stlcky footers布局小技巧
sticky-footer解决方案
在网页设计中,Sticky footers设计是最古老和最常见的效果之一,大多数人都曾经经历过。它可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送,我们看到的效果就如下面两张图这样。这种效果基本是无处不在的,很受欢迎,下面我介绍一个好理解,兼容性不错的一种方式
<!DOCTYPE html>
<html lang="en"> <head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="style.css" rel="stylesheet">
</head> <body>
<div class="detail">
<div class="detail-wrapper clearfix">
<div class="detail-main">
<p>个区域是内容层</p>
<p>个区域是内容层</p>
<p>个区域是内容层</p>
<p>个区域是内容层</p>
<p>个区域是内容层</p>
<p>个区域是内容层</p>
<p>个区域是内容层</p>
</div>
</div>
<div class="detail-close">x</div>
</div>
</body> </html>
下面是css代码
.clearfix {
display: inline-block;
}
.clearfix:after {
content: ".";
display: block;
height:;
line-height:;
clear: both;
visibility: hidden;
}
.detail {
position: fixed;
z-index:;
top:;
left:;
width: 100%;
height: 100%;
overflow: auto;
background: rgba(7, 17, 27, 0.8)
}
.detail-wrapper {
min-height: 100%;
}
.detail-main {
margin-top: 64px;
padding-bottom: 64px;
/*重要内容 在内容下面添加一个padding ,这个padding的作用是不让下面关闭按钮被遮挡住*/
color: #8398ad;
}
.detail-close {
position: relative;
width: 32px;
height: 32px;
margin: -64px auto 0 auto;
/*重要内容,在关闭按钮一定要有一个footer高度的负值*/
clear: both;
font-size: 32px;
color: #8398ad;
}

这个是内容不够长的样式

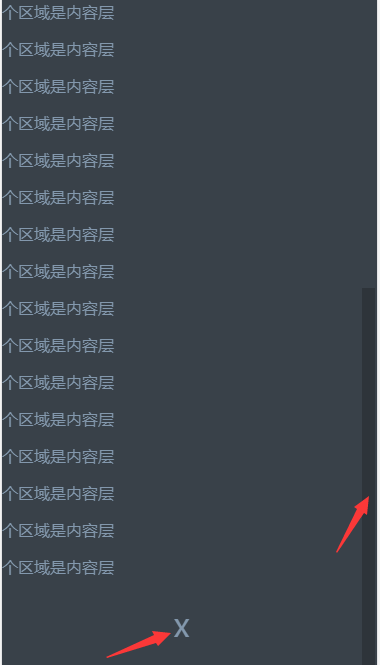
这个图是当内容过长的时候关闭按钮会被顶到下面去
为了保证兼容性,需要在
detail-wrapper
上添加clearfix类。
这是我最近做项目的一个小心得
stlcky footers布局小技巧的更多相关文章
- 第八十四节,css布局小技巧及font-awesome图标使用
css布局小技巧及font-awesome图标使用 图片鼠标放上去遮罩效果,显示文字 当鼠标放上去时 /*最外层div*/ .a{ width: 384px; height: 240px; backg ...
- 超 Nice 的表格响应式布局小技巧
今天,遇到了一个很有意思的问题,一名群友问我,仅仅使用 CSS,能否实现这样一种响应式的布局效果: 简单解析一下效果: 在屏幕视口较为宽时,表现为一个整体 Table 的样式 而当屏幕视口宽度较小时, ...
- css浮动布局小技巧
父元素如何围住浮动的子元素的三种办法: 一.为父元素应用overflow:hidden. overflow真正用途是防止包含元素被大的内容撑开,设定了宽度之后,包含元素将超过容器的内容减掉:而它还有另 ...
- css布局小技巧 2016.03.06
偶遇一个可爱的css布局学习网站,立刻学起来哟- max-width: 当页面左右宽度缩小时,为了避免出现左右滚动条的糟糕体验,就可以用到max-width啦!页面比宽度小时,会自动缩小哦- max- ...
- div布局小技巧
第一: 多个div整齐排列在外层div中,如图: 看到所有小的div的前后左右间隔都相等.假定已经制作好上述单元div控件.在外层大div中循环开始创建它们. for (var i=0; i < ...
- css和HTML布局小技巧
一:水平居中 1. 如下所示,让child在parent中水平居中 <!DOCTYPE html> <html> <head lang="en"> ...
- cssfloat布局以及其他小技巧
css float 布局以及其他小技巧总结 这篇博文 前面四个部分是关于css 经典布局 如果你已经知道了 可以直接跳过看第六部分 css 的其他小技巧 1.0 左右居中布局 <!DOCTYPE ...
- 关于css布局、居中的问题以及一些小技巧
CSS的两种经典布局 左右布局 一栏定宽,一栏自适应 <!-- html --> <div class="left">定宽</div> < ...
- iOS:小技巧(不断更新)
记录下一些不常用技巧,以防忘记,复制用. 1.获取当前的View在Window的frame: UIWindow * window=[[[UIApplication sharedApplication] ...
随机推荐
- Intellij IDEA 生成返回值对象快捷键
在编写一行JAVA语句时,有返回值的方法已经决定了返回对象的类型和泛型类型,我们只需要给这个对象起个名字就行. 如果使用快捷键生成这个返回值,我们就可以减少不必要的打字和思考,专注于过程的实现. 步骤 ...
- Selenium 3----控制浏览器操作
控制浏览器窗口大小 eg:将浏览器设置成移动端大小(480*800),进行访问 set_window_size()方法: from selenium import webdriver driver=w ...
- jquery网页倒计时效果,秒杀
function FreshTime(){ var endtime=new Date('2019-4-12 18:00:00');//结束时间 var nowtime = new Date();//当 ...
- C++中的const成员函数(函数声明后加const,或称常量成员函数)用法详解
http://blog.csdn.net/gmstart/article/details/7046140 在C++的类定义里面,可以看到类似下面的定义: 01 class List { 02 priv ...
- ES6 字符串
拓展的方法 子串的识别 ES6 之前判断字符串是否包含子串,用 indexOf 方法,ES6 新增了子串的识别方法. includes():返回布尔值,判断是否找到参数字符串. startsWith( ...
- mybatis 转义
当我们需要通过xml格式处理sql语句时,经常会用到< ,<=,>,>=等符号,但是很容易引起xml格式的错误,这样会导致后台将xml字符串转换为xml文档时报错,从而导致程序 ...
- shmdt() 与 shmctl() 的区别?
操作共享内存,我们用到了下面的函数 ============================================== #include <sys/types.h> #inclu ...
- 【Common】NO.81.Note.1.Common.1.002-【文章摘要】
1.0.0 Summary Tittle:[Common]NO.81.Note.1.Common.1.002-[文章摘要] Style:Common Series:Common Since:2018- ...
- 2018-2019-1 20189203《Linux内核原理与分析》第二周作业
一.本周学习情况 我本周结合<庖丁解牛>教材学习了蓝墨云的视频课,主要学习内容如下: 1.学习了计算机的工作原理,深入理解了冯诺依曼体系结构. 2.学习了X86-32 CPU的寄存器 3. ...
- android studio中编译单个文件
网上搜到比较全的是这个:https://blog.csdn.net/u011368551/article/details/51980678 另外关于gradle如何编译单个文件,参考 https:// ...
