4.ASP.NET MVC 5.0 视图之模型绑定
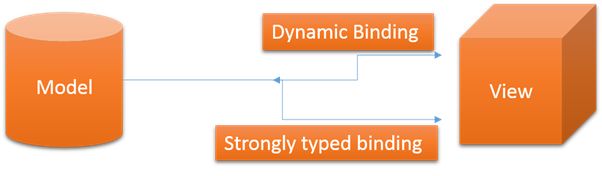
大家好,这篇文章,我将向大家介绍ASP.NET MVC的模型视图绑定,ASP.MVC的模型绑定分为两种:一种是动态绑定【Dynamic Binding】;还有一种就是强类型绑定【Strongly typed binding】;【PS--上一篇文章:3.怎样将ASP.NET MVC应用程序发布到IIS】

当我们从控制器向视图传递数据的时候,我们会返回一个ViewResult类型的对象,与此同时,我们在视图中可以使用Model对象获取控制器传递过来的数据。Model是WebViewPage泛型类的一个只读属性。

动态绑定和强类型绑定,有一些不同的地方需要知道。当我们使用动态绑定的时候,不能智能提示出来:Model对象的属性,方法等信息,只能手动写。使用强类型绑定就可以有智能提示。
1.我们先看看动态绑定。
创建一个MVC项目:MVCModelBanding。

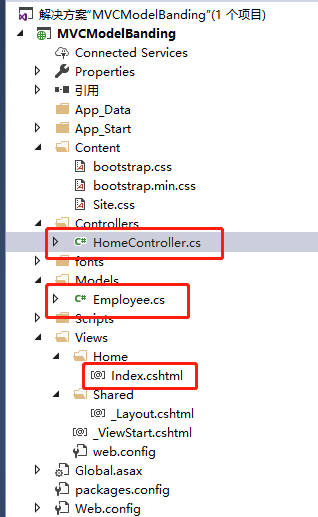
新建一个Home控制器。新建一个Employee类,新建一个Index视图;

Employee类代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace MVCModelBanding.Models
{
public class Employee
{
/// <summary>
/// 员工ID
/// </summary>
public int ID { get; set; } /// <summary>
/// 员工姓名
/// </summary>
public string Name { get; set; } /// <summary>
/// 性别
/// </summary>
public Gender Gender { get; set; }
} /// <summary>
/// 性别枚举
/// </summary>
public enum Gender
{
Men,
Woman
}
}
Home控制器代码:
using MVCModelBanding.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace MVCModelBanding.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
Employee emp = new Employee()
{
ID=,
Name="曹操",
Gender=Gender.Men
};
return View(emp);
}
}
}
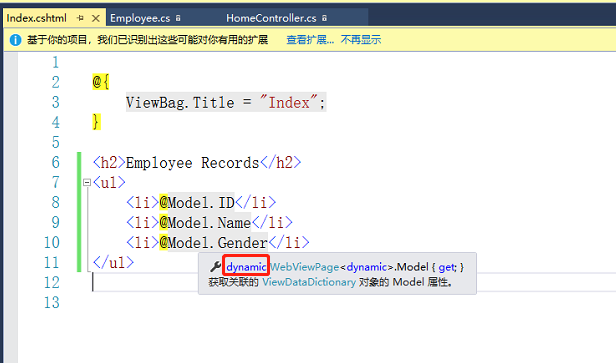
Index视图代码:
@{
ViewBag.Title = "Index";
}
<h2>Employee Records</h2>
<ul>
<li>@Model.ID</li>
<li>@Model.Name</li>
<li>@Model.Gender</li>
</ul>
可以看到这时候,Model是动态的;

运行程序,看看效果:

好了,这就是模型视图的:动态绑定,是不是很简单?
现在我们来看看,怎么使用强类型绑定吧。还是在Index视图中,加入下面的代码:
@model MVCModelBanding.Models.Employee

运行程序:效果还是一样。
下面,我们来讨论一下使用强类型绑定的优点。
我们在Home控制器中加入一个Create方法,来看看不使用强类型和使用强类型,有啥区别。
创建Create视图。


