程序猿必备的10款超有趣的SVG绘制动画赏析
SVG作为时下比较新颖的技术标准,已经建立了很多基于SVG的前端项目。由于SVG在绘制路径上非常灵活,我们将很多网页上的元素使用SVG来绘制而成,有各种人物、小图标、小动画等等。今天我们收集了10个非常新奇有趣的SVG绘制动画,这些动画大部分都是使用SVG结合一定的CSS3特性实现而成,效果让人大为震撼,一起来看看吧。
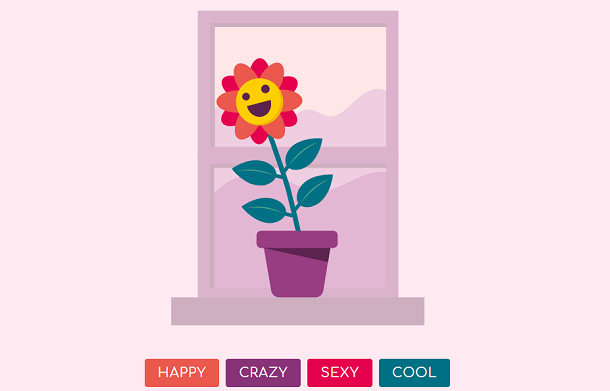
1、HTML5 SVG实现会跳舞的花朵 4种跳舞心情
这又是一款很有趣的HTML5 SVG动画,它是一朵会跳舞的花。首先,花朵和花盆均采用SVG进行绘制,虽然是简单的线条以及单纯的颜色,但是绘制出的效果还是相当逼真的。接下来是给花朵进行跳舞动画的渲染,结合CSS3的动画属性以及JavaScript的动态渲染,让这朵花赋予了4种不同心情下的跳舞动画,点击按钮即可切换当前心情下的跳舞动画,真的是非常可爱。

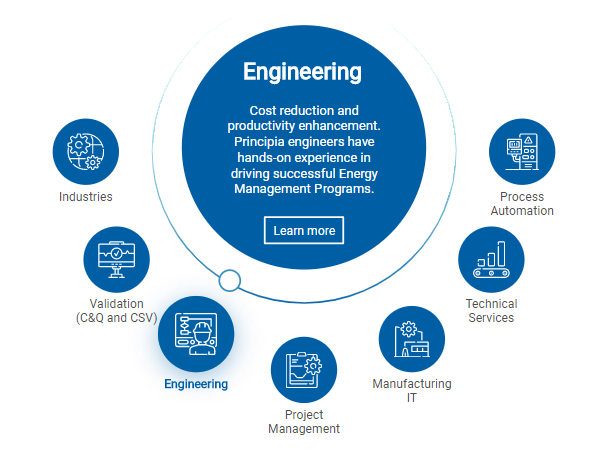
2、jQuery SVG高端圆形菜单导航
这是一款非常富有创意的jQuery菜单导航插件,菜单项的小图标是使用SVG路径绘制而成,简单实用。同时每一个菜单项排列成一个圆圈,菜单项切换时,中间的圆圈也会随着移动,而且中间的大圆圈中会显示对应菜单项的描述和链接按钮。

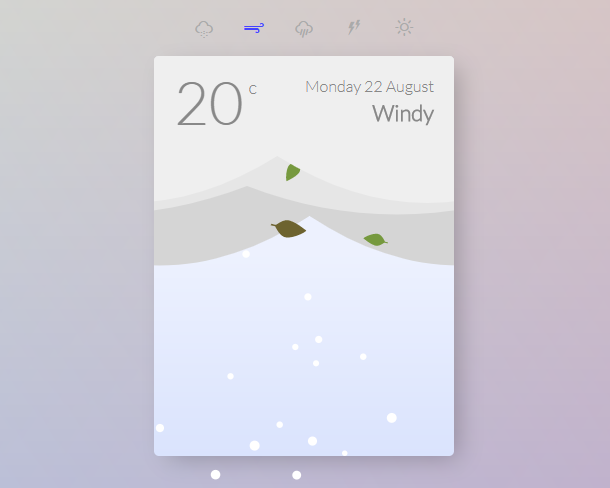
3、HTML5 SVG天气预报动画卡片 可模拟多种天气
之前我们介绍过一些关于天气预报的各种应用和插件,有天气预报动画图标,比如CSS3天气预报动画图标。今天我们要分享一款基于HTML5和SVG的天气预报动画卡片,我们可以点击卡片中的天气状况按钮,即可模拟对应的天气动画,动画模拟了下雨、下雪、雷阵雨、刮风、晴天这些动画特效。

