值格式化成一个‘人可读的’文件尺寸
{{ value|filesizeformat }}
slice,切片,顾头不顾尾
{{value|slice:"首:尾"}}
date,格式化
{{ value|date:"Y-m-d H:i:s"}}
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候可能不希望这些HTML元素被转义,比如做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义
{{ str|safe }}
truncatechars,如果字符串字符个数超出了指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾
{{ message|truncatechars:200 }}
自定义filter,只带一个或两个参数的Python函数
变量(输入)的值 - -不一定是一个字符串
参数的值 - 这可以有一个默认值,或完全省略
例如:
在过滤器{{var | foo:“bar”}}中,过滤器foo将传递变量var和参数“bar”
步骤:
I)在建立的APP内新建一个 templatetags 包(python package)
II)在新建的包内新建一个py文件
III)py文件内定义实现具体功能的函数,按照固定的写法将其注册到Django的模板语言中
IV)重启Django服务
V)在HTML中调用
导入新建的py文件,在调用相关的filter函数
自定义simpletag,与自定义filter类似,只不过接收更灵活的参数
注册和定义:
@register.simple_tag(name="plus")
def plus(a, b, c):
return "{} + {} + {}".format(a, b, c) 导入使用:
{% load py文件 %} {% plus "1" "2" "abc" %}
inclusion_tag,多用于返回HTML代码
示例:
from django import template # 生成一个用于注册自定义的filter方法的实例
register = template.Library() @register.filter(name='str_sum')
def str_sum(str_1, str_2):
return "{} {}".format(str_1, str_2) @register.inclusion_tag('ul.html', name='wapper')
def my_menu(arg):
ret = ["第{}项".format(i) for i in range(arg)]
return {'data': ret}
自定义filter函数
<div class="col-sm-6">
{% load filter_test %}
<hr>
{#调用filter内定义的函数#}
{{ name|str_sum:"vary happy" }} <hr>