在Create视图中创建一个表单。
@{
ViewBag.Title = "Create";
}
<h2>Create</h2>
@using (Html.BeginForm())
{
<table>
<tr>
<th>ID:</th>
<td>@Html.TextBox("ID")</td>
</tr>
<tr>
<th>Name:</th>
<td>@Html.TextBox("Name")</td>
</tr>
<tr>
<th>Gender:</th>
<td>@Html.TextBox("Gender")</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="提交"/></td>
</tr>
</table>
}
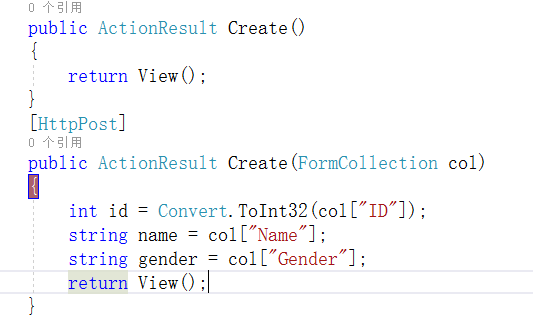
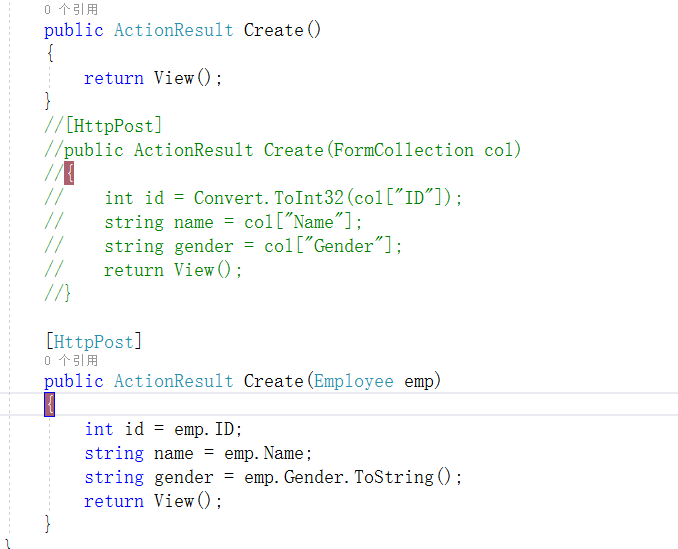
在控制器获取表单数据:运行项目:

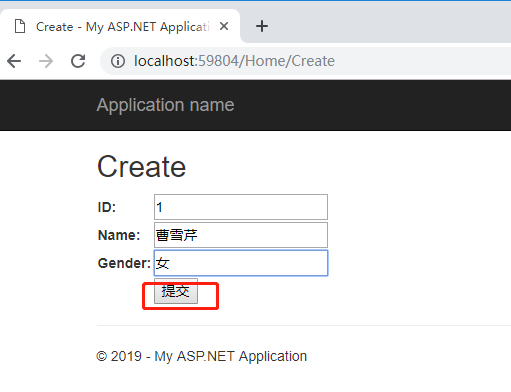
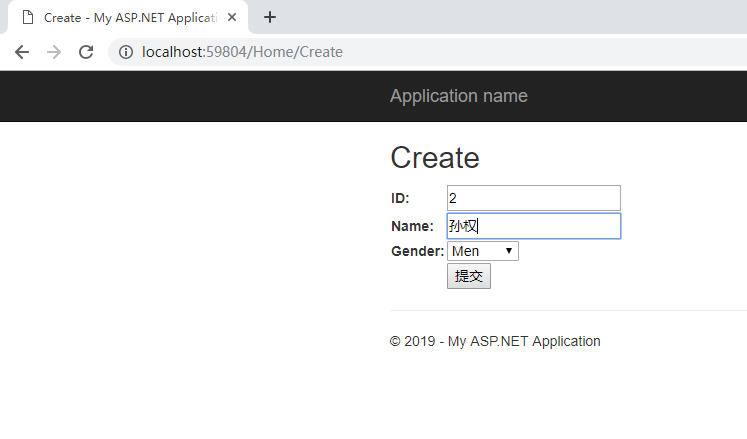
输入之后,提交:


