5.0 Genymotion安装以及基础使用
后续考虑到python+appium多设备并发执行,需要多台手机,所以这里就直接更新一个jenymotion,后续多设备执行直接用真机+模拟器操作!Genymotion第一步:百度搜索【Genymotion官网】,如下图所示第一个就是

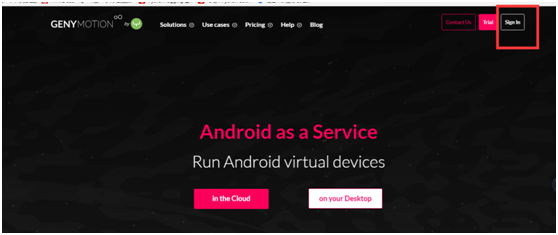
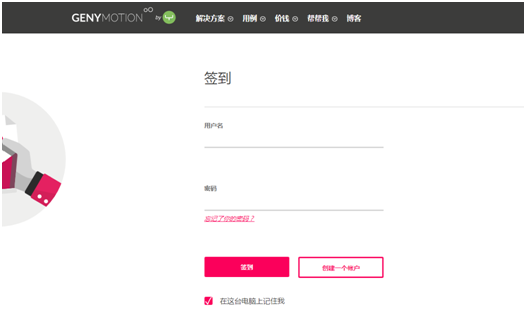
或者直接输入Genymotion官网地址【https://www.genymotion.com/】点击右上角注册:


英文看不懂谷歌打开 简体翻译即可!注册,记住自己的账号密码!
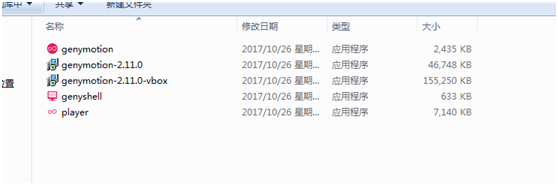
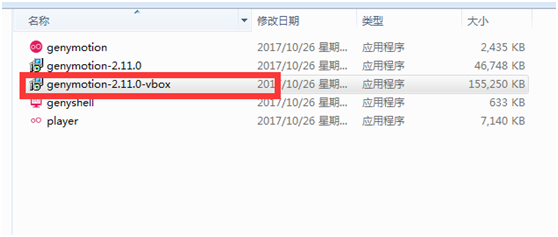
Genymotion第二步:链接:https://pan.baidu.com/s/1iAXuaYTeAg5IT6AXeMRvVA 密码:iczt 进入该网盘下载解压即可!解压后效果如图所示:


Genymotion第三步:安装
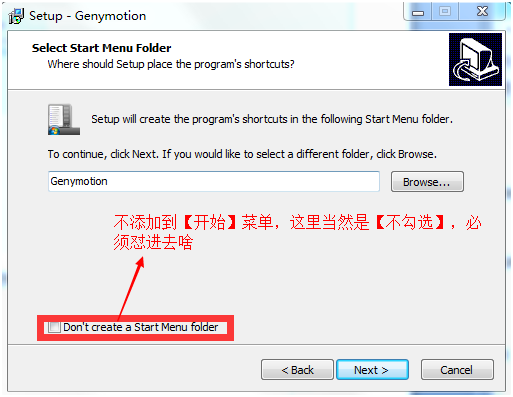
1、 点击genymotion安装程序安装。如图所示

1、 在安装过程中会出现一些怪毛病比如:
类似这些等等的怪毛病,这个时候怎么办呢,不要慌,一张图教会你所有文件丢失的解决方案

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

OJBK了!
当然为了防止部分童鸡不会用电脑管家,我在上一波图


如果还有同学不会,不要慌,还有办法,拿出手机拨打114全国咨询热线,哪里应该有答案!0.0
当然可能还存在其他原因,电脑管家的确是解决不了,这个骚味百度一哈就妥了!这里就不多说了!
点击,选择安装路径,在这里建议所有做UI自动化的朋友,电脑加固态硬盘然后所有工具安装路径默认,就算你不知道路径网上可以查,自定义路径之后,你会蒙蔽,我这里选择默认路径!

