用webstorm来开发微信小程序之less的配置
1.安装less。
安装好node之后,打开运行-->cmd-->进入安装node的文件夹目录-->输入 npm install -g less.
然后自动就会在C:\Users\Administrator\AppData\Roaming\npm\node_modules这个目录下安装好less了。
注意:a) 不能直接用node.exe来直接npm 安装哦,这样会抛出 npm should be run outside of the node repl, in your normal shell 这个错误的哟。
也就是如果要运行类似 npm的命令,需要在系统的shell中,比如windows的cmd。node自带的那个叫repl,不能在其中运行npm命令,只能运行js。
b)  或者是在开始菜单里的node.js文件夹里的这个nodejs命令提示符也可以使用npm命令
或者是在开始菜单里的node.js文件夹里的这个nodejs命令提示符也可以使用npm命令
2.设置
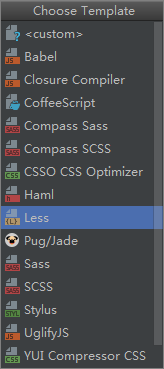
在webstorm里面:文件(file) --> 设置(settings) --> 工具(Tools) --> File Watchers -->点击右上方的“+”加号按钮,然后选择less
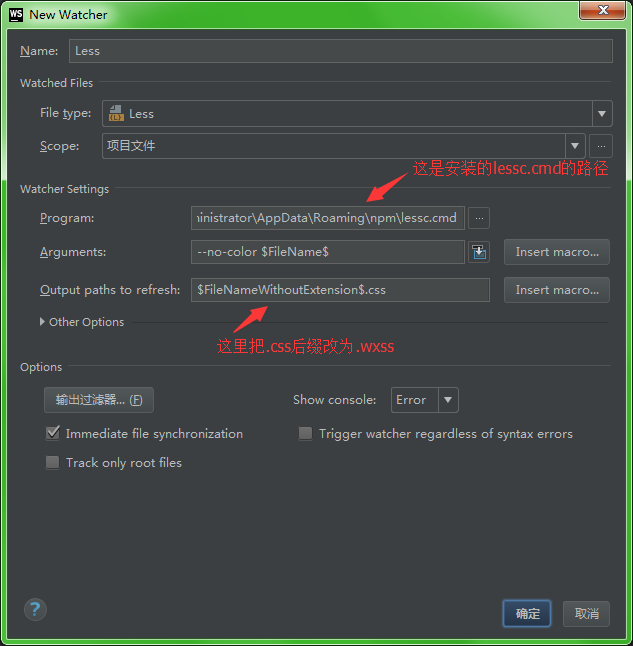
然后 在program里设置lessc.cmd的路径,一般为C:\Users\Administrator\AppData\Roaming\npm\lessc.cmd 有些电脑的“User“目录是“用户“,如果在Administrator里没有找到AppData文件,多半是被隐藏了。。。
在program里设置lessc.cmd的路径,一般为C:\Users\Administrator\AppData\Roaming\npm\lessc.cmd 有些电脑的“User“目录是“用户“,如果在Administrator里没有找到AppData文件,多半是被隐藏了。。。
第二个arguments是设置是否压缩css的,如果要压缩就设置:--plugin=less-plugin-clean-css $FileName$,当然,这样也还需要安装压缩软件,cmd或nodejs的命令提示符中输入npm install -g less-plugin-clean-css。
 只要压缩文件和less在同一个目录下就行了,如果不在同一目录下就复制到同一目录下。
只要压缩文件和less在同一个目录下就行了,如果不在同一目录下就复制到同一目录下。
最后点击确定就配置好了。然后新建-->Stylesheet-->kind选择less,然后编辑保存之后就会自动出现wxss文件了。
用webstorm来开发微信小程序之less的配置的更多相关文章
- webstorm下开发微信小程序
- webstorm开发微信小程序代码提醒(webstorm开发工具)
使用了微信提供的开发工具是真心难用,卡顿厉害.中英文切写注释换相当不爽.还没办法多开窗口,相信大家也遇到过这种现象. 下边我们介绍下webstorm来开发微信小程序的一些配置: File---sett ...
