MNIST数据可视化
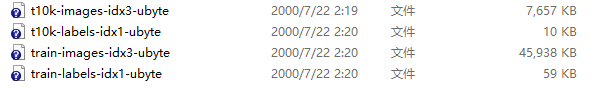
一、数据准备

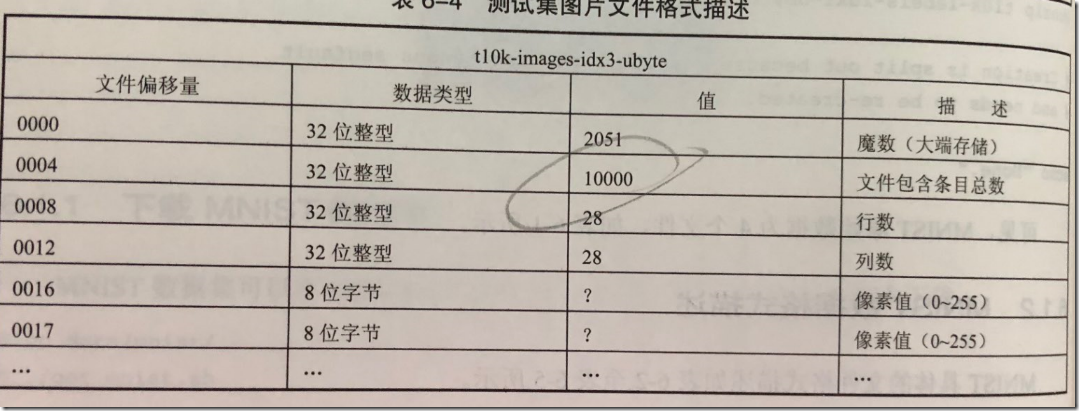
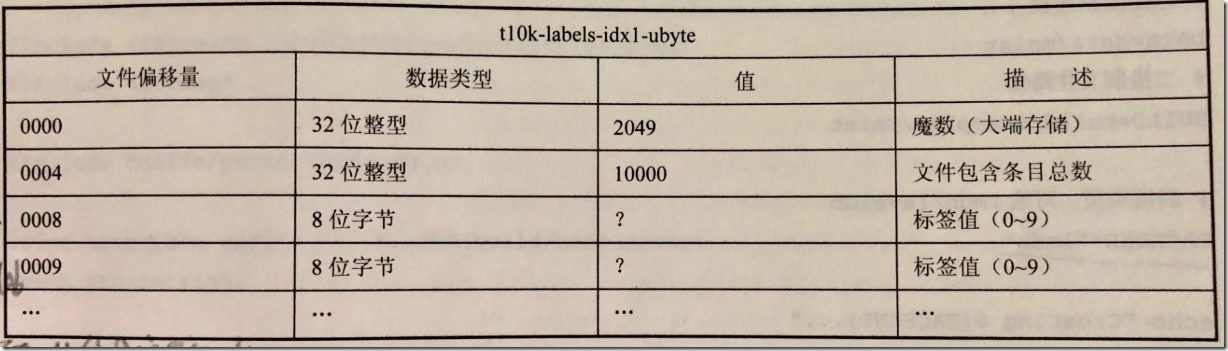
二、数据说明


可以看出图片数据在偏移量为第16字节开始存,每28X28字节存放一张手写字图片。而label是从偏移量为第8字节开始存,每个字节存放一个label。
三、matlab2016实现可视化
在数据同目录下新建show_mnist_data.m
clc;
clear;
close all;
image_file_name='t10k-images-idx3-ubyte';
index_file_name='t10k-labels-idx1-ubyte'; fid1=fopen(image_file_name,'rb');
fid2=fopen(index_file_name,'rb'); image_data=fread(fid1,'uint8');
index_data=fread(fid2,'uint8'); fclose(fid1);
fclose(fid2); image_data=image_data(:end);
index_data=index_data(:end);
image_buffer=zeros(,); for k=::length(image_data)//
figure();
for t=:
image_buffer=reshape(image_data((k+t-)**+:(k+t-)**),,);
