Chrome_调试CSS
1.我们都知道chrome浏览器打开开发者工具的Sources 栏可以查看css文件,并且可以实时修改样式,查看效果,但是这里修改的内容并不会保存到源文件中。

2. 以下方法可以使在chrome浏览器中修改的样式同时更新到源文件中。
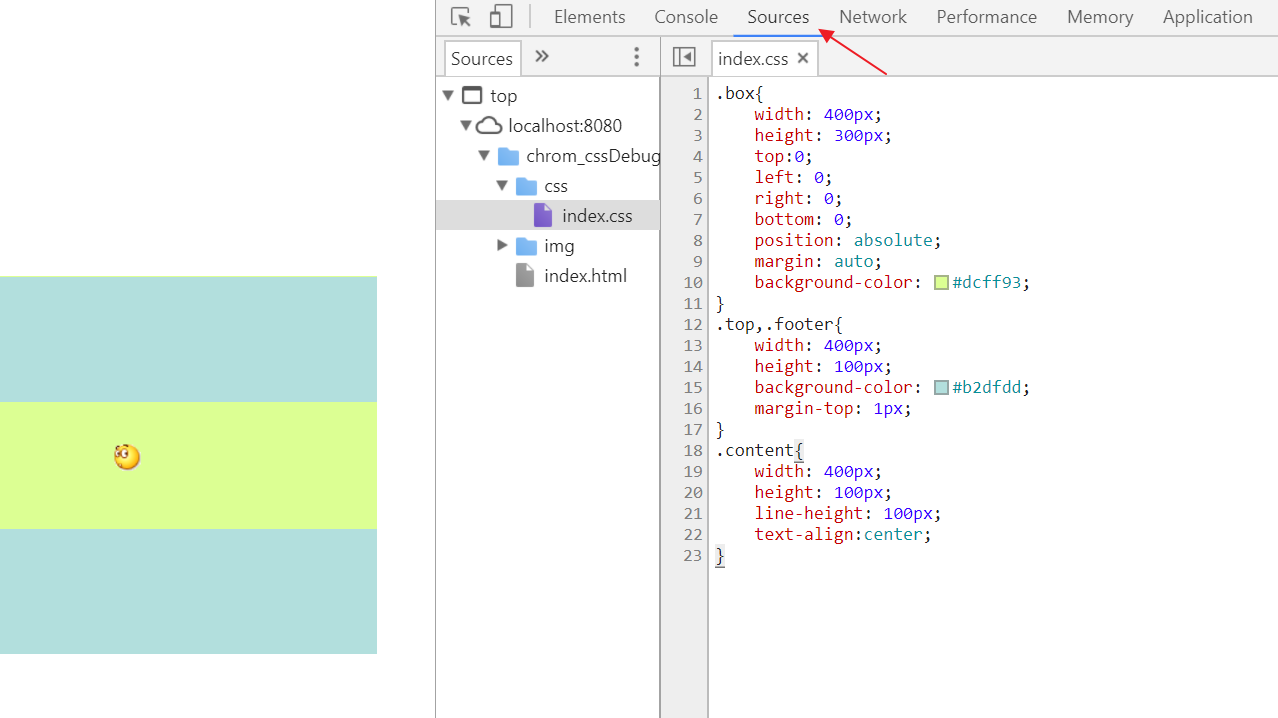
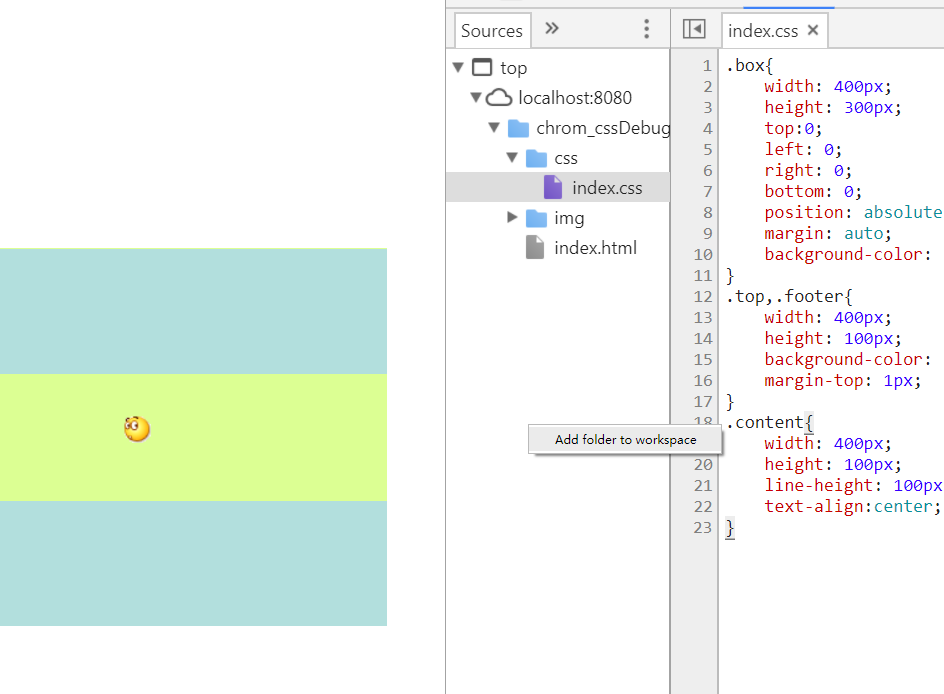
