js如何在浏览器添加cookie(添加、获取、删除)
首先,简单用js将cookie保存到浏览器中,具体可按F12在这里查看(火狐浏览器)

1、js脚本方法
1)添加cookie方法
//添加cookie
var addCookie = function (name, value, time) {
var strSec = getSec(time);
var exp = new Date();
exp.setTime(exp.getTime() + strSec * 1);
//设置cookie的名称、值、失效时间
document.cookie = name + "=" + value + ";expires="+ exp.toGMTString();
}
2)获取cookie方法
//获取cookie
var getCookie = function (name) {
//获取当前所有cookie
var strCookies = document.cookie;
//截取变成cookie数组
var array = strCookies.split(';');
//循环每个cookie
for (var i = 0; i < array.length; i++) {
//将cookie截取成两部分
var item = array[i].split("=");
//判断cookie的name 是否相等
if (item[0] == name) {
return item[1];
}
}
return null;
}
3)删除cookie方法
//删除cookie
var delCookie = function (name) {
var exp = new Date();
exp.setTime(exp.getTime() - 1);
//获取cookie是否存在
var value = getCookie(name);
if (value != null) {
document.cookie = name + "=" + value + ";expires="+ exp.toUTCString();
}
}
4)计算cookie毫秒方法
//获取时间的秒数(参数:d,h,m,s) 12m
var getSec = function(str){
var str1 = str.substr(0, str.length - 1); //时间数值
var str2 = str.substr(str.length-1, 1); //时间单位
if (str2 == "s") {
return str1 * 1000;
}
else if (str2 == "m") {
return str1 * 60 * 1000;
}
else if (str2 == "h") {
return str1 * 60 * 60 * 1000;
}
else if (str2 == "d") {
return str1 * 24 * 60 * 60 * 1000;
}
}
5)页面调用方法
var addCookieFun = function(){
var cookie_key = document.getElementById("cookie_key").value;
var cookie_val = document.getElementById("cookie_val").value;
var cookie_time = document.getElementById("cookie_time").value;
addCookie(cookie_key,cookie_val,cookie_time);
alert("添加cookie:"+ cookie_key);
}
var chkCookieFun = function(){
var cookie_key = document.getElementById("cookie_key").value;
var result = getCookie(cookie_key);
if(result!=null){
alert("存在cookie:"+ cookie_key);
}else{
alert("不存在cookie:"+cookie_key);
}
}
var delCookieFun = function(){
var cookie_key = document.getElementById("cookie_key").value;
delCookie(cookie_key);
alert("删除cookie:"+ cookie_key);
}
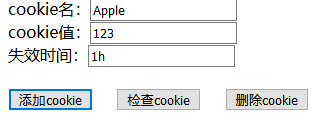
2、html界面如下
<body>
<label>cookie名:</label><input id="cookie_key" type="text" /> <br/>
<label>cookie值:</label><input id="cookie_val" type="text" /> <br/>
<label>失效时间:</label><input id="cookie_time" type="text" title="时间格式(10s,2m等)" /> <br/> <br/>
<input type="button" value="添加cookie" onClick ="addCookieFun()"/>
<input type="button" value="检查cookie" onClick ="chkCookieFun()"/>
<input type="button" value="删除cookie" onClick ="delCookieFun()"/>
</body>
3、效果图
1)运行效果

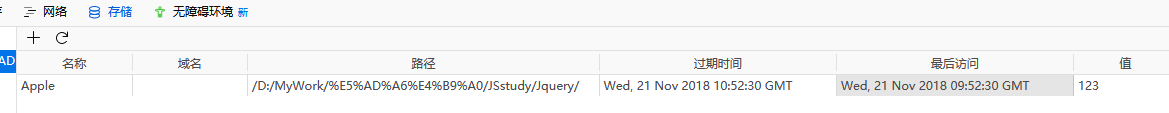
2)添加cookie


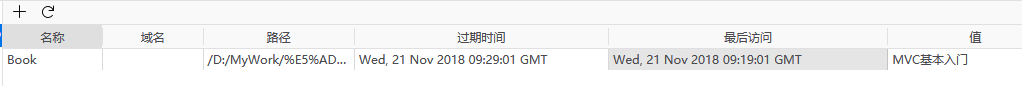
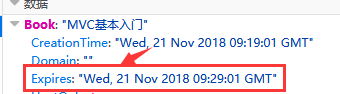
3) 检查cookie

当前浏览器的cookie失效时间

当前系统时间

注:由于GMT时间和北京时间相差8个时区,也就是说Wed Nov 21 2018 17:36:01 GMT+0800 (中国标准时间) 转换为GMT时间:Wed Nov 21 2018 09:36:01 GMT(格林威治时间),
由于我创建cookie的失效时间是Wed, 21 Nov 2018 09:29:01 GMT(2018-11-21 17:29:01) 比当前时间 (2018-11-21-17:36)小,已经失效,所以该cookie不存在。
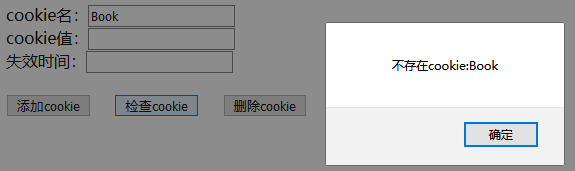
4) 删除cookie
添加一个新的cookie


