【Visual Studio 扩展工具】如何在ComponentOneFlexGrid树中显示RadioButton
概述
在ComponentOne Enterprise .NET控件集中,FlexGrid表格控件是用户使用频率最高的控件之一。它是一个功能强大的数据管理工具,轻盈且灵动,以分层的形式展示数据(数据呈现更加直观)。

FlexGrid 简介
FlexGrid 是业界推崇的 .NET 数据表格,集成于 ComponentOne Enterprise .NET控件集中,可灵活、轻量、快速用于 WPF、WinForm、UWP、MVC、Silverlight、ActiveX平台。

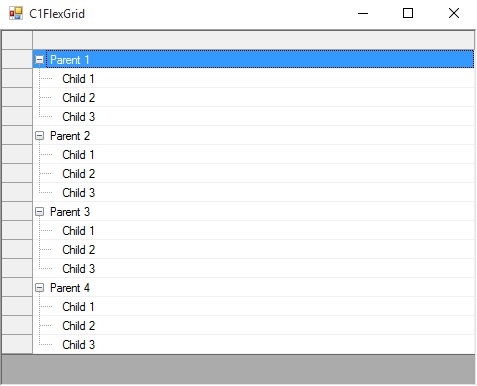
分层数据展示
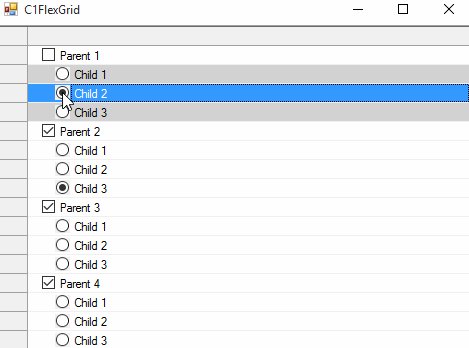
在分层数据展示中,FlexGrid 可以使用Node.Checked属性在任何节点行之前显示CheckBox。 然后,父节点之前的这些复选框可用于添加功能,例如启用/禁用或选择/取消选择树中的所有子节点。
假设用户想要利用RadioButton来代替这些复选框,并且,需要在对子节点进行“选择/取消”按钮操作时,同时影响父节点状态的功能,利用 FlexGrid 数该如何实现?

是否有可能在树中显示单选按钮?
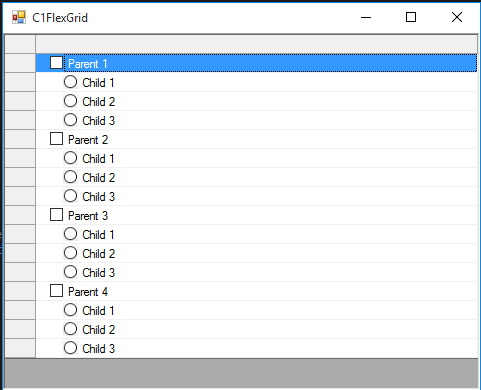
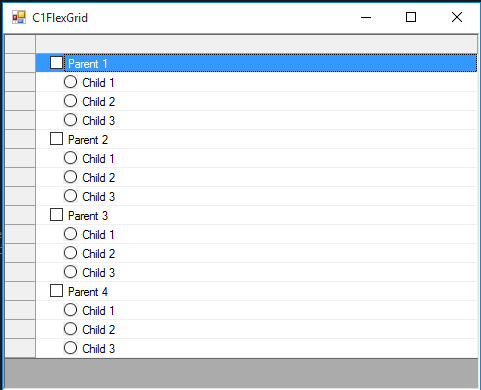
答案是肯定的。 诀窍是使用 FlexGrid网格中子节点的Node.Image属性显示RadioButton图像。
Node child = c1FlexGrid1.Rows.AddNode(1);
child.Image = Image.FromFile("../../Resources/Img_Unchecked.png");
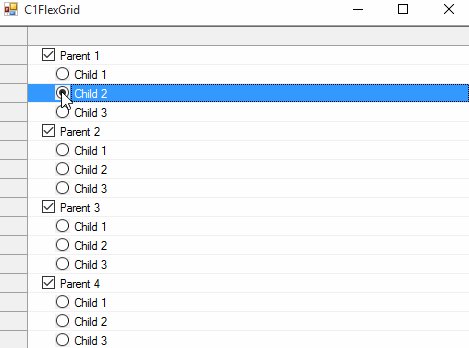
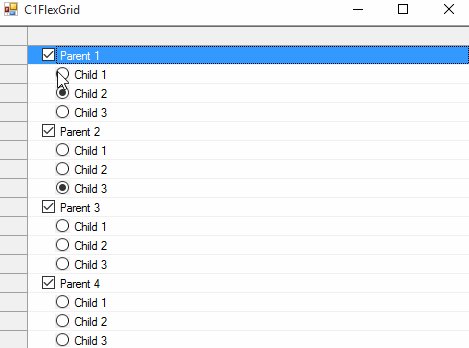
我们刚刚展示了效果图。 现在,我们需要在改变“选中/取消”父节点时同时影响子节点状态。 为了满足这一要求,FlexGrid 网格的CellChecked事件将是一个不错的选择。当用户改变父节点当前状态时,它会被触发。
private void C1FlexGrid1_CellChecked(object sender, RowColEventArgs e)
{
//Get the checked/unchecked node row
Node node = c1FlexGrid1.Rows[e.Row].Node;
//If node row is itself a parent
if (node.Parent == null)
{
//If checked
if (node.Checked == CheckEnum.Checked)
{
//For each child row
foreach(Node childNode in node.Nodes)
{
//Enabled
childNode.Row.AllowEditing = true;
childNode.Row.StyleNew.BackColor = Color.White;
}
}
//If unchecked
else if(node.Checked == CheckEnum.Unchecked)
{
//For each child row
foreach (Node childNode in node.Nodes)
{
//Disabled
childNode.Row.AllowEditing = false;
