0 ardunio processing 显示三轴数据
http://blog.csdn.net/Fortware/article/details/38307799

/**
* Mixture
* by Simon Greenwold.
*
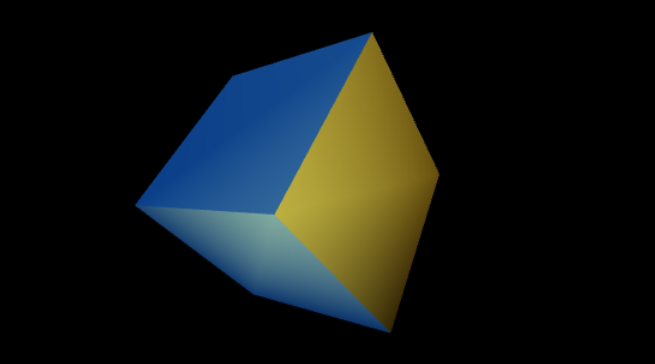
* Display a box with three different kinds of lights.
*/ void setup() {
size(640, 360, P3D);
noStroke();
} void draw() {
background(0);
translate(width / 2, height / 2); // Orange point light on the right
pointLight(150, 100, 0, // Color
200, -150, 0); // Position // Blue directional light from the left
directionalLight(0, 102, 255, // Color
1, 0, 0); // The x-, y-, z-axis direction // Yellow spotlight from the front
spotLight(255, 255, 109, // Color
0, 40, 200, // Position
0, -0.5, -0.5, // Direction
PI / 2, 2); // Angle, concentration rotateY(map(mouseX, 0, width, 0, PI));
rotateX(map(mouseY, 0, height, 0, PI));
box(150);
}
0 ardunio processing 显示三轴数据的更多相关文章
- highcharts 柱状图在柱子顶部显示y轴数据
var plotOptions={ column:{ //borderColor: "#CCCC66",//边框 shadow: true, //阴影 dataLabels:{ / ...
- SLAM+语音机器人DIY系列:(三)感知与大脑——2.带自校准九轴数据融合IMU惯性传感器
摘要 在我的想象中机器人首先应该能自由的走来走去,然后应该能流利的与主人对话.朝着这个理想,我准备设计一个能自由行走,并且可以与人语音对话的机器人.实现的关键是让机器人能通过传感器感知周围环境,并通过 ...
- 《驾驭Core Data》 第三章 数据建模
本文由海水的味道编译整理,请勿转载,请勿用于商业用途. 当前版本号:0.1.2 第三章数据建模 Core Data栈配置好之后,接下来的工作就是设计对象图,在Core Data框架中,对象图被表 ...
- 基于STM32的三轴数字罗盘HMC5883L模块的测试
最近买了个数字罗盘模块,调通后发现很不错,非常灵敏,测试的时候精度在1°以内.连续测量模式下,最快测量.输出速率可达75hz,模块每次测量完毕并将数据更新至寄存器后,其DRDY引脚便产生一个低电平脉冲 ...
- chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法[bubuko.com]
chart.js插件生成折线图时数据普遍较大时Y轴数据不从0开始的解决办法,原文:http://bubuko.com/infodetail-328671.html 默认情况下如下图 Y轴并不是从0开始 ...
- Laxcus大数据管理系统2.0(5)- 第三章 数据存取
第三章 数据存取 当前的很多大数据处理工作,一次计算产生几十个GB.或者几十个TB的数据已是正常现象,驱动数百.数千.甚至上万个计算机节点并行运行也已经不足为奇.但是在数据处理的后面,对于这种在网络间 ...
- c# winform Chart Pie 中若X轴数据为字符串时,#VALX取值为0
https://q.cnblogs.com/q/83848/ 在winform程序中用自带的Chart进行画图表时,若画饼图,其中X轴数据为字符串,这时候如果想设置Label值的格式为#VALX:#V ...
- Highcharts属性与Y轴数据值刻度显示Y轴最小最大值
Highcharts 官网:https://www.hcharts.cn/demo/highcharts Highcharts API文档:https://api.hcharts.cn/highcha ...
- Saiku导出excel指标列无线条以及0与空值显示问题(三十二)
Saiku导出excel指标列无线条以及0与空值显示问题 描述: 数据库中字段值为0 ,与数据库中字段值为 null 时 ,saiku会将为0 以及为 null 的数据都不展示出来,但是我们其实希望数 ...
随机推荐
- 如何使tinymce编辑器的高度随内容自变化(转载)
如何使tinymce编辑器的高度随内容自变化 最简单的方法就是在配置时添加Autoresize插件: tinymce.init({ selector: "textarea", // ...
- 原生JS强大DOM选择器querySelector与querySelectorAll
在传统的 JavaScript 开发中,查找 DOM 往往是开发人员遇到的第一个头疼的问题,原生的 JavaScript 所提供的 DOM 选择方法并不多,仅仅局限于通过 tag, name, id ...
- VUE基于ElementUI搭建的简易单页后台
一.项目链接 GitHub 地址: https://github.com/imxiaoer/ElementUIAdmin 项目演示地址:https://imxiaoer.github.io/Eleme ...
- SuperMap 三维产品资料一览表
转自:http://blog.csdn.net/supermapsupport/article/details/68924713 如何能快速地开发项目中的三维功能呢?本文为您提供全方位的三维资料,为您 ...
- Ubuntu 中卸载软件的几种命令
1.在终端里 apt-get安装的软件:安装软件sudo apt-get install softname1 softname2softname3--卸载软件 sudo apt-get remove ...
- python总结(更新中)
1 python函数中的参数传递(注意可变和不可变传递) 可更改(mutable)与不可更改(immutable)对象 在 python 中,strings, tuples, 和 numbers 是不 ...
- 使用 ISO镜像配置 本地yum 源(RHEL, CentOS, Fedora等适用)
使用 ISO镜像配置 本地yum 源(RHEL, CentOS, Fedora等适用) 1.上传ISO镜像和挂载 1) 上传Centos7.2 ISO镜像到 /usr/local/src目录 2) ...
- 自定义控件详解(三):Canvas效果变换
Canvas 画布 从前面我们已经知道了 Canvas 类可以绘出 各种形状. 这里学习一下Canvas 类的变换效果(平移,旋转等) 首先需要了解一下Canvas 画布, 我们用Canvas.Dra ...
- mysql8 :客户端连接caching-sha2-password问题
在安装mysql8的时候如果选择了密码加密,之后用客户端连接比如navicate,会提示客户端连接caching-sha2-password,是由于客户端不支持这种插件,可以通过如下方式进行修改: # ...
- React 表单与事件
一个简单是实例 在实例中我们设置了输入框 input 值value = {this.state.data}.在输入框值发生变化时我们可以更新 state.我们可以使用 onChange 事件来监听 i ...