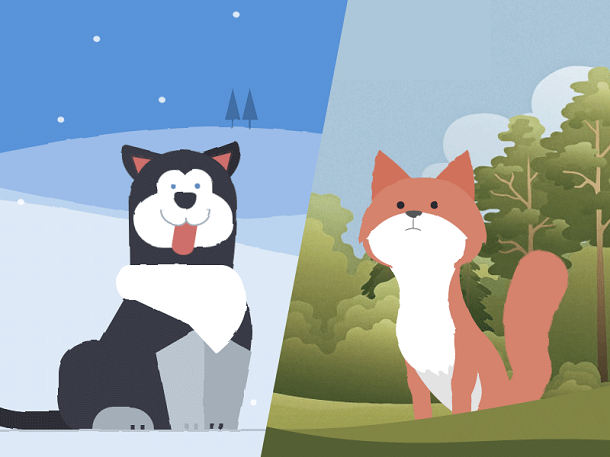
4、HTML5 SVG实现可爱的小狗和狐狸动画
今天我们要给大家分享一款基于HTML5和SVG的动画动画,是一只可爱的小狗和一只漂亮的狐狸。我们用SVG绘制了他们的外形,并且通过HTML5脚本控制它们的轮廓在实现各种表情的切换。比如小狗会摇尾巴、吐舌头等,小狐狸可以行走,画面非常可爱。

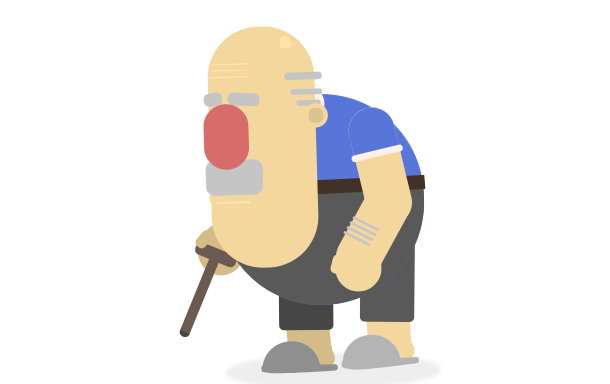
5、HTML5 SVG实现老爷爷拄拐杖行走动画
这是一款基于HTML5和SVG的人物行走动画,图中使用SVG绘制出了一个拄着拐杖的老爷爷,描绘的活灵活现,可见目前SVG对绘图方面支持得也十分完美。另外我们又使用HTML5技术让这个老爷爷能够拄着拐杖一步步行走,这和之前我们分享的CSS3人物行走动画非常类似,怎么样,是不是很酷?

6、SVG/CSS3实现按钮点击波纹动画
之前对于按钮动画,我们分享过很多基于jQuery和CSS3的鼠标滑过按钮动画,有滑过后发光的,也有波纹的,都非常不错。这次我们要分享的是一款基于CSS3和SVG的波纹按钮动画,鼠标点击按钮时,按钮上将会出项各种形状的波纹特效,一共有4组波纹动画效果。