可以看到,没有使用强类型的时候,我只能通过FormCollection对象,来获取表单数据。
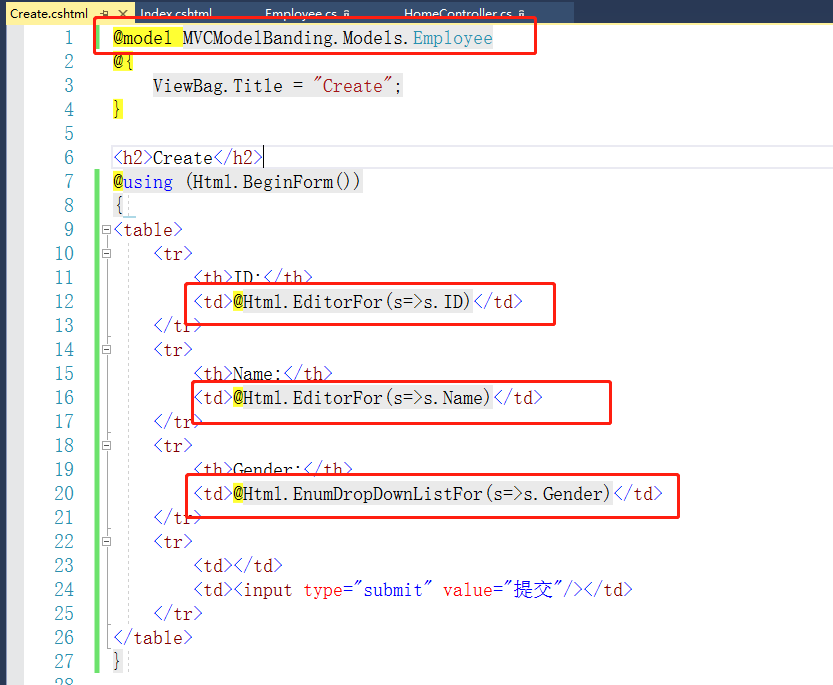
使用强类型之后,我们就可以这样:


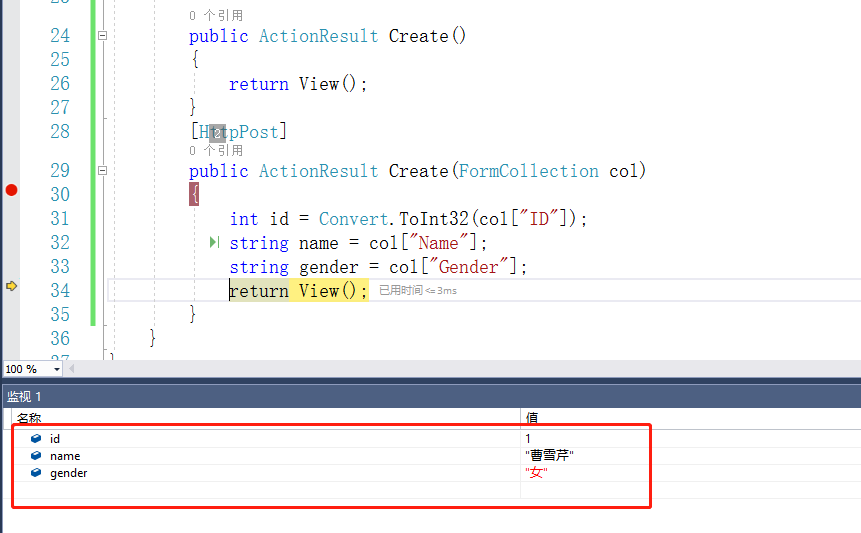
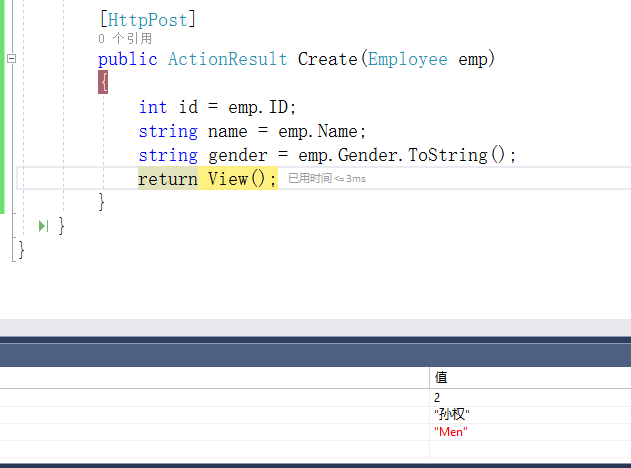
运行项目,输入值,点击提交:


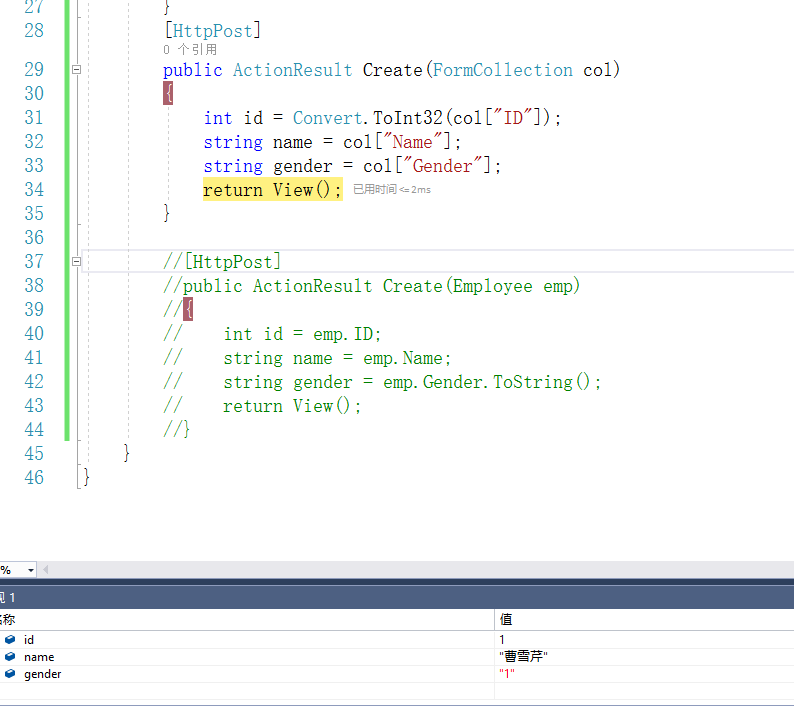
可以看到,使用强类型,我们可以很方便的点出来Model的属性方法,也不用Formcollection获取表单值了,但注意,这里还是可以通过Formcollection取值。看下面:

大家是否有疑问,什么时候使用动态绑定,什么时候使用强类型绑定?很好,这个想法很好,当我们向视图传递任何类型的model对象的时候【不依赖于任何条件】,这时我们只能使用动态绑定,如果model的类型是确定的,我们最好使用强类型绑定。
好了上面就是,模型视图的动态绑定和强类型绑定,大家学会了么?
4.ASP.NET MVC 5.0 视图之模型绑定的更多相关文章
- Asp.Net MVC在过滤器中使用模型绑定
废话不多话,直接上代码 1.创建MVC项目,新建一个过滤器类以及使用到的实体类: public class DemoFiltersAttribute : AuthorizeAttribute { pu ...
- ASP.NET MVC 3.0 Controller基础
ASP.NET MVC 3.0 Controller基础 1.Controller类与方法 Controller(控制器)是ASP.NET MVC的核心,负责处理浏览器请求,并作出响应.Cotro ...
- 返璞归真 asp.net mvc (8) - asp.net mvc 3.0 新特性之 Model
原文:返璞归真 asp.net mvc (8) - asp.net mvc 3.0 新特性之 Model [索引页][源码下载] 返璞归真 asp.net mvc (8) - asp.net mvc ...
- 返璞归真 asp.net mvc (12) - asp.net mvc 4.0 新特性之移动特性
原文:返璞归真 asp.net mvc (12) - asp.net mvc 4.0 新特性之移动特性 [索引页][源码下载] 返璞归真 asp.net mvc (12) - asp.net mvc ...
- ASP.NET MVC 中的视图生成
关于 ASP.NET MVC 中的视图生成 在 ASP.NET MVC 中,我们将前端的呈现划分为三个独立的部分来实现,Controller 用来控制用户的操作,View 用来控制呈现的内容,Mode ...
- Profession ASP.NET MVC 2.0 NerdDinner示例可运行源码
最近一段时间在看JonGalloway等著作的<Profession ASP.NET MVC 2.0>.本书并没有按照常规的大部头书籍那样,按部就班的介绍MVC的概念等,而是在第一章直接引 ...
- 7.ASP.NET MVC 5.0中的Routing【路由】
大家好,这一篇向大家介绍ASP.NET MVC路由机制.[PS:上一篇-->6. ASP.NET MVC 5.0中的HTML Helpers[HTML帮助类] ] 路由是一个模式匹配系统,它确保 ...
- 2.第一个ASP.NET MVC 5.0应用程序
大家好,上一篇对ASP.NET MVC 有了一个基本的认识之后,这一篇,我们来看下怎么从头到尾创建一个ASP.NET MVC 应用程序吧.[PS:返回上一篇文章:1.开始学习ASP.NET MVC] ...
- ASP.NET MVC 自定义Razor视图WorkContext
概述 1.在ASP.NET MVC项目开发的过程中,我们经常需要在cshtml的视图层输出一些公用信息 比如:页面Title.服务器日期时间.页面关键字.关键字描述.系统版本号.资源版本号等 2.普通 ...
随机推荐
- 06python上
product_list=[ ('Mac',9000), ('kindle',800), ('tesla',900000), ('python book',105), ('bike',2000), ] ...
- 如何创建.gitignore文件,忽略不必要提交的文件
1.gitignore 在工程实现过程中,会生成一些中间文件,或者在项目中的部分文件是不需要进行版本管理的.对于这些文件应该对于Github来讲是透明的.Github提供这种功能,可以自己指定哪些文件 ...
- week06 12 后端utils cloudAMQP_client.py 安装pika
我们回到后端 pika是专门处理RabitAMQP的包 或者你可以直接一步到位 我们不能一直让我们的网络爬虫一直爬信息 一是网络消耗很大(cpu) 二是容易被网站发现被禁ip self.connect ...
- Linux Ipv6地址配置
Step1:启用IPV6网络配置 [root@node-1 ~]# vi /etc/sysconfig/network NETWORKING_IPV6=yes //全局启用ipv6初始化IPV6_ ...
- cmd中sudo以后显示password不能输入密码
文本界面还是图形界面下输入密码都不会有回显,这是为了安全考虑. 其实你不是不能输入密码只是你看不到而已,事实上你已经输入进去了,回车后就能看到效果了. 来源于:https://zhidao.baidu ...
- 735. Asteroid Collision彗星相撞后的消失数组
[抄题]: We are given an array asteroids of integers representing asteroids in a row. For each asteroid ...
- 516. Longest Palindromic Subsequence最长的不连续回文串的长度
[抄题]: Given a string s, find the longest palindromic subsequence's length in s. You may assume that ...
- 关于react的一些东西
Facebook 官方推出Create-React-App脚手架,基本可以零配置搭建基于webpack的React开发环境,内置了热更新等功能. 使用的原因以及特性: 无需配置:集成了对 React, ...
- MySQL开发——【多表关系、引擎、外键、三范式】
多表关系 一对一关系 一对多或多对一关系 多对多关系 MySQL引擎 所谓的MySQL引擎就是数据的存储方式,常用的数据库引擎有以下几种: Myisam与InnoDB引擎之间的区别(面试) ①批量插入 ...
- ionic3搭建笔记及编译成apk
一.安装node.js 二.安装Ionic2 npm install -g ionic (安装最新版本) ionic -v //查看版本号(是否安装成功) npm uninstall -g ionic ...
