【八】jqeury之click事件[添加及删除数据]
要求:1.添加数据显示在下方列表。2.添加的数据可动态删除。
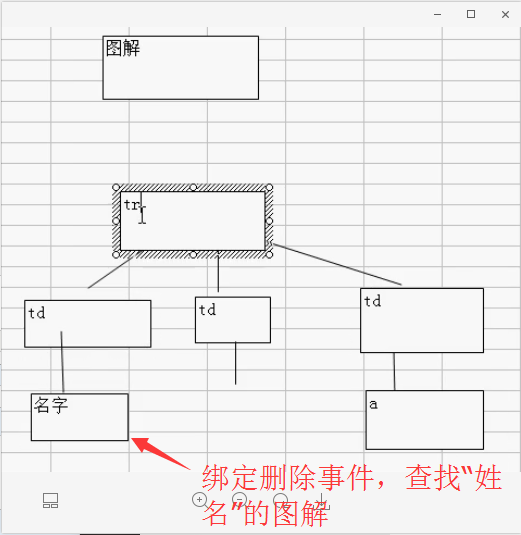
界面显示:

代码:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<meta charset="UTF-8">
</head>
<body>
<h1>添加用户</h1>
姓名:<input type="text" name="username" id="username" />
电子邮件:<input type="text" name="email" id="email" />
电话:<input type="text" name="phone" id="phone" />
<input type="button" value="提交" id="tijiao">
<br/><br/><br/><br/>
<hr/>
<table border="1px" width="400px" id="table_data">
<tr>
<td>姓名</td>
<td>电子邮件</td>
<td>电话</td>
<td></td>
</tr>
<tr>
<td>test</td>
<td>test@qq.com</td>
<td>15512341235</td>
<td><a href="test.php"/>删除</td>
</tr>
</table>
<script type="text/javascript">
$("#tijiao").click(function(){
var user_name=$('#username').val();
var user_email=$('#email').val();
var user_phone=$('#phone').val();
// ****************一步到位法*****************************
// 无法绑定删除事件
$tr="<tr><td>"+user_name+"</td><td>"+user_email+"</td><td>"+user_phone+"</td><td><a href='test_del.php'>删除</a></td></tr>";
$("#table_data").append($tr);
//****************方法二*****************************
//1.先将tr变量append在table下
//2.在将每个元素的值(name、email、phone)添加到tr下
$tr=$("<tr></tr>");
$username=$("<td></td>");
$username.text(user_name);
$email=$("<td></td>");
$email.text(user_email);
$phone=$("<td></td>");
$phone.text(user_phone);
// 给超链接绑定属性
$del=$("<td></td>");
$del_a=$("<a></a>");
$del_a.text("删除");
$del_a.attr("href","del.php?name=user_name");
$del.append($del_a);
//将每个元素的值(name、email、phone)添加到tr下
$tr.append($username);
$tr.append($email);
$tr.append($phone);
$tr.append($del);
// 将tr变量append在table下
$("#table_data").append($tr);
// 给超链接绑定属性
$del_a.click(function(){
// 获取姓名的方式一
// var b= window.confirm("确认要删除?"+user_name);
// 获取姓名的方式二
var b=window.confirm($(this).parent().parent().children().eq(0).text());
if (b) {
$(this).parent().parent().remove();
return false;
}else{
return false;
}
});
});
</script>
</body>
</html>
【八】jqeury之click事件[添加及删除数据]的更多相关文章
- 模拟C#的事件添加和删除
从<C# Via CLR>中的演化的一个小demo,探索事件的添加和删除原理,简单明了: using System; using System.Collections.Generic; u ...
- GridControl控件添加按钮列及在按钮Click事件中得到行数据 zt
在GridControl中添加按钮列的步骤如下: 1. 把列的ColumnEdit属性设置为RepositoryItemButtonEdit 2. 把TextEditStyle属性设置为HideTex ...
