React Context(一):隐式传递数据
一 Context概述
Context provides a way to pass data through the component tree without having to pass props down manually at every level.
Context 提供了一个无需为每层组件手动添加 props,就能在组件树间进行数据传递的方法。
二 项目结构

三 代码
1 theme-context.js
import React from 'react'; // 主题数据
export const themes = {
gray: {
background: 'gray',
},
gold: {
background: 'gold',
},
}; // 创建上下文对象,参数将作为上下文对象的默认值
export const ThemeContext = React.createContext(
themes.gray // default value
);
2 themed-button.js
import React from 'react';
import { ThemeContext } from './theme-context'; class ThemedButton extends React.Component {
// props默认是空对象{}。
// context默认是空对象{}。绑定上下文对象后,创建组件时,会传入上下文对象的值(就近原则)。
constructor(props,context){
super(props)
console.log(arguments)
}
render() {
let props = this.props;
let theme = this.context;
return (
<button
{...props}
style={{...theme}} />
)
}
} // 组件类绑定上下文对象后,组件对象的context属性才能使用上下文对象的值(就近原则)。
ThemedButton.contextType = ThemeContext; export default ThemedButton;
3 app.js
import React, { Fragment } from 'react';
import { ThemeContext, themes } from './theme-context';
import ThemedButton from './themed-button';
// An intermediate component that uses the ThemedButton
// 工具栏组件(中间件)
function Toolbar(props) {
return (
<ThemedButton onClick={props.changeTheme}>
改变上下文对象
</ThemedButton>
);
}
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
theme: themes.gray
};
this.toggleTheme = () => {
this.setState(state => ({
theme: state.theme === themes.gray ? themes.gold : themes.gray
}));
}
}
render() {
return (
<Fragment>
{/* 在Provider中,使用Provider提供的值 */}
<ThemeContext.Provider value={this.state.theme}>
<Toolbar changeTheme={this.toggleTheme} />
</ThemeContext.Provider>
{/* 不在Provider中,使用默认值 */}
<section>
<ThemedButton />
</section>
</Fragment>
);
}
}
export default App;
4 index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App'; ReactDOM.render(<App />, document.getElementById('root'));
四 运行效果
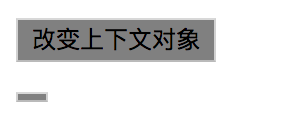
1 初始化

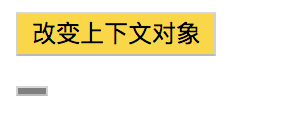
2 点击按钮

React Context(一):隐式传递数据的更多相关文章
- React之使用Context跨组件树传递数据
--------------------------------- 讲解一 原文:https://blog.csdn.net/xuxiaoping1989/article/details/78480 ...
- react 基础语法复习3- 数据传递 & 数据变化(props&&state)
react当中的数据传递是通过 props以及 state来实现的 props <Header name="kugeliu" /> Header组件当中有个name属性 ...
- React中的Context——从父组件传递数据
简介:在React中,数据可以以流的形式自上而下的传递,每当你使用一个组件的时候,你可以看到组件的props属性会自上而下的传递.但是,在某些情况下,我们不想通过父组件的props属性一级一级的往下传 ...
- JavaScript 数据类型转换(显式与隐式)
一.数据类型 JS中有5中简单数据类型(也称为基本数据类型):Undefined.Null.Boolean.Number.String.还有一种复杂数据类型------Object,Object本质是 ...
- Spring接收数据,传递数据
Spring接收数据,传递数据 前提配置 POM <dependency> <groupId>org.springframework</groupId> < ...
- Scala 学习之路(十三)—— 隐式转换和隐式参数
一.隐式转换 1.1 使用隐式转换 隐式转换指的是以implicit关键字声明带有单个参数的转换函数,它将值从一种类型转换为另一种类型,以便使用之前类型所没有的功能.示例如下: // 普通人 clas ...
- Scala 系列(十三)—— 隐式转换和隐式参数
一.隐式转换 1.1 使用隐式转换 隐式转换指的是以implicit关键字声明带有单个参数的转换函数,它将值从一种类型转换为另一种类型,以便使用之前类型所没有的功能.示例如下: // 普通人 clas ...
- java this 隐式参数
第37级 this 是隐式参数, 类的方法调用时,会系统自动传递一个this的参数给方法.(这个参数是隐式传递的) 所以在方法里可以使用this这个参数. this在方法中表示对象. this(参数列 ...
- dubbo之隐式参数
隐式参数 可以通过 RpcContext 上的 setAttachment 和 getAttachment 在服务消费方和提供方之间进行参数的隐式传递. 在服务消费方端设置隐式参数 setAttach ...
随机推荐
- linux的基本操作1
文件系统 ext4 d: 进入d盘dir /w 以友好的方式列出目录cd 目录名 进入目录cd\ 退出目录cd .. 退出到上级目录ipconfig /all 显示本机网络信息 ...
- UltraISO 9.7.1.3519注册码
王涛 7C81-1689-4046-626F redcaps 82C6-3DEF-AB07-0EC0
- linux学习笔记(二:权限)
Linux下有两种用户: 超级用户(root).普通用户. 超级用户:可以再linux系统下做任何事情,不受限制 普通用户:在linux下做有限的事情,例如:rm -rf 只会删除自己的东西. 超级用 ...
- C++ 是 编程界 的 背锅侠
C++ 是 编程界 的 背锅侠, C++ 背的包袱 之 庞大复杂, 举世瞩目, 令人感动 . C++ 标准 委员会 俨然 已成了一个 职业 . C++ 把 静态编译 体系 发展到 庞大复杂, C ...
- LDAP解决多个服务器多个samba,不能指定多个samba域 的问题
问题:在创建账号的时候,必须指定一个sambaDomain,但是只能指定一个,但是我有多个samba域要集成,那怎么办呢,怎么弄都只能登陆一个samba,不能所有的都登,经过反复的测试,反复的测试,找 ...
- Windows下将文件打包压缩成 .tar.gz格式
1.下载 “7-ZIP”,安装完成后进入需要打包的文件夹 2. 右击选择“添加到压缩包” 3.压缩格式:tar 4. 得到.tar文件,将其打包 5. 压缩格式为:gzip 6. 得到tar.gz格式 ...
- django CBV基于类视图简单实例
URLS: from django.contrib import admin from django.urls import path from cmbd import views urlpatter ...
- 将string转为同名类名,方法名。(c#反射)
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace stri ...
- requests库(爬虫)
北京理工大学嵩天老师的课程:http://www.icourse163.org/course/BIT-1001870001 官方文档:http://docs.python-requests.org/e ...
- MySQL查询不使用索引汇总 + 如何优化sql语句
不使用索引原文 : http://itlab.idcquan.com/linux/MYSQL/918330.html MySQL查询不使用索引汇总 众所周知,增加索引是提高查询速度的有效途径,但是很多 ...
