日期控件——my97
一、官网
下载:

//下文已更新与bootstrap样式的结合
二、demo演示
实际使用时请注意文件引入的实际位置:

【补充】
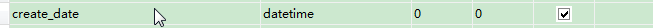
数据库字段设计:

`create_date` datetime DEFAULT NULL COMMENT '创建时间',
//具体的SQL类型请参见相关随笔
实体类相关属性:


1.基础使用:
页面引入:
<script type="text/javascript" src="My97DatePicker/WdatePicker.js"></script>
代码中使用:
日期输入:
<input id="d11" type="text" onClick="WdatePicker()"/>
实际效果:

2.图标触发
页面引入同上;
代码使用:
日期图标触发输入:
<input id="d12" type="text"/>
<img onclick="WdatePicker({el:$dp.$('d12')})" src="My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle">
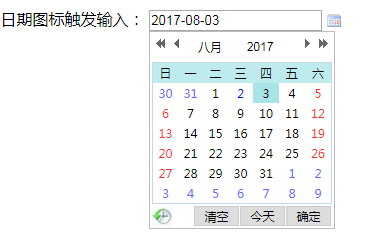
实际效果:

其他常用配置:
输入框带日历样式:
页面引入同上;
代码使用:
日期输入:
<input id="d11" type="text" onClick="WdatePicker()" class="Wdate"/>
//增加的是class样式(无需引入特殊的css)
实际效果:

设置只读属性(不允许手动输入)和去掉清空按钮
页面引入同上
代码使用:
日期输入:
<input id="d11" type="text" onClick="WdatePicker({isShowClear:false,readOnly:true})" class="Wdate"/>
日期图标触发输入:
<input id="d12" type="text"/>
<img onclick="WdatePicker({el:$dp.$('d12'),isShowClear:false,readOnly:true})" src="My97DatePicker/skin/datePicker.gif" width="16" height="22" align="absmiddle">
//增加的是单击事件属性的配置:{isShowClear:false,readOnly:true}
实际效果:

设置日期范围与日期格式
静态限制:
页面引入同上;
代码使用:
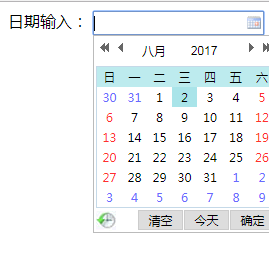
日期输入:
<input id="d11" type="text" onClick="WdatePicker({isShowClear:false,readOnly:true,dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2017-06-08 11:30:00',maxDate:'2017-07-08 20:59:30'})" class="Wdate"/>
//增加的属性配置是:dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2017-06-08 11:30:00',maxDate:'2017-07-08 20:59:30'
实际效果:

//不可选日期为灰色
动态限制请参考官方文档:http://www.my97.net/demo/index.htm
切换皮肤:
切换默认皮肤无需额外引入
代码使用skin配置即可:
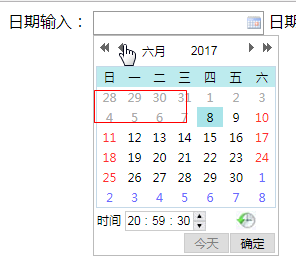
日期输入:
<input id="d11" type="text" onClick="WdatePicker({isShowClear:false,readOnly:true,dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2017-06-08 11:30:00',maxDate:'2017-07-08 20:59:30',skin:'whyGreen'})" class="Wdate"/>
效果:

自定义皮肤具体配置请参考文档:
下载皮肤:http://www.cnblogs.com/twoer/archive/2012/07/10/2584460.html
皮肤复制到指定路径
在WdatePicker.js中添加皮肤配置(貌似4.8斑版本已经配置):
{name:"twoer",charset:"gb2312"},
代码使用:
日期输入:
<input id="d11" type="text" onClick="WdatePicker({isShowClear:false,readOnly:true,dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'2017-06-08 11:30:00',maxDate:'2017-07-08 20:59:30',skin:'twoer'})" class="Wdate"/>
//增加的是skin的配置
实际效果:(推荐twoer!)

【更新】:与bootstrap样式的结合
1.目录结构:

2.页面引入(如何引入jQuery可以参见bootstrap随笔)
<head>
<meta charset="UTF-8">
<title>日期测试</title>
<link rel="stylesheet" href="bootstrap3\css\bootstrap.min.css">
<!-- 先引入jQuery,再引入js-->
<script src="bootstrap3\js\jqueryj.min.js"> </script>
<script src="bootstrap3\js\bootstrap.min.js"> </script>
<script type="text/javascript" src="My97DatePicker/WdatePicker.js"></script>
</head>
3.先测试bootstrap的样式
bootstrap样式:<br/>
<div class="col-xs-2">
<input type="text" class="form-control" placeholder="日期输入" readonly="readonly">
</div>
//此处使用bootstrap的只读样式
效果:

结合:
bootstrap样式:<br/>
<div class="col-xs-2">
<input type="text" class="Wdate form-control" placeholder="日期输入" readonly="readonly" onClick="WdatePicker({isShowClear:false,dateFmt:'yyyy-MM-dd HH:mm:ss',skin:'twoer'})">
</div>
效果:

