sench touch 自定义小图标(转)
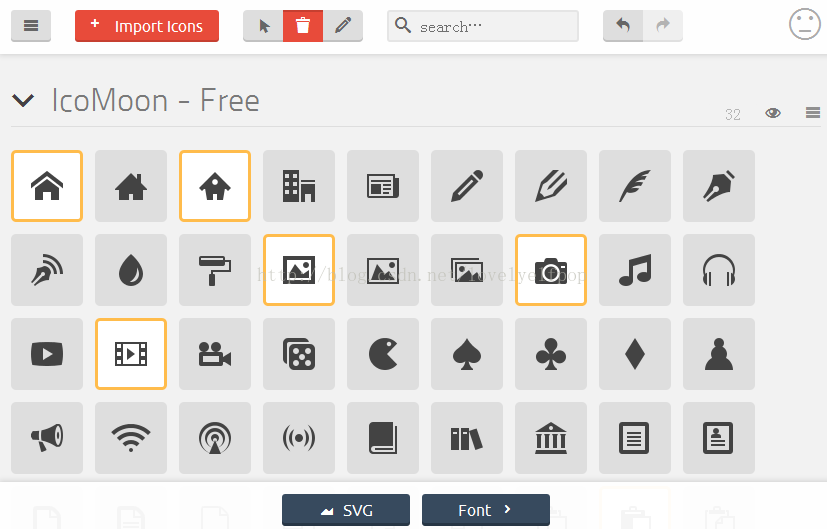
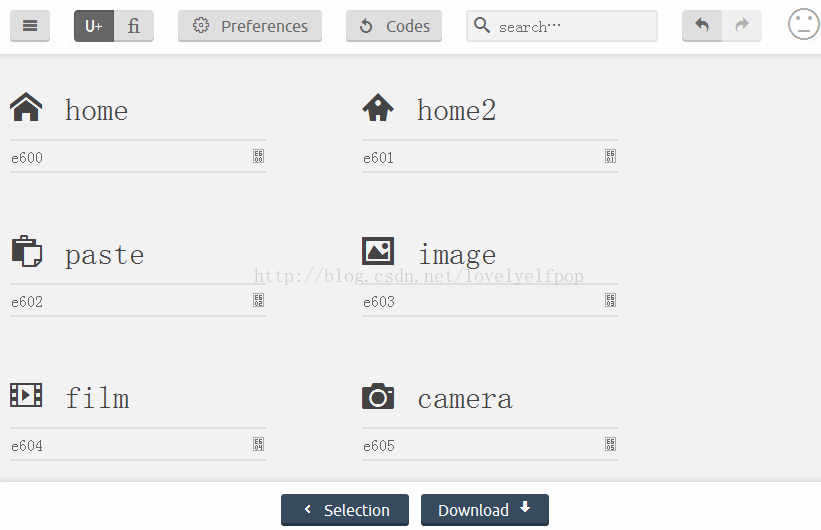
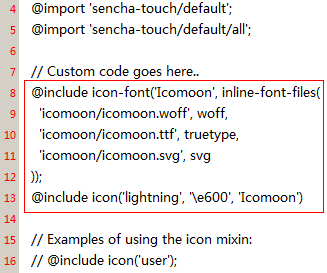
自定义图标的方法




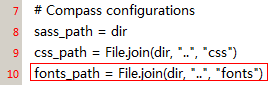
这时候{webapp}/resources/fonts/目录下应该有如下结构:


