web字体分析
一、衬线字体与非衬线字体

衬线体(serif)和无衬线体(sans-serif)的分类起源于英文字体界。
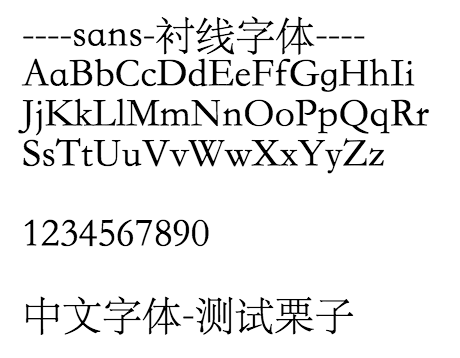
衬线体(serif)-Georgia-Times
「衬线」指的是字形笔画在首位的装饰和笔画的粗细不同,所以「衬线」又被称为「字脚」。
衬线体又可以根据衬线变化可以分成三类:
具有特定曲线衬线的「支架衬线体」(bracket serif)
连接处为细直线的「发丝衬线体」(hairline serif)
厚粗四角形的「板状衬线体」(slab serif)
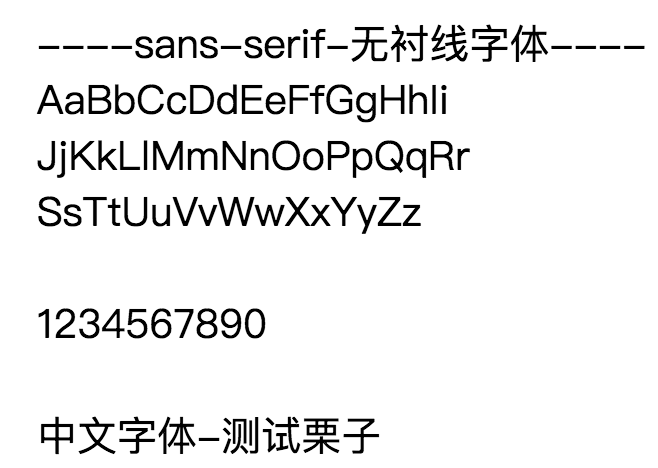
无衬线体(sans-serif)-Helvetica-Arial-Verdana-Tahoma-Trebuchet MS
而无衬线体则没有笔画首尾的装饰,所有笔画的粗细也相同。无衬线体在 80 年代开始兴起,在当时被称为 Grotesque(荒唐的)或 Gothic(哥特的),因为天然的技术感和理性气质,无衬线字体多为科技型企业所青睐。随着「简约美」理念开始风行,1957 年上市的 Folio、Helvetica 和 Univers 三个极具代表性的无衬线字型开始成为当代字型的主流。
因为无衬线的字体结构简单,在同等字号下,无衬线的字体看上去要比有衬线的更大,结构也更清晰,所以电子设备的屏幕上也偏好使用无衬线字体。
中文界的衬线体与无衬线体
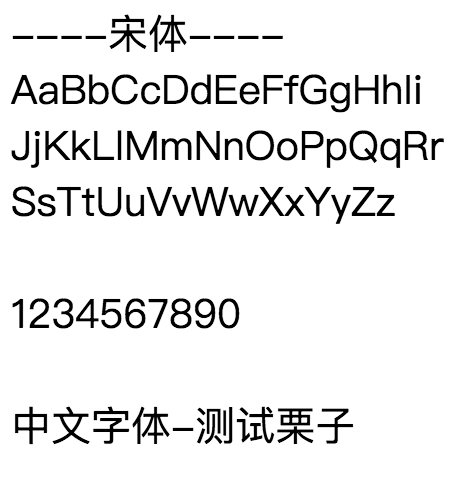
而在中文字体界,两个有代表性的分类——宋体和黑体,分别对应着衬线字体和无衬线字体。
具体见:https://www.zhengjie.com/answer/3777BC00
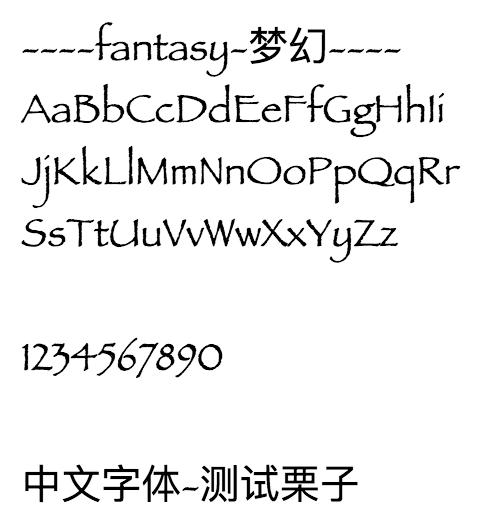
二、在MacOS-chrome中的显示效果(实测)






web字体分析的更多相关文章
- Web 字体 font-family 再探秘
之前写过一篇关于Web字体简介及使用技巧的文章: 你该知道的字体 font-family. 该篇文章基本没有太多移动端的字体选择及分析.并且过了这么久,如今的 Web 字体又有了一些新的东西,遂有此文 ...