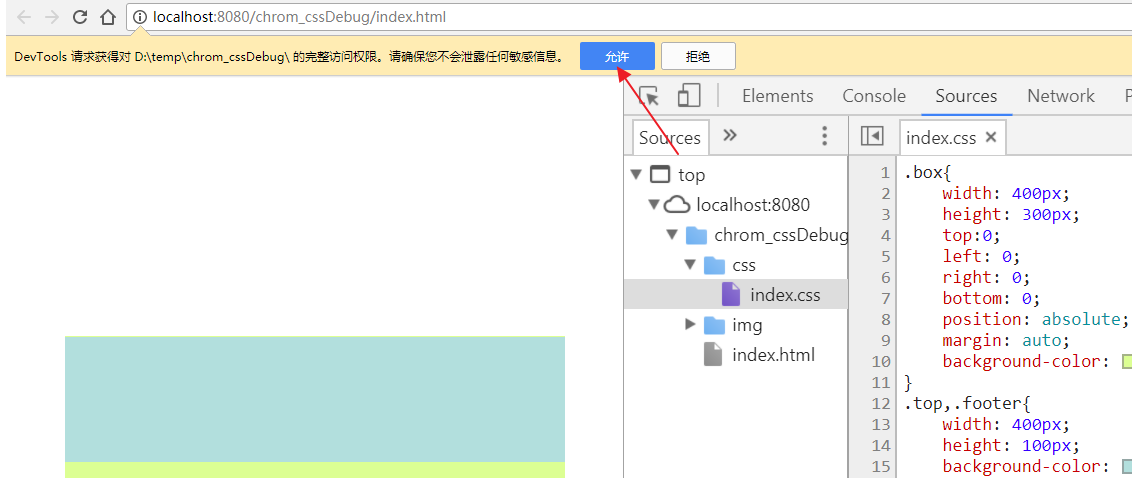
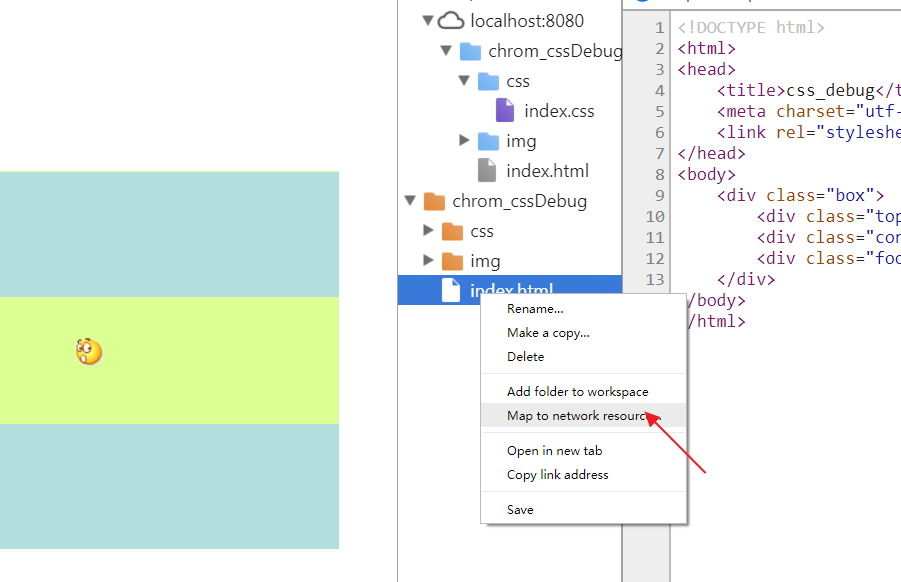
(1) 在Sources面板空白处右键,将项目文件添加到工作区中,选择项目文件路径——选择允许,如下图所示:


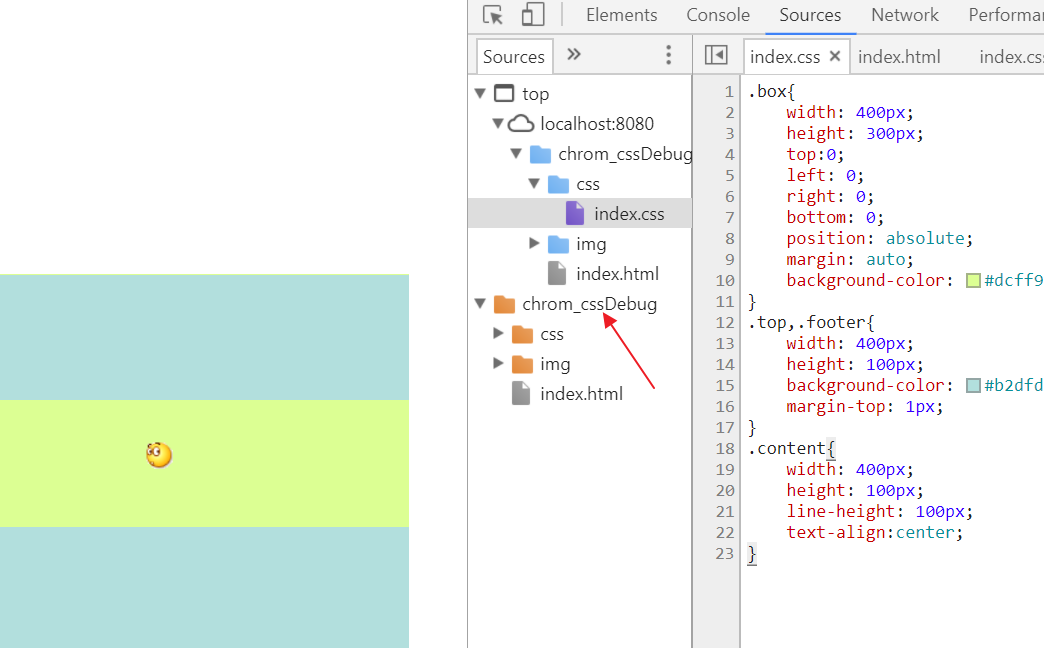
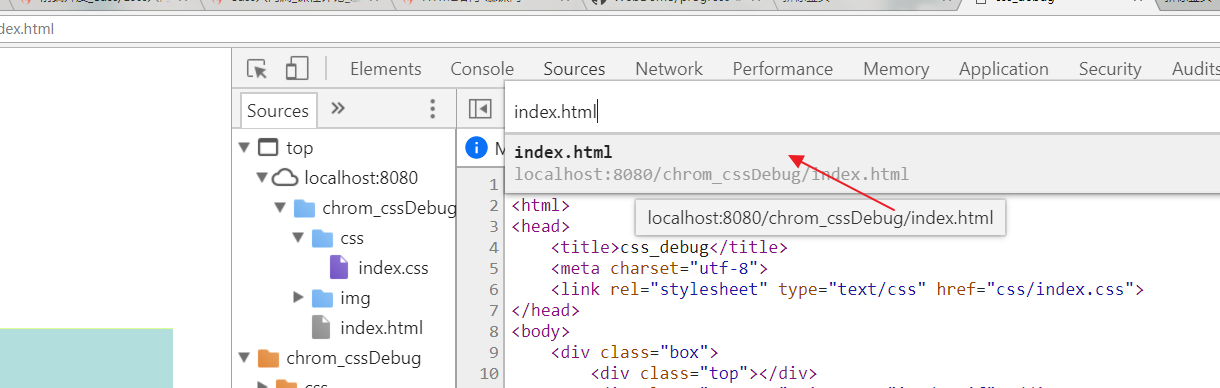