subplot(,,t);
imshow(uint8(image_buffer)');
title(num2str(index_data(k+t-)));
end
pause;
end
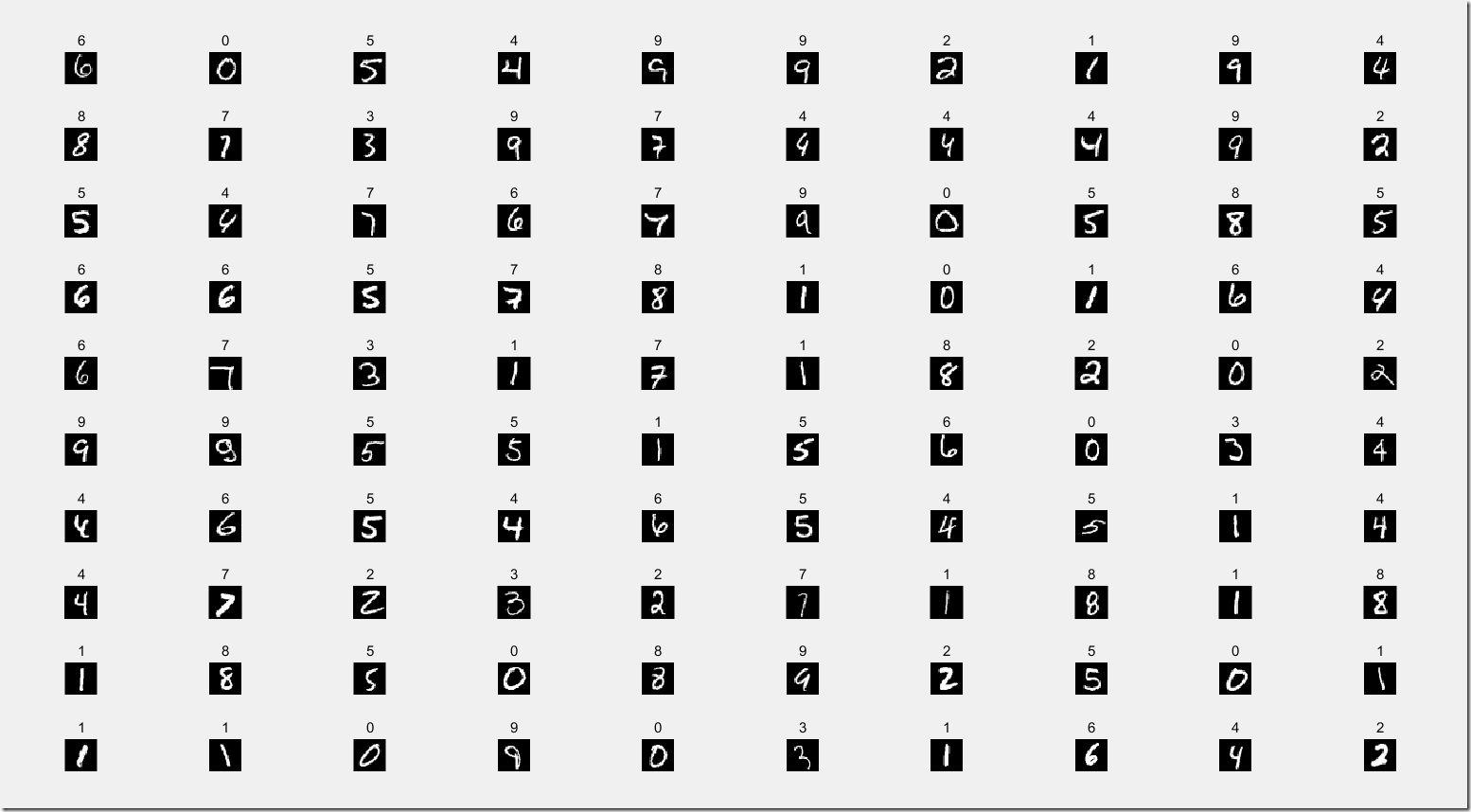
效果:

说明:
1、因为matlab数组元素下标是从1开始的,所以图片从第17字节开始,label从第9字节开始存。
2、reshape操作,重新定义了数组的形状,重新定义的形状按列的方向开始存,从上到下,再从左到右存,所以imshow图片的时候,要对图片进行转置才能正常显示。
MNIST数据可视化的更多相关文章
- tensorflow学习笔记——使用TensorFlow操作MNIST数据(1)
续集请点击我:tensorflow学习笔记——使用TensorFlow操作MNIST数据(2) 本节开始学习使用tensorflow教程,当然从最简单的MNIST开始.这怎么说呢,就好比编程入门有He ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- flask+sqlite3+echarts2+ajax数据可视化报错:UnicodeDecodeError: 'utf8' codec can't decode byte解决方法
flask+sqlite3+echarts2+ajax数据可视化报错: UnicodeDecodeError: 'utf8' codec can't decode byte 解决方法: 将 py文件和 ...
