ionic 前端接收到后台推送来的消息后,显示在手机的通知栏上
这里主要用到cordova提供的插件:(在app没有关闭的情况下只要有推送的消息就会有提醒,但是在app关闭的情况下就不会提示)
首先安装cordova-plugin-local-notifications,然后在JS配置好如下就可以了:
安装:ionic/cordova plugin add cordova-plugin-local-notifications;
安装的时候它会自动安装几个依赖的插件;
- 状态栏通报提醒
- $scope.notificationReminder = function(faxInfo){
- cordova.plugins.notification.local.add({
- id: id,
- title: '',
- text: '',
- at: new Date().getTime(),
- //badge: 2,
- autoClear: true,//默认值
- sound: 'res://platform_default',//默认值
- icon: 'res://ic_popup_reminder', //默认值
- ongoing: false //默认值
- });
}
以上的属性:
此时ionic build android 报错:

原因如下:
cordova 5.0.0以上版本对 evaluateJavascript 不再支持,用sendJavascript进行替换。
在插件目录下的LocalNotification.java文件中:
561行的代码替换如下:
- webView.getView().post(new Runnable(){
- public void run(){
- if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
- webView.sendJavascript(js);
- } else {
- webView.loadUrl("javascript:" + js);
- }
- }
- });
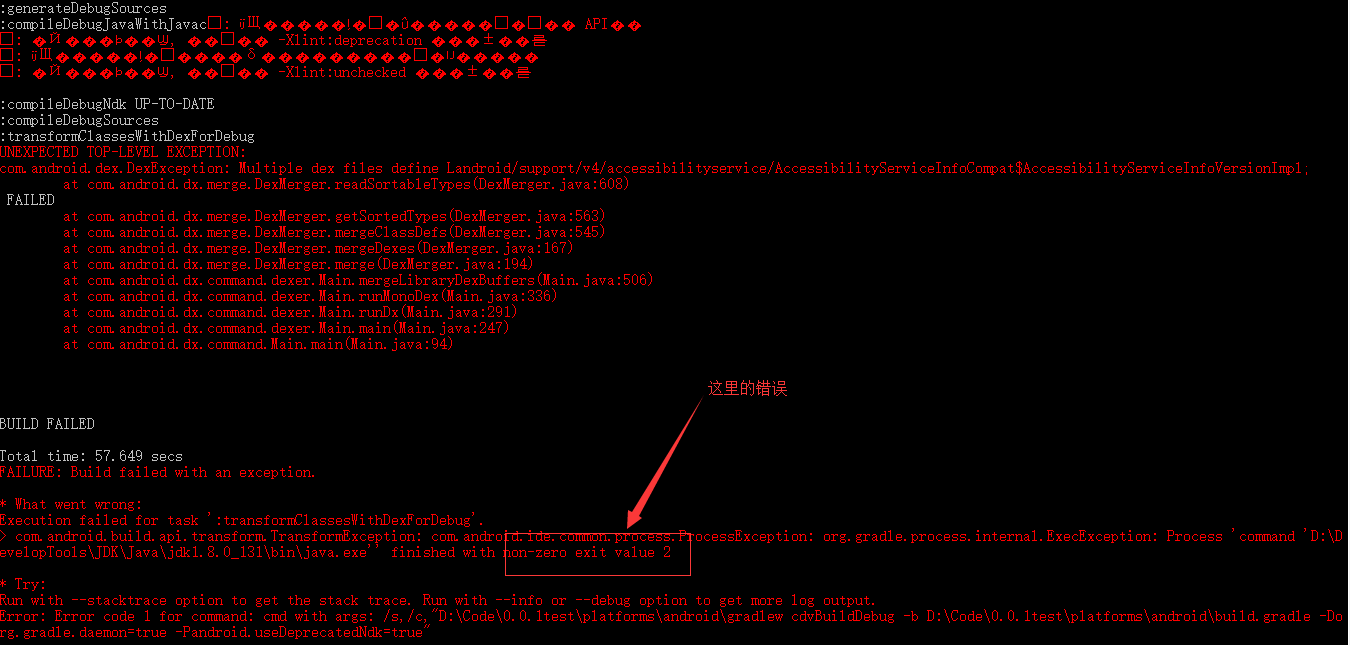
此时在cordova build android,又出现错误,如下图:

解决方法:
网上搜了哈:报错的原因是:依赖包重复;
个错误在app的build.gradle里面添加下面这句就好了:
- android {
- defaultConfig {
- ...