注册方法:@register.inclusion_tag('ul.html',name='wapper')
<br>
调用 和 传参数
{% wapper 10 %}
</div>
调用自定义filter
<ul>
{% for i in data %}
<li>{{ i }}</li>
{% endfor %}
</ul>
ul.html
3)Tags
for循环
示例:循环列表
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
for循环相关参数
forloop.counter 当前循环的索引值(从1开始)
forloop.counter0 当前循环的索引值(从0开始)
forloop.revcounter 当前循环的倒序索引值(从1开始)
forloop.revcounter0 当前循环的倒序索引值(从0开始)
forloop.first 当前循环是不是第一次循环(布尔值)
forloop.last 当前循环是不是最后一次循环(布尔值)
forloop.parentloop 本层循环的外层循环
for ... empty
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>循环为空时执行这里的语句</li>
{% endfor %}
</ul>
if,elif 和 else条件语句
{% if a %}
<div>满足条件一执行</div>
{% elif b %}
<div>满足条件二执行</div>
{% else %}
<div>不满足前面的条件执行</div>
{% endif %}
{% if a %}
<div>满足条件执行</div>
{% else %}
<div>不满足条件执行</div>
{% endif %}
with,定义中间变量
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
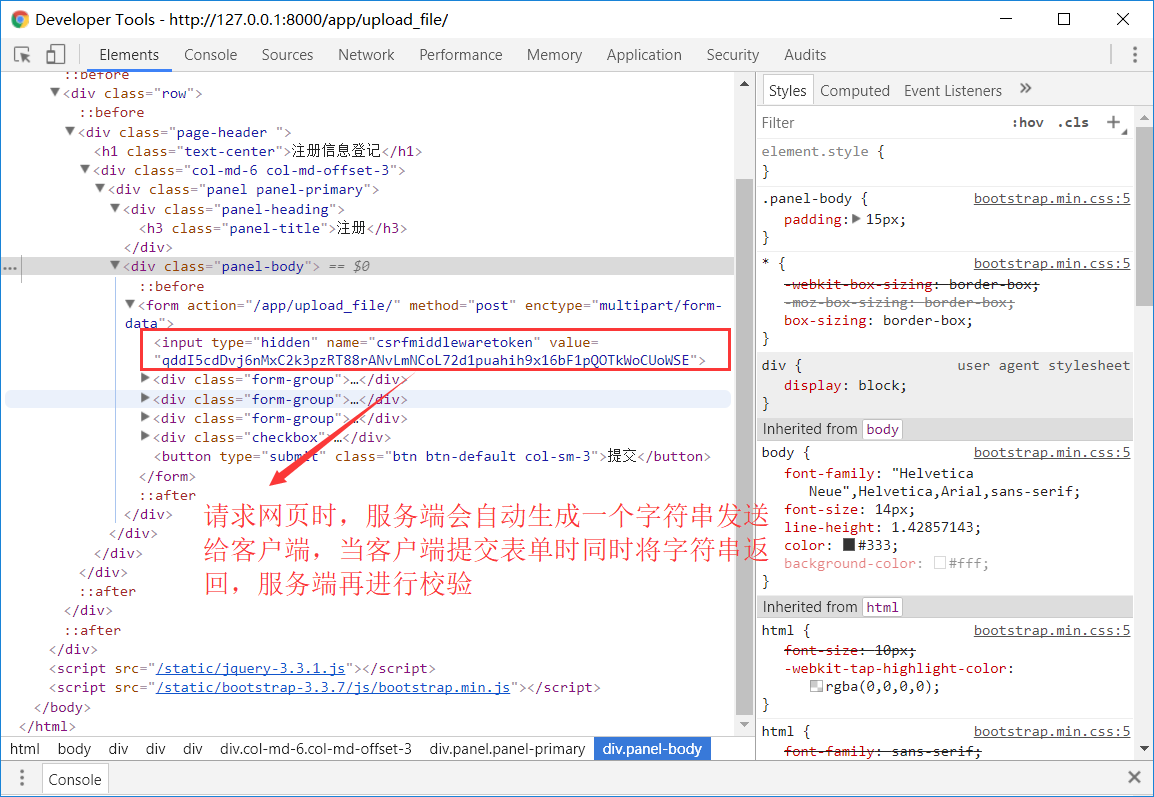
csrf_token,跨站请求伪造保护
在页面的form表单里面写上{% csrf_token %}
<form action="/app/upload_file/" method="post" enctype="multipart/form-data">
{# 引入csrf_token,防止跨站请求伪造#}
{% csrf_token %}
.......
</form>

补充:
1)if 判断支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断,但是Django中不支持连续判断,例如:不支持if a>b>c等写法
2)Django模板语言中属性的优先级大于方法
2.母板
继承母板,在子页面中页面最上方导入母板
{% extends '母版HTML文件' %}
块,通过在母板中定义块,在子页面中通过定义母板中的block名来替换模板中相应的内容