'\e600'就是图标
编译css,需要compass这个命令行工具,执行gem install compass安装

推荐几个查看和编辑字体的工具:
1、FontGrapher:支持ttf,不支持svg、woff和woff2
2、FontLab Studio:支持ttf,不支持svg、woff和woff2
3、FontForge:支持ttf、svg、woff,不支持woff2
sench touch 自定义小图标(转)的更多相关文章
- PHP+微信分享自定义小图标
微信分享以后的小图标如下图: <script>document.addEventListener('WeixinJSBridgeReady', function onBridgeReady ...
- EasyUI portal自定义小图标,不是用js方式加载
<script src="~/Scripts/jquery.portal.js"></script> <script> $(function ( ...
- <转载>如果在浏览器网页标题栏左侧加自定义小图标
效果如下: 首先制作一个16*16像素的ico格式的图片,命名为:favicon.ico,然后在网站head标签直接加入: <link rel="icon" href=&qu ...
- reactjs 项目使用 iconfont 小图标以及使用带颜色 inconfont 小图标
在 reactjs 项目中是所有小图标目前主要分为两类使用方式,第一类通过 CSS 引入的方式使用,第二类使用 JS 的方式引入使用. 注册-登录-建立项目-选中图标添加到购物车-添加至项目-下载到本 ...
- CodeBlocks: 生成的exe文件自定义一个图标
CodeBlocks生成的exe文件的图标默认是系统图标,如何自定义一个漂亮的小图标呢? 我是C菜鸟,平时只用CodeBlocks练习c,也不开发什么软件,这个问题就难倒我了. 到网上搜索了一下,发现 ...
- Web前端开发最佳实践(7):使用合理的技术方案来构建小图标
大家都对网站上使用的小图标肯定都不陌生,这些小图标作为网站内容的点缀,增加了网站的美观度,提高了用户体验,可是你有没有看过在这些网站中使用的图标都是用什么技术实现的?虽然大部分网站还是使用普通的图片实 ...
- select自定义小三角样式
这段代码是网上大部分的解决办法,在这里总结一下: 让select透明,上面加一个span,来替换select框,可以自定义小三角样式,也可以做出select文字居中的效果. <div class ...
- [转载]网站地址栏小图标favicon.ico的制作方法
有人也许会好奇,有的网址前面有个漂亮的小图标而且有的网站图标还会动,这是怎么做到的呢? 如下图所示: 那个小图标有个名字叫favicon.ico,网站图标虽小但可以起到很好的点缀作用,尤其是当浏览者将 ...
- 把UI图里的小图标制作成icon font
一个交互比较多的UI图里面可能会有很多小图标,一般可用sprites图将多个小图标弄成一张大图,或者其它的办法,各种方法的比较可参见博主的另外一篇博客使用css3新属性clip-path制作小图标,本 ...
随机推荐
- bzoj4520【CQOI2016】K远点对
题解: kd-tree裸题 对每个点维护最近的k个开个堆维护一下
- Windows下Mongodb启动问题
把mongodb安装完,运行server出现问题
- python--实践--模拟浏览器(http)登陆
#方法一:直接使用coookies登陆,此方法需要提前在浏览器中使用账号密码登陆后,获取浏览器中的cookies,在构造的请求中携带这个cookies(缺点是有时效性). #方法二:通过账号密码(Fr ...
- BZOJ2553 [BeiJing2011]禁忌 AC自动机 矩阵
原文链接http://www.cnblogs.com/zhouzhendong/p/8196279.html 题目传送门 - BZOJ2553 题意概括 引用一下lych大佬的: 在字母只有前alph ...
- HUE的自动化安装部署
HUE=Hadoop User Experience(Hadoop用户体验),直白来说就一个开源的Apache Hadoop UI系统,由Cloudera Desktop演化而来,最后Cloudera ...
- IDEA创建Web项目(maven)
第一步:创建项目 第二步:使用maven创建,并选择jdk 第三步:修改项目名称 第四步:选择自动导入依赖(很重要!!) 第五步:添加核心依赖和打包 第六步:编译一下 第七步:配置web容器(这里是用 ...
- Redis的工作流程
从图上可以看出,当一个客户端访问服务器的时候,客户端请求会先到达Nginx,由Nginx负责对数据进行分发,上传到多个服务器,当用户访问到tomcat1的时候,会进行登陆验证并将session放入se ...
- 4、Qt Project之串口数据传输
串口数据传输: Step1:串口数据的发送和接收过程,我们需要单独的添加串口的相关模块进去,模块名称叫做serialport,我们需要建立的工程是QMainWindow的基类程序,不是QWidget程 ...
- 【python】web开发
No1: hello.py def application(environ,start_response): start_response('200 OK',[('Content-Type','tex ...
- mongoose之操作mongoDB数据库
mongoose是node.js操作mongoDB数据库的一种工具,借助于mongoose,我们可以便捷的完成一些数据库的基本操作,基本使用如下: 1.安装 npm install mongoose ...
