JS(JavaScript)的初了解3(更新中···)
1. {} 在JS中我们把它叫代码块。如果代码块里的内容没有执行完,语句不会向下执行。
代码块是一个独立的整体。如果JS中某一条语句出错,那么就会在此终止不会向下执行。
2. 循环语句
循环,就是对一个整体进行逐个查找,找出符合条件的值
循环:
(1)从什么开始
(2)查找的步长(符合条件的区域值)
(3)结尾数字
计算机对数据的计算不是从1开始,从0开始,也就说0代表第一个数据

我们把用数字去代替字节的方法,将数字叫做这个字节的下标(索引)
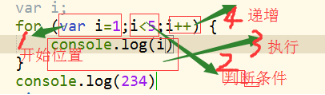
循环语句的格式
循环用for
for(){}


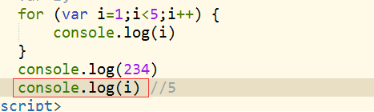
我们最后发现i是5,但是i应该是for循环的代码块中的变量。但是for循环之外也可以使用,我们把这种现象叫做内存泄露。需要清内存。(子可以用父的变量,父不可以用子的变量,但这里出现了父可以用子变量的错误)
Js处理数据的目的就是将数据渲染到页面中,而渲染的数据的本质是字符串。
其他数据的底层都是字符串。
学习到最后,都是在处理数据,渲染数据的最本质方法就是字符串拼接。
后期的数据渲染的方式都是由字符串衍变而成。
4.加号的使用
+ 字符串拼接
变量和字符串之间都需要使用+进行连接。
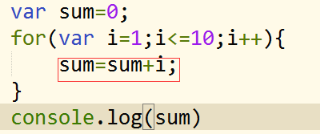
算法
案例1 求1-10的和

弹出框的三种形式
- alert() 警告框
- 输入框 prompt()
- 确认框 confirm()
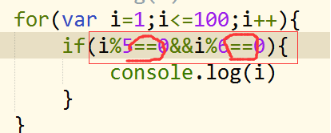
案例2 找出1-100之间即能被5又能被6整除的数字

我们把这种一个一个列举出来的方法叫穷举法。
If条件的种类
If(条件){}

If 里面的条件只是一个字母
- m=true
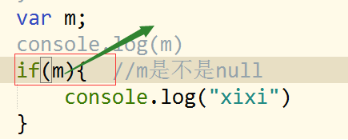
2.m和null的关系
Boolean中的true和false 我们可以用数字中的0和非0代替。
上面if(m) 如果m是true 可以用数字中的0代替
如果m是非空 即m=null
If里面的条件
有 关系运算 > >= < <= == === !=
If(m=5){}

第二种写法是错误的
=在JS中是赋值的意思,并且这种运算从右往左执行。
正确写法下是 变量m等于变量n
错误写法下是 变量m被赋值n
逻辑运算
||(或) &&(且) !(非)

JS(JavaScript)的初了解3(更新中···)的更多相关文章
- JS(JavaScript)的初了解(更新中···)
1.js介绍 Js全称叫javascript,但不是java,他不仅是是一门前台语言,经过发展,现在也是一门后台语言:而java是后台语言. Js作者是布兰登艾奇. 前台语言:运行在客户端的 后台语言 ...
- 百度前端学院js课堂作业合集+分析(更新中...)
第一课:简陋的登录框 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&quo ...
- JS基础知识再整理..........不断更新中
1.JS的五种基本数据类型:字符串.数值.布尔.null.underfined. 2.在JS中,字符串.数值.布尔三种数据类型,有其属性和方法: 3.字符串的三种常用方法[.indexof()..su ...
- JS - 二叉树算法实现与遍历 (更新中...)
一.关于二叉树: 截图来自:https://segmentfault.com/a/1190000000740261 温馨提示:学习以及使用二叉树概念,心中永远有这么一个图,对于理解和接受二叉树有很大的 ...
- CSS的初了解(更新中···)
在前面,我们学习了html的结构.基本骨架.起名方式和选择器,接下来,我们就要学习CSS了. 首先,我们要知道CSS是什么. CSS 全称叫层叠样式表,作用是给html添加样式style,添加属性. ...
- html的初了解(更新中···)
(注:在学习时要养成一个良好的习惯,即每次写完都随手保存,快捷键为ctrl+s.即每次写完都随手点一下ctrl+s.) html是万维网的核心语言.标准通用标记语言下的一个应用超文本标记语言. 网页的 ...
- 常用JS、jquery 命令(不断更新中)
设置用户粘贴板中的文本信息:window.clipboardData.setData('Text', location.href); 获取用户粘贴板中的文本信息: window.clipboardDa ...
- js坑爹笔试题目汇总(持续更新中)
把你的面试官问倒,你就是一个合格的面试者了,以下总结一些易错的js笔试题目,会持续更新中.欢迎关注 1,考察this var length = 10 function fn(){ alert(this ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- JavaScript资源收集分享,持续更新中。。。
平时收集的一些JavaScript资源,分享给大家 jQuery UI jEasyUI Extensions http://jqext.sinaapp.com 布局做的挺不错,有比较复杂的菜单导航.P ...
随机推荐
- Linux 的基本操作(系统的远程登录)
系统的远程登录 首先要说一下,该部分内容对于linux初学者来讲并不是特别重要的,可以先跳过该章节,先学下一章,等学完后再回来看这一章. Linux大多应用于服务器,而服务器不可能像PC一样放在办公室 ...
- upstream模块调度算法
反向代理调度算法,轮询算法--——领导如何挑选小弟.迎宾小姐如何挑选服务员. 调度一般分为两类,第一类为静态调度算法,即负载均衡器根据自身设定的规划进行分配,不需要考虑节点的情况,例如,rr.wrr. ...
- Oracle课程档案,第十三天
配置可恢复性: ontrol_files:控制文件 parameter:参数 show:显示 select name from v$database; 查看当前的数据库★★ 控制文件SQL> s ...
- 用ASPOSE.Cells将HTML表格存为Excel
前端生成的html表格经常需要导出到excel中,利用JS和Office控件可以做到,但仅限于IE,还要启用安全设置. 想找一个简单的办法将HTML内容直接转换成Excel文件,如果直接修改网页头信息 ...
- stm32f7699遇到的犯二问题
没有看到stlink的驱动,难道板子坏了?? 结果:USB线的问题,换了一根用过的线,就行了:
- Kerberos安全体系详解---Kerberos的简单实现
1. Kerberos简介 1.1. 功能 一个安全认证协议 用tickets验证 避免本地保存密码和在互联网上传输密码 包含一个可信任的第三方 使用对称加密 客户端与服务器(非KDC)之间能够相互 ...
- [ovs] 编写openflow流表的文档指引
首先,openflow流表都是使用ovs-ofctl命令进行添加的. 1. 看 ovs-ofctl 的man手册 man ovs-ofctl 或者,这个地方也有:http://www.openvswi ...
- Python+Django 后台view异步接不到参数问题
因为后台需获取前台的多个ID参数(checkbox) //获取checkbox的每个ID并放到数组内var _items = []; var items = document.getElementsB ...
- 快速搭建完整zabbix3.4
一.准备工作OS:centos7.4Zabbix version:3.4.6(2018/1/15日上线的新版本)Database:MariaDB关闭防火墙:systemctl stop firewal ...
- C#基础加强(1)之索引器
索引器 介绍 索引器,初学者可能听起来有些陌生,但其实我们经常会用到它,例如: // 字符串的索引器 string str = "hello world"; ]; // 获取到字符 ...
