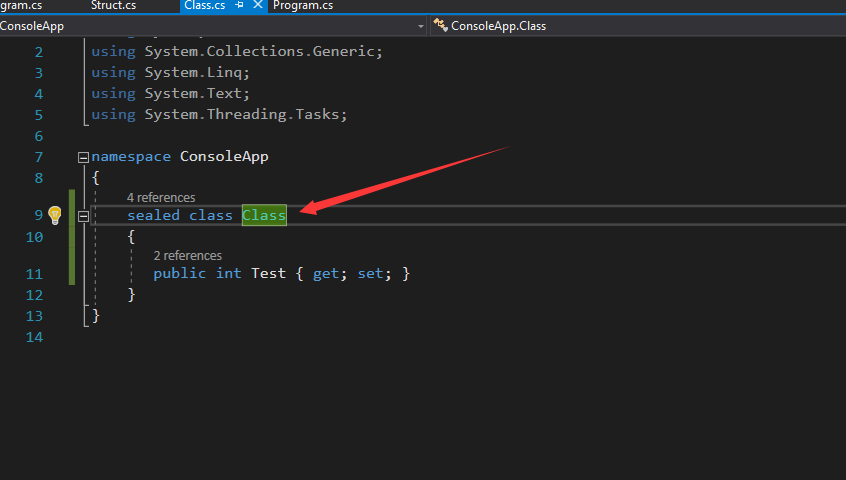
(sealed)密封类及密封方法优缺点
1. 密封类防止被继承 (有利于代码优化, 由于密封类的不被继承性, 代码在搜索此方法时可以直接定位, 不需要一层层的找继承关系)
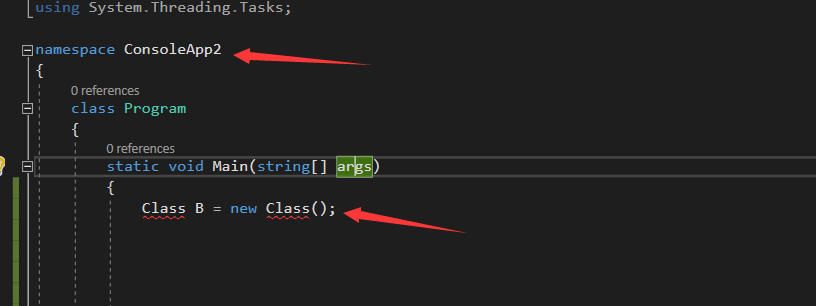
只有本程序集可以使用



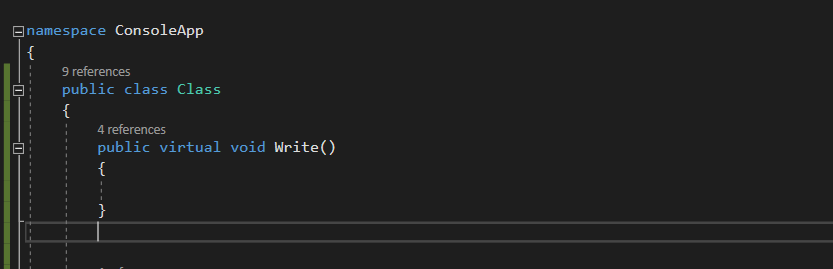
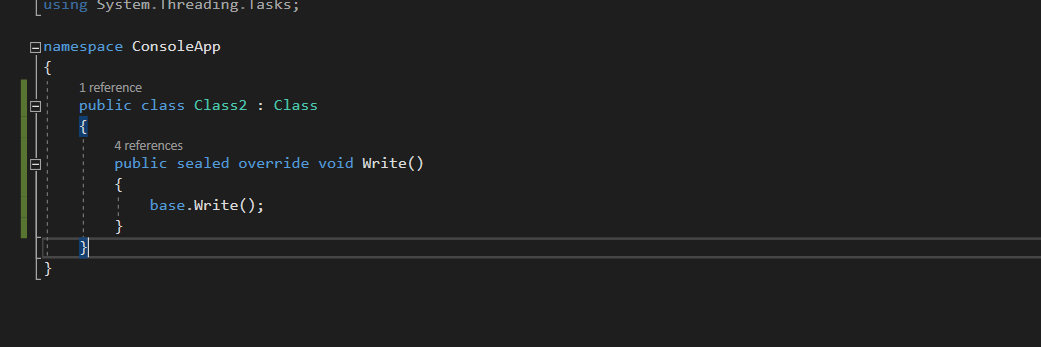
2. 密封类中不需要再写密封方法(一般密封方法必须通过重写基类中的虚方法来实现)
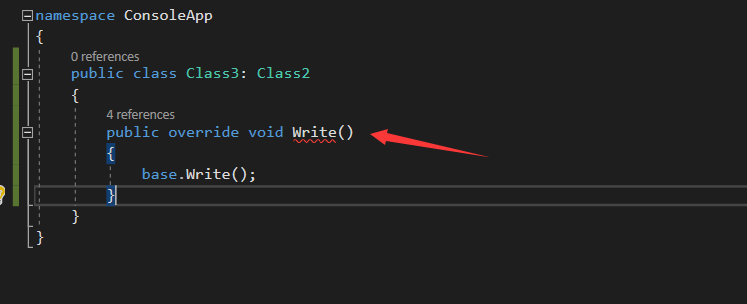
如下, Class作为基类, Class2用密封方法重写Class的Write方法后, Class3就不能再重写Class2的write方法了



缺点:密封类限制了类的派生, 扩展性不好
(sealed)密封类及密封方法优缺点的更多相关文章
- C#密封类和密封方法--C#基础
1.密封类 1)不是所有的类都可以继承,不能别继承的类叫做密封类.如果一个类不希望被继承.被派生可以采用关键字sealed,下面Class2不能继承Class1 Class1.cs: namespac ...
