要想成为前端大神,那些你不得不知晓的web前端命名规范。
一、Web语义化
1.1 H5的语义化
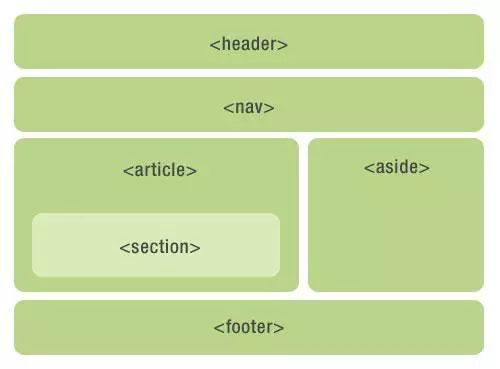
对于经验资深的前端er,在给web布局时,相信都会很注重标签和命名的规范。尤其是随着html5的普及发展,更是把web前端语义化推向一个新的台阶上。比如html5给我们新增的语义标签:header、nav、main、aside、footer、section、article等等。那么对于web语义化,有什么优势呢?
1.2 语义化优势
可以让人一目了然代码结构块,对于项目的维护或者优化都是非常有意义的。
语义化能提高页面SEO。如:
<header></header>可以很好的代替传统的<div id="header"></div>。

1.3 语义化使用规则
- 标签语义化,如在合适的地方用合适的语义化标签,如头部可用
<header>、尾部可用<footer>; - 命名语义化,包括html的id和class的命名,javascript相关命名;如#header{}、.footer{}、等。
二、命名规范
2.1 常见的命名参考规范
在开发的时候,经常会因为元素命名而头疼,无论是CSS样式命名还是现在很经常接触到的自定义组件命名. 下面整理一些常用的命名参考规范:
头部:header
内容:content/container
尾部:footer
导航:nav
侧栏:sidebar
栏目:column
整体布局:wrapper
左右中:left / right / center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:join
指南:guild
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
...
2.2 id的命名规范
页面结构类
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
导航类
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
功能类
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
2.3 class/css的命名
- 颜色:使用颜色的名称或者16进制代码,如:
.red { color: red; }
.f60 { color: #f60; }
.ff8600 { color: #ff8600; }
- 字体大小,直接使用“font+字体大小”作为名称,如:
.font12px { font-size: 12px; }
.font9pt {font-size: 9pt; }
- 对齐样式,使用对齐目标的英文名称,如:
.left { float:left; }
.bottom { float:bottom; }
- 标题栏样式,使用“类别+功能”的方式命名,如:
.navnews { } //导航栏: 新闻
.navproduct { } //导航栏: 产品
2.4 其他
- 一律小写;
- 尽量用英文;
- 尽量不加中杠和下划线;
- 尽量不缩写,除非一看就明白的单词,如:wrapper可以写成wrap。
- css文件命名规范:
主要的 master.css;
模块 module.css;
基本共用 base.css;
布局/版面 layout.css;
主题 themes.css;
专栏 columns.css;
文字 font.css;
表单 forms.css;
补丁 mend.css;
打印 print.css
但是我们经常在SPA开发过程中, 会在命名好的(组件)文件夹里直接通过index.js index.less表示
文章内容源自:https://mp.weixin.qq.com/s/_tC2R2o4wkeoP39AtfmlkA
要想成为前端大神,那些你不得不知晓的web前端命名规范。的更多相关文章
- 为何你跟着滴滴D8级前端大神撸代码,技术却依旧原地踏步?
引子 听说最近有很多小伙伴,热衷于在慕课网上学习各种前端实战教程,并以完成项目为奋斗目标.比如本文接下来要提到的<Vue2.0高级实战之开发移动端音乐App>,这门课程的传授者是来自滴滴D ...
- 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
jQuery在使用grunt,bootstrap在使用grunt,百度UEditor在使用grunt,你没有理由不学.不用! 1. 前言 各位web前端开发人员,如果你现在还不知道grunt或者听说过 ...
