html5的data-*属性,我们一起认识下
html5的data-自定义属性出来很久了,我们一起认识一下。
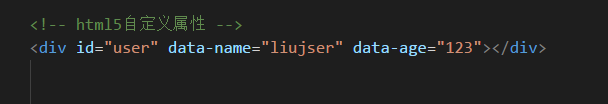
比如如下一个代码,我们怎么取到对应的name,对应的age?

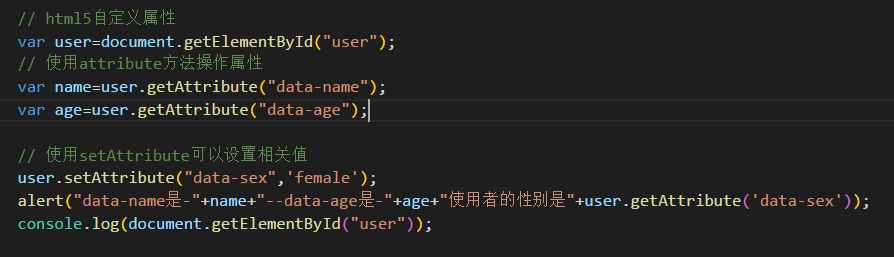
既然data-*自定义属性是它的一个属性,这个时候就可以用getAttribute获取到他的值。当然也可以通过setAttribute设置属性值,改变其属性。

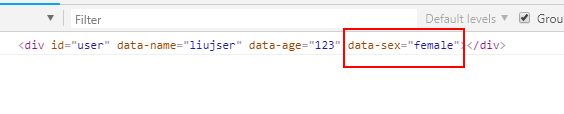
结果如下

可以看看控制台setAttribute是不是实质性的改变了html结构。

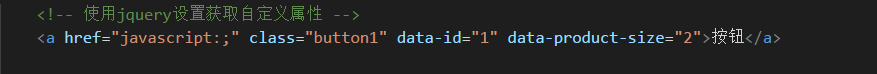
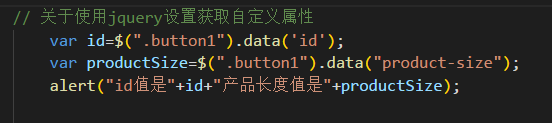
上面是原生js实现获取自定义属性值,那么使用jquery是如何获取自定义的值呢?

看看代码如下

看看效果如下

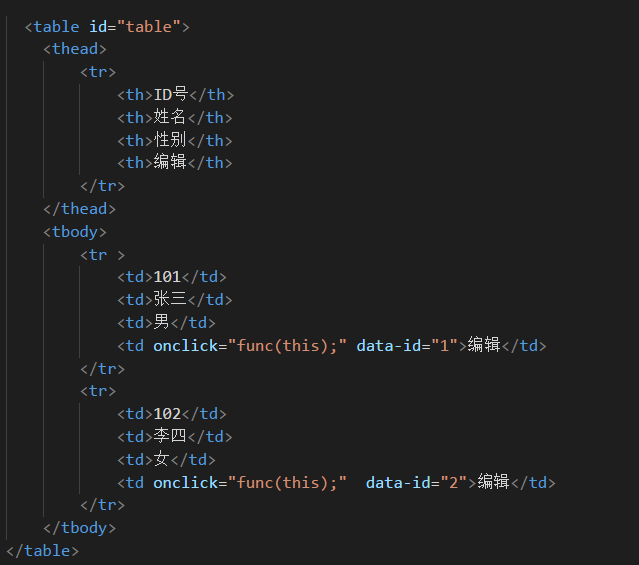
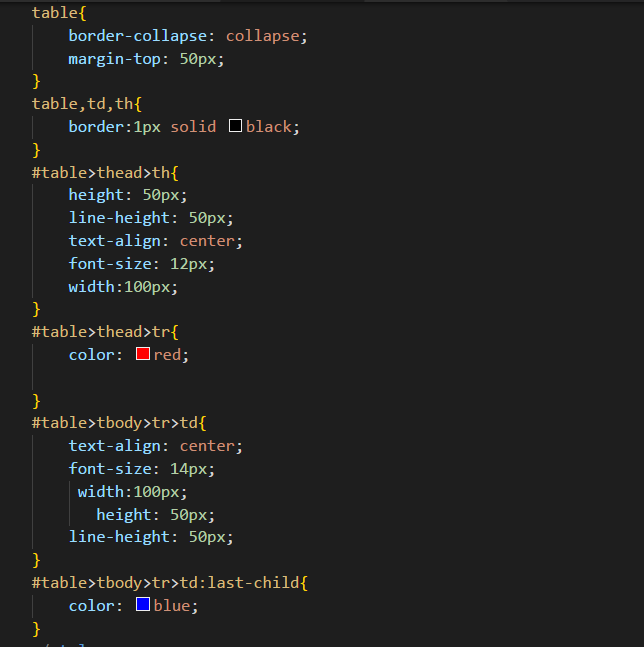
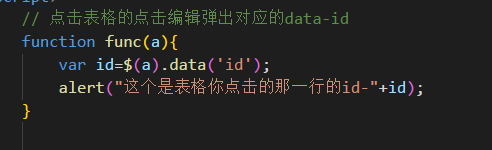
那我们引申一下呢?当我们进行表格的编辑的时候,是不是通过可以设置data-属性,获取我们取到的每一行的值呢?





