vue 环境的搭建及初始化项目
其实超级简单,虽然网上很多,但是我顺便记录下相当于做笔记吧
1nodejs 的安装, 在node官网下载,点击安装,安装的时候最好选择路径在d盘
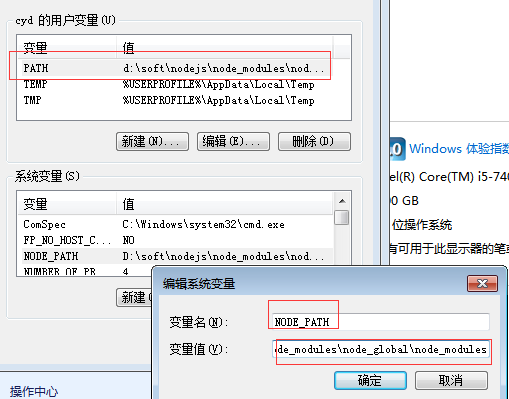
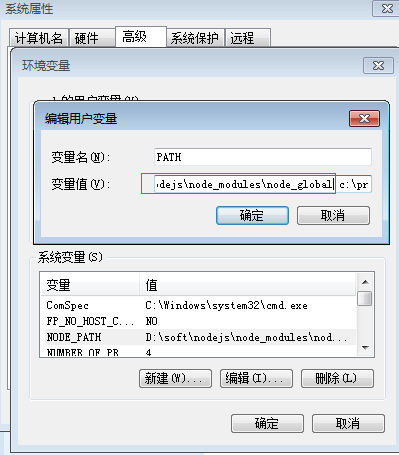
2设置环境变量
我的电脑-->属性-->系统环境变量-
系统变量新增一个NODE_PATH ,