- 如何用TypeScript开发微信小程序
微信小程序来了!这个号称干掉传统app的玩意儿虽然目前处于内测阶段,不过目前在应用号的官方文档里已经放出了没有内测号也能使用的模拟器了. 工具和文档可以参考官方文档:https://mp.weixin ...
- 关于开发微信小程序后端linux使用xampp配置https
关于开发微信小程序后端linux使用xampp配置https 背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xa ...
- 开发微信小程序中SSL协议的申请、证书绑定、TLS 版本处理等
在上篇随笔<基于微信小程序的系统开发准备工作>介绍了开发微信小程序的一些前期的架构设计.技术路线 .工具准备等方面内容,本篇随笔继续这个步骤,逐步介绍我们实际开发过程中对SSL协议的申请及 ...
- wn-cli 像React组件开发一样来开发微信小程序
项目地址:wn-cli wn-cli wn-cli 像React组件开发一样来开发微信小程序 名字由来:wn -> weapp native 取第一个字母 Install npm install ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
- 利用WordPress REST API 开发微信小程序从入门到放弃
自从我发布并开源WordPress版微信小程序以来,很多WordPress网站的站长问有关程序开发的问题,其实在文章:<用微信小程序连接WordPress网站>讲述过一些基本的要点,不过仍 ...
随机推荐
- 【Beta阶段】第六次Scrum Meeting!
每日任务内容: 本次会议为第六次Scrum Meeting会议~ 由于本次会议项目经理召开时间为9:30,在公寓1楼会客室召开,召开时长约30分钟,探讨了本次取得的重大突破后需要继续开展的工作. 队员 ...
- 代码规范与复审2——个人博客作业week
一.关于编程规范的重要性论证 1.不支持. 1)编程规范有利于自己提高编程效率和编程质量.编码是程序员的职责,一个好的信息技术产品必然有高质量的代码,高质量的代码首先 一点它必须遵守某种编程规范.如果 ...
- APP推广(预期方案)
首先,在推广过程中有一些定的弊端:我们这个O2O平台暂时只能适用于学校局域网. 因为我们的APP才刚刚“出炉”不久,在网络上还是属于一篇空白的状态,我们想过可以在百度百科上进行相应的推广,如果有用户搜 ...
- 小学四则运算APP 第二次冲刺-第二天
团队成员:陈淑筠.杨家安.陈曦 团队选题:小学四则运算APP 第二次冲刺阶段时间:11.29~12.09 本次发布的判断题功能界面的设置: activity_panduan_set.xml: < ...
- 【论文笔记】Domain Adaptation via Transfer Component Analysis
论文题目:<Domain Adaptation via Transfer Component Analysis> 论文作者:Sinno Jialin Pan, Ivor W. Tsang, ...
- NODE中解决跨域请求的问题
1.Node Express 解决请求跨域请求 标签(空格分隔): 跨域 1是Access-Control-Allow-Origin 允许的域 2是Access-Control-Allow-Heade ...
- CSS变形transform(2d)
前面的话 CSS变形transform是一些效果的集合,主要是移动.旋转.缩放和倾斜这四种基本操作,还可以通过设置matrix矩阵来实现更复杂的效果.变形transform可以实现2D和3D两种效果. ...
- FileStream文件流
操作字节 文件流和文件的区别 文件不管大小,一次读写 文件流可以分块读写 //文件流的资源GC不会释放,所以需要使用using using (FileStream fsRead = new FileS ...
- BZOJ2282 SDOI2011消防/NOIP2007树网的核(二分答案+树形dp)
要求最大值最小容易想到二分答案.首先对每个点求出子树中与其最远的距离是多少,二分答案后就可以标记上一些必须在所选择路径中的点,并且这些点是不应存在祖先关系的.那么如果剩下的点数量>=3,显然该答 ...
- AC自动机-HDU2222-模板题
http://acm.hdu.edu.cn/showproblem.php?pid=2222 一个AC自动机的模板题.用的kuangbin的模板,静态建Trie树.可能遇到MLE的情况要转动态建树. ...
