关于height、offsetheight、clientheight、scrollheight、innerheight、outerheight的区别一览
平时,不管在pc端页面还是移动端页面,因为我们一般很少会设置某个块的的高度,但是呢,我有时候有需要取到这些高度以便于我们方便进行判断和下一步的编写。一般这个时候我都是直接的获取一个块的高度.height(),来解决,但是有的时候我翻翻查查发现还有offsetheight,而这两者之间还是有一些差别的。下面都以高度来说,详细的区别在取某块或某元素高度的时候,这些height、offsetheight、clientheight、scrollheight、innerheight、outerheight的不同的地方。
$(function(){
var h1=$("#box").height();
var h2=document.getElementById("box2").offsetHeight;
var h3=document.getElementById("box3").clientHeight;
var h4=document.getElementById("box4").scrollHeight;
var h5=$("#box5").innerHeight();
var h6=$("#box6").outerHeight();
document.getElementById("box").innerHTML=h1;
document.getElementById("box2").innerHTML=h2;
document.getElementById("box3").innerHTML=h3;
document.getElementById("box4").innerHTML=h4;
document.getElementById("box5").innerHTML=h5;
document.getElementById("box6").innerHTML=h6;
})
<div id="box"></div>
<div id="box2"></div>
<div id="box3"></div>
<div id="box4"></div>
<div id="box5"></div>
<div id="box6"></div>
#box,#box2,#box3,#box4,#box5,#box6{
width:200px;
height:200px;
margin:20px;
padding:20px;
border:4px solid #f00;
background-color:#000;
color:#eee;
float:left;
}
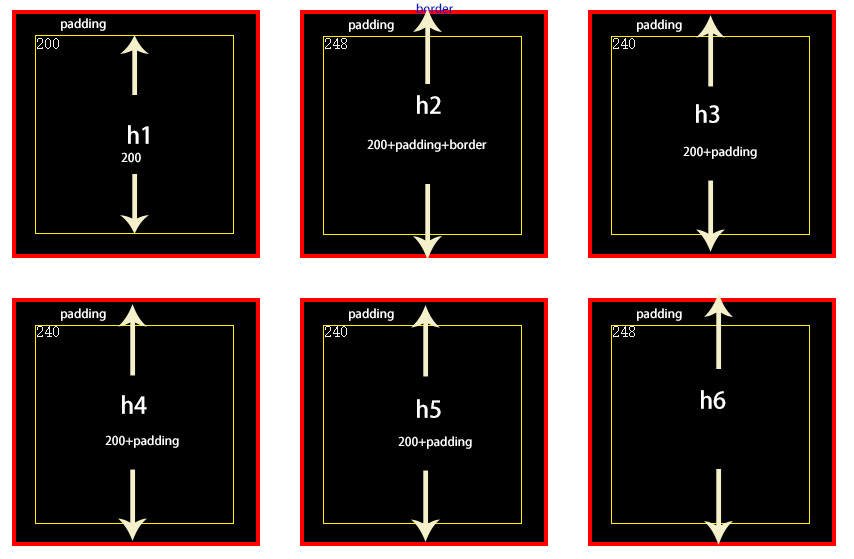
以上是我把所有的取高度的方法都用jquery给取出值并放在各自的框中
一、先来这个我平时用的比较多的,height
它主要是返回元素的高度或者说这个div的内容的高度,它是jquery对像,如果只是想取到某个内容的高度,那完全可以使用这个,按照上面所设置的参数,得到的就是200,如图h1:

二、也是平时经常用到的offsetheight
它返回的高度是内容高+padding+边框,但是注意哦,木有加margin哦,当然一般也木有啥需要把margin加进去的,以上代码为例,结果显示上图h2;
对了,为什么这个offsetheight的用法和height的用法不一样的,因为offsetHeight是js对象所能支持的方法,而$("")所获得的是一个jquery对象,他是不支持offsetHeight的。所以只能用js方式来获取啦。
三、我么怎么用的clientHeight和scrollHeight
clientHeight在页面上返回内容的可视高度(不包括边框,边距或滚动条),结果显示上图h3;
scrollHeight返回整个元素的高度(包括带滚动条的隐蔽的地方),它带着滚动条呢,但是一般会用到滚动条的地步么,好吧,我没用到过,也许我写的代码还不够多,结果显示上图h4;
四、关于innerheight和outerheight
这俩我也不咋用过,但是这看名字就基本知道啥区别啥意思了的感觉
innerHeight,inner,inner,里面的里面的,那就是不包括菜单栏、工具栏以及滚动条等的高度只看里面的外面的忽视。为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border,结果显示上图h5。
outerheight顾名思义,outer了都,外面的都要了,获取元素集合中第一个元素的当前计算高度值,包括padding,border和选择性的margin。返回一个整数(不包含“px”)表示的值 ,或如果在一个空集合上调用该方法,则会返回 null。
在.outerHeight()计算中总是包含padding-top ,padding-bottom 和 border-top,border-bottom ;如果includeMargin参数是true,那么margin (top 和 bottom)也会被包含。
我完全没考虑过浏览器兼容性问题。。。。后面自己再慢慢琢磨吧
关于height、offsetheight、clientheight、scrollheight、innerheight、outerheight的区别一览的更多相关文章
- [DOM基础]offsetHeight,clientHeight,scrollHeight,innerHeight,outerHeight等属性的解释
由于经常搞混这几个属性,所以查找资料总结一下,方便以后翻出来温习. 一.偏移量-以offset开头的 1.offsetHeight:元素在垂直方向上占用的空间大小,像素.包括元素的高度.可见的水平滚动 ...
