用Visual Studio Code写Node.j
介绍
vsc的宣传语是:
一个运行于
Mac OS X、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器。
按它说的,vsc特别适合来作为前端开发编辑器。
内置html开发神器emmet(zencoding),对css及其相关编译型语言Less和Sass都有很好的支持。
当然,最nice的还是写js代码了,这也是我接下来要着重介绍的功能。
智能提示
因为之前微软推出了typescript语言,结合tsd文件,用visual studio写typescript代码是相当爽的,智能提示的功能非常nb。
这个功能理所应当也被vsc继承了。
目前主流的前端类库/框架,包括node.js及其模块/框架都有相应的tsd文件,可以去DefinitelyTyped上找一下。
在项目中引入对应文件,就可以有智能提示了。
这里以angular为例,使用步骤如下:
- 全局安装
tsd,通过tsd安装.d.ts文件。这样会在项目下面生成.typings目录,目录下面就是下载的.d.ts文件,再写代码的时候就会有智能提示了。具体用法参考tsd用法。
npm install -g tsd
tsd query angular --action install
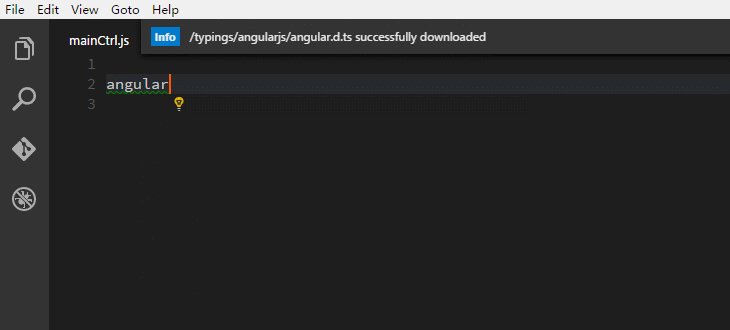
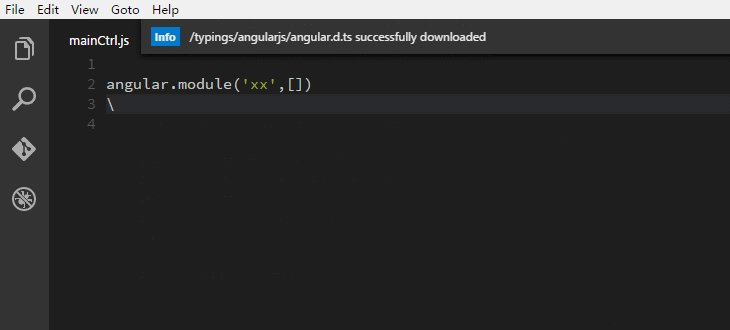
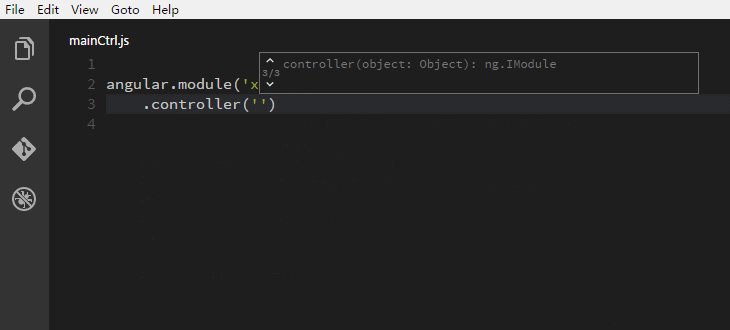
- 如果不想自己手工引入,也可以在
angular变量后面按ctrl+k,会有个灯泡图片,点击灯泡图片就会有对应提示,选择下载xx.d.ts文件就可以了,编辑器会下载对应文件放在.typings目录。
过程如下图:
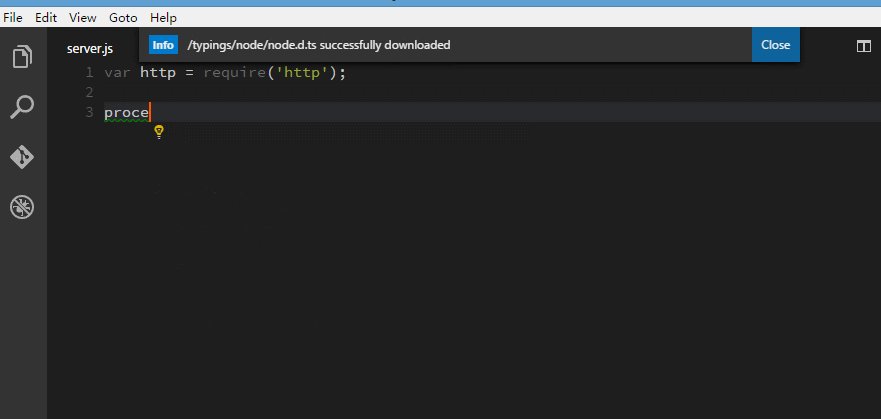
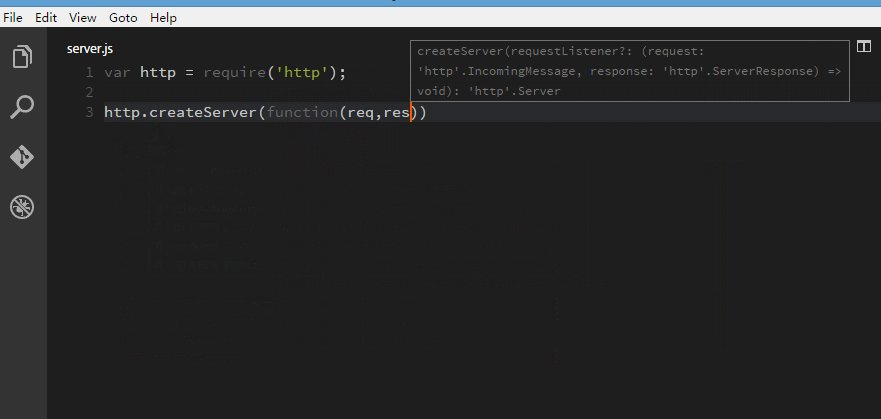
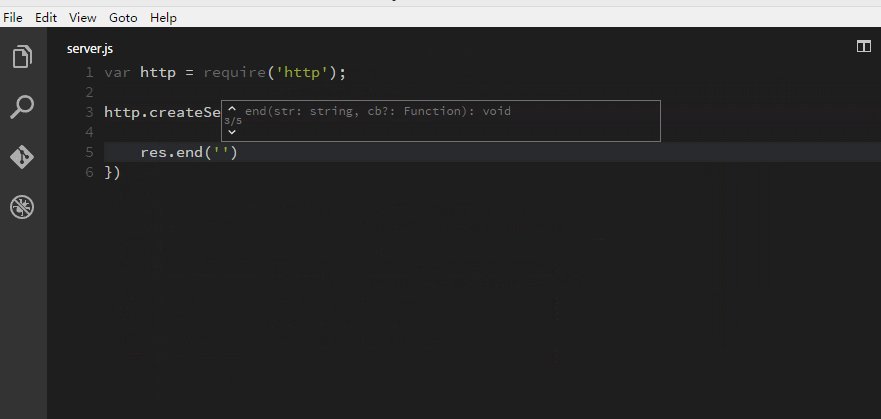
再来个node.js的:
说完智能提示,再说代码调试。
调试Node
之前写过文章介绍过node.js的调试方案(Node.js调试)。从vsc发布后,我就一直用它写代码,也是用它来调试node.js代码。
