浏览器中输入URL发生了什么
浏览器中输入URL会发生什么呢?这是我们经常会问到的一个问题。
我们知道的都是会发送http请求,服务端会处理请求给我们响应的结果,浏览器会渲染html 页面
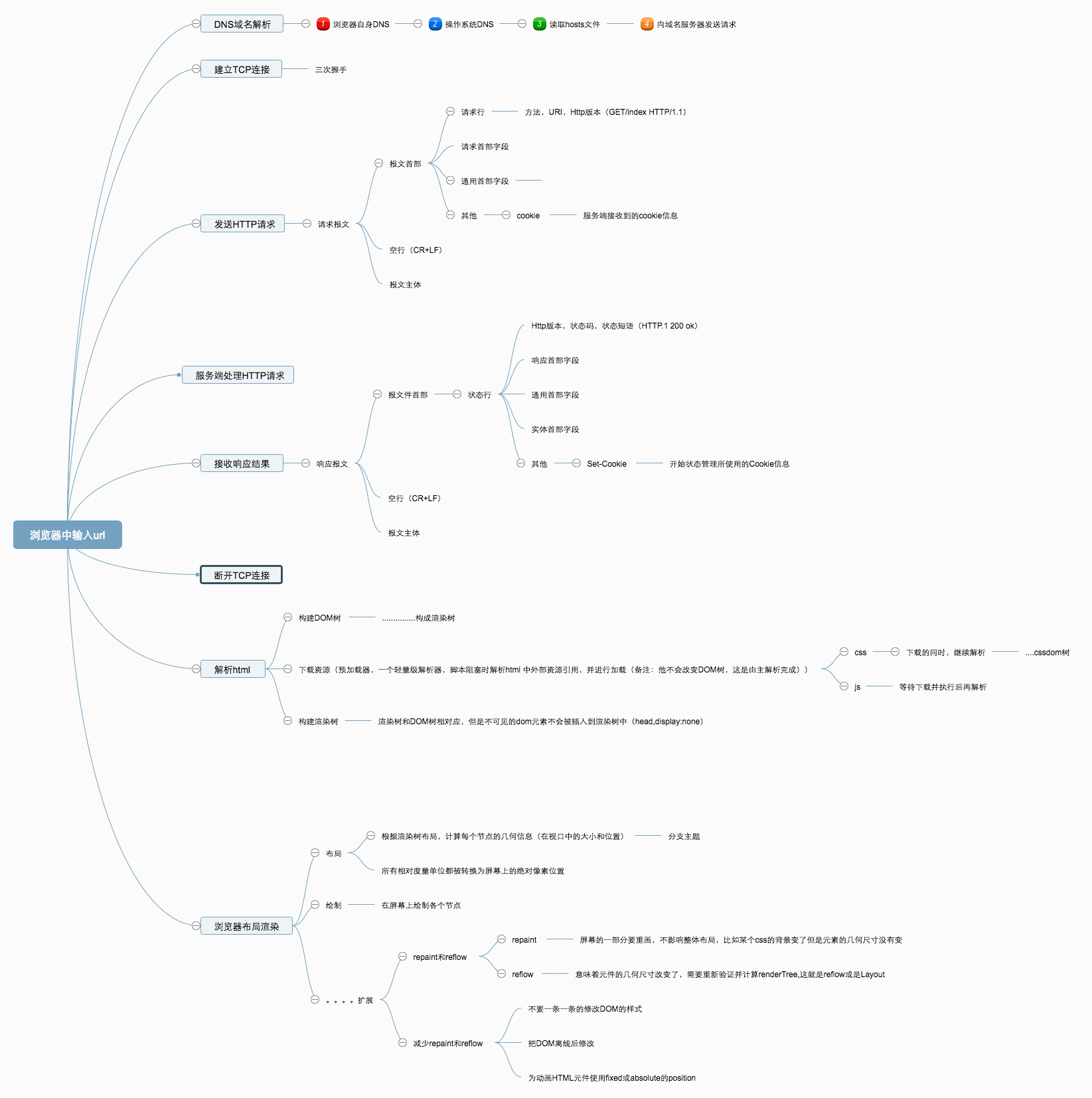
但其实会遗漏掉一些比较重要的东西。下面的几个步骤和脑图有较详细的说明。
第一步:DNS域名解析
第二步:TCP连接
第三步:发送HTTP请求
第四步:服务器处理请求
第五步:返回响应结果
第六步:关闭TCP连接
第七步:浏览器渲染HTML
第八步:浏览器渲染布局
详细的一些内容可以见我的百度脑图

相关参考文章有
https://segmentfault.com/a/1190000012092552
https://www.jianshu.com/p/c1dfc6caa520
by非常希望大家给我建议,这样我能够进步
浏览器中输入URL发生了什么的更多相关文章
- 在浏览器中输入URL按下回车键后发生了什么
在浏览器中输入URL按下回车键后发生了什么 [1]解析URL[2]DNS查询,解析域名,将域名解析为IP地址[3]ARP广播,根据IP地址来解析MAC地址[4]分别从应用层到传输层.网络层和数据链路层 ...