- 彻底搞清楚DOM元素的height,offsetHeight,clientHeight,scrollHeight
测试用例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- Jquery中的height(),innerHeight(),outerHeight()的区别
前言 最近练习做弹窗,遇到height(),innerHeight(),outerHeight()的区别. 根据下面的盒模型来了解三者的区别. height():element的height; inn ...
- 关于offsetTop offsetHeight clientHeight scrollHeight scrollTop的区别研究
我是以chrome浏览器做的研究. 先看一段代码: <script> window.addEventListener('DOMContentLoaded',function(){ var ...
- offsetTop,offsetHeight,clientHeight,scrollHeight,scrollTop区别
这些高度相信很多同学都搞不清楚吧.这里我通过本地测试,发现了区别. 以聊天窗口为例. 元素(class='content')高度444px,其中上下padding分别是10px,margin为0.距离 ...
- offsetHeight,clientHeight,scrollHeight,offsetY等属性的理解
el.offsetHeight = height + padding + border(滚动条是在边框内的,自然也包括在内) el.clientHeight = 可视化看到的高度 (就是content ...
- jquery 之height(),innerHeight(),outerHeight()方法区别详解
在jQuery中,获取元素高度的函数有3个,它们分别是height(). innerHeight().outerHeight(). 与此相对应的是,获取元素宽度的函数也有3个,它们分别是width() ...
- height、clientHeight、offsetHeight、scrollHeight、height()、 innerHeight()、outerHeight()等的区别
1.height height是css属性,这个属性定义元素内容区的高度,在内容区外面可以增加内边距.边框和外边距. 当 box-sizing: content-box 时,高度应用到元素的内容框. ...
- jquery 对象的 height、innerHeight、outerHeight 的区别以及DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop
前言:jquery 对象的 height.innerHeight.outerHeight,还有 DOM 元素的 clientHeight.offsetHeight.scrollHeight.offse ...
随机推荐
- Kubelet bootstrap 流程
首先,什么是kubelet bootstrap?在安装 k8s worker node 时,基本上 worker 的初始状态仅仅是安装了 docker 和 kubelet,worker 需要一种机制跟 ...
- JAVA企业级应用TOMCAT实战
1. Tomcat简介 原文链接:https://blog.oldboyedu.com/java-tomcat/ Tomcat是Apache软件基金会(Apache Software Foundati ...
- df -i 100%时处理方法
晚上正在看文档的时候,运营突然打电话给我说游戏全炸了,都玩不了了: 我立马登上服务器,查看了下各服务是否正常运行,结果运行命令都报Unable to create lock file: No spa ...
- sys、os 模块
sys 模块常见函数 sys.argv #命令行参数List,第一个元素是程序本身路径 sys.exit(n) #退出程序,正常退出时exit(0) sys.vers ...
- 2018 宁夏省赛 F. Moving On
题目链接 https://nanti.jisuanke.com/t/28406 大意是 有n(<=200)个城市,城市间有路(Input给了邻接矩阵) 每个城市有一个危险值,然后是q(2e4) ...
- Partition by使用
说到排序肯定第一个想到的就是order by 说到分组第一个想到的这是 group by ,partition by 使用的很少,少到快被忘记了,但是用的时候发现功能还是很强大的,有了它 很多复 ...
- SD
Offer(Tcode:VA23;Table: vbak and vbap) billing(Tcode:VF03;Table:vbrk and vbrp) Offer(quotation)-> ...
- pythonj基础(六)函数初识
一.什么是函数 函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段. 函数能提高应用的模块性,和代码的重复利用率.你已经知道Python提供了许多内建函数,比如print().但你也可以 ...
- node.js中process进程的概念和child_process子进程模块的使用
进程,你可以把它理解成一个正在运行的程序.node.js中每个应用程序都是进程类的实例对象. node.js中有一个 process 全局对象,通过它我们可以获取,运行该程序的用户,环境变量等信息. ...
- 一 分析easyswoole源码(启动服务)
分析easyswoole源码 1以启动为例 //检查是否已经安装 installCheck();//检查锁文件是否存在,不存在结束 //启动服务 serverStart showLogo();//显示 ...
