CSS Hack的一些知识
测试环境:Windows7
主要测试:IE6、IE7、IE8、Fire Fox3.5.6
次要测试:Chrome4.0、Opera10.10、Safari4.04、360浏览器3.1
为了能够让多个Hack在同一个例子里,现对实例页面做如下要求是:
1、左右有两个DIV分别是#menu,#content,字体颜色为白色。
2、#menu高度500px,#content高度600px。
3、#menu宽度200px,#content宽度是自适应(因为是自适应所以常用的加float的方法不能解决3pxBug)。
4、在#content中写入一段文字且与红色区域边距为50px。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body,div{margin:0; padding:0;}
div{color:#fff;}
#menu{width:200px; height:500px; background:#900; float:left;}
#content{height:600px; padding-left:50px; background:#36f;}
</style>
</head>
<body>
<div id="menu"></div>
<div id="content"></div>
</body>
</html>
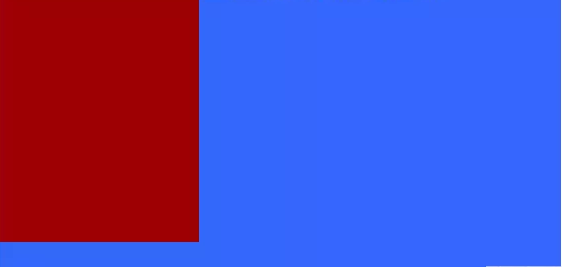
- 代码在各种浏览器下进行测试的结果如下:
- IE6

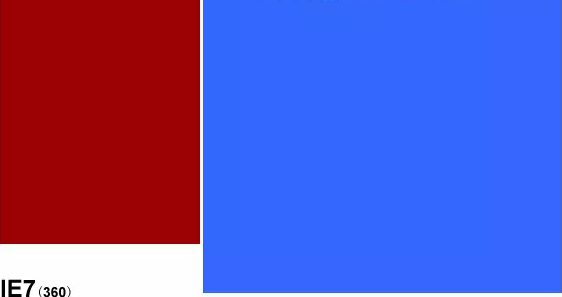
IE8、firefox、Opera、Chrome
通过浏览器的测试我们可以比较出:
1、IE6与IE7效果对比基本一致,但IE6在两个DIV中间出现了3像素的Bug,这也是非常有名的IE6 3像素Bug。注意:如果对IE6的这两个经典的Bug不熟悉的话请看这两篇文章:《3像素Bug》
2、IE8和Fire Fox内,红色区域(#menu)盖住了蓝色的区域(#content)。提出问题:
1、解决自适应宽度情况下的IE6 3像素Bug(注:如果宽度是一定的,只需要加上浮动float即可解决,但是在宽度自适应的情况下此方法无效)
2、解决位置不一致(例如#content中的文字)解决方法(利用CSSHack来解决):
- * html
IE6及更低版本的IE并不是将Html标签认定为是最外层的元素,而是认为*(其中*并不是指通用选择器)才是最外层的元素,而HTML被认为是它的子元素。另外只要第一个元素浮动第二个元素不浮动的话,就会出现3像素bug。
因此既然只有IE6及更低版本“理解”* HTML,那么它就可以作为一种hack来解决浏览器之间的不兼容。
修改代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS Hack-CSS</title>
<style>
body,div{margin:0; padding:0;}
div{color:#fff;}
* html #menu{margin-right:-3px;}
#menu{width:200px; height:500px; background:#900; float:left;}
#content{height:600px; padding-left:50px; background:#36f;}
</style>
</head>
<body>
<div id="menu"></div>
<div id="content"></div>
</body>
</html>
- 通过上面各种浏览器的截图比较可以发现到目前为止只有IE7及更低版本(以及360浏览器)显示的此页面才是我们想要的效果,然而非IE浏览器的#content的padding-left:50px无效果。如果你够细心可能发现也只有IE7及更低版本(以及360浏览器)的蓝色区域没有被红色区域所覆盖,因此设置padding-left:50px;都被红色区域覆盖了,文字被红色区域撑开,也可以说非IE浏览器中默认将蓝色区域的文字设置为padding-left:200px;了(因为红色区域的宽度是200px)。如果我们在非IE浏览器中也要设置内边距为50px,那么就得是250px才能达到我们想要的效果。但是如果只是单纯的设置padding-left:250px;的话,IE7及更低版本(以及360浏览器)就真正的变成了250px了。
有些朋友肯定会想到使用_Hack来解决此问题,如果这么做的话IE7又不兼容了。因此此方法不可行。
<style>
body,div{margin:0; padding:0;}
div{color:#fff;}
* html #menu{margin-right:-3px;}
#menu{width:200px; height:500px; background:#900; float:left;}
#conten{height:600px; padding-left:250px; _padding-left:50px; background:#36f;}
</style>主要用于区分IE与非IE浏览器。(IE均“理解”\9)
虽然\9Hack可以解决(上面例子)IE7中的#content文字位置的问题,但是到目前为止所有的IE均可“理解”此Hack。因此IE8设置成250px以后又被设置成了50px,因此此Hack不能彻底解决问题。代码如下:
<style>
body,div{margin:0; padding:0;}
div{color:#fff;}
* html #menu{margin-right:-3px;}
#menu{width:200px; height:500px; background:#900; float:left;}
#conten{height:600px; padding-left:250px; padding-left:50px\9; background:#36f;}
</style>意思是说所有的IE均设置左内边距为50px;
那么朋友们肯定想到了,再设置一个只有IE8才认识的Hack,很遗憾的告诉你如果从正常的思路来理解的话针对IE8的CSSHack没有。但是我们可以反过来想一想使用排除法将IE8排除。
IE8 Hack
<style>
body,div{margin:0; padding:0;}
div{color:#fff;}
* html #menu{margin-right:-3px;}
#menu{width:200px; height:500px; background:#900; float:left;}
#conten{height:600px; padding-left:250px; *padding-left:50px; background:#36f;}
</style>
红色部分便合起来可以算是IE8的Hack,因为*只有IE7及更低版本才能解析此Hack,因此IE8便会跳过 *padding-left:50px; 不解析此代码,从而将IE8以下的版本排除。如果IE6、IE7、IE8的效果均不一致,那么如何解决呢?