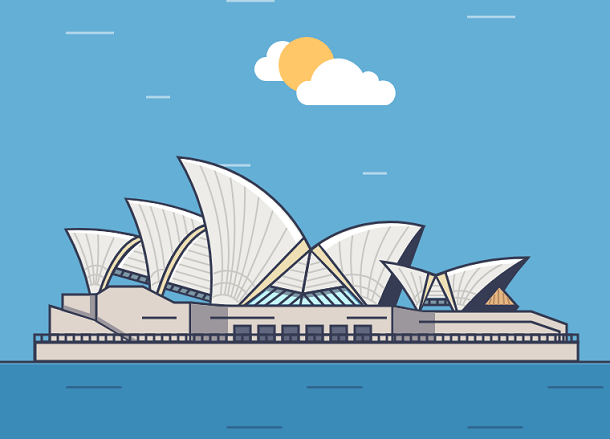
7、CSS3/SVG绘制的悉尼歌剧院
这是一款基于纯CSS和SVG实现的歌剧院建筑,CSS3的强大和SVG的灵活打造了这个用不同线条勾勒的悉尼歌剧院,另外还有海面和天空中的太阳和白云也描绘的活灵活现,在网页绘制方面,除了炫酷的Canvas外,SVG也是不错的选择。

8、SVG实现吸血蝙蝠变身动画
今天我们要分享一款基于SVG的炫酷动画,它是一只可以变身为吸血僵尸的吸血蝙蝠。首先我们利用SVG的路径绘制了一只会扇动翅膀的蝙蝠,并且蝙蝠在飞行的过程中还有阴影,这样更显得具有真实感。然后随便在页面空白地方点击鼠标,飞行的吸血蝙蝠立马摇身一变,变成了一只恶魔般的吸血僵尸,这中间我们仅仅是对SVG的路径进行了切换而已。

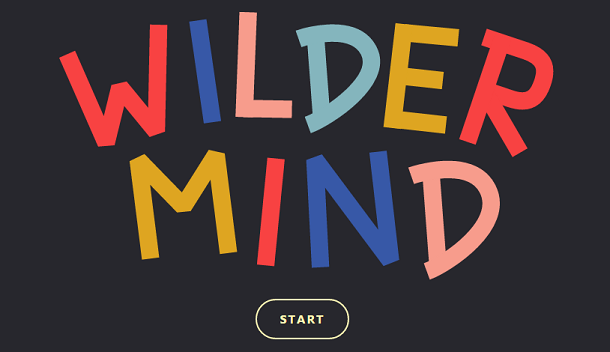
9、4 组有趣的 HTML5 SVG 文字播放动画
关于文字动画,我们之前介绍过不少基于jQuery和CSS3的文字特效,比如HTML5/CSS3 3D文字外翻效果和HTML5/CSS3发光文字 可自定义文字色彩。今天要来分享4组有趣的HTML5 SVG 文字播放动画,利用SVG的路径描绘特性,文字的外观很有个性,同时点击按钮即可让文字通过各种动画展现在屏幕上,动画特效非常酷。

10、HTML5 SVG 世界地图旋转动画
这是一个以世界地图为背景的简易地球仪,通过HTML5和SVG的相关特性,实现了这个世界地图地球仪的旋转动画。地图旋转期间,会有飞机在地图上自由飞行,这样让这个动画更加逼真。与此相关的另外一个HTML5 Canvas 地球旋转3D动画也是非常的不错。