(2)添加后,面板中会出现一个项目文件夹,但是此时的项目文件与浏览器中打开的文件并没有关联起来。

(3)选择一个相应的文件,右键——Map to netWork resource 进行文件关联。


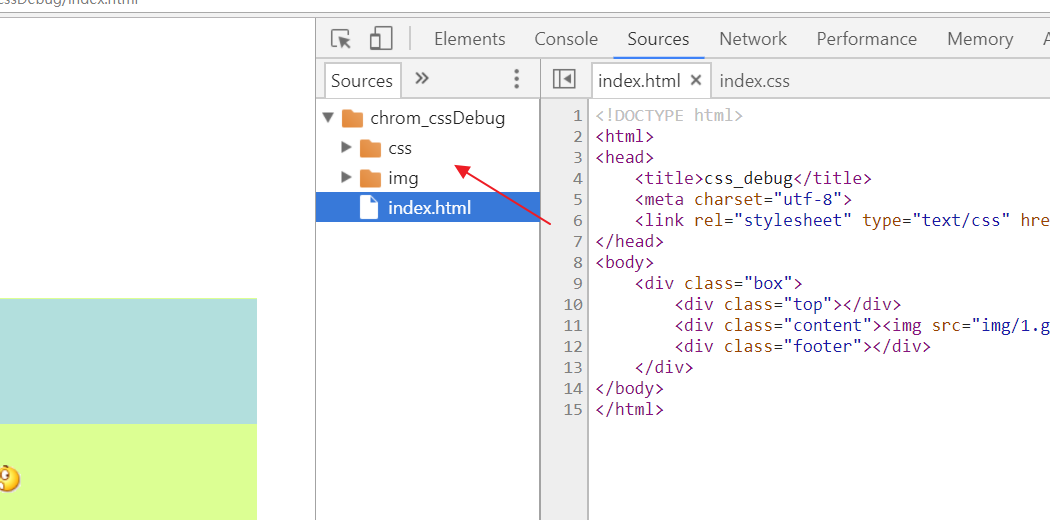
(4)关联后,面板中只剩下一个项目文件夹。

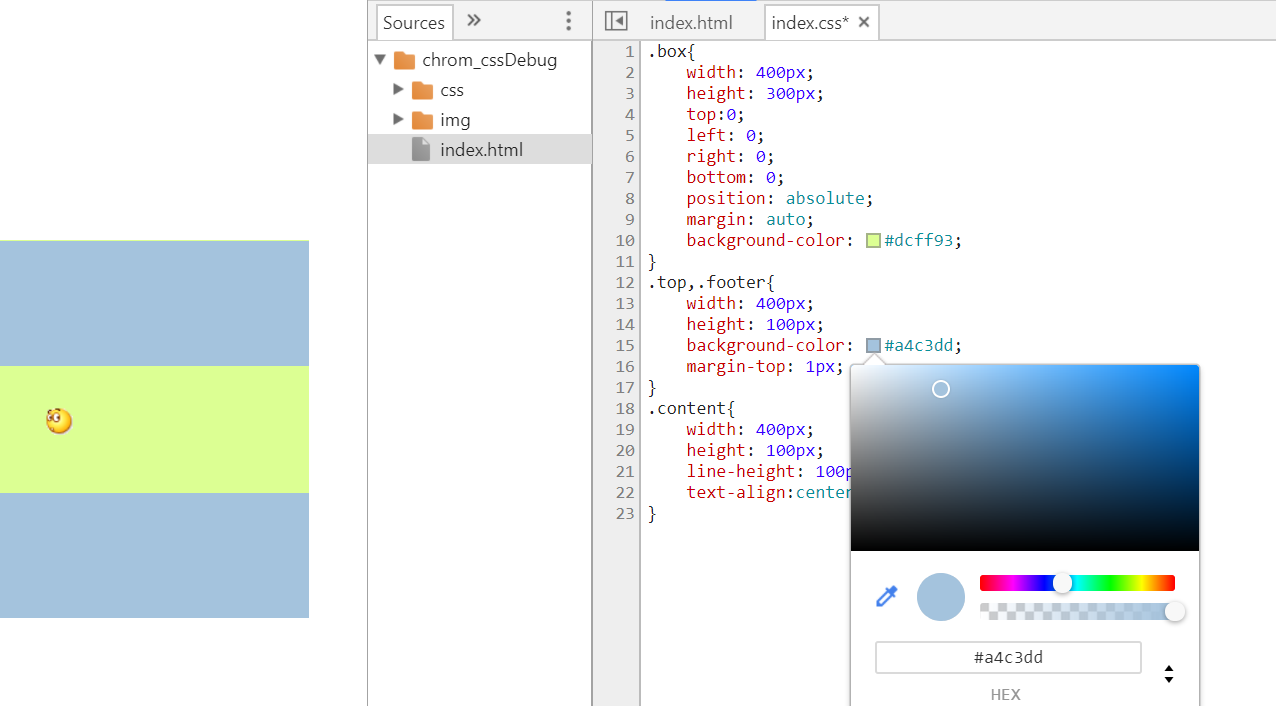
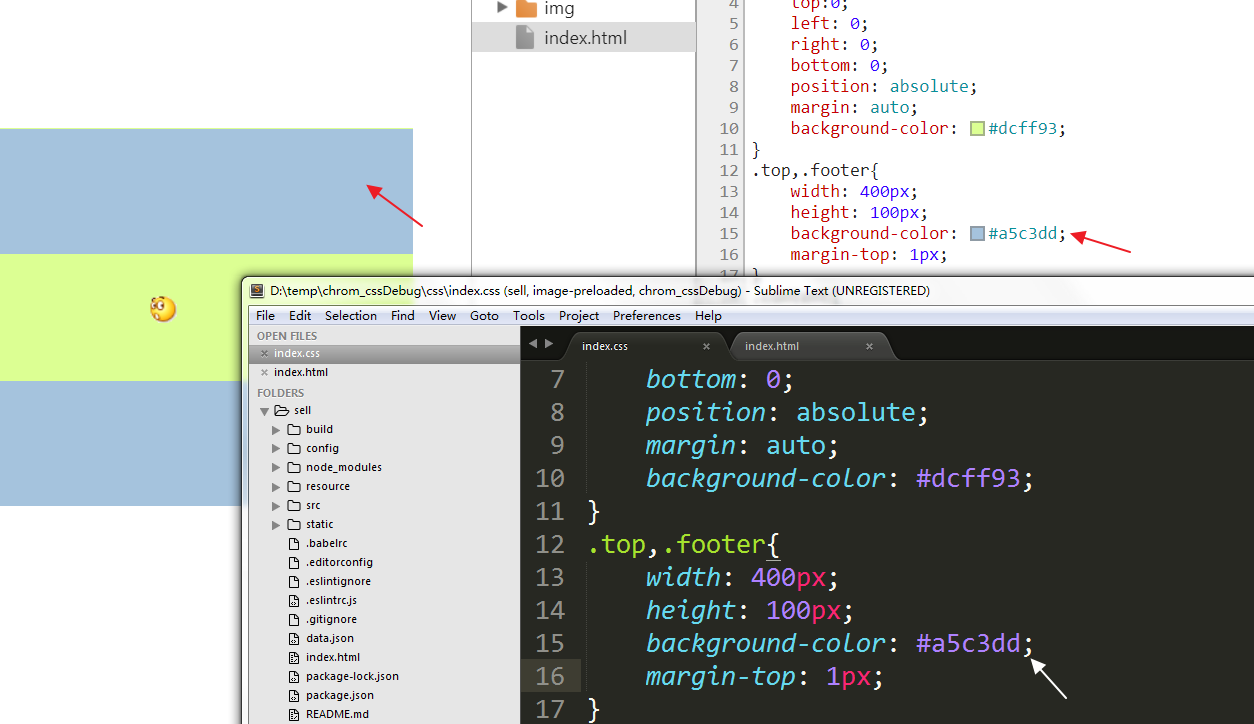
(5)此时再对css文件进行修改,在浏览器中其实是对源文件的修改,可以直接查看效果,是不是方便很多哈哈。


Chrome_调试CSS的更多相关文章
- 如何在普清的屏上调试CSS样式二倍图背景
背景: 最近就遇到一个同事的项目,还是像平常一样小心切图,认真对像素. 一切测试都没有问题,顺利上线. 但是,上线之后,产品经理跑过来说,有BUG. BUG描述:(不认为是BUG) 前端页面上的图标是 ...
- SharePoint远程调试CSS
1.在浏览器中找到需要调试的样式文件: 2.在SharePoint打开对应的文件,直接修改看到效果:
- 趣图:后端工程师是怎样调试CSS的
一大波趣图:CSS的力量 趣图:前端 VS 后端
- Sublime + Chrome 本地调试 CSS 选择器
生成简单的 HTML 代码 使用MacDown写 Markdown,快捷键ALT+CMD+C拷贝成 HTML 代码 粘贴到 Sublime 中,加上 body 标签和 css 头 html <h ...