html5的data-*属性,我们一起认识下的更多相关文章
- 【翻译】详解HTML5 自定义 Data 属性
原标题:HTML5 Custom Data Attributes (data-*) 你是否曾经使用 class 或 rel 来保存任意的元数据,只为了使你的JavaScript更简单?如果你回答是的, ...
- js 获取html5的data属性
我以前一直以为只能用jquery的data()来获取 哈哈 是我太弱了 <!DOCTYPE html> <html> <head> <title>dat ...
- HTML5自定义data属性
可能大家在使用jquery mobile时,经常会看到data-role.data-theme等的使用,比如:通过如下代码即可实现页眉的效果: [html] <div data-role=&qu ...
- 【转载】HTML5自定义data属性
可能大家在使用jquery mobile时,经常会看到data-role.data-theme等的使用,比如:通过如下代码即可实现页眉的效果: [html] <div data-role= ...
- html5 data属性的使用
html5 data属性定义和用法 <ul> <li data-animal-type="bird">Owl</li> <li data- ...
- JS组件系列——使用HTML标签的data属性初始化JS组件
前言:最近使用bootstrap组件的时候发现一个易用性问题,很多简单的组件初始化都需要在JS里面写很多的初始化代码,比如一个简单的select标签,因为仅仅只是需要从后台获取数据填充到option里 ...
- HTML 5:你必须知道的data属性
原文:All You Need to Know About the HTML5 Data Attribute 译文:你必须知道HTML 5 的Data属性 译者:dwqs HTML 5的Data属性可 ...
- html 5实用特性之data属性
HTML 5之前,我们必须依赖于class和rel属性来存储需要在网站中使用的数据片段,这种做法有时会在网站的外观和实用性之间产生冲突.而HTML 5 Data属性的存在就能很好满足需要. HTML5 ...
- 『HTML5挑战经典』是英雄就下100层-开源讲座(二)危险!英雄
本篇为<『HTML5挑战经典』是英雄就下100层-开源讲座>第二篇,需要用到开源引擎lufylegend,可以到这里下载: 下载地址:http://lufylegend.googlecod ...
- Web 前沿——HTML5 Form Data 对象的使用
XMLHttpRequest Level 2 添加了一个新的接口——FormData.利用 FormData 对象,我们可以通过 JavaScript 用一些键值对来模拟一系列表单控件,我们还可以使用 ...
随机推荐
- MongoDB副本集(一主一备+仲裁)环境部署-运维操作记录
MongoDB复制集是一个带有故障转移的主从集群.是从现有的主从模式演变而来,增加了自动故障转移和节点成员自动恢复.MongoDB复制集模式中没有固定的主结点,在启动后,多个服务节点间将自动选举产生一 ...
- 北航MOOC客户端
我们的团队作业终于完成了,欢迎下载使用我们的北航MOOC手机客户端软件(Android端)——北航学堂,学习北航的公开课程. 安装包下载地址: http://pan.baidu.com/s/1jGvH ...
- Beta版本发布报告
项目名称 学霸系统写手机客户端 项目版本 Beta版本 负责人 北京航空航天大学计算机学院 hots团队 联系方式 http://www.cnblogs.com/hotsbuaa/ 要求发布日期 20 ...
- Linux 实验一 基础实践
Linux 实践一 1:软件源的维护方法 删掉DEB打头的 在命令行中输入命令时,可以用命令补全的方法. 下载完成后,使用sudo dpkg-i skype.deb 来完成安装. 2:掌握Linux ...
- Sprint 冲刺第三阶段第一天
1.今晚我在整理之前的代码,检查细节,然后发现游戏要返回上一界面竟然出现了问题“项目停止运行”,仔细检查没办法解决,后来百度可能是因为修改了之前文件的名字,可在AndroidManifest.xml中 ...
- R和python语言如何求平均值,中位数和众数
均值是通过取数值的总和并除以数据序列中的值的数量来计算. R语言平均值公式: mean(x, trim = 0, na.rm = FALSE, ...)#x - 是输入向量.trim - 用于从排序的 ...
- mysql复杂查询1
https://blog.csdn.net/fly910905/article/details/79846949
- Chrome disable cache & clear memory cache
Chrome disable cache & clear memory cache disable cache
- js輸出
js訪問html的某個元素,使用document.getElementByID(); document.write()僅僅向文檔輸出內容,如果在頁面已經加載后輸出,原來頁面的內容會被覆蓋. docum ...
- Django-website 程序案例系列-3 URL详解
django参考资料:http://docs.30c.org/djangobook2/index.html urls.py是django中控制接收前端的参数指定函数去执行逻辑 第一种 函数的方式 ur ...
