2、jeecg 笔记之 t:dictSelect 或 t:dgCol 自定义字典
1、需求
先说一下需求场景吧,我们知道 jeecg 中提供了下拉,其中包含两种使用场景;
一种是直接通过 t:dictSelect 使用,再就是 t:dgCol 用于表头的列表工具条标签;
总之就是这个样子

需求来了,我们想要下拉的数据有个排序,比如原来没有排序的

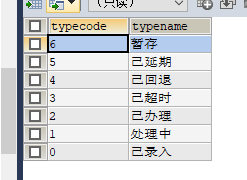
再来看一下数据字典表中的数据如下:

然后,我们希望通过 类型编码做一个 倒序的排序,最终的效果如下:

2、解决过程
首先通过查找资料了解到,下拉中有个 dictionary 属性,可以通过自定义字典实现效果,格式:表名,编码,显示文本;
但是想使用自定义字典需要结合 dictCondition(自定义字典表的显示文本-字典查询条件) 属性;
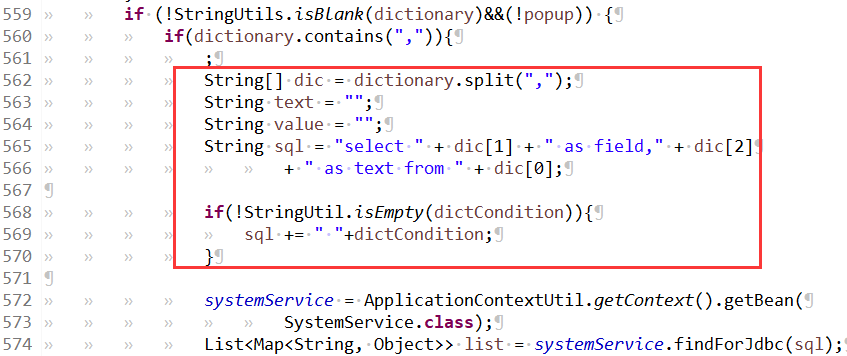
在 DataGridTag 类 559 行找到了,找到了字典查询条件 dictCondition 的使用

图片展示已经很明确了,就是一个 sql 的拼装,我们只需要能把 sql 写出来就完事了,如下图

SELECT a.typecode,a.typename FROM t_s_type a ,t_s_typegroup b WHERE a.typegroupid = b.id AND b.typegroupcode = 'mwo_work_order_status' ORDER BY typecode DESC
因为界面要用到编码以及显示文本,所以只需要 typecode、typename作为显示项。
我们再来看一下自定义字典的格式 【表名,编码,显示文本】
<t:dgCol title="啦啦啦" field="xxx" queryMode="single" query="true"
dictionary="t_s_type,a.typecode,a.typename"
dictCondition="a ,t_s_typegroup b WHERE a.typegroupid = b.id
AND b.typegroupcode = 'mwo_work_order_status' ORDER BY typecode DESC ">
</t:dgCol>
dictionary="t_s_type,a.typecode,a.typename" >>> 表名,编码,显示文本
dictCondition="a ,t_s_typegroup b WHERE a.typegroupid = b.id AND b.typegroupcode = 'mwo_work_order_status' ORDER BY typecode DESC "
最终拼接起来的 sql 如上边那段了。
再给一个参考:
<t:dictSelect field="mwoApplyDelayProcess" type="radio"
dictTable="t_s_type a ,t_s_typegroup b"
dictField="a.typecode,a.typename,a.typecode"
dictCondition="WHERE a.typegroupid = b.id AND b.typegroupcode = 'mwo_apply_delay_process' AND a.`typecode` IN (2,3)"
dictText="typename"
defaultVal="${myyWorkOrderPage.mwoApplyDelayProcess}" hasLabel="false" title="申请延期状态" datatype="*">
</t:dictSelect>
3、最后
这种实现方式是比较。。那啥的。。不喜勿喷,欢迎补充。
博客地址:http://www.cnblogs.com/niceyoo
18年专科毕业后,期间一度迷茫,最近我创建了一个公众号用来记录自己的成长