- multiDexEnabled true
- }
- }
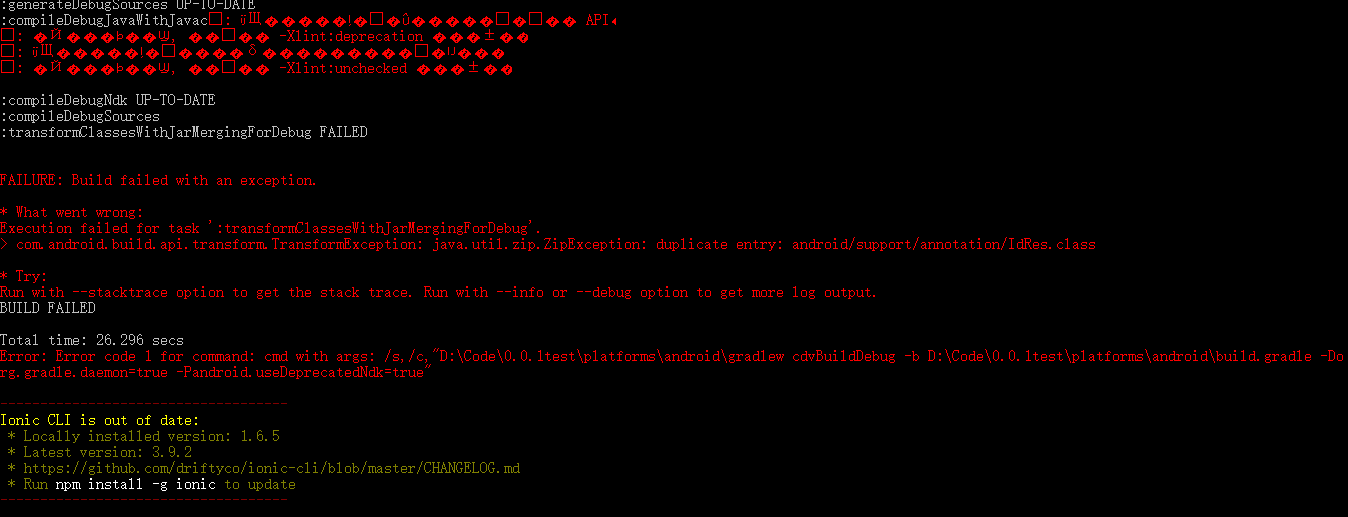
此时我又重新build,又报错,如下:

为什么呢? 重复添加了包,重复引用了IdRes.class;
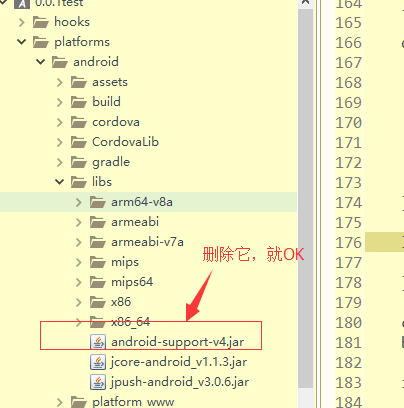
解决方案:

事件监听:
- //shedule事件在每次调用时触发
- cordova.plugins.notification.local.on('schedule', function (notification) {
- alert('scheduled:' + notification.id);
- });
- //通知触发事件
- cordova.plugins.notification.local.on('trigger', function (notification) {
- //alert('triggered:' + notification.id);
- alert(JSON.stringify(notification));
- });
- //监听点击事件(点击通知栏上的消息之后触发的事件,页面逻辑可以在这里写)
- cordova.plugins.notification.local.on('click', function (notification) {
- alert(JSON.stringify(notification));
- document.getElementById('title').innerHTML = JSON.stringify(notification.data);
- });
ionic 前端接收到后台推送来的消息后,显示在手机的通知栏上的更多相关文章
- Android 基于Netty接收和发送推送解决方案的消息字符串(三)
在上一篇文章中<Android 基于Netty的消息推送方案之概念和工作原理(二)> .我们介绍过一些关于Netty的概念和工作原理的内容,今天我们先来介绍一个叫做ChannelBuffe ...
- (转)android(SignalA)接收.net(SignalR)推送过来的消息
从网络上搜索到的Demo,自己进行了稍微的改动 Signala类库从https://github.com/erizet/SignalA获得,不过相关引用有错误,需要手动修正. 下载相关源码 packa ...
