selenium IE自动化问题汇总
- 驱动下载:http://selenium-release.storage.googleapis.com/index.html
没有修改IE的保护模式设置导致,通常看到报错信息如下:
selenium.common.exceptions.WebDriverException: Message: 'Unexpected error launching Internet Explorer.
Mode settings are not the same for all zones.
Enable Protected Mode must be set to the same value (enabled or disabled) for all zones.'
解决办法:
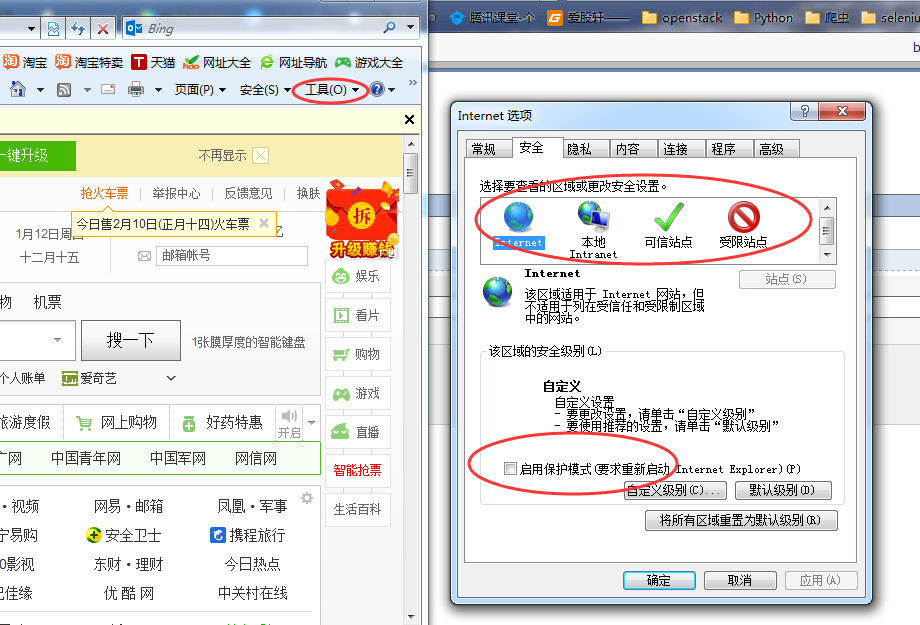
- “工具-Internet选项-安全” 中,4个区域的启用保护模式的勾选都去掉(或都勾上)
其他可能的问题有IE的代理服务器设置被打勾了需要去掉勾选,进程里有IEDRIVERSERVER.EXE的进程没有杀掉等等

selenium IE自动化问题汇总的更多相关文章
- RobotFramework自动化测试框架-Selenium Web自动化(二)关于在RobotFramework中如何使用Selenium很全的总结(上)
好久没有继续分享关于自动化测试相关的东西了,自动化在现今的测试领域已经越来越重要了,大部分公司在测试岗位招聘中都需要会相关的自动化测试知识.而 RobotFramework自动化测试框架 是自动化测试 ...
- RobotFramework自动化测试框架-Selenium Web自动化(三)关于在RobotFramework中如何使用Selenium很全的总结(下)
本文紧接着RobotFramework自动化测试框架-Selenium Web自动化(二)关于在RobotFramework中如何使用Selenium很全的总结(上)继续分享RobotFramewor ...
- Selenium Web 自动化 - 项目实战(三)
Selenium Web 自动化 - 项目实战(三) 2016-08-10 目录 1 关键字驱动概述2 框架更改总览3 框架更改详解 3.1 解析新增页面目录 3.2 解析新增测试用例目录 3. ...
- Selenium Web 自动化 - 项目持续集成(进阶)
Selenium Web 自动化 - 项目持续集成(进阶) 2017-03-09 目录 1 背景及目标2 环境配置 2.1 SVN的安装及使用 2.2 新建Jenkins任务3 过程分析 1 背景 ...
- Selenium Web 自动化 - 项目持续集成
Selenium Web 自动化 - 项目持续集成 2017-02-13 目录 1环境准备 1.1 安装git 1.2 安装jenkins 1.3 安装jenkins插件 1.4 jekins ...
- Selenium Web 自动化
1 Selenium Web 自动化 - Selenium(Java)环境搭建 2 Selenium Web 自动化 - 如何找到元素 3 Selenium Web 自动化 - Selenium常用A ...
- Selenium Web 自动化 - Selenium(Java)环境搭建
Selenium Web 自动化 - Selenium(Java)环境搭建 2016-07-29 1 下载JDK JDK下载地址:http://www.oracle.com/technetwork/j ...
- Selenium Web 自动化 - 如何找到元素
Selenium Web 自动化 - 如何找到元素 2016-07-29 1. 什么是元素? 元素:http://www.w3school.com.cn/html/html_elements.asp ...
- Selenium Web 自动化 - Selenium常用API
Selenium Web 自动化 - Selenium常用API 2016-08-01 目录 1 对浏览器操作 1.1 用webdriver打开一个浏览器 1.2 最大化浏览器&关闭浏览器 ...
随机推荐
- erlang中的原子(atom)内部实现[转]
转自: http://www.kongqingquan.com/archives/208#more-208 Erlang中的atom由通用hash表实现,虚拟机中atom最终的用数值表示,对应表中的下 ...
- lintcode
public class Solution { /** * @param s: The first string * @param b: The second string * @return tru ...
- 【 Logistic Regression 】林轩田机器学习基石
这里提出Logistic Regression的角度是Soft Binary Classification.输出限定在0~1之间,用于表示可能发生positive的概率. 具体的做法是在Linear ...
- leetcode 【 Merge Two Sorted Lists 】 python 实现
题目: Merge two sorted linked lists and return it as a new list. The new list should be made by splici ...
- mysql一机多实例安装记录
因为想研究mycat,所以需要安装多个mysql实例进行研究.限于没有多于计算机,只能在本机安装了.通过mysql文档,自己琢磨着安装成功! 目录结构如下: 其中one和two文件夹用来模拟数据库分库 ...
- 问题:JFinal框架使用FreeMarker渲染视图报错
本人用的是JFinal-3.4. 问题描述: 在JFinal框架中使用FreeMarker渲染视图时,报 Caused by: java.lang.ClassNotFoundException: fr ...
- redis cluster管理工具redis-trib.rb详解
redis cluster管理工具redis-trib.rb详解 来源 http://weizijun.cn/2016/01/08/redis%20cluster%E7%AE%A1%E7%90%86% ...
- BZOJ - 2728 与非
题意: 给定N个数,一个数k和一个范围[L,R].每个数可以使用任意次,k表示与非不超过k位.求出范围内有多少个数可以由他们的与非和表示. 题解: m个数进行NAND,最终的数二进制下某一位如果为1, ...
- 了解腾讯开源的多渠道打包技术 VasDolly源码解析
一.概要 大家应该都清楚,大家上线app,需要上线各种平台,比如:小米,华为,百度等等等等,我们多数称之为渠道,如果发的渠道多,可能有上百个渠道. 针对每个渠道,我们希望可以获取各个渠道的一些独立的统 ...
- 【CZY选讲·最大子矩阵和】
题目描述 有一个n*m的矩阵,恰好改变其中一个数变成给定的常数P,使得改变后的这个矩阵的最大子矩阵最大. 数据范围 n,m<=300. 题解: ①如果没有p,那么二维矩阵和就是一维最长 ...