点击删除后

Ps:
cookie的添加以文本框参数为主(key,value,time), 获取cookie和删除cookie以文本框参数(key)就可以执行了
js如何在浏览器添加cookie(添加、获取、删除)的更多相关文章
- js/java 获取、添加、修改、删除cookie(最全)
一.cookie介绍 1.cookie的本来面目 HTTP协议本身是无状态的.什么是无状态呢,即服务器无法判断用户身份.Cookie实际上是一小段的文本信息(key-value格式).客户端向服务 ...
- selenium webdriver 如何添加cookie
一. webdriver中常用的cookie方法 webdriver中提供了操作cookie的相关方法: get_cookies() 获得cookie信息 add_c ...
- selenium webdriver如何添加cookie
一. webdriver中常用的cookie方法 webdriver中提供了操作cookie的相关方法: get_cookies() 获得cookie信息 add_c ...
- Js添加、读取、删除cookie,判断cookie是否有效,指定domain域下主路径path下设置cookie,设置expires过期时间
有时我们需要用cookie保存用户名,记录登录状态,如何正确判断该机用户cookie是否存在呢?不能简单使用a!=”这样的写法. 正确方法是:判断是否存在名为username3的cookie,使用do ...
- jmeter-登录获取cookie后参数化,或手动添加cookie, 再进行并发测试
以下情况其实并不适用于直接登录可以获取cookie情况,直接可以登录成功,直接添加cookie管理,cookie可以直接使用用于以下请求操作. 如果登录一次后,后续许多操作,可以将cookie管理器放 ...
- 把cookie以json形式返回,用js来set cookie.(解决手机浏览器未知情况下获取不到cookie)
.继上一篇随笔,链接点我,解决手机端cookie的问题. .上次用cookie+redis实现了session,并且手机浏览器可能回传cookies有问题,所以最后用js取出cookie跟在请求的ur ...
- katalon系列十五:给浏览器添加cookie自动登陆
import org.openqa.selenium.Cookieimport org.openqa.selenium.WebDriverimport com.kms.katalon.core.web ...
- ASP.NET购物车Cookie获取,创建,添加,更新,删除的用法
#region 添加购物车 public void GetShoppingCart(int skuId, int quanlity) { HttpCookie cookie = HttpContext ...
- selenium常用操作,查找元素,操作Cookie,获取截图,获取窗口信息,切换,执行js代码
目录: 1. 常用操作 2. 查找元素 3. 操作Cookie 4. 获取截图 5. 获取窗口信息 6. 切换 7. 执行JS代码 简介 selenium.webdriver.remote.webdr ...
随机推荐
- openshift 容器云从入门到崩溃之十《容器监控-数据展示》
POD资源历史曲线(CPU.内存.网络) 监控方案heapster+hawkular-metrics+hawkular-cassandra heapster负责收集数据 hawkular-cassan ...
- Docker:Docker machine(5)
Docker machine Docker Machine的安全集成在Docker Toolbox中,是用户在Windows环境下使用docker并管理VirtualBox的一个终端: docker- ...
- JavaScript实现字符串逆置的几种方法
1. 一般来说js实现字符串逆置输出的一般思路是: 1.将字符串转为数组,一个字符为数组的一个元素: 2.将数组倒置: 3.再将数组元素拼接为字符串. 2. 一般用到的方法有: join():该方法用 ...
- day07 Python文件操作
一,文件操作基本流程 #1. 打开文件,得到文件句柄并赋值给一个变量 f=open('a.txt','r',encoding='utf-8') #默认打开模式就为r #2. 通过句柄对文件进行操作 d ...
- HTML5基础标签
块级元素 1.独占一行,不和其他元素待在同一行 2.能设置宽高 标签 是否为单标签 标签属性 备注 <h1></h1>......<h6><h6> 双 ...
- scanperiod 不生效
注意:要改 target 目录下的,真正运行时加载的 logback-spring.xml
- GO数据类型
基本数据类型 Go语言中有丰富的数据类型,除了基本的整型.浮点型.布尔型.字符串外,还有数组.切片.结构体.函数.map.通道(channel)等. 整形 获取对象的长度的内建len()函数返回的长度 ...
- MySQL MHA 报错处理
安装环境:CentOS 6.5 MySQL 5.7.22 MHA 0.56 1.找不到mysql 命令 Sat Mar 23 07:17:50 2019 - [info] Connecting to ...
- 零基础快速入门web学习路线(含视频教程)
下面小编专门为广大web学习爱好者汇总了一条完整的自学线路:零基础快速入门web学习路线(含视频教程)(绝对纯干货)适合初学者的最新WEB前端学习路线汇总! 在当下来说web前端开发工程师可谓是高福利 ...
- 使用mybatis-generator插件自动生成代码的步骤
注意:首先你这个项目一定要是个maven项目 1.首先你需要在pom文件中导入相关的依赖,如下代码 <plugin> <groupId>org.mybatis.generato ...