程序猿必备的10款超有趣的SVG绘制动画赏析的更多相关文章
- 18个超有趣的SVG绘制动画赏析
SVG作为时下比较新颖的技术标准,已经建立了很多基于SVG的前端项目.由于SVG在绘制路径上非常灵活,我们将很多网页上的元素使用SVG来绘制而成,有各种人物.小图标.小动画等等.今天我们收集了18个非 ...
- 程序猿必备的10款超炫酷HTML5 Canvas插件
1.超炫酷HTML5 Canvas 3D旋转地球动画 这是一款基于HTML5 Canvas的3D地球模拟动画,动画以太空作为背景,地球在太空中旋转,同时我们也可以拖拽鼠标来从不同的角度观察地球.另外我 ...
- 程序猿必备的10款web前端开发插件一
1.CSS3实现的火柴燃烧Loading加载动画 这次我们要给大家分享一款非常特别的CSS3 Loading加载动画,整个Loading加载动画就好像是火柴在燃烧一样,不足的是火苗并没有那么真实,比较 ...
- 程序猿必备的10款web前端动画插件一
1.动画SVG框架幻灯片 在幻灯片之间切换时显示动画SVG帧的实验性幻灯片.不同的形状可以用来创建各种风格. 我们想和大家分享一个实验幻灯片.我们的想法是在从一个幻灯片转换到另一张幻灯片时,使SVG帧 ...
- 程序猿必备的10款web前端动画插件
1.基于jQuery的瀑布流图片筛选插件 瀑布流的展现方式在目前的网页中用得越来越广泛,特别是图片和首页文章的动态加载. 今天分享的这款就是基于jQuery的瀑布流图片筛选插件,我们可以点击图片分类名 ...
- 程序猿必备的8款web前端开发插件三
1.HTML5 Canvas 3D波浪翻滚动画 之前我们分享过好几款基于HTML5 Canvas的波浪和水波纹动画,比如这款HTML5 3D波浪起伏动画特效和这款超酷无比的HTML5 WebGL水面水 ...
- 全栈开发必备的10款Sublime Text 插件
Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等.Sublime Text 更妙的是它的可扩展性.所以,这里挑选了全栈开发必备的10款 Sublime T ...
- 全栈开发必备的10款 Sublime Text 插件
Sublime Text 具有漂亮的用户界面和强大的功能,例如代码缩略图,多重选择,快捷命令等.Sublime Text 更妙的是它的可扩展性.所以,这里挑选了全栈开发必备的10款 Sublime T ...
- 推荐10款超级有趣的HTML5小游戏
HTML5的发展速度比任何人的都想像都要更快.更加强大有效的和专业的解决方案已经被开发......甚至在游戏世界中!这里跟大家分享有10款超级趣味的HTML5游戏,希望大家能够喜欢! Kern Typ ...
随机推荐
- async函数
async函数的实现原理,就是将Generator函数和自动执行器,包装在一个函数里.async函数返回Promise对象,async函数的return值是then方法的参数,await后跟Promi ...
- vue(v-html)和scss的使用问题
<!--temp是一组p标签--> <div class="lyric-container" v-html="temp"></di ...
- 块级元素或者行内元素在设置float属性之后是否改变元素的性质?
块级元素使用float属性后,将其属性变成inline-block,不能改变其块级元素的性质,只是能有块级元素的特性,不独占一行,宽度不会占满父元素,和行内元素排列成一行 行内元素使用float属性后 ...
- 1099 Lottery
题目:http://acm.hdu.edu.cn/showproblem.php?pid=1099 英文水平太差了,题目实在是不知道是什么意思,然后看了其他高手写的思路,才看明白. 题意,收集n张彩票 ...
- go channel tips
一.只有一个goroutine时,读写阻塞的chan会出错(“fatal error: all goroutines are asleep - deadlock!”).包括未make的chan(cha ...
- [LOJ6469]Magic
[LOJ6469]Magic 题目大意: 有\(n(n\le10^5)\)个物品,每个物品有一个权值\(w_i(w_i\le10^{18})\).求所有\(n\choose 2\)对物品\((i,j) ...
- [USACO08OPEN]寻宝之路Clear And Present Danger
OJ题号:洛谷2910 思路:Floyd #include<cstdio> #include<algorithm> using namespace std; int main( ...
- MD5+Salt值
生成Salt值 package util; import java.util.Random; public class Salt { public String getSalt() { Random ...
- Alpha冲刺——序言篇(任务与计划)
所属课程 软件工程1916|W(福州大学) 作业要求 Alpha冲刺--序言篇 团队名称 待就业六人组 一.代码规范 详见项目在线文档:项目代码规范 二.本次冲刺任务与计划 任务 内容 时间 第一天 ...
- 分析java内存情况
使用pmap查看进程内存 运行命令 使用pmap可以查看某一个进程(非java的也可以)的内存使用使用情况, 命令格式: pmap 进程id 示例说明 例如运行: pmap 12358 显示结果如下图 ...