总之 下一步一直到install,然后各种确定安装即可!
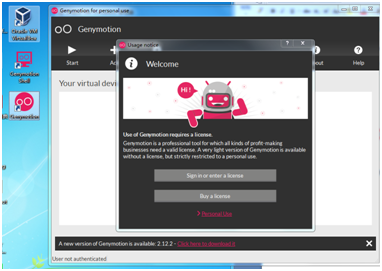
完事之后,桌面出现如图所示:

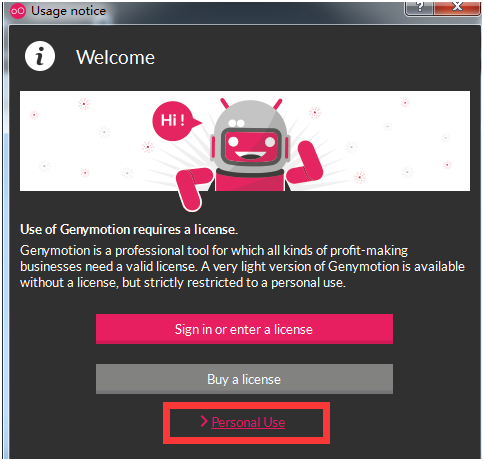
点击 Personal Use(个人使用),个人使用是免费的,放心的撸!

左下角勾上,之后Accept同意!

Close关闭即可!

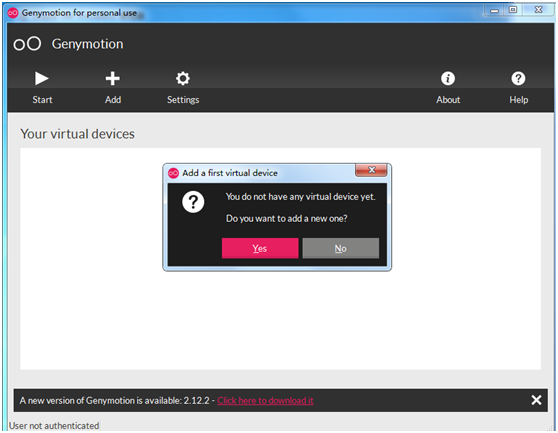
按照我的1.5级英语翻译【你也没有任何虚拟设备,你想添加一个新的吗?】,这里告诉他【我想要】 yes即可!

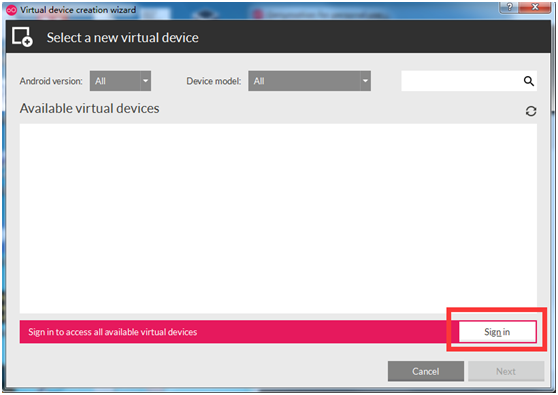
Sign in 点击登陆!第一步注册的账号密码,如果你忘了,请重新注册!
注:这里登陆会有点困难,貌似因为这个服务器架在香港还是么回事,差不多是这个道理,但是必须登陆,之后登陆之后才能添加你想要的虚拟设备!!!

