HTML之<meta>使用和说明
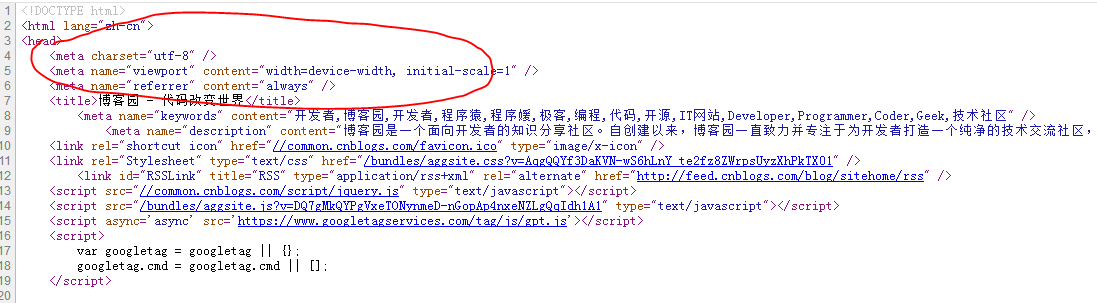
关于<meta>,我们都不陌生,随意打开一个网页查看源代码就可以看到<head>里出现它的身影。

简单来说,<meta>是描述 HTML 文档的元数据。例如网页描述、关键词、页面刷新、作者和日期等。
元数据(Metadata),可以理解为描述数据的数据信息。
元数据不会显示在客户端,但是会被浏览器解析,或其他 Web 服务调用。这样通过这些描述信息就知道如何去解析此网页数据。
meta标签的属性和使用
<meta>标签我们最常用的是charset、name和http-equiv属性,另外还有scheme(HTML5不支持)和针对移动端显示优化的viewport属性,感兴趣自己查一下。
1.charset属性,HTML5新特性,使得我们更容易定义文档的字符编码。
<meta http-equiv="content-type" content="text/html; charset=UTF-8"><!--HTML4.01-->
<meta charset="UTF-8"><!--HTML5-->
2.name属性,定义了HTML文档的描述、关键词和作者,对应于 content 属性。
<head>
<meta name="description" content="meta标签学习">
<meta name="author" content="three-stone">
</head>
3.http-equiv属性,标签相当于HTTP的头文件,向浏览器传递有用的信息,该属性使用的变量的值会在content属性中规定。
<head>
<meta http-equiv="content-Type" content="text/html; charset=gb2312"><!-- 设定页面使用的字符集。 -->
<meta http-equiv="expires" content="Fri, 12 Jan 2018 18:18:18 GMT"><!--可以用于设定网页的到期时间。一旦网页过期,必须到服务器上重新传输。 -->
<meta http-equiv="Pragma" content="no-cache"><!--禁止浏览器从本地计算机的缓存中访问页面内容。 -->
<meta http-equiv="Refresh" content="2; URL=http://www.baidu.com"><!--自动刷新并指向新页面。 -->
<meta http-equiv="Set-Cookie" content="cookievalue=xxx; expires=Friday, 12-Jan-2001 18:18:18 GMT; path=/"><!-- 设置cookie, 如果网页过期,那么存盘的cookie将被删除。-->
<meta http-equiv="Window-target" content="_top"><!--强制页面在当前窗口以独立页面显示,用来防止别人在框架里调用自己的页面。 -->
</head>
基本用法就是这样了。
HTML之<meta>使用和说明的更多相关文章
- 常用 meta 整理
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 --> <meta name="HandheldFriendly" con ...
- meta标签
参考:http://www.jb51.net/web/158860.html META标签分两大部分:HTTP标题信息(HTTP-EQUIV)和页面描述信息(NAME). 一.HTTP标题信息(HTT ...
- Django模型类Meta元数据详解
转自:https://my.oschina.net/liuyuantao/blog/751337 简介 使用内部的class Meta 定义模型的元数据,例如: from django.db impo ...
- H5 meta小结
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1, ...
- Asp.net 后台添加CSS、JS、Meta标签
Asp.net 后台添加CSS.JS.Meta标签的写法,我这里写成函数方便以后使用.如果函数放在页面类中, Page参数也可以不要. 首先导入命名空间 using System.Web.UI.Htm ...
- 较为完整的meta
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 浏览器内核控制Meta标签说明文档【转】
背景介绍 由于众所周知的情况,国内的主流浏览器都是双核浏览器:基于Webkit内核用于常用网站的高速浏览.基于IE的内核用于兼容网银.旧版网站.以360的几款浏览器为例,我们优先通过Webkit内核渲 ...
- HTML <meta> 标签,搜索引擎
关于Mate标签的详尽解释,请查看w3school 网址为:http://www.w3school.com.cn/tags/tag_meta.asp meta标签作用 META标签是HTML标记HEA ...
- 内核控制Meta标签:让360浏览器默认使用极速模式打开网页(转)
为了让网站页面不那么臃肿,也懒的理IE了,同时兼顾更多的国内双核浏览器,在网页页头中添加了下面两行Meta控制标签. 1,网页头部加入 <meta name="renderer&quo ...
- 使用视 meta 标签来控制手机浏览器布局
移动浏览器的Fennec一样呈现在一个虚拟的"窗口"页面(视),通常比屏幕宽.所以他们不需要去挤每个页面布局到一个小窗口(这会破坏许多非移动优化的网站) .用户可以平移和缩放才能看 ...
随机推荐
- 【亲测】在网页上查找接口,Network--XHR,出来的每个Name都是后台的一个接口
- easyui增删改查前段代码
<script> var url; //添加用户窗体 function newUser() { $('#dlg').dialog('open').dialog('setTitle', '学 ...
- 【学习】DataFrame&Series类【pandas】
参考链接:http://blog.csdn.net/yhb315279058/article/details/50226027 DataFrame类: DataFrame有四个重要的属性: index ...
- git中提交了想要忽略的文件,如何在删除
我们在用git的时候,有时会不小心将不需要文件跟踪的文件(如.classpath文件.project等)提交到git的服务器,这时候要忽略这些文件的做法是: 1.修改.gitignore文件 按照规则 ...
- idea搭建Eureka注册中心
服务的注册与发现 关系调用说明: 服务生产者启动时,向服务注册中心注册自己提供的服务 服务消费者启动时,在服务注册中心订阅自己所需要的服务 注册中心返回服务提供者的地址信息个消费者 消费者从提供者中调 ...
- Itellj Idea使用技巧
模板设置: 类模板:File–>Settings–>Editor–>File and Code Templates–>Includes–>File Header 输入缩写 ...
- HttpWebResponse远程服务器返回错误: (500) 内部服务器错误 的解决办法
在工作中用C#开发了一个小程序,不断访问去请求一个网站的页面,在循环过程中有时会报“远程服务器返回错误: (500) 内部服务器错误”,有时不会,出现的时机也不太一样.开始以为是网站的问题,后来网站是 ...
- java学习-- equals和hashCode的关系
hashcode的目的就是在hashset或者hashmap等中比较两个对象相等时,减少equals的使用次数来提高效率 以下为摘录 java中hashcode和equals的区别和联系 HashSe ...
- 【原】The Linux Command Line - Manipulation Files And Directories
cp - Copy Files and directories mv - move/rename files and directories mkdir - create directories rm ...
- Spring再接触 模拟Spring
项目分层: 1.最土的方法是直接写到main中去 2.分出model层 2.如下 4.在抽象一个对数据库的访问层(跨数据库实现) 面向抽象编程 User.java package com.bjsxt. ...