- 深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 3
备注: 因为文章太长,所以将它分为三部分,本文是第三部分. 第一部分:深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 1 第二部分:深入浅出经典面试题:从浏览器中输入URL ...
- 从浏览器中输入URL到页面加载的发生了什么-转载
转:https://www.cnblogs.com/confach/p/10050013.html 背景 “从浏览器中输入URL到页面加载的发生了什么“,这是一道经典的面试题,涉及到的知识面非常多,但 ...
- 【ASP.NET Core】EF Core - “影子属性” 深入浅出经典面试题:从浏览器中输入URL到页面加载发生了什么 - Part 1
[ASP.NET Core]EF Core - “影子属性” 有朋友说老周近来博客更新较慢,确实有些慢,因为有些 bug 要研究,另外就是老周把部分内容转到直播上面,所以写博客的内容减少了一点. ...
- 在浏览器中输入URL并回车后都发生了什么?
1.解析URL ________________________________________________________________________ 关于URL: URL(Universa ...
- 【转】浏览器中输入url后发生了什么
原文地址:http://www.jianshu.com/p/c1dfc6caa520 在学习前端的过程中经常看到这样一个问题:当你在浏览器中输入url后发生了什么?下面是个人学习过程中的总结,供个人复 ...
- 在浏览器中输入url地址 -> 显示主页的过程
-来自<图解HTTP> 最近在进行前端面试方面的一些准备,看了网上许多相关的文章,发现有一个问题始终绕不开: 在浏览器中输入URL到整个页面显示在用户面前时这个过程中到底发生了什么.仔细思 ...
- 在浏览器中输入url回车之后会发生什么
在浏览器中输入URL之后,浏览器会经历以下5个步骤: 1.解析URL 2.DNS域名解析 3.浏览器与网站建立TCP链接(三次握手) 4.请求和传输数据 5.浏览器渲染页面 一.解析URL 什么是ur ...
- 在浏览器中输入URL后,执行的全部过程。会用到哪些协议?(一次完整的HTTP请求过程)
在浏览器中输入URL后,执行的全部过程.会用到哪些协议?(一次完整的HTTP请求过程) 整个流程如下: 域名解析 为了将消息从你的PC上传到服务器上,需要用到IP协议.ARP协议和OSPF协议. 发起 ...
随机推荐
- mysql下批量清空某个库下的所有表(库不要删除,保留空库)
总所周知,mysql下要想删除某个库下的某张表,只需要切换到该库下,执行语句"drop table tablename"即可删除!但若是该库下有成百上千张表,要是再这样一次次执行d ...
- Week 3 结对编程
Group: 杜正远 潘礼鹏 结对编程: 优点: 集体荣誉感.你们已经是一个集体了,一定得为对方着想负责. 1.看对方的代码,彼此会互相学习到一些奇妙的方法. 2.结对编程能把两个事情分开,降低复杂度 ...
- 《Gogoing》Alpha版会议总结
一.开会的过程 首先大家对自己的任务进行了汇报,然后大家就当前最需要解决的问题提出解决方案,最后相互鼓励,相互帮助,探讨下一步该怎么做. 二.讨论的问题 百度地图API代码和界面代码为什么对接不上? ...
- sprint最后冲刺-out to out
摘要:团队合作.实现四则APP,上传代码到github. 1.之前我们队一直无法把代码上传到github.直到今天.找到了一种可以协助代码上github的软件msysgit. 经过:(一行行看) 我们 ...
- 关于hash冲突的解决
分离链接法:public class SeparateChainingHashTable<AnyType>{ private static final int DEFAULT_TABLE_ ...
- sqlalchemy orm 操作 MySQL
一.ORM介绍 orm英文全称object relational mapping,是对象映射关系程序,简单来说类似python这种面向对象的程序来说一切皆对象,但是我们使用的数据库却都是关系型的,为了 ...
- PAT 1009 说反话
https://pintia.cn/problem-sets/994805260223102976/problems/994805314941992960 给定一句英语,要求你编写程序,将句中所有单词 ...
- Docker 执行nginx以及简单进入container
1. docker run -d --name mynginx nginx 运行起来nginx镜像之后 2. docker exec -ti mynginx /bin/bash 能够进入操作界面 发现 ...
- array与List之间相互转化
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2018/5/28 16:05 # @Author : zhang chao # @Fi ...
- loadrunner基础学习笔记五-场景
场景目标:模拟10家旅行社同时登录.搜索航班.购买机票.查看航班路线并退出 负载测试是指在典型工作条件下测试应用程序,例如:多家旅行社同时在同一个机票预订系统中预订机票 controller提供所有用 ...
