socket实现聊天功能(二)
socket实现聊天功能(二)
WebSocket协议是建立在HTTP协议之上,因此创建websocket服务时需要调用http模块的createServer方法。将生成的server作为参数传入
socket.io的方法中。如下代码:
- var express = require('express');
- var app = express();
- var server = require('http').createServer(app);
- var io = require('socket.io')(server);
- var port = process.env.PORT || 7777;
服务端对应的事件:
1. io.on('connection')
该事件的含义是监听客户端和服务器端成功建立连接,它有一个回调函数,该回调函数接收一个socket参数,如下代码:
- io.on('connection', function(socket){
- });
2. io.emit(EventName, param);
该方法用于向服务器发送消息,第一个参数是发送消息的名字,第二个参数是需要传递的数据参数。
比如:
- io.emit('user connect', data);
客户端有socket对象,因此可以通过 socket.on('user connect', data); 来监听服务器使用 io.emit('user connect', data)发来的消息。
如下代码:
- socket.on('user connect', (data) => {
- // 做一些事情
- });
3. socket.on(EventName, callback)
服务器端也有socket.on()方法,该方法用于监听客户端通过 socket.emit(EventName)发送来的消息。如下客户端的消息如下:
- socket.emit('client message', {
- text: msg,
- time: new Date()
- }, () => {
- console.log('发送成功');
- });
服务端可以使用如下监听客户端:
- // 监听发送的消息
- socket.on('client message', (data) => {
- console.log(data);
- });
4. socket.broadcast.emit();
该方法表示向除了自己以外的客户端发送消息。如下代码:
- // 广播给除自己以外的客户端
- socket.broadcast.emit('server message', data);
- 客户端可以通过如下方法获取到对应的消息;
- // 接收消息
- socket.on('server message', (data) => {
- console.log(data);
- });
5. socket.on('disconnect'), 表示客户端和服务端断开链接。
如下代码:
- // 监听用户离开
- socket.on('disconnect', () => {
- // 通知用户离开
- io.emit('user disconnect', user);
- });
- 客户端通过下面的代码监听到信息,如下:
- // 监听用户离开聊天室
- socket.on('user disconnect', (user) => {
- console.log(user);
- });
下面我们来简单的来看一个聊天的demo案列:
首先看一个项目的目录结构如下:
- ### 目录结构如下:
- demo # 工程名
- | |--- client
- | | |--- bootstrap # bootstrap中的css和js文件夹
- | | |--- index.css # css样式
- | | |--- index.js # 客户端的js
- | | |--- index.html
- | | |--- server.js # 服务端的js
- | |
- | |--- .gitignore
- | |--- README.md
- | |--- package.json
1. 首先我们每一个用户需要登录,因此当我们运行 node.server.js的时候,我们会看到一个登录页面,登录成功后,会记录用户名;
如下图所示:

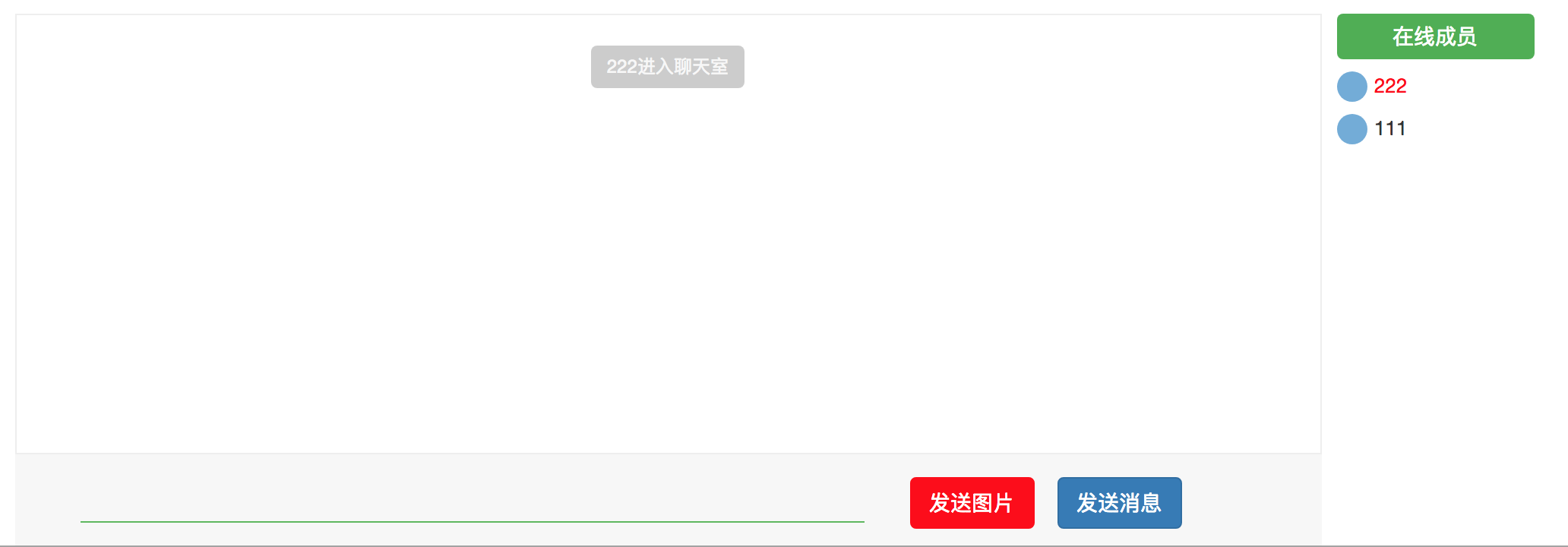
2. 登录成功后,会显示 某某进入聊天室的文案信息,右边有哪些用户在线,及底部可以发送消息和发送图片按钮,如下图所示