- c# 第40节 密封类、密封方法
本节内容: 1:密封的存在意义 2:密封方法的实现 1:密封的存在意义 2:密封方法的实现 class2::父类 class Class2 { public virtual void show() { ...
- Sealed密封类
using System; using System.Collections.Generic; using System.Linq; using System.Text; #region 概述 //在 ...
- C#参考之sealed密封类(转)
C# 语言参考 sealed(C# 参考) 当对一个类应用 sealed 修饰符时,此修饰符会阻止其他类从该类继承.在下面的示例中,类 B 从类 A 继承,但是任何类都不能从类 B 继承. 1 ...
- 8种CSS清除浮动的方法优缺点分析
为什么清除CSS浮动这么难? 因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width height 属性.而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让 ...
- sealed 密封类,不能被其他类继承,但可以继承其他类
public sealed class Person:继承类名 { }
- 常用的CSS清除浮动的方法优缺点分析(个人学习笔记)
一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class="outer"> <div class="di ...
- JS 跨域问题浅析及解决方法优缺点对比(转)
1.所谓 JS 跨域问题,是指在一个域下的页面中通过js访问另一个不同域下 的数据对象, 出于安全性考 虑,几乎所有浏览器都不允许这种跨域访问,这就导致在一些ajax应用中, 使用跨域的web ser ...
- C#-派生类
VS派生类 继承.派生类 class AClass : FClass 构建函数继承 public classname (string astring): base(astring){};默认不继承基类 ...
随机推荐
- PythonStudy——如何使输出不换行
python 3.x版本打印不换行格式如下: print(x, end="") # end="" 可使输出不换行.双引号之间的内容就是结束的内容, # 可以是空 ...
- 4、Linux常用命令
1.查看端口占用(8080) lsof -i:8080 2.杀死进程PID kill -9 41726 3.查看防火墙状态 firewall-cmd --state 4.停止防火墙 systemctl ...
- jstack命令定位java程序CPU利用率高的代码位置
高手是怎么使用jstack精确找到异常代码的(java程序CPU利用率高的情况) 请jstack神器来帮忙 本文介绍Linux环境下使用jstack定位问题的秘笈1.[top命令]找到CPU利用率持续 ...
- [转][C#]Linq 的扩展方法
public static class LinqEx { public static IEnumerable<TResult> LeftExcludingJoin<TSource, ...
- ffmpeg 编译
下载FFmpeg git clone https://git.ffmpeg.org/ffmpeg.git 配置编译FFmpeg ./configure --prefix=host --enable-s ...
- vue仿淘宝结账订单
<template> <div class="container"> <div class="checkout-title"& ...
- 【亲测显式等待】Selenium:元素等待的4种方法
Selenium:元素等待的4种方法 1.使用Thread.sleep(),这是最笨的方法,但有时候也能用到而且很实用. 2.隐式等待,隐性等待是指当要查找元素,而这个元素没有马上出现时,告诉We ...
- Github 大牛封装 Python 代码,实现自动发送邮件只需三行代码
*注意:全文代码可左右滑动观看 在运维开发中,使用 Python 发送邮件是一个非常常见的应用场景.今天一起来探讨一下,GitHub 的大牛门是如何使用 Python 封装发送邮件代码的. 一般发邮件 ...
- python第三方库Requests的基本使用
Requests 是用python语言编写,基于 urllib,采用 Apache2 Licensed 开源协议的 HTTP 库.它比 urllib 更加方便,可以节约我们大量的工作,完全满足 HTT ...
- Ubutu16.04+Cuda9.2/9.0+Cudnn7.12/7.05+TensorFlow-gpu-1.8/1.6
目录 Ubuntu16.04 Installl 1. 安装环节 2. 安装卡死 3. NVIDIA显卡安装 2. CUDA Install 3.Cudnn7.05 Install 4.Tensorfl ...