childNode.Row.StyleNew.BackColor = Color.LightGray;
}
}
}
}
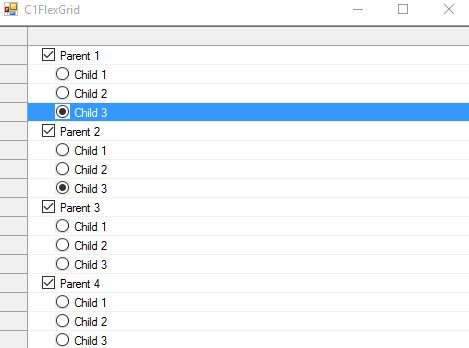
接下来,如果通过网格的MouseDown事件中的代码启用了子节点,它将处理单选按钮的切换。
private void C1FlexGrid1_MouseDown(object sender, MouseEventArgs e)
{
HitTestInfo hti = c1FlexGrid1.HitTest(e.Location);
//Get node row corresponding to clicked row
Node node = c1FlexGrid1.Rows[hti.Row].Node;
Rectangle cellBounds = c1FlexGrid1.GetCellRect(hti.Row, hti.Column);
//If it is a child row
if(node.Parent != null)
{
//Only for RadioButton
if (hti.Column == 1 && node.Level == 1 && (hti.X >= cellBounds.X + 33) && (hti.X <= cellBounds.X + 43))
{
//Check if enabled
if(node.Row.AllowEditing)
{
//Currently unchecked
if (Convert.ToInt32(node.Key) == 0)
{
//Checked state
node.Image = Image.FromFile("../../Resources/Img_Checked.png");
node.Key = 1;
}
//Currently checked
else
{
//Unchecked state
node.Image = Image.FromFile("../../Resources/Img_Unchecked.png");
node.Key = 0;
}
}
}
}
}
在上面的代码中,我们在Node.Key属性中存储二进制状态:0表示未检查状态,1表示已检查状态。

以上就是关于:如何在ComponentOne FlexGrid树中显示RadioButton的具体做法。与此同时,如果需要显示RadioButton以外的控件,ComponentOne 也同样支持!
ComponentOne Enterprise | 下载试用
ComponentOne是一款专注于企业应用高性能开发的 .NET 全功能控件套包,包含300余种控件,支持7大平台,涵盖7大功能模块。较于市面上其他同类产品,ComponentOne更加轻盈,功能更加强大,20多年的开发经验,将为您的应用系统带来更为安全的使用体验。纯中文操作界面,一对一技术支持,厂商级的技术服务,共同造就了这款国际顶级控件套包。
您对ComponentOne 产品的任何技术问题,都有技术支持工程师提供1对1专业解答,点击此处即可发帖提问>> 技术支持论坛
【Visual Studio 扩展工具】如何在ComponentOneFlexGrid树中显示RadioButton的更多相关文章
- 【Visual Studio 扩展工具】如何在ComponentOne的DataTree中实现RightToLeft布局
概述 C1FlexGrid提供了创建轮廓树的功能,其中可以显示缩进结构,每个节点行旁边都有折叠/展开图标. 然后,用户可以展开和折叠轮廓以查看所需的细节级别. 为此,C1FlexGrid允许您使用其T ...