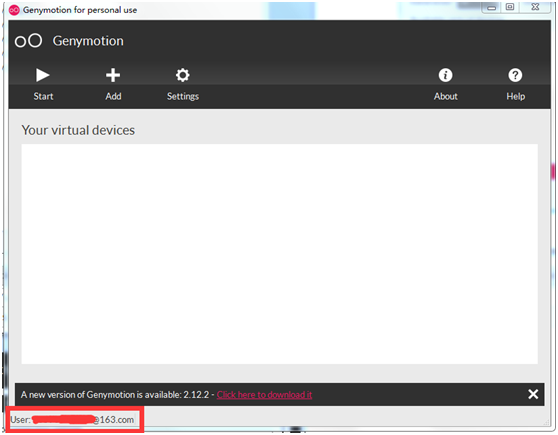
登陆之后会看到这个非常炫酷的东西!看到之后莫慌,先X掉!开始弄jenymotion相关设置

关掉之后,左下角会有用户账号显示,如果没有继续登陆,直到登陆为止!

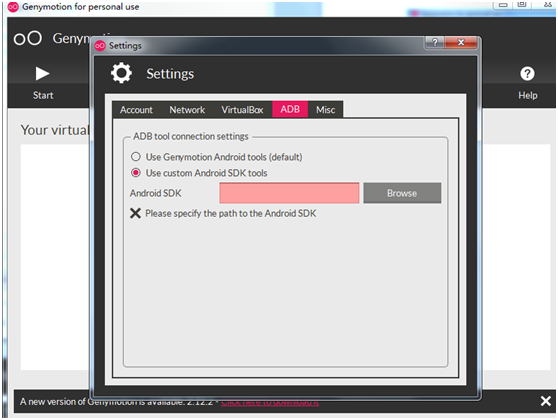
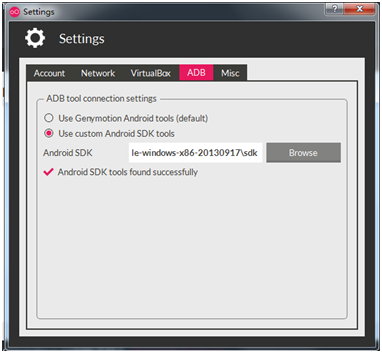
其实也就一个…SDK路径搞进去就妥了!之前的章节有提到,下面上图

如下图所示的这个路径,我这个路径和安装android SDK时提到的略有不同,我多台电脑安装的adk版本不一样,总之填这个路径就可以了!

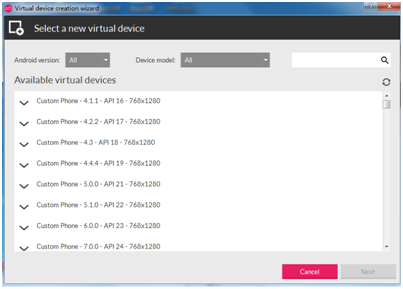
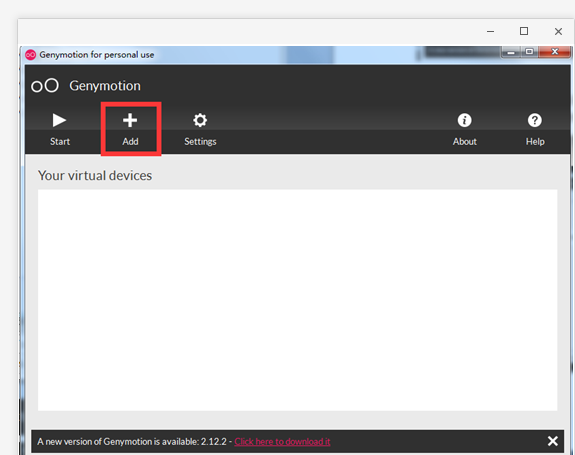
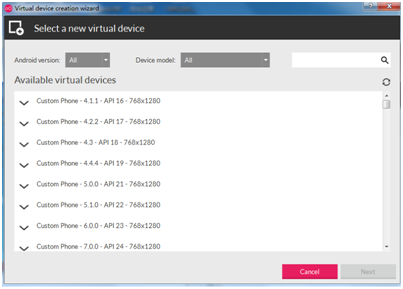
添加设备: add 点击之后弹出刚才很炫酷的页面!

