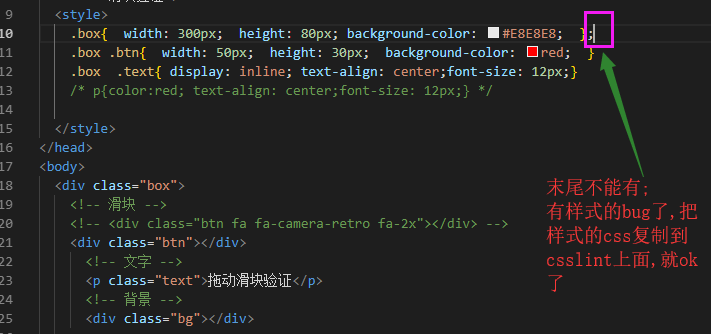
inline-block间隙问题总结, ,style一个样式后面 多加了一个 分号; 导致 样式失效
1--- 样式最后的{}后面, 不能有分号 ;

2---- display:inline-block 后, 元素间会有间隙 原因: 由换行或者回车导致的。
解决一: 只要把标签写成一行或者标签直接没有空格,就不会出现间隙。 但是这种方式是不太可靠,存在太多不可控的因素导致失效,
例如:代码生成工具、代码格式化、或者其他人修改了代码等等。下面列举了各种去掉间隙的方法,是否适合需要看具体的应用场景了
<span>中间不留间隙</span><span>中间不留间隙</span><span>我是一个span</span><span>我是一个span</span>
解决二:结束标签和下一个开始标签同一行
<span>我是一个span
</span><span>我是一个span
</span><span>我是一个span
</span><span>我是一个span</span>
解决三:利用HTML注释标签
<span>我是一个span</span><!--
--><span>我是一个span</span><!--
--><span>我是一个span</span><!--
--><span>我是一个span</span>
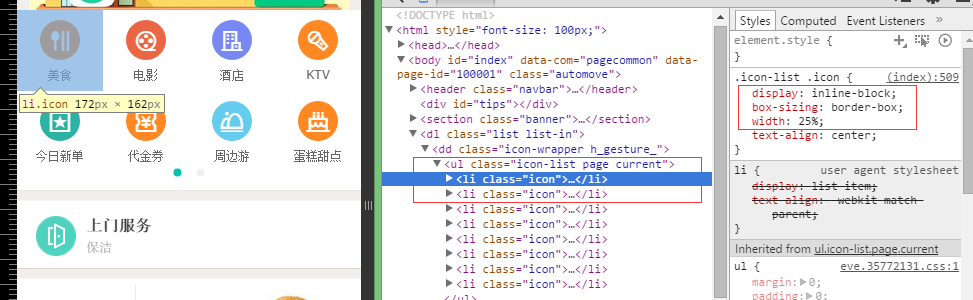
解决四:把span标签的中间的结束标签去掉,只留最后一个闭合标签, 这样间隙就没有了。为了兼容IE6/IE7。(美团用这个方法)
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span</span>
开始的几个的li标签没有闭合

解决五:在父容器上使用font-size:0;可以消除间隙-----对于Chrome有默认最小字体大小限制,考虑到兼容性,需要取消字体大小限制
在父容器样式加上: .demo{ font-size:0;-webkit-text-size-adjust:none }


解决六: 浮动, 需要清除浮动
总结别人的:
在移动端的页面中,个人倾向于设置font-size:0这种方法来清除掉。
inline-block间隙问题总结, ,style一个样式后面 多加了一个 分号; 导致 样式失效的更多相关文章
- inline,block,inline-block解析
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- 注意Android里TextView控件的一个小坑,用android:theme来设置样式时动态载入的layout会丢失该样式
注意Android里TextView控件的一个小坑,用android:theme来设置样式时动态载入的layout会丢失该样式 这个坑,必须要注意呀, 比如在用ListView的时候,如果在List_ ...
- <block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性
<block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性
- Umbraco Form 中需要为一个Form的某个field设置特别的CSS样式
在项目开发中,我有一个需求,需要建立一个页面,这个页面上有一个form, 这个form上有一个checkbox, 就是普通的接受terms & conditions, 类似下图 这个项目中的U ...
- CSS特异性(CSS Specificity)的细节之CSS样式权重的计算与理解(CSS样式覆盖规则)
本篇讲解CSS特异性(CSS Specificity)的细节,也就是CSS样式选择器的权重计算 通过计算选择器的权重(weight)最终决定哪个选择器将获得优先权去覆盖其他选择器的样式设定,即“优先原 ...
- WPF自定义控件与样式(5)-Calendar/DatePicker日期控件自定义样式及扩展
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 日历控 ...
- ASP.NET加载主题和皮肤样式的各种方式
一.加载主题(皮肤.样式表)的多种方式 除了在页面指令中采用Theme或者StylesheetTheme为单个页面加载主题外,还可以通过配置文件为多个页面批量加载主题,另外,还可以通过改变页面的The ...
- 样式的操作-访问外部定义的css样式
JS对css的控制力非常强,甚至可以控制外部定义的css样式 ———————————————————————— <style> .myclass{ ...
- vue 单文件 样式写了scoped 不能覆盖框架原有样式的解决办法
vue 单文件 样式写了scoped 不能覆盖框架原有样式的解决办法 在vue 里面<style scoped></style> 是为了让样式只影响本身自己组件的样式,不改变全 ...
随机推荐
- C++中类型(理解)
long long类型 转载:https://blog.csdn.net/junecau/article/details/6766033 在做ACM题时, 经常都会遇到一些比较大的整数.而常用的内置整 ...
- LeetCode 389 Find the Difference 解题报告
题目要求 Given two strings s and t which consist of only lowercase letters. String t is generated by ran ...
- elasticsearch head添加索引并设置mapping
直接用put方法创造一个东西出来 然后post请求,设置mapping
- etcd集群的搭建
由于最近在学习kubernetes,etcd作为kubernetes集群的主数据库,必须先启动. etcds实例名称 IP地址 Hostname etcd 1 192.168.142.161 kube ...
- 常见web UI 元素操作 及API使用
1. 链接(Link) // 找到链接元素,这个方法比较直接,即通过超文本链接上的文字信息来定位元素,这种方式一般专门用于定位页面上的超文本链接 WebElement link1 = driver.f ...
- Python tesserocr模块使用示例
操作系统:Win10 1709 X64 python版本:3.6.5 依赖模块:PIL.tesserocr. 需要说明的是,在windows系统上PowerShell通过PIP3 install t ...
- 010 Editor - Binary Templates
010 Editor是一款非常强大的文本/十六进制编辑器,除了文本/十六进制编辑外,还包括文件解析.计算器.文件比较等功能,但它真正的强大之处还在于文件的解析功能.我们可以使用010Edito ...
- Monte Carlo simulated annealing
蒙特·卡罗分子模拟计算 使用蒙特·卡罗方法进行分子模拟计算是按照以下步骤进行的: 1. 使用随机数发生器产生一个随机的分子构型. 2. 对此分子构型的其中粒子坐标做无规则的改变,产生一个新的分子构型. ...
- centos7中安装、配置jdk(转载)
参考命令:http://www.jb51.net/os/RedHat/73016.html来进行安装 安装说明 系统环境:centos7安装方式:rpm安装软件:jdk-8u25-linux-x64. ...
- PHP----------php-fpm进程数的一些相关配置
1.其中pm.max_children如何配置:pm.max_children 数量的多少根据机器内存确定,基本上一个进程需要30M的内存,假设起100个进程,那么就是3000M,3G内存. 2.pm ...