CSS精简工具——除去多余的css样式
有时候开发网页中在改版之后,存在很多无意义的样式,对于后期的管理和维护很不友好。
如果手动去删除,很可能会导致出现更混乱的问题。
最近找到一个Chrome插件,CSS remove and combine,用于一键重新生成网页中引用的样式,非常方便。
下载地址:http://www.cnplugins.com/devtool/css-remove-and-combine/
安装之后的效果:

其功能主要有两个部分
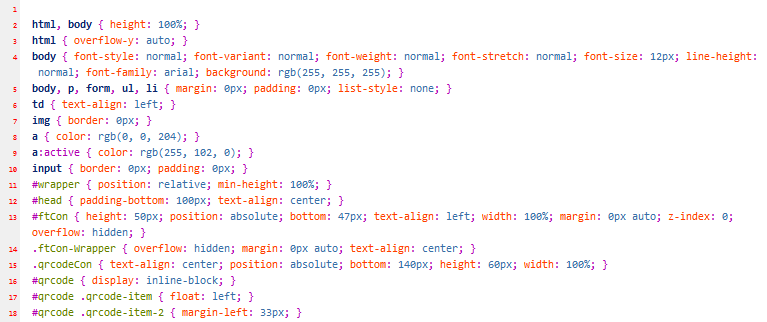
① 下载精简格式化后的CSS:

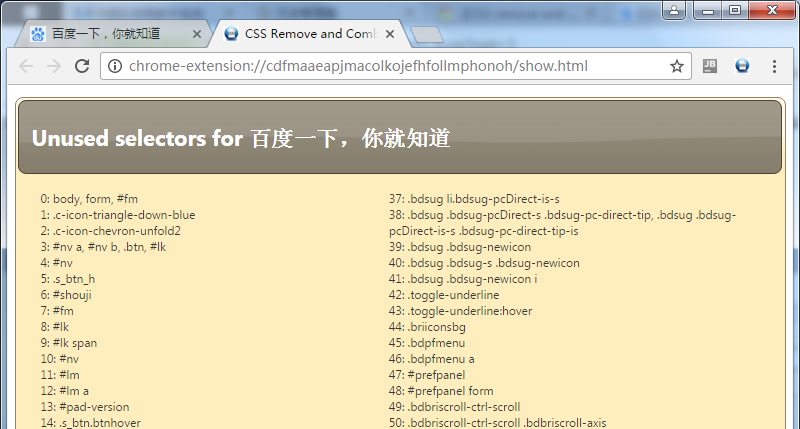
② 未使用的选择器分析报告:

CSS精简工具——除去多余的css样式的更多相关文章
- 最好用的css辅助工具——SASS&LESS
前言 首先,小编给大家解释一下什么是SCSS和LESS,Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables).嵌套 (nested rules).混合 ...
- 【转】精心推荐几款超实用的 CSS 开发工具
原文转自:http://www.html5cn.org/article-5741-1.html 摘要: 当你开发一个网站或 Web 应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间.在这篇文 ...
- 值得拥有!精心推荐几款超实用的 CSS 开发工具
当你开发一个网站或 Web 应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间.在这篇文章中,我为大家收集了超有用的 CSS 开发工具. 对于 Web 开发人员来说,找到有用的 CSS 开发工 ...
- 几款超实用的 CSS 开发工具
当你开发一个网站或 web 应用程序的时候,有合适的工具,绝对可以帮助您节省大量的时间.在这篇文章中,我为大家收集了超有用的 CSS 开发工具. 对于 Web 开发人员来说,找到有用的 css 开 ...
- 8个提高效率的CSS实用工具
CSS,也就是Cascading Style Sheets,推出于1997年,差不多是17年前,至此为我们开发网页大开方便之门,协助我们制作出一个又一个惊艳绝伦的网站设计和模板,提升了我们的创造能力, ...
- CSS:CSS 提示工具(Tooltip)
ylbtech-CSS:CSS 提示工具(Tooltip) 1.返回顶部 1. CSS 提示工具(Tooltip) 本文我们为大家介绍如何使用 HTML 与 CSS 来创建提示工具. 提示工具在鼠标移 ...
- css 溢出滚动条显示,修改滚动条样式
文本或者内容溢出滚动条显示: a/横纵都出滚动条:css添加属性{overflow:auto;} b/横向滚动条:css添加属性{overflow-x:auto;} c/纵向滚动条:css添加属性{o ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- 2015年最佳的12个 CSS 开发工具推荐
CSS所能做的就是改变网页的布局.排版和调整字间距等,但编写 CSS 并不是一项容易的任务,当你接触新的 CSS3 属性及其各自的浏览器前缀的时候,你会发现很伤脑经.值得庆幸的是一些优秀的开发人员提供 ...
随机推荐
- JS设计模式(4)迭代器模式
什么是迭代器模式? 定义:提供一种方法顺序访问一个聚合对象中各个元素, 而又无须暴露该对象的内部表示. 主要解决:不同的方式来遍历整个整合对象. 何时使用:遍历一个聚合对象. 如何解决:把在元素之间游 ...
- Guitar Pro 添加装饰音
在使用Guitar Pro进行乐谱弹唱或者自己作曲时,我们经常会碰到在乐谱上出现一些装饰音,那么大家肯定会有问题了,装饰音是什么?如何使用Guitar Pro来添加装饰音呢? 装饰音是用来装饰旋律的临 ...
- Odd Gnome【枚举】
问题 I: Odd Gnome 时间限制: 1 Sec 内存限制: 128 MB 提交: 234 解决: 144 [提交] [状态] [命题人:admin] 题目描述 According to t ...
- arXiv 提交 pre-print 文章的相关注意事项
arXiv 提交 pre-print 文章的相关注意事项 2018-11-25 22:38:28 1. 有一个可以正常上传 paper 的 arXiv 账号:https://arxiv.org/ 这 ...
- url接收传参
下面是接收传参的代码: 方法一: function getQueryString(name) { var reg = new RegExp("(^|&)" + name + ...
- 1_Linux概述
linux就是一套操作系统 //系统调用与内核如果能够参考硬件的功能函数并修改你的操作系统程序代码,那经过改版后的操作系统就能够在另一个硬件平台上面运行了,这个操作通常被称为"软件移植&qu ...
- Java GC机制中Minor GC/Full GC
Minor GC Young GC Full GC Major GC https://blog.csdn.net/chenleixing/article/details/46706039 内存划分为 ...
- iconfont作用在css伪类中的写法
iconfont作用在css伪类中需要注意两点: 1.字体声明(font-family: "iconfont";). 2.把字体写成十六进制的Unicode编码.比如:" ...
- PAT 1054 The Dominant Color
1054 The Dominant Color (20 分) Behind the scenes in the computer's memory, color is always talked ...
- 数位dp讲解及模板
转载自:传送门 数位DP其实是很灵活的,所以一定不要奢求一篇文章就会遍所有数位DP的题,这一篇只能是讲清楚一种情况,其他情况遇到再总结,在不断总结中慢慢体会这个思想,以后说不定就能达到一看到题目就能灵 ...