- IOS 在不打开电话服务的时候,可以响应服务器的推送消息,从而接收服务器的推送消息
在做即时通讯(基于xmpp框架)的时候遇到这样一个问题,就是在真机测试的时候,你按Home键返回桌面,在你返回桌面的时候,这是你的程序的挂起状态的,在你挂起的时候, 相当于你的程序是死的,程序的所有进 ...
- Android APP切换到后台接收不到推送消息
1. Android端进程被杀死后,目前自带的保护后台接收消息活跃机制.暂时没有什么好的机制保持任何情况下都活跃 android原生系统用home键杀进程可以起来,如果是强行停止就只能用户自己手动 ...
- DWR实现后台推送消息到web页面
DWR简介 DWR(Direct Web Remoting)可用于实现javascript直接调用java函数和后台直接调用页面javascript代码,后者可用作服务端推送消息到Web前端. (服务 ...
- android系统和ios系统是如何实现推送的,ios为什么没有后台推送
ios系统为什么没有后台推送? iOS 为了真正地为用户体验负责,不允许应用在后台活动.有了这个限制,但是对于终端设备,应用又是有必要“通知”到达用户的,随时与用户主动沟通起来的(典型的如聊天应用). ...
- Ionic项目中使用极光推送
Ionic项目中使用极光推送-android 对于Ionic项目中使用消息推送服务,Ionic官方提供了ngCordova项目,这个里面的提供了用angularjs封装好的消息推送服务(官方文档) ...
- springboot整合websocket实现一对一消息推送和广播消息推送
maven依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId> ...
- Win10环境下使用Flask配合Celery异步推送实时/定时消息(Socket.io)/2020年最新攻略
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_163 首先得明确一点,和Django一样,在2020年Flask 1.1.1以后的版本都不需要所谓的三方库支持,即Flask-Ce ...
随机推荐
- parquet 简介
原文 Parquet 列式存储格式 面向分析型业务的列式存储格式 由 Twitter 和 Cloudera 合作开发,2015 年 5 月从 Apache 的孵化器里毕业成为 Apache 顶级项目 ...
- perl常用总结
1. #!usr/bin/perl use warnings; use strict; use Getopt::Long; use File::Basename; use PerIO::gzip; ...
- U3D外包团队—技术分享 U3d中获得物体的size
以size的x方向为例 1:gameObject.renderer.bounds.size.x;//这个值的结果真实反应出有MeshRenderer这个组件的模型的尺寸.不需要再乘以localScal ...
- Codeforces Round #113 (Div. 2) B. Polygons Andrew求凸包
B. Polygons time limit per test 2 seconds memory limit per test 256 megabytes input standard input o ...
- win8获取保存的wlan密码方法
使用netsh wlan show profile * key=clear 方法查找所有的保存的wifi 使用 netsh wlan show profile name="wifi名字&qu ...
- 7.10 其他面向对象设计原则1: 开-闭原则OCP
其他面向对象设计原则1: 开-闭原则OCP Open-Closed Principle (OCP)5.1 设计变坏的前兆 Signs of Rotting Design 僵硬性 Rigidit ...
- google sitemap
引言 刚开始以为要一个绿色快速通道网页,涵盖常用的地址链接,以便于google的爬虫统计数据,然后看了google sitemap站点文档,原来站点地图是一种文件,您可以通过该文件列出您网站上的网页, ...
- 解决安卓UI刷新卡屏,只显示最后一处刷新的问题
---恢复内容开始--- 错误1 安卓的机制决定了只有UI线程(也就是主线程)才能更新UI界面 否则会导致UI界面混乱的问题 这就说明了在new Thread中直接showImage是会报“出现非主线 ...
- 单点登录系统实现基于SpringBoot
今天的干货有点湿,里面夹杂着我的泪水.可能也只有代码才能让我暂时的平静.通过本章内容你将学到单点登录系统和传统登录系统的区别,单点登录系统设计思路,Spring4 Java配置方式整合HttpClie ...
- CSS布局-body高度不等于页面高度
记录采坑: 博客记录问题,用作回忆用,不喜勿喷! html,body{width: 100%; height: 100%}这是初始定义的宽高.在布局越写越复杂的时候,布局很容易出现问题,例如一个页面中 ...