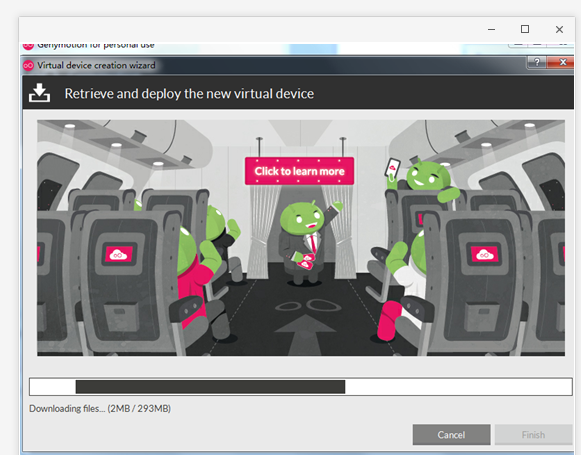
选择一个,点击下一步,这个环节可能有点长,建议有条件的朋友花钱搞个FQ软件也就十来块钱一个月,速度会快很多

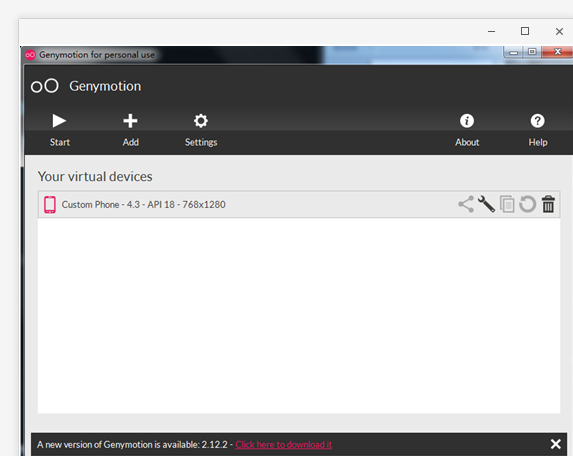
下载好了点击 finish 完成即可!

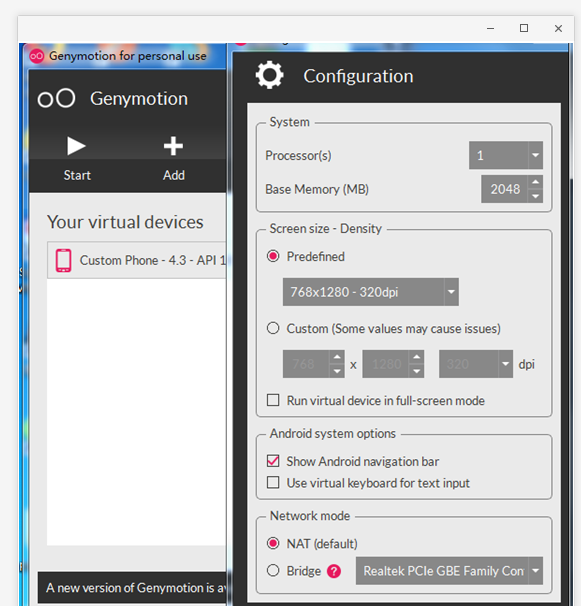
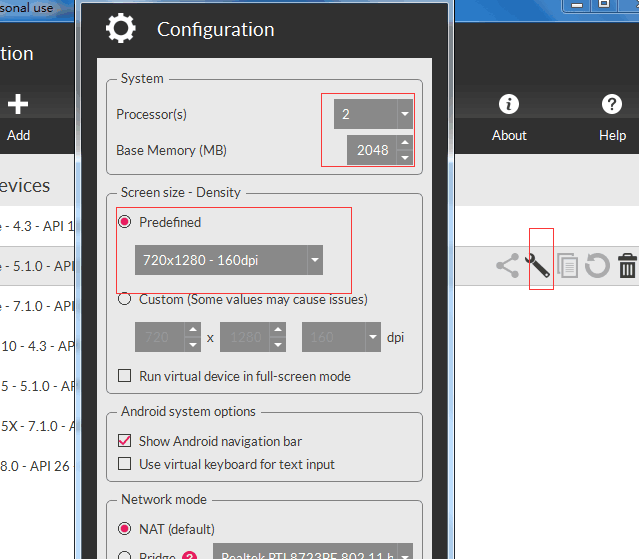
人品好的话,双击即可打开模拟手机,但是使用jenymotion ,这里有个很骚的东西,就是如果你的内存分配过大,会导致开不开,需要给这个虚拟设备选稍微设置一下内存分配 ,如图所示:

 点击这个玩意,如果默认的是如图所示,就不用管,可以直接双击打开模拟手机,如果不是调成这个即可!
点击这个玩意,如果默认的是如图所示,就不用管,可以直接双击打开模拟手机,如果不是调成这个即可!

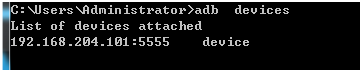
启动手机模拟器之后,然后打开cmd,adb devices ----前提是abd这个配置好了

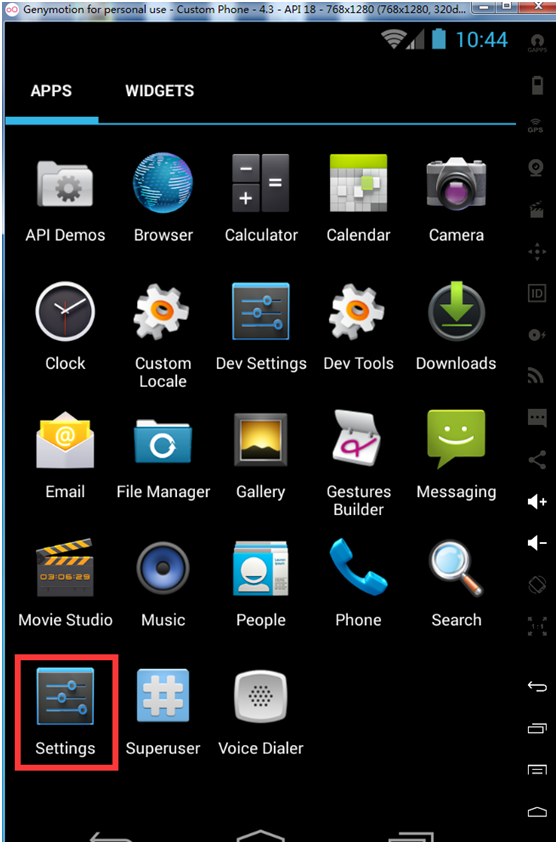
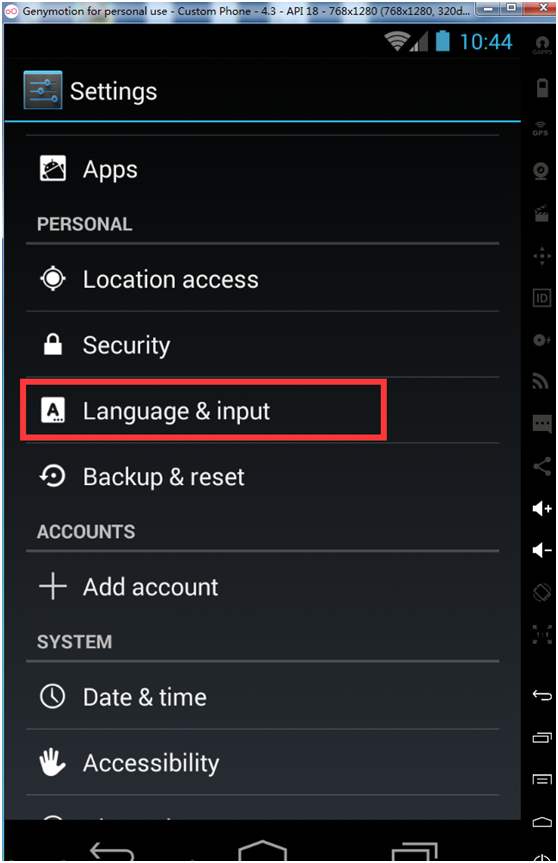