- Oracle的学习二:表管理(数据类型、创建/修改表、添加/修改/删除数据、数据查询)
1.Oracle表的管理 表名和列名的命名规则: 必须以字母开头: 长度不能超过30个字符: 不能使用oracle的保留字: 只能使用如下字符:A-Z, a-z, 0-9, $, # 等. Oracl ...
- Sql Server有主外键关系时添加、删除数据
当表之间有主外键关系时删除数据会被约束,添加.删除失败 解决办法,我们可以先把主外键关系的检查约束给关掉 → 然后删除数据 → 之后再把约束打开 查询出关掉所有外键约束的语句 SELECT 'ALTE ...
- Mysql添加更新删除数据-表
例如 此处拥有一个表名为 uuser 为表添加新数据 ,'); ,'); ,'); 假如只想添加uid和uname ,'小张'); 那么pas自动填充为NULL. 为表更新数据 这里把小王的pas改成 ...
- jQuery focus、blur事件 添加、删除类名
jQuery.focusblur = function(ele,className){ var focusblurid = $(ele); focusblurid.focus(function(){ ...
- jQuery实现表单动态添加与删除数据操作示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&q ...
- js array 数组添加与删除数据
//新建数组 var ids =new Array(); //向数组中添加数据 ids.push(1); //删除下标为i的数组元素 ids.remove(i); //自定义删除函数: Array.p ...
- Django(六)实战2:向数据库添加,删除数据、重定向写法、重定向简写
一.向数据库添加图书数据 [上接]https://blog.csdn.net/u010132177/article/details/103831173 1)首先开启mysql服务,并运行项目 启动my ...
随机推荐
- Git Bash上传文件
今天通过Git Bash上传了一个项目(之前是通过Github Desk上传的),操作命令如下: 在目录下shift+右键打开Git Bash 1.git init 2.git add *.py 3. ...
- javascript call apply
call 和 apply 都是为了改变某个函数运行时的 context 即上下文而存在的,换句话说,就是为了改变函数体内部 this 的指向.因为 JavaScript 的函数存在「定义时上下文」和「 ...
- en-zh(社会问题)social problems-2
让屏幕代替父母陪孩子?世卫组织:这样是不对的! No sedentary screen time for babies, WHO says Babies and toddlers should not ...
- Django之Cookie、Session、CSRF、Admin
Django之Cookie.Session.CSRF.Admin Cookie 1.获取Cookie: 1 2 3 4 5 6 request.COOKIES['key'] request.get ...
- Centos下搭建邮件服务器
一.协议 SMTP:用于发送邮件 POP3:用于接收邮件,接收后会将服务器上邮件删除 IMAP:用于接收邮件,接收后不会删除服务器邮件 二.几个重要的角色 MUA:可以理解为收取邮件的工具,比如thu ...
- mybatis 转义
当我们需要通过xml格式处理sql语句时,经常会用到< ,<=,>,>=等符号,但是很容易引起xml格式的错误,这样会导致后台将xml字符串转换为xml文档时报错,从而导致程序 ...
- node Sream
const fs = require('fs'); let readerStream = fs.createReadStream('input.txt'); let writerStream = fs ...
- Mysql模糊查询Like传递参数的语句
set @keyWord='我的': select * from tblcontent where content like CONCAT('%',@keyWord,'%')
- Docker 基础 (一)
为什么要使用 Docker? 作为一种新兴的虚拟化方式,Docker 跟传统的虚拟化方式相比具有众多的优势.首先,Docker 容器的启动可以在秒级实现,这相比传统的虚拟机方式要快得多. 其次,Doc ...
- codeforces 985E Pencils and Boxes
题意: 把一个数组分成若干组,保证每组的size >= k并且一组中任意两个数字的差的绝对值 <= d,问存不存在这样的分法. 思路: 线性dp. 用dp[i]表示前i个数是否有分法. 设 ...