- Chrome_调试js出现Uncaught SyntaxError: Unexpected identifier
转载自:http://blog.csdn.net/yiluoak_47/article/details/7663952 chrome下运行编写的JavaScript代码时,在工具javascript控 ...
- CSS调试小技巧 —— 调试DOM元素hover,focus,actived的样式
最近学习html5和一些UI框架,接触css比较多,就来跟大家分享一下css中的一些调试技巧.之前做页面,css都是自己写的,所以要改哪里可以很快的找到,现在使用了UI框架,里面的样式是不可能读完的, ...
- 移动端页面(css)调试之“weinre大法”
移动端页面调试一般分两步.第一步我们需要把本地(pc端)写的页面效果展现在移动端,一个很方便的办法是用 fiddler 作为代理,具体可以参考 如何用 fiddler 代理调试本地手机页面,这样我们就 ...
- 小技巧 - CSS中:hover调试
在调试CSS的时候,我一般使用Chrome的F12开发者工具,或者FireFox的FireBug直接在元素上面修改好Style后,再写入到CSS中.前几天遇到一个问题就是a:hover,鼠标一移开效果 ...
- CSS实现进度条和订单进度条
最近半个月为了期末考试,可要了学渣我半瓶血啊!今天本该好好复习的,可是状态不好,就随便找点乐子玩一玩,于是乎就想起之前面试时面试官给的一道题(见标题),那就弄点简单的小玩意给自己洗洗脑咯. 简单地效果 ...
随机推荐
- golang ffmpeg 做网络直播
最近在公司做在线视频转码的工作,研究了下ffmpeg 最后直接研究了下网络直播,我是在我自己的mac 上面测试的,效果,还可以,先看看效果图吧 ffmpeg 我是通过brew安装 的,这步就略了 VL ...
- [转] 前后端分手大师——MVVM 模式
之前对 MVVM 模式一直只是模模糊糊的认识,正所谓没有实践就没有发言权,通过这两年对 Vue 框架的深入学习和项目实践,终于可以装B了有了拨开云雾见月明的感觉. Model–View–ViewMod ...
- GB/T19001—2008质量管理体系要求、标准、贯标(贯彻标准)
应知应会知识 GB/T19001—2008质量管理体系要求.标准.贯标(贯彻标准) 一.质量管理体系的八项管理原则是什么? 1.以顾客为关注焦点 2.领导作用 3.全员参与 4.过程方法 5.管理 ...
- ThemeableBrowser在IOS中按钮图片的使用
1. 首先确保图片的名称为 ***@1x.png, ***@2x.png 或 ***@3x.png iPhone —— iPhone3GS ***@1x.png iPhone —— iPhone6 * ...
- LVM实现逻辑卷镜像
本文系统 CentOS 6.5 x64 LVM的镜像功能,有点儿类似于Raid1,即多块儿磁盘互相同步,确保资料不会丢失. 1.在此添加4块物理硬盘,每块2G空间 2.将sdb.sdc.sdd.sde ...
- python3改版后的特征
1.原始数据类型和运算符 # 整数 3 # => 3 # 算术没有什么出乎意料的 1 + 1 # => 2 8 - 1 # => 7 10 * 2 # => 20 # 但是除法 ...
- JS uint8Array转String
Uint8Array转字符串 function Uint8ArrayToString(fileData){ var dataString = ""; ; i < fileDa ...
- LeetCode竞赛题:笨阶乘(我们设计了一个笨阶乘 clumsy:在整数的递减序列中,我们以一个固定顺序的操作符序列来依次替换原有的乘法操作符:乘法(*),除法(/),加法(+)和减法(-)。)
通常,正整数 n 的阶乘是所有小于或等于 n 的正整数的乘积.例如,factorial(10) = 10 * 9 * 8 * 7 * 6 * 5 * 4 * 3 * 2 * 1.相反,我们设计了一个笨 ...
- 反向传播算法(前向传播、反向传播、链式求导、引入delta)
参考链接: 一文搞懂反向传播算法
- scrapy 第一个案例(爬取腾讯招聘职位信息)
import scrapy import json class TzcSpider(scrapy.Spider): # spider的名字,唯一 name = 'tzc' # 起始地址 start_u ...