- 转:【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
原文地址:http://blog.csdn.net/wangfupeng1988/article/details/46418203 jQuery在使用grunt,bootstrap在使用grunt,百 ...
- 耐克的定制页用canvas如何实现....跪求前端大神指点。
选择鞋子的鞋底 鞋底会变色,也可以添加自己定制的id,这个东西看的是用canvas做的,但是小弟确实不知道怎么去做,求大神指点一二,不胜感激! nike的定制页地址:http://store.nike ...
- web开发菜鸟应该如何向前端大神提问题(一次性把问题描述清楚)
1. 问题的环境和背景这里的背景一般包括,是针对桌面浏览器还是移动端开发?如果是桌面浏览器,则兼容性要求如何?比方说,你来咨询父级是百分比高度的垂直居中效果,你就要说明,你这个效果是需要兼容IE7+还 ...
- 想成为Git大神?从学会reset开始吧
大家好,今天我们来着重介绍一个非常关键的功能就是reset.在上一篇文章介绍修改历史记录的时候曾经提到过,当我们需要拆分一个历史提交记录的时候需要使用reset.估计很多小伙伴不明白,reset究竟做 ...
- WEB前端大神之路之基础篇
CSS篇: 1.CSS权重: 不重复造轮子啦,直接传送门(CSS选择器的权重与优先规则) JavaScript篇: 1.this关键字: 它是一种引用(referent).指向的是当前上下文(cont ...
- 前端大神讲解,初级程序与高级程序写表格变色的区别,dom 0 与dom 1
我们在遇到表格行数太多时,往往会眼花缭乱,下一行看成对应上一行.就要遇到写鼠标移动那行,那行高亮显示. 这里用到一个this关键字: 在面向对象里,this代表对象本身. 在这里只要记住,谁调用这个函 ...
- 转: 【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
http://blog.csdn.net/wangfupeng1988/article/details/46418203
随机推荐
- Oracle的基本查询知识
基本语法 SELECT [DISTINCT] {*, column [alias],...} FROM table;参数说明SELECT 标识出所需的数据列.函数.常量和表达式.Distinct 删除 ...
- ios证书生成
iOS有两种证书和描述文件: 证书类型 使用场景 开发(Development)证书和描述文件 用于开发测试 发布(Distribution)证书和描述文件 用于提交Appstore 准备环境 必需要 ...
- 使用PyQT开发图形界面程序
环境 python:v3.3 PyQT:v4.10.4 注意问题: 在主文件前面加入,否则当前的工程模块无法找到 import sys sys.path.append(".") 入 ...
- Django-- KindEditor 富文本编辑器使用
KindEditor是一款还不错的开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE.Firefox.Chrome.Safari.Opera等主流浏览器.之所以推荐这一 ...
- JDBC最原始的代码做查询操作
首先编写一个User类. public class User { private String username; private String password; public String get ...
- python练习题-day10
1.继续整理函数相关知识点,写博客. 2.写函数,接收n个数字,求这些参数数字的和.(动态传参) def fun(*args): sum=0 for i in args: sum+=i return ...
- Window丢失api-ms-win-crt-runtime-l1-1-0.dll
一.现象api-ms-win-crt-runtime-l1-1-0.dll 丢失 二.第一种方案,缺什么补什么http://download.csdn.net/download/su749520/10 ...
- windows更改Jupyter Notebook工作的目录
1.将打开的Jupyter Notebook程序关闭,然后找到桌面快捷方式,右键=>属性,然后把目标后面输入框最后的“%USERPROFILE%”这个参数去掉后,确定.否则之后做的其它修改无法生 ...
- #WEB安全基础 : HTTP协议 | 0x5 URI和URL
URI(统一资源标识符)和URL(统一资源定位符)相信大家都知道URL吧,我们看看它们有什么区别 URI 长得就像这样 /images/hackr.jepg URL 长得像这样 http://hack ...
- OpenStack-Neutron-VPNaaS-配置
配置openstack版本:Juno vpnaas配置的资料很少,官网目前参考的https://wiki.openstack.org/wiki/Neutron/VPNaaS/HowToInstall比 ...