- Monotype推出基于HTML5的Web字体平台
著名字体公司Monotype近日宣布推出基于HTML5的Web字体平台,设计者可以访问近10万字体的目录. Monotype推出基于HTML5的Web字体平台 Monotype推出基于HTML5的We ...
- 如何把你的图标转换成web字体
在这篇教程中,我们将使用一个免费的Web应用程序IcoMoon将矢量图转换成Web字体,然后将生成的字体通过css应用到Web页面中. 通常我们在网站中必不可少的会使用到一些小图标.在正常尺寸下,布局 ...
- 制作web字体:CSS3 @font-face
@font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,我们在Web的开发中使用字体不怕只能使用Web安全字体,另外@font- ...
- 10 个强大的开源 Web 流量分析工具(转帖)
Web 流量分析工具多不胜数,从 WebTrends 这样专业而昂贵的,到 Google Analytics 这样强大而免费的,从需要在服务器端单独部署的,到可以从前端集成的,不一而足.本文收集并介绍 ...
- 几种web字体格式
目前,文字信息仍是网站最主要的内容,随着CSS3技术的不断成熟,Web字体逐渐成为话题,这项让未来Web更加丰富多彩的技术拥有多种实现方案,其中之一是通过@font-face属性在网页中嵌入自定义字体 ...
- web设计经验<七>13步打造优雅的WEB字体
今天,大多数浏览器已经默认支持Web字体,日趋增多的字体特性被嵌入最新版HTML和CSS标准中,Web字体即将迎来一个趋于复杂的崭新时代.下面是一些基本的关于字体的规则,特别适用于Web字体. 原文地 ...
- CSS3:不可思议的border属性&Web字体图标Font Awesome
CSS3:不可思议的border属性 转载至——译文:不可思议的CSS border属性 原文:Magic of CSS border property Web字体图标Font Awesome 转载 ...
- 海量WEB日志分析
Hadoop家族系列文章,主要介绍Hadoop家族产品,常用的项目包括Hadoop, Hive, Pig, HBase, Sqoop, Mahout, Zookeeper, Avro, Ambari, ...
随机推荐
- Elasticsearch 基于 URL 的搜索请求
背景 Elasticsearch 不像关系型数据库,没有简易的 SQL 用来查询数据,只能通过调用 RESTful API 实现查询.大体上查询分为两种,基于 URL 的和基于请求主体的.基于 URL ...
- http Content-Type 知多少
前言 作为前端开发,工作中少不了与接口请求打交道.对于常见的content-type,也能说上来几个,感觉还算了解.直到有一天,我要在查看google的批量接口合并时发现Content-Type: m ...
- spring boot整合servlet、filter、Listener等组件方式
创建一个maven项目,然后此项目继承一个父项目:org.springframework.boot 1.创建一个maven项目: 2.点击next后配置父项目及版本号 3.点击finish后就可查看p ...
- P3810 -三维偏序(陌上花开)cdq-分治
P3810 [模板]三维偏序(陌上花开) 思路 :按照 1维排序 二维 分治三维树状数组维护 #include<bits/stdc++.h> using namespace std; #d ...
- 一个小demo 实用selenium 抓取淘宝搜索页面内的产品内容
废话少说,上代码 #conding:utf-8 import re from selenium import webdriver from selenium.webdriver.common.by i ...
- vue项目的搭建使用
环境变量的安装 参考 环境变量详解 第一次搭建参考 参考 简单初始项目搭建 配置好环境变量的项目的搭建 新建一个new proproject, 查看工作目录vue是否存在 使用查看指令 v ...
- DFS 算法总结
DFS 算法总结 这篇文章会对DFS进行一个总结,列举的题目则是从LeetCode上面选的: 适用场景: 有三个方面,分别是输入数据.状态转换图.求解目标: 输入数据:如果是递归数据结构,如单链表,二 ...
- 2017-9-8-visio制作lcd液晶背景
看到别人的帖子有用visio做tft的背景图片的,十分感兴趣,电脑上也有visio,搞起.. 按照下图找到合适的模板(visio2010版本,其他版本应该会略有不同). 拖动界面左侧的各种丰富的小插 ...
- Markdown使用简介 及 学习资源整理
Markdown资源整理 官网 http://daringfireball.net/projects/markdown/ http://jgm.github.io/stmd/spec.html htt ...
- Codeforces Round #443 (Div. 1) D. Magic Breeding 位运算
D. Magic Breeding link http://codeforces.com/contest/878/problem/D description Nikita and Sasha play ...