使用方法也很简单,步骤如下:
- 打开要调试的文件,按
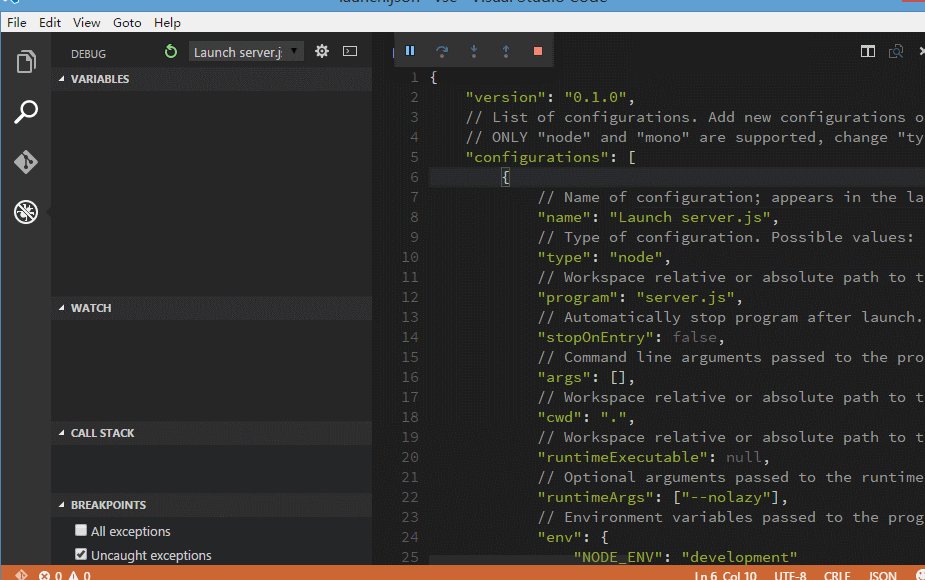
f5,编辑器会生成一个launch.json - 修改
launch.json相关内容,主要是name和program字段,改成和你项目对应的 - 点击编辑器左侧长得像蜘蛛的那个按钮
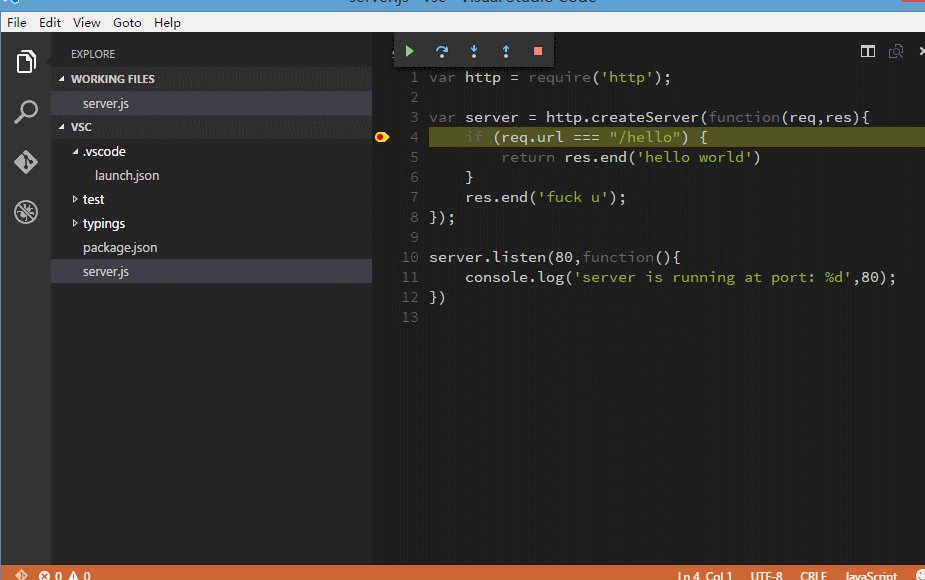
- 点击左上角
DEBUG后面的按钮,启动调试 - 打断点,尽情调试
过程如下图:
最后,再赠送彩蛋一个。
Node API 查看
在写node.js代码的时候,有时会忘记某个模块中有哪些方法及其用法,经常要去官网翻一下api文档。
这里介绍下怎么使用vsc来搞定这一问题。
- 打开
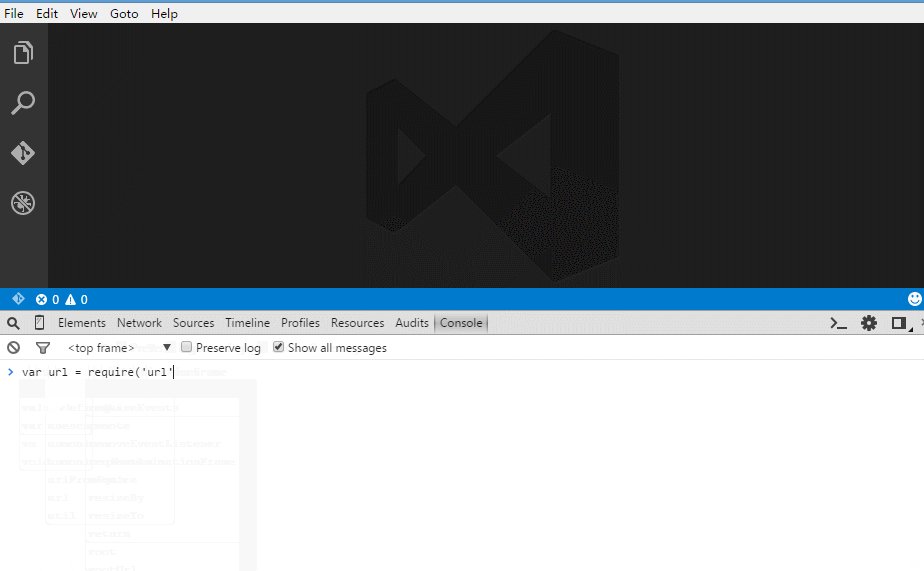
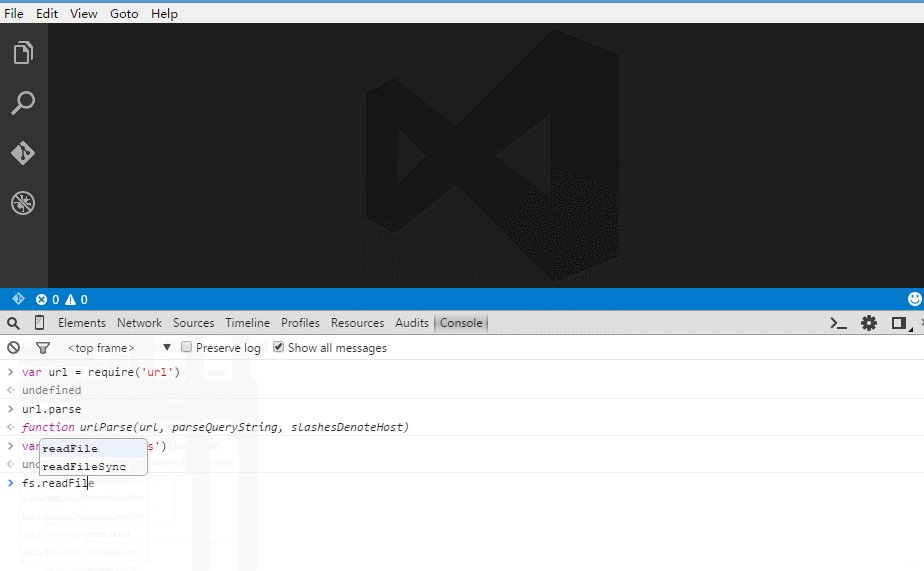
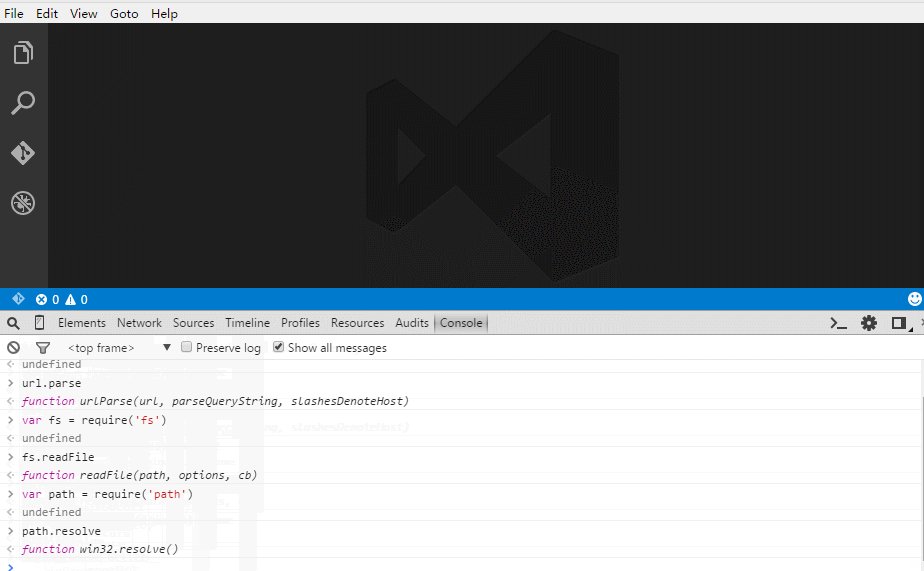
vsc控制台(Help > Toggle Developer Tools > Console) - 在控制台写代码,查询模块方法。
过程如下图:
vsc是用atom-shell(现在叫electron)写的,这玩意和node-webkit(现在叫nw.js)一样,都是把node.js和chrome结合起来的工具,所以可以这么使用。
不过vsc使用到的node.js模块并不多,比如引用util和vm等会报错,用node-webkit就不会这样。
结语
vsc和其他编辑器(sublime text,atom,webstorm等)相比,某些方面还存在很多问题。对于一个前端工程师来说,它已经足够好了。
当然了,它在不断改进。等着它支持插件系统,支持vim模式。
用Visual Studio Code写Node.j的更多相关文章
- 用Visual Studio Code写Node和调试代码
介绍 vsc的宣传语是: 一个运行于 Mac OS X.Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器. 按它说的,vsc特别适合来作为前端开发编辑器. 内 ...