//存在控件大小问题,待更新
【更新】:使用内联样式暂时解决控件大小问题:
<input type="text" style="height:51px;width:449px;font-size:12px;">12可以随意改变 建议为偶数 奇数 在火狐下会有一些问题 还有就是不能小于10px 谷歌浏览器下小于10px的字体会按照12px显示
测试代码:
bootstrap样式:<br/>
<div class="col-xs-2">
<input type="text" class="Wdate form-control" placeholder="日期输入" readonly="readonly" onClick="WdatePicker({isShowClear:false,dateFmt:'yyyy-MM-dd HH:mm:ss',skin:'twoer'})" style="height:35px;width:449px;font-size:12px;">
</div>
日期控件——my97的更多相关文章
- 做最好的日期控件,My97 DatePicker 4.8 Beta4
4.8更新的内容 [新增]preload预载选项 [新增]时分秒选择菜单的定制功能,详见hmsMenuCfg属性[beta4] [新增]$dp.unbind函数,允许用户手动接触日期控件绑定[beta ...
- 日期控件My97 DatePicker 的使用
1.解压后添加My97DatePicker文件夹 2.引入WdatePicker.js文件 日期控件My97DatePicker的使用.html <!DOCTYPE html> <h ...
- js中的日期控件My97 DatePicker---那些打酱油的日子
使用WdatePicker插件来渲染日期类型的页面. 以下代码用到的属性有: isShowClear是否显示清空按钮 skin皮肤的样式 readOnly是否只读 maxDate:最大的选择时间 &l ...
- js中的日期控件My97 DatePicker
使用WdatePicker插件来渲染日期类型的页面. 以下代码用到的属性有: isShowClear是否显示清空按钮 skin皮肤的样式 readOnly是否只读 maxDate:最大的选择时间 &l ...
- WEB日期控件
http://www.cnblogs.com/jiangbei/p/7270788.html 日期控件——my97 <div class="form-group"> ...
- 怎样使用My97日期控件
有网友说无法使用My97日期控件,Insus.NET测试一下,是可以正常使用了. 在ASP.NET MVC环境中测试. 去官网下载My97日期控件程序包: 下载解压之后,把程序的目录拷贝至projec ...
- my97日期控件
http://www.seabroad.cn/cq/datepick/demo.htm 但是由于某些原因,担心这个网站不稳定,所以复制一下 一. 简介 1. 简介 目前的版本是:4.0 Prerele ...
- js ui框架 My97日期控件 富文本编辑器
My97日期控件 http://www.my97.net/dp/index.asp 富文本编辑器 http://www.kindsoft.net/demo.php 百度的magic也不错 http:/ ...
- 关于JSON日期格式显示及My97日期控件
1.My97日期控件.显示不同的日期格式,可以调整"dateFmt“的参数来配置: 详细DEMO:http://www.my97.net/demo/index.htm <p>日期 ...
随机推荐
- 设置DataGridView不自动创建生成列
DataGridView.AutoGenerateColumns 获取或设置一个值,该值指示是否为数据源中的每一字段自动创建 BoundColumn 对象并在 DataGrid 控件中显示这些对象. ...
- Mathematica绘制曲面交线方法(方法二)
MeshFunction方式 Show[Graphics3D[{Opacity[0.5], Ball[{0, 0, 0}, 2]}], ParametricPlot3D[{4 + (3 + Cos[v ...
- (6) MySQL慢查询日志的使用
一. 设置方法 使用慢查询日志里捕获 启用之前需要先进行一些设置 方法一:全局变量设置 设置慢查询日志的日志文件位置 set global slow_query_log_file = "D: ...
- ssh远程登录不上的处理
最近ssh远程主机突然登录不上,提示如下: 后来咨询了一下云主机的客服,估计我们的主机时多次尝试密码错误被系统屏蔽IP了.于是问了一下同事,确实有同事最近密码错误多次尝试的问题. 于是按照客服给的方法 ...
- xorm中的几个坑
项目中使用的是xorm,虽然用了很顺手了,可是还是会遇到一些坑,这里纪录一些. 结构体自动忽略空字段 在xorm中,结构体会自动忽略空字段(或则说默认值,比如int 的0 ,string的" ...
- SpringMvc的Url映射和传参案例(转)
Springmvc的基本使用,包括url映射.参数映射.页面跳转.ajax和文件上传 以前学习的时候写的代码案例,今天整理笔记的时候找到了,很久没有来园子了,发上来当个在线笔记用吧,免的时间长了又忘了 ...
- mtr命令详解诊断网络路由
首先安装mtr# yum -y install mtr 一般在windows 来判断网络连通性用ping 和tracert, ping的话可以来判断丢包率,tracert可以用来跟踪路由, 在 ...
- C#.NET接收JSON数组
如果要在后台接收类似以下的JSON数据 试了object.Array.Hashtable等类型都收不到,string[]数组的话只收到长度,内容还是空的,最后想到用List<string> ...
- shadowMap
采用PCF软化阴影,感觉还是不够柔软
- 208道最常见的Java面试题整理(面试必备)
适宜阅读人群 需要面试的初/中/高级 java 程序员 想要查漏补缺的人 想要不断完善和扩充自己 java 技术栈的人 java 面试官 具体面试题 下面一起来看 208 道面试题,具体的内容. 一. ...