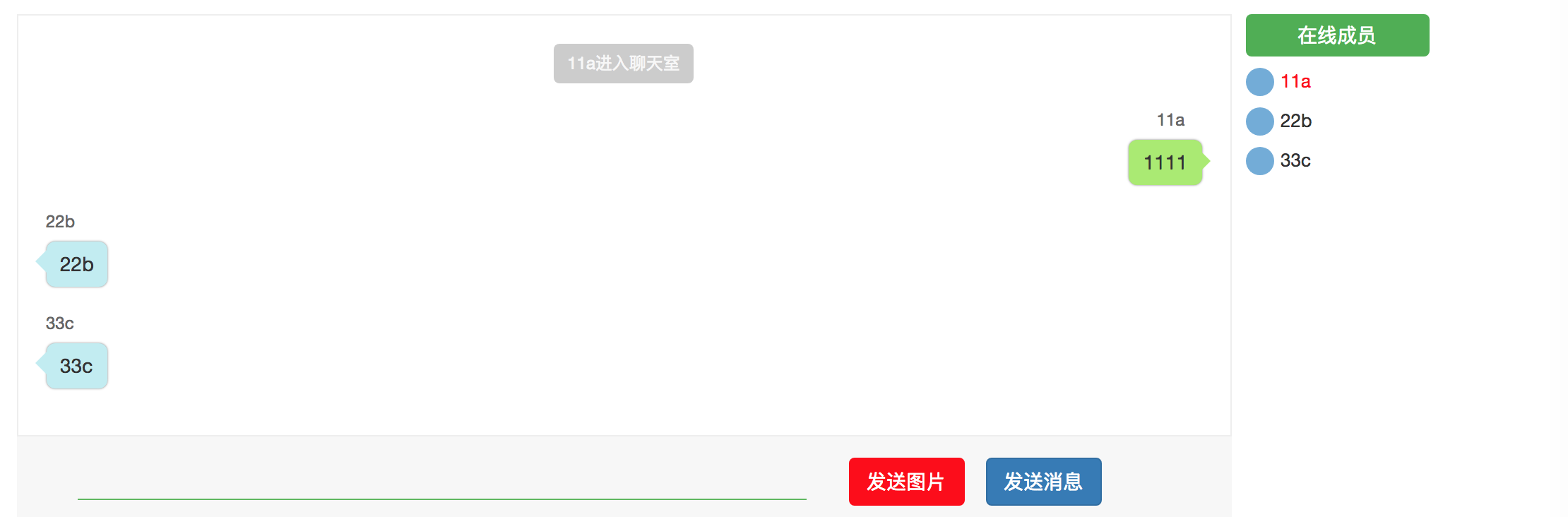
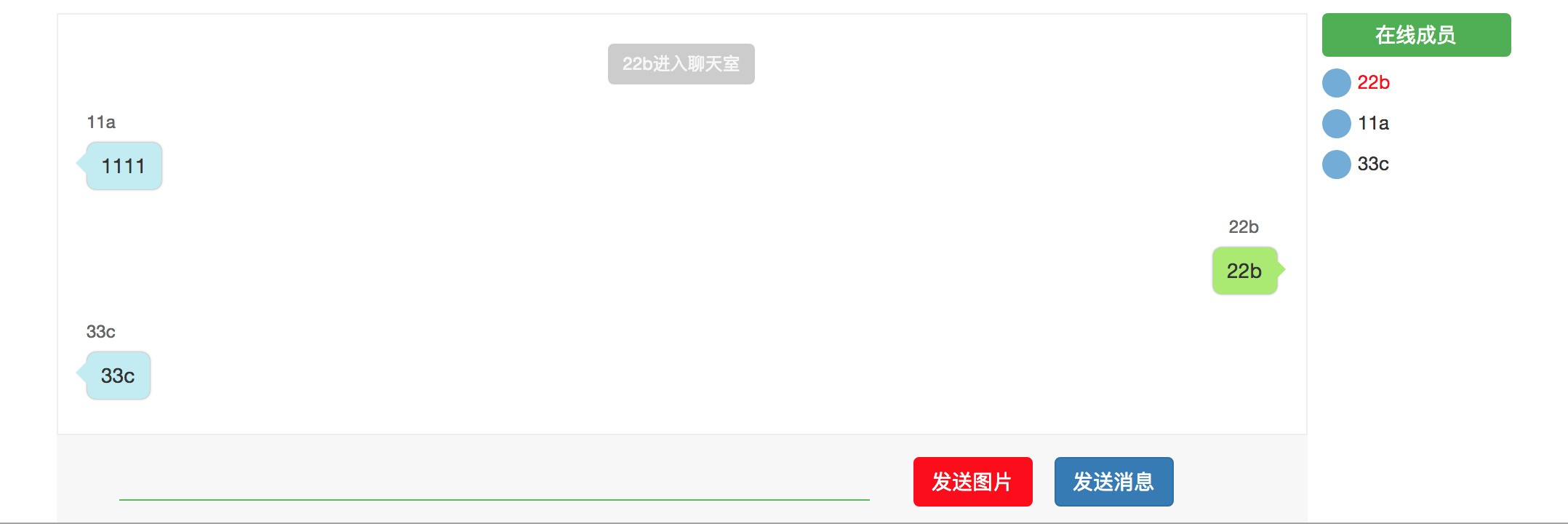
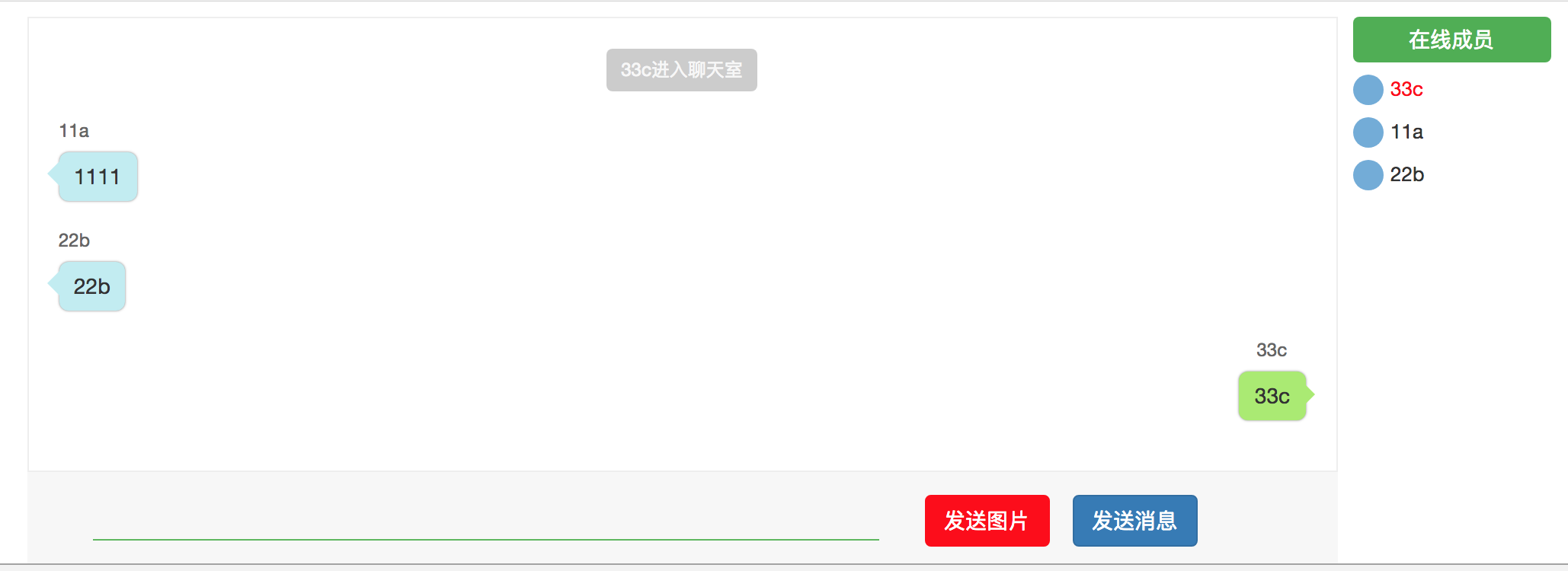
3. 当进入如下三个用户的时候,三个人分别发送消息,自己发送的消息在右边,别人发送的消息在左边;且当前的用户在用户列表使用红色高亮
显示,使我们可以看得更清楚点;如下图所示:



4. 可以发送图片,如下,

5. 也可以点击图片,弹窗大图,如下所示

6, 还可以对单个的用户发送简单的消息,如下图所示:

用户可以接收到消息;如下图所示:

socket实现聊天功能(二)的更多相关文章
- Android 基于Socket的聊天应用(二)
很久没写BLOG了,之前在写Android聊天室的时候答应过要写一个客户(好友)之间的聊天demo,Android 基于Socket的聊天室已经实现了通过Socket广播形式的通信功能. 以下是我写的 ...
- 使用socket实现聊天功能
public class Service { //服务器 public static void main(String[] args) { ServerSocket serverSocket=null ...
- Socket 实现聊天功能
注:本文来自:简书:jianshu 作者:jijs链接:http://www.jianshu.com/p/7c0722a8b66f來源:简书著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注 ...
- 我们一起学习WCF 第九篇聊天功能
说到聊天,那么其实就是传输数据,把自己写的东西传给自己想发送的那么人.我总结一下传输常见的有三种方式 1:就是我们常见的数据库传输 2:就是文件(流)传输 3:就是socket传输 今天我们说的wcf ...
- [Asp.net 开发系列之SignalR篇]专题二:使用SignalR实现酷炫端对端聊天功能
一.引言 在前一篇文章已经详细介绍了SignalR了,并且简单介绍它在Asp.net MVC 和WPF中的应用.在上篇博文介绍的都是群发消息的实现,然而,对于SignalR是为了实时聊天而生的,自然少 ...
- java Socket实现简单在线聊天(二)
接<java Socket实现简单在线聊天(一)>,在单客户端连接的基础上,这里第二步需要实现多客户端的连接,也就需要使用到线程.每当有一个新的客户端连接上来,服务端便需要新启动一个线程进 ...
- Socket.IO聊天室~简单实用
小编心语:大家过完圣诞准备迎元旦吧~小编在这里预祝大家元旦快乐!!这一次要分享的东西小编也不是很懂啊,总之小编把它拿出来是觉地比较稀奇,而且程序也没有那么难,是一个比较简单的程序,大家可以多多试试~ ...
- Spring 学习——基于Spring WebSocket 和STOMP实现简单的聊天功能
本篇主要讲解如何使用Spring websocket 和STOMP搭建一个简单的聊天功能项目,里面使用到的技术,如websocket和STOMP等会简单介绍,不会太深,如果对相关介绍不是很了解的,请自 ...
- Spring Websocket实现简易在线聊天功能
针对Spring Websocket的实现,我参照了其他博主的文章https://www.cnblogs.com/leechenxiang/p/5306372.html 下面直接给出实现: 一.引入相 ...
随机推荐
- matlab中常数下的点是什么意思
加上点"."后表示两个矩阵或向量对应位置进行运算, 这时候要求进行操作的两个变量必须维数相同(与矩阵乘法对矩阵维数要求不同)
- webpack4 系列教程(七): SCSS提取和懒加载
教程所示图片使用的是 github 仓库图片,网速过慢的朋友请移步>>> (原文)webpack4 系列教程(七): SCSS 提取和懒加载. 个人技术小站: https://god ...
- webpack4 系列教程(四): 单页面解决方案--代码分割和懒加载
本节课讲解webpack4打包单页应用过程中的代码分割和代码懒加载.不同于多页面应用的提取公共代码,单页面的代码分割和懒加载不是通过webpack配置来实现的,而是通过webpack的写法和内置函数实 ...
- 一张图弄懂opengl的诸多库gl glu glut freeglut glew glfw之间关系
开始学习opengl,但是看opengl编程指南不同版本之间使用了一堆不同的库,概念名称全都搅起的,越看越糊涂,遂整理的一下opengl相关的一些库的名词, 才发现是不同时期不同版本不断发展的结果. ...
- Linux常用基本命令:grep-从文件或者管道中筛选匹配的行
grep命令 作用:从文本文件或管道数据流中筛选匹配的行及数据,配合正则表达式一起使用,功能更加强大. 格式: grep [options] [pattern] [file] 1,匹配包含" ...
- IIS7下,显示PHP错误(不显示500错误,而显示详细错误)
玛德,IIS就是个坑,害得老子进行摸索了那么久,才找到了解决方法: 1.除了将php.ini配置为: display_errors = on; error_reporting = E_ALL & ...
- HDU6205
card card card Time Limit: 8000/4000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)To ...
- lfs(systemd版本)学习笔记-第3页
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! lfs(systemd)学习笔记-第2页 的地址:https://www.cnblogs.com/renren-study-no ...
- sql script: Graphs, Trees, Hierarchies and Recursive Queries
--------------------------------------------------------------------- -- Inside Microsoft SQL Server ...
- Push notification - Caused by java.io.IOException toDerInputStream rejects tag
苹果推送 : 文件不是P12文件当生成一个P12,需要选择两个,在钥匙串访问的私钥和证书.