- Visual Studio Code - 调试 Node.js 代码
官方的文档写的太好了!大家还是看参考资料吧. 参考资料: Debugging in Visual Studio Code Debug Node.js Apps using Visual Studio ...
- Visual Studio Code 配合 Node.js 轻松实现JS断点调试
一直喜欢vscode这个编辑器,今天看在liaoxuefeng.com学习nodejs时,看到上面 讲了使用vscode配合nodejs调试JS代码,原来这么简单,现在分享如下: 本人环境: Visu ...
- 用 Visual Studio Code 调试 Node.js
环境: Visual Studio Code Node.js 1. 关闭运行中的程序 2.打开入口文件,我这里的入口文件为 app.js 3.点击左侧菜单栏的 debug 按钮 4.点击运行按钮 5 ...
- Visual Studio Code 写Python 代码
最近在博客园新闻里面看到微软发布的Visual Studio Code 挺好用的,现在在学习Python,查看官网发布的VSCode 是支持Python代码,自己试着安装用一下,下面是我的安装以及配置 ...
- Visual Studio Code调试node.js:无法在PATH上找到运行时的node
首先,环境变量Path中加入nodejs的路径: 验证nodejs是否已经加入环境变量: 接着,重新启动Visual Studio Code, 试一下,是不是好了~ 附录:Visual Studi ...
- Visual Studio Code 写Python代码
之前用nodepad++,sublime text3,ultraedit,最近上手微软的vsc感觉上手还行,如果没有pycharm照样可以使用它 https://code.visualstudio.c ...
- visual studio code 写c++代码
首先安装c++插件: 安装 LLVM clang 下载地址:http://releases.llvm.org/ 解决方法:点击黄色灯泡 进入 c_cpp_properties.json文件, 在 pa ...
- 总结在Visual Studio Code运行node.js项目遇到的问题
一.cannot find module “lodash” 项目运行时出现以下错误: Error: Cannot find module 'lodash' at Function.Module._re ...
随机推荐
- Python Day 5
阅读目录: 数字类型: 字符串类型: 列表类型: 可变与不可变类型: ##数字类型: # 了了解:py2中小整数用int存放,大整数用long # 1.整型 num = -10000000000000 ...
- 移动端web兼容各种分辨率写法
移动端web开发最好用rem单位,再设置以下js,以iphone6 750*1334为基准 <script> var size = document.documentElement.cli ...
- MySQL 三 通过yum源安装指定版本的mariadb
1.yum源安装指定的版本 1)准备工作 下载安装当前次新版 https://downloads.mariadb.org/ 选择rpm包,点击Repository Config ...
- vue在element-ui的对话框的编辑控件回车时让焦点跳到下一控件
网上找的回车录入焦点前往一下控件的方式普遍比较复杂,自己不想用.学习了一个下午后似乎搞定.先帖一段代码,以后有时间解释,也请大家指教.利用下面的代码注册自己的v-enterToNext指令,并在el- ...
- azkaban disable 停用部分工作流
在使用azkaban作为调度工具的时候,难免遇到只需要跑工作流某部分的情况,这时需要用到停用部分工作的操作, 如图:
- Android-Java-构造方法内存图
描述Dog对象: package android.java.oop07; // 描述Dog对象/实体 public class Dog { private String name; private i ...
- Spring 使用javaconfig配置aop
1.在xml中需要配置自动代理 /** * */ package com.junge.demo.spring.dao; import org.springframework.context.annot ...
- 2019-4-22 linux学习
linux 一.linux的目录结构 / 挂载目录:为所有目录的根目录 home 家目录: 用户的根目录 存放普通用户的文件 例如:创建一个jack用户,就会产生一个Jack ...
- typescript handbook 学习笔记3
概述 这是我学习typescript的笔记.写这个笔记的原因主要有2个,一个是熟悉相关的写法:另一个是理清其中一些晦涩的东西.供以后开发时参考,相信对其他人也有用. 学习typescript建议直接看 ...
- 锚接口(下)——html5的history api
概述 虽然html5的history api是H5专门用来解决记录历史记录和单页面的方法,但是很多老式的浏览器并不支持它,所以一般遇到老式的浏览器会做一个polyfill使用之前的hashchange ...