- 【Visual Studio 扩展工具】使用 ComponentOne迷你图控件,进行可视化数据趋势分析
概述 迷你图 —— Sparklines是迷你的轻量级图表,有助于快速可视化数据. 它们是由数据可视化传奇人物Edward Tufte发明的,他将其描述为“数据密集,设计简单,字节大小的图形.”虽然迷 ...
- Visual studio 扩展工具
- 【Visual Studio 扩展工具】使用ComponentOne中的GroupDefinition和SortDefinition属性保存和还原布局
概述 在此前的ComponentOne中,我们为C1FlexGrid(最快,最灵活的.Net数据网格控件)添加了一个非常强大的动态分组功能,这篇技术博客<将动态分组添加到.NET表格控件Flex ...
- Visual Studio 扩展包(.vsix)制作
前言:上篇介绍了 Visual Studio扩展工具添加与卸载,本编要介绍的是Visual Studio 扩展包(.vsix)的制作. 方法: ①.下载并安装Visual Studio 2010 SD ...
- 最棒的Visual Studio扩展
isual Studio是微软公司推出的开发环境,Visual Studio可以用来创建Windows平台下的Windows应用程序和网络应用程序,也可以用来创建网络服务.智能设备应用程序和Offic ...
- 用于Azure功能的Visual Studio 2017工具
今天我们很高兴地宣布发布第一个预览的Visual Studio 2017工具的Azure功能.这个预览介绍了一些令人兴奋的变化,我们以前的版本.此外,除了支持Visual Studio 2017之外, ...
- visual studio开发工具的C#主流控件属性一览表
visual studio开发工具的C#主流控件属性一览表 详细的介绍了各控制属性的详细中文介绍 C#控件及常用设计整理 1.窗体 1.常用属性 (1)Name属性:用来获取或设置窗体的名称,在应用程 ...
- visual studio 2019工具里添加开发中命令提示符的方法
最新新装了visual studio 2019,发现默认的没有开发者命令提示符 现将添加步骤描述如下: 从VS2019菜单选择"Tools",然后选择"外部工具" ...
随机推荐
- eclipse哪个版本好
Eclipse IDE for Java EE Developers (企业级开发软件,干啥都足够了,300MB左右)
- Python学习之旅(十三)
Python基础知识(12):函数(Ⅲ) 高阶函数 1.map map()函数接收两个参数,一个是函数,一个是Iterable,map将传入的函数依次作用到序列的每个元素,并把结果作为新的Iterat ...
- Synctoy2.1使用定时任务0X1
环境描述:公司需要在windows上面使用双向文件同步,目前发现SyncToy可以实现这个功能,但是在Windows 2012上面 ,添加定时任务的时候,执行状态总是0x1,定时任务配置确认多次,肯定 ...
- 谁考了第k名
题目描述: 在一次考试中,每个学生的成绩都不相同,现知道了每个学生的学号和成绩,求考第k名学生的学号和成绩. 输入: 第一行有两个整数,分别是学生的人数n(1≤n≤100),和求第k名学生的k(1≤k ...
- iOS 弹出菜单UIMenuController的基本使用
UIMenuController,弹出菜单@implementation DragView{ CGPoint startLocation; CGFloat rotation;}-(inst ...
- Linux命令更新系统时间,更新所有文件的时间(转)
https://blog.csdn.net/ccj2020/article/details/76026606
- datagridview的一些设置
1.自动调整列宽 this.dataGridView1.AutoSizeColumnsMode = System.Windows.Forms.DataGridViewAutoSizeColumnsMo ...
- [转贴] 软件测试职业发展的 A 面和 B 面
[转贴] 软件测试职业发展的 A 面和 B 面 1.所谓的软件测试技术到底包含什么? 梅子:我先来从传统意义上来谈一下测试技术,主要就是测试分析,测试设计,测试管理,测试执行,自动化测试技术,专项测试 ...
- 使用scrapy入门教程
创建项目 scrapy startprogect demo 创建爬虫 scrapy genspider myDomain madomian.com 直接创建文件也可以 运行爬虫 scrapy craw ...
- java框架之SpringBoot(1)-入门
简介 Spring Boot 用来简化 Spring 应用开发,约定大于配置,去繁从简,just run 就能创建一个独立的.产品级别的应用. 背景: J2EE 笨重的开发.繁多的配置.低下的开发效率 ...