- 手把手教你用FineBI做数据可视化
前些日子公司引进了帆软商业智能FineBI,在接受了简单的培训后,发现这款商业智能软件用作可视分析只用一个词形容的话,那就是“轻盈灵动”!界面简洁.操作流畅,几个步骤就可以创建分析,获得想要的效果.此 ...
- 数据可视化案例 | 如何打造数据中心APP产品
意识到数据探索带来的无尽信息,越来越多的企业开始建立自有的数据分析平台,打造数据化产品,实现数据可视化. 在零售商超行业,沃尔玛"啤酒与尿布"的故事已不再是传奇.无论是大数据还是小 ...
- 数据可视化 echarts3
初识 echarts ECharts,一个纯 Javascript 的数据可视化图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefo ...
- 数据可视化-EChart2.0使用总结1
图表是企业级Web开发必不可少的一个功能点.也是“数据可视化的一个具体呈现”.今天看到阮一峰翻译的“数据可视化:基本图表”一文,同时梳理一下公司现在项目使用的EChart2.0类库.阮一峰的文章同时也 ...
- 百度数据可视化图表套件echart实战
最近我一直在做数据可视化的前端工作,我用的最多的绘图工具是d3.d3有点像photoshop,功能很强大,例子也很多,但是学习成本也不低,做项目是需要较大人力投入的.3月底由在亚马逊工作的同学介绍下使 ...
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
随机推荐
- Redis入门指南之一(简介)
1. 简介 Redis是一个开源的.高性能的.基于键值对的缓存与存储系统,通过提供多种键值数据类型来适应不同的场景下的缓存与存储需求.同时Redis的诸多高级功能使其可以胜任消息队列.任务队列等不同的 ...
- guxh的python笔记七:抽象基类
1,鸭子类型和白鹅类型 1.1,白鹅类型 白鹅类型对接口有明确定义,比如不可变序列(Sequence),需要实现__contains__,__iter__,__len__,__getitem__,__ ...
- fast-route的使用
<?php require 'vendor/autoload.php'; // 通过 FastRoute\simpleDispatcher() 方法定义路由,第一个参数必须是 FastRoute ...
- 依赖注入原理---IoC框架
先来讲一讲,一个简单的依赖注入例子. 1. 依赖 如果在 Class A 中,有 Class B 的实例,则称 Class A 对 Class B 有一个依赖.例如下面类 Human 中用到一个 Fa ...
- ES5和ES6那些你必须知道的事儿(二)
ES5和ES6那些你必须知道的事儿 ES5新增的东西 二.对象方法 1.Object.getPrototypeOf(object) 返回对象的原型 function Pasta(grain, widt ...
- ajax请求本地文件
这是一个小随笔,真的很简短! 主要入坑点有两个 一.Chrome浏览器默认不支持ajax读取本地文件 解决:1.关闭所有Chrome网页 2.右击Chrome浏览器,打开“属性” 3.弹出属性 ...
- ORA-12638: 身份证明检索失败的解决方法
本地oracle客户端用PLSQL Developer连接远程数据库,每次登录都会在很久之后,出现 ORA-12638: 身份证明检索失败,tnsping 表明TNS配置没有问题. 解决方案: D:\ ...
- 浅谈URI和URL
URI(Uniform Resource Identifier)字面上的意思是,统一资源标示符 URL(Uniform Resource Locator),统一资源定位符 光从字面上的意思,这个2个东 ...
- JAVA学习笔记系列3-JVM、JRE和JDK的区别
JVM(Java Virtual Machine)就是一个虚拟的用于执行bytecode字节码的“虚拟计算机”.它和os打交道 JRE(Java Runtime Environment)包含:Java ...
- 说说VBA中的面向对象
对象是 Visual Basic 的结构基础,在 Visual Basic 中进行的所有操作几乎都与修改对象有关.Microsoft Word 的任何元素,如文档.表格.段落.书签.域等,都可用 Vi ...