举例:
假如IE6、IE7、IE8的DIV元素的左外边距均不一致。可以作如下设置便可以解决此类问题:
div
{
padding-left:250px; //解析到此处==>所有的IE均设置为250px
*padding-left:50px; //解析到此处==>IE6和IE7设置为50px
_padding-left:30px; //解析到此处==>IE6设置为30px
}
注:顺序一定不能错。
CSS Hack的一些知识的更多相关文章
- CSS Hack相关知识
CSS Hack 1.由于不同厂商的浏览器,比如Internet Explorer,Safari,Chrome,Mozila Firefox等,或者是同一厂商的浏览器的不同版本,如IE6和IE7,对C ...
- 常见浏览器兼容问题、盒模型2种模式以及css hack知识讲解
什么是浏览器兼容问题?所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况.在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们 ...
- css3复杂选择器+内容生成+Css Hack
1.复杂选择器2.内容生成3.多列4.CSS Hack(浏览器兼容性)=======================================1.复杂选择器 1.兄弟选择器 1.特点: 1.通过 ...
- CSS hack方式一览【转】
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- 史上最全的CSS hack方式一览
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- IE6/IE7/IE8/Firefox/Chrome/Safari的CSS hack兼容一览表
浏览器兼容问题一直是前段开发工程师比较头痛的问题,熟悉了里面的规则也就变得简单了,这里有一份资料可以分享给大家,大家平时开发过程中遵循这个规律的话,会变得轻松多了: 各浏览器CSS hack兼容表: ...
- [转]史上最全的CSS hack方式一览
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- CSS Hack(转)
做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我们会极不情愿的使用这个不太友好的方式来达到大家要求的页面表现.我个人是不太推荐使用hack的,要知道 ...
- css+js+html基础知识总结
css+js+html基础知识总结 一.CSS相关 1.css的盒子模型:IE盒子模型.标准W3C盒子模型: 2.CSS优先级机制: 选择器的优先权:!important>style(内联样式) ...
随机推荐
- 学习html5的网站
http://www.html5cn.org/ http://www.html5china.com/ http://www.mhtml5.com/
- git第八节---git 撤销和回滚
# git 撤销 1. 未添加进暂存区的撤销 --未git add 2.添加进暂存区的撤销-- 已git add 未git commit 未添加进暂存区的撤销命令:git checkout -- ...
- Java基础之循环语句、条件语句、switch case 语句
Java 循环结构 - for, while 及 do...while 顺序结构的程序语句只能被执行一次.如果您想要同样的操作执行多次,,就需要使用循环结构. Java中有三种主要的循环结构: whi ...
- 【微收藏】FourShadows.js – 时间感知的算法驱动的图标阴影JS库
废话一箩筐,筐筐有心得 不小心养成了一个刷微博的习惯,主要还是关注一些前端人士,学习一些前端方面的知识,看到大家都有一些刷微博的小习惯.有的是转发一下,转发内容来一个标记(MARK).也有评论中标记为 ...
- JS之BOM、DOM
一.BOM对象 1,window对象 所有浏览器都支持window对象,从概念上讲:一个HTML文档对应一个window对象,从功能上讲:控制浏览器窗口的,从使用上讲:window对象不需要创建对象, ...
- ModBus通信协议的【传输方式】
1.Modbus 传输方式 标准的Modbus口是使用一RS-232C兼容串行接口,它定义了连接口的针脚.电缆.信号位.传输波特率.奇偶校验.控制器能直接或经由Modem组网. 控制器通信使用 ...
- [android] 手机卫士欢迎细节和主界面
splash界面的细节 ctrl + O 搜索 在去标题的时候,对话框主题被去掉了,有点丑,现在既要有新版本的对话框又不显示标题 把清单文件中activity节点的主题去掉 进入到applicatio ...
- FireFox升级后FireBug不能使用
今天发现,火狐浏览器从49.0.2升级到50.0.2之后,firebug的js调试被禁用了,果断去找49.0.2的版本. 链接: https://ftp.mozilla.org/pub/firefox ...
- webpack4 系列教程(九): CSS Tree Shaking
教程所示图片使用的是 github 仓库图片,网速过慢的朋友请移步原文地址 有空就来看看个人技术小站, 我一直都在 0. 课程介绍和资料 本次课程的代码目录(如下图所示): >>> ...
- 漫画 | Servlet属于线程安全的吗?
Servlet属于线程安全的吗? Servlet不是线程安全的 在JSP中,只有一行代码:<%=A+B %>,运行结果如何? jsp和servlet有什么关系? jsp一般被用在view层 ...