2、jeecg 笔记之 t:dictSelect 或 t:dgCol 自定义字典的更多相关文章
- Java基础笔记 – Annotation注解的介绍和使用 自定义注解
Java基础笔记 – Annotation注解的介绍和使用 自定义注解 本文由arthinking发表于5年前 | Java基础 | 评论数 7 | 被围观 25,969 views+ 1.Anno ...
- 11、jeecg 笔记之 界面常用整理 - 方便复制粘贴
1.datagrid 操作按钮(按钮样式) 操作按钮的显示主要依赖于 <t:dgCol title="操作" field="opt" ></ ...
- 8、jeecg 笔记之 自定义word 模板导出(一)
1.前言 jeecg 中已经自带 word 的导出导出功能,其所使用的也是 easypoi,尽管所导出的 word 能满足大部分需求, 但总是有需要用到自定义 word导出模板,下文所用到的皆是 ea ...
- 6、jeecg 笔记之 自定义excel 模板导出(一)
1.前言 jeecg 中已经自带 excel 的导出导出功能,其所使用的是 easypoi,尽管所导出的 excel 能满足大部分需求, 但总是有需要用到自定义 excel 导出模板,下文所用到的皆是 ...
- 4、jeecg 笔记之 自定义显示按钮 (exp 属性)
1.需求 先看一下需求吧,我们希望 datagrid 操作栏中的按钮,可以根据条件进行动态显示. 2.实现 其实 jeecg 提供了一个属性 - exp ,通过该属性即可实现. <t:dgFun ...
- 5、jeecg 笔记之 minidao 条件判断
1.前言 我们知道 mybatis 中的动态sql语句是基于 OGNL 表达式的. 额外补充一点:mybatis 中的 #{} 和 ${} ,可直接跳过. #{}表示一个占位符号,#{}接收输 ...
- 3、jeecg 笔记之 模糊查询
1.前言 jeecg 考虑到默认模糊查询的话,会增加系统压力,导致查询慢,本来系统就挺那啥的... 2.方式一之实体赋值 实体重新赋值查询,用 * %% * 实现,我们知道 sql 中通常使用 % 去 ...
- 1、jeecg 笔记开篇
1. 前言 终究还是入了 jeecg 的 "坑",国庆后公司采用该框架开发,故开篇记录. 虽说入"坑",但不得不承认 jeecg 确实是一个非常强大的平台. 其 ...
- UI标签库专题十一:JEECG智能开发平台 DictSelect (数据字典下拉选择框)
1. DictSelect (数据字典下拉选择框) 1.1. 參数 属性名 类型 描写叙述 是否必须 默认值 typeGroupCode string 字典分组编码 是 null field s ...
随机推荐
- Django 复习
Django 基础1 day49 老师的博客:https://www.cnblogs.com/yuanchenqi/articles/6083427.html http://www.cnblogs.c ...
- js常用加解密函数汇总
1. JS自定义加密解密函数,及用法 function compile(code) { )+code.length); ;i<code.length;i++){ c+=String.fromCh ...
- Convolution卷积算法python以numpy,Matplotlib实现
1:简述 Numpy拥有函数numpy.convolve(a, v, mode='full')[source]¶,通过该函数完成卷积算法并图形化(Matplotlib)实现. 2:卷积定理 原理: 设 ...
- jinfo
jinfo是jdk自带的命令,用来查看.修改jvm的配置参数. [weblogic@host bin]$ jinfo-bash: jinfo: command not found[weblogic@h ...
- 分布式任务&分布式锁
目前系统中存在批量审批.批量授权等各个操作,批量操作中可能因为处理机器.线程不同,造成刷新缓存丢失授权等信息,如批量审批同一用户权限多个权限申请后,流程平台并发的发送多个http请求到acl不同服务器 ...
- JAVA—API和SPI概念
JAVA—API和SPI概念 目录 概念 JDBC实例 自己实现一个SPI 总结 概念英文: What is the difference between Service Provider Inter ...
- 关于Unity中摇杆的操作
之前在解决摇杆控制角色的时候使用的是RPG游戏中主角的运动方式,有八个方向,最近找到一个新的方法,可以比较流畅地控制角色各个方向的移动 步骤 1.Easy Touch插件,角色控制器组件 2.在控制角 ...
- 对世界首款“人工智能”ERP系统HUE的初步了解 - AI ERP - WAP - 万革始
偶然的机会,刚好在查找机器人王国[奇妙的餐厅]的时候,看到开发[光的王国],[奇妙的宾馆],[奇妙的餐厅]等豪斯登堡集团在3月17日采用了这个传说中的世界首款人工智能ERP系统AI WORKS的下面4 ...
- 我的预约订单页面List
<%@ page language="java" contentType="text/html;charset=UTF-8"%> <%@ ta ...
- css3 - 纯css实现一个轮播图
这是我上一次的面试题.一晃两个月过去了. 从前都是拿原理骗人,把怎么实现的思路说出来. 我今天又被人问到了,才想起来真正码出来.码出来效果说明一切: 以上gif,只用到了5张图片,一个html+css ...
