innerHTML innerText与outerHTML间的区别
innerHTML与innerText及outerHTML间的区别最容易使初学者搞混淆,为了更好的使读者区分开。下面我就通过一个demo来解释:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>innerHTML与innerText及outerHTML间的区别</title>
</head>
<body>
<div id="outer">lala
<p>hello word</p>
<span>我是span元素</span>
<div>很开森 <span>啦啦啦啦……</span></div>
</div>
<script type="text/javascript">
var outer = document.getElementById('outer');
// alert(outer.innerHTML);
alert(outer.innerText);
// alert(outer.outerHTML);
// alert(outer.outerText);
</script>
</body>
</html>
运行结果如下:
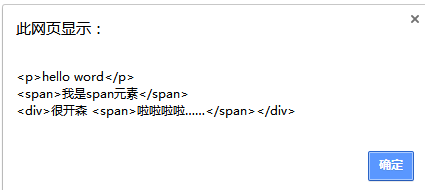
outer类的innerHTML结果为:

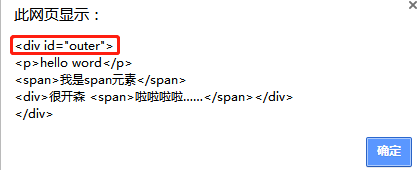
outer类的outerHTML结果为:

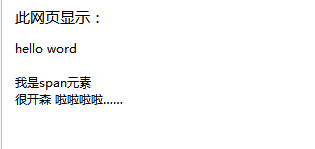
outer类的innerText的结果为:

即:
innerHTML: div1.innerHTML的结果为 div包含元素及内容
innerText: div1.innerText的结果为 div包含的内容
outerHTML: div1.outerHTML的结果为 div包含元素及内容以及div元素本身
综上所述:
innerHTML:从对象的起始位置到终止位置的全部内容,不包括Html标签
outerHTML:除了包含innerHTML的全部内容外, 还包含对象标签本身。
innerText:从对象的起始位置到终止位置的全部元素节点中的内容
需要注意的是outerHTML属性只有IE浏览器才有,其它浏览器是不支持的
innerHTML innerText与outerHTML间的区别的更多相关文章
- 【JavaScript】innerHTML、innerText和outerHTML的用法区别
用法: <div id="test"> <span style="color:red">test1</span> tes ...
- innerHTML,innerText,textContent,outerHTML的用法以及区别
innerHTML获取的是对象起始的位置到终止位置全部内容,包含html标签. innerText和textContent结果是一样的,不包含标签,直接获取标签内的内容,区别是两者浏览器的兼容性. o ...
- (转)innerHTML、innerText和outerHTML、outerText的区别
原文:http://walsh.iteye.com/blog/261966 innerHTML.innerText和outerHTML.outerText的区别 博客分类: CSS/ ...
- 测试开发技术:DOM中 innerHTML、innerText、outerHTML、outerText的区别
测试开发技术:DOM中 innerHTML.innerText.outerHTML.outerText的区别 我们在做web自动化的过程中通过dom处理web页面元素,那么你就要了解innerHT ...
- innerHTML、innerText和outerHTML、outerText的区别
区别描述如下: innerHTML 设置或获取位于对象起始和结束标签内的 HTML outerHTML 设置或获取对象及其内容的 HTML 形式 innerText 设置或获取位于对象起始和结束标签内 ...
- JS之innerHTML,innerText,outerHTML,textContent的用法与区别
示例html代码: <div id="test"> <span style="color:red">test1</span> ...
- innerHTML、innerText、outerHTML、textContent的区别
示例html代码: <div id="test"> <span style="color:red">test1</span> ...
- JS中innerHTML/outerHTML和innerText/outerText以及value 的区别与使用
value value:value是表单元素特有的属性,输入输出的是字符串 如下面的例子,获取到的是他们的value值 <input type="text" id=" ...
- innerHTML,innerText,outHTML,outText区别
<p><div id="div" style="background-color:#ff9966;border:1px #ff0000 dashed;& ...
随机推荐
- file /usr/share/mysql/charsets/README from install of MySQL-server-5.1.73-1.glibc23.i386 conflicts with file from package mysql-libs-5.1.73-8.el6_8.i686
1:也许之前的机器安装过Mysql,但是自己不知道,账号密码也忘记了,又执行安装操作,导致Mysql不兼容问题.Linux上安装MySQL时出现不兼容的解决办法,错误如下所示: [root@maste ...
- The authenticity of host 'slaver2 (192.168.199.132)' can't be established. RSA key fingerprint is cc:4e:23:01:ca:97:52:21:85:78:bc:29:ca:b3:12:52.
1:ssh登录 The authenticity of host 192.168.199.132 can't be established. 的问题 问题出现了,总要解决吧,百度一下,详细介绍的很多, ...
- [转] JavaScript 单例模式
定义 确保一个类仅有一个实例,并提供一个访问它的全局访问点. 单例模式使用的场景 比如线程池.全局缓存等.我们所熟知的浏览器的window对象就是一个单例,在JavaScript开发中,对于这种只需要 ...
- elemnt UI点击事件失效,得到tab的序号
在用element 的tab的时候发现 事件绑定没有作用 看了官网才知到内置有回掉函数 绑定的地方是 <el-tabs></el-tabs> <template> ...
- poj2398
题解: 计算几何入门题 对每个二分最近的在它右边的杆子 如何判断一个杆子在它右边呢 计算机判断这些要更善于利用点积和叉积 如果叉积为正代表在顺时针方向叉积为负在逆时针 发现要在struct里面重载运算 ...
- 在 Xshell 中 使用 hbase shell 进入后 无法删除 问题
在 Xshell 中 使用 hbase shell 进入后 无法删除 问题: 在hbase shell下,误输入的指令不能使用backspace和delete删除,使用过的人都知道,这是有多坑,有多苦 ...
- SQLServer中处理亿万级别的数据
在SQLServer中处理亿万级别的数据(历史数据),可以按以下方面进行: 去掉表的所有索引 用SqlBulkCopy进行插入 分表或者分区,减少每个表的数据总量 在某个表完全写完之后再建立索引 正确 ...
- Flink--输入数据集Data Sources
flink在批处理中常见的source flink在批处理中常见的source主要有两大类. 1.基于本地集合的source(Collection-based-source) 2.基于文件的sourc ...
- python 将列表(也可以是file.readlines())输出多个文件
open_diff = open('yanggao.txt', 'r',encoding='utf-8')diff_line = open_diff.readlines() diff_match_sp ...
- Vue2.0学习——axios用法详解
功能特性 在浏览器中发送 XMLHttpRequests 请求 在 node.js 中发送 http请求 支持 Promise API 拦截请求和响应 转换请求和响应数据 自动转换 JSON 数据 客 ...