{% block page-test %}
HTMl代码
{% endblock %}
组件,将常用的页面内容保存在单独的文件中如导航条、页尾信息,然后在需要使用的地方导入
{% include '组件HTML文件' %}
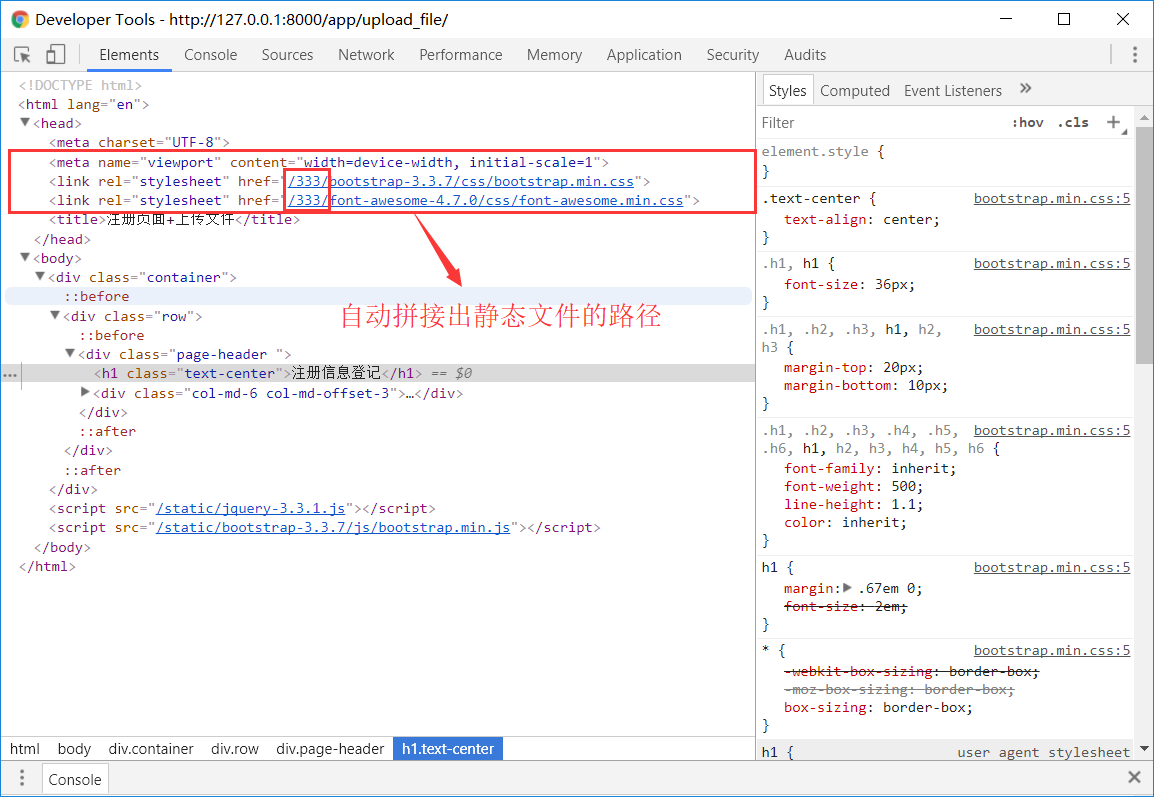
静态文件相关
{% load static %}
<img src="{% static "images/pic.jpg" %}" alt="图片加载失败" />
示例:修改setting.py中的static路径
# STATIC_URL = '/static/'
STATIC_URL = '/333/' STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
导入静态文件(CSS、JS等文件时通过静态文件)
{# 静态文件,提高拓展性#}
{#<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">#}
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'font-awesome-4.7.0/css/font-awesome.min.css' %}">

引用JS文件,以及当在多个地方被引用是可起别名,相当于保存为一个变量
{% load static %}
{% static "images/pic.jpg" as mytest %}
<img src="{{ mytest }}"></img>
使用get_static_prefix
{% load static %}
<img src="{% get_static_prefix %}images/pic.jpg" alt="图片加载失败" />
或者起别名
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/pic.jpg" alt="图片加载失败" />
Django框架详细介绍---模板系统的更多相关文章
- Django框架详细介绍---视图系统
Django视图系统 1.什么是视图 在Django中,一个视图函数/类,称为视图.实质就是一个用户自定义的简单函数,用来接收WEB请求并xing响应请求,响应的内容可以是一个HTML文件.重定向.一 ...
- Django框架详细介绍---认证系统
在web开发中通常设计网站的登录认证.注册等功能,Django恰好内置了功能完善的用户认证系统 1.auth模块 from django.contrib import auth 模块源码 import ...
- Django框架详细介绍---中间件(认证)
一.绪论 在cookie和session的应用中,通过在视图函数内添加装饰器判断用户是否登录,把没有登录的用户请求跳转到登录页面,通过给几个特定视图函数加装饰器实现了这个需求.但是以后添加的视图函数可 ...
- Django框架详细介绍---模型---ORM
一.概述 ORM(Object Relational Mapping),全称:对象关系映射,简单的说就是通过创建类.实例化出对象的方法,使得类.对象.对象的属性能够和数据库中的表.记录.字段意义对应. ...
- Django框架详细介绍---Admin后台管理
1.Admin组件使用 Django内集成了web管理工具,Django在启动过程中会执行setting.py文件,初始化Django内置组件.注册APP.添加环境变量等 # Application ...
- Django框架详细介绍---请求流程
Django请求流程图 1.客户端发送请求 2.wsgiref是Django封装的套接字,它将客户端发送过来的请求(请求头.请求体封装成request) 1)解析请求数据 2)封装响应数据 3.中间件 ...
- Django框架详细介绍---cookie、session、自定义分页
1.cookie 在HTTP协议介绍中提到,该协议是无状态的,也就是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的 ...
- Django框架——基础之模板系统(template文件夹)
---恢复内容开始--- 1. 常用语法 需要记住两组特殊符号:{{ }} 和 {% %}. 在运用到变量的时候使用{{ }},如果是跟逻辑相关的话就使用{% %}. 在Django模板(t ...
- Django框架详细介绍---request对象
几个重要的函数 1.HttpRequest.get_host() 根据从HTTP_X_FORWARDED_HOST(如果打开 USE_X_FORWARDED_HOST,默认为False和 HTTP_H ...
随机推荐
- SAP Brazil J1BTAX 为税收例外创建税收组(翻译)
很多人对如何维持巴西的税收仍有疑问.前段时间,一家有几个税务问题的公司联系我帮助他们,我发现多年来,由于他们的税务计算系统缺少配置,他们正在进行手动调整. 维持税收的第一条规则是: TAXBRJ = ...
- Go的json解析:Marshal与Unmarshal
https://blog.csdn.net/zxy_666/article/details/80173288 https://www.jianshu.com/p/98965b3ff638
- JS对象与Dom对象与jQuery对象之间的区别
前言 通过问题看本质: 举例: js的写法:document.getElementById('save').disabled=true; 在jquery中我是这样写的 $("#save&qu ...
- openwrt官方固件怎么中继网络
关键一点,取消勾
- SQL server 在附加数据库后,数据库总是变成了只读
1. 要把数据库文件的属性改了 右键点击两个文件的属性--安全--添加--立即查找--找everyone这个用户把他的权限都勾上 确定再附加就OK. 2. 在数据库管理器中对数据库点右键属性,然后切 ...
- Kafka consumer poll(long)与poll(Duration)的区别
最近在StackOverflow碰到的一个问题,即在consumer.poll之后assignment()返回为空的问题,如下面这段代码所示: consumer.subscribe(Arrays.as ...
- 手写LRU算法
import java.util.LinkedHashMap; import java.util.Map; public class LRUCache<K, V> extends Link ...
- JVM可达性分析算法中,哪些可以作为 root ?
被启动类(bootstrap 加载器)加载的类和创建的对象: JavaStack 中的引用的对象 (栈内存中引用的对象): 方法区中静态引用指向的对象: 方法区中常量引用指向的对象: Native 方 ...
- HTML5在手机端实现视频全屏展示
最近做项目,遇到一个问题,在手机上要实现视频的全屏播放功能.测试了很久,终于找到解决办法. 第一种:将视频放大来控制. 视频在播放的时候,全屏是根据高度来的,如果设置视频 video 标签的宽度是 1 ...
- 1.13flask完结
2019-1-13 14:16:26 终于完结flask,开始爬虫啦!!!! 还有 一些爬虫视频没看完,余下的就一点啦! 老师整理了flask的总结!和一些组件的使用! 打算重装一下电脑,边看视频,边 ...