在用户变量上面加上这个path

安装成功后,在cmd 输入npm -v 验证是否安装成功了

3设置全局变量,因为后期会下载很多包,设置全部路径会不影响c盘的 空间保护电脑
安装路径/nodejs\node_modules\npm/.npmrc文件设置
prefix=D:\soft\nodejs\node_modules\node_global
cache=D:\soft\nodejs\node_modules\node_cache
测试
npm install -g angularjs
安装完成后会发现,angularjs包出现在node_global下
4设置淘宝镜像,加快下载速度
npm config set registry https://registry.npm.taobao.org
4 安装vue
npm install -g vue
5安装vue-cli
npm install -g vue-cli
6搭建项目
vue init webpack 项目名字<项目名字不能用中文>
进入项目目录,npm run dev 项目就运行起来啦
vue 环境的搭建及初始化项目的更多相关文章
- 【VUE】1.搭建一个webpack项目
1.npm之类的安装跳过 2.安装npm install -g @vue/cli-init 初始化项目目录 vue init webpack vue_cutter_point_blog_admin 并 ...
- vue环境的搭建
一.首先要安装nodejs : 别去官网下,慢的要死,这是国内的什么版本都有.地址 这是我下载的. 然后就傻瓜式安装. 验证是否安装成功 二.node.js的环境变量的新建. //我安装的路径是D: ...
- 【原创】Asp.NET Core Web API与Vue 3.0搭建前后分离项目
特地记录一下,网上的教程写的稀里糊涂的,整得我都心塞塞的,其实实现的过程蛮简单的 问题是这样的:我将Vue构建生成好的文件,放在后端wwwroot文件里面,并开启静态文件访问功能,结果总是无法显示相应 ...
- vue环境的搭建与第一个demo
参考两个博客 1 2 git.npm和淘宝镜像的安装过程过程省略了,直接开始webpack + vue-cli + 创建demo 首先,在磁盘创建一个文件夹,命名为vue-projects,里面再建一 ...
- vue-cli 初始化项目时开发环境中的跨域问题
最近刚刚完成自己的毕业设计(基于Vue的信息资讯展示与管理平台),于是想整理一下过程遇到的一些问题. 项目基于Vue开发,使用 Vue-cli 初始化项目文件目录时默认占用8080端口,而我又想使用 ...
- vue环境搭建及项目介绍
搭建开发环境(搭建开发环境前必须安装node.js): 1.安装vue脚手架工具 $ npm install -g vue-cli 2.创建项目(注意项目名字不要有大写字母) vue init < ...
- Vue环境搭建-项目的创建-启动生命周期-组件的封装及应用
vue项目环境的搭建 """ node >>> python:node是用c++编写用来运行js代码的 npm(cnpm) >>> p ...
- Vue项目二、vue环境搭建以及Vue-cli使用及详解
一.Vue多页面应用的环境搭建 每一次页面跳转的时候,后台服务器都会给返回一个新的html文档,这种类型的网站也就是多页网站,也叫做多页应用. 环境的搭建如下,在页面中引入如下框架 <scrip ...
- VUE环境项目搭建以及简单的运行例子
1.打开cmd命令窗口,node-v和npm-v可以查看相应的安装版本信息. 2.使用一下命令全局安装vue-cli. 1)npm install -g vue-cli 2)如果使用淘宝镜像,则是 ...
随机推荐
- U-boot的编译方式及目录结构解析
U-boot的整体结构和linux基本类似,编译方式一般也是非常类似的,一般的编译命令: make CROSS_COMPILE=arm-linux-gnueabihf- XXX(目标名) 清除命令: ...
- 干货:教你如何监控 Java 线程池运行状态
之前写过一篇 Java 线程池的使用介绍文章<线程池全面解析>,全面介绍了什么是线程池.线程池核心类.线程池工作流程.线程池分类.拒绝策略.及如何提交与关闭线程池等. 但在实际开发过程中, ...
- pycharm 安装第三方库报错:AttributeError: 'module' object has no attribute 'main'
pip升级到 10.0.1 之后 老版的pycharm 使用pip安装第三方库的时候会报错,报错如上图所示: 其主要原因是 新版的 pip 更改了 部分api 将其中 pip.main() 改为 pi ...
- Spring Cloud的注册中心和服务者,消费者的构建
Spring Cloud的注册中心和服务者,消费者的构建 注册中心Eureka: 新建项目stu-eureka: StuEurekaApplication: package com.demo.stue ...
- 使用commit方式构建具有sshd服务的centos镜像
一般我们是通过SSH服务来管理服务器的,但是现在很多Docker镜像不带SSH服务,那我们该如何来管理这些容器呢?现在我们通常使用attach和nsenter工具.但是都无法解决远程管理容器的问题,当 ...
- Java并发编程笔记之SimpleDateFormat源码分析
SimpleDateFormat 是 Java 提供的一个格式化和解析日期的工具类,日常开发中应该经常会用到,但是由于它是线程不安全的,多线程公用一个 SimpleDateFormat 实例对日期进行 ...
- 【PyTorch深度学习60分钟快速入门 】Part1:PyTorch是什么?
0x00 PyTorch是什么? PyTorch是一个基于Python的科学计算工具包,它主要面向两种场景: 用于替代NumPy,可以使用GPU的计算力 一种深度学习研究平台,可以提供最大的灵活性 ...
- Jenkins CLI 命令详解
笔者在前文<通过 CLI 管理 Jenkins Server>中介绍了如何通过 SSH 或客户端命令行的方式管理 Jenkins Server,限于篇幅,前文主要的目的是介绍连接 Jenk ...
- 完整的一次 HTTP 请求响应过程(二)
上篇文章 我们完整的描述了计算机五层模型中的『应用层』和『运输层』,阐述了较为复杂的 TCP 协议的相关原理,相信大家一定也有所收获,那么本篇将继续五层模型的学习. 网络层 『网络层』其实解决的就是一 ...
- 3分钟看完Java 8——史上最强Java 8新特性总结之第四篇 其他新特性
目录 · 默认方法和静态方法 · 初步理解 · 应用模式 · 优先级问题 · Optional · CompletableFuture · 基本用法 · CompletableFuture与Strea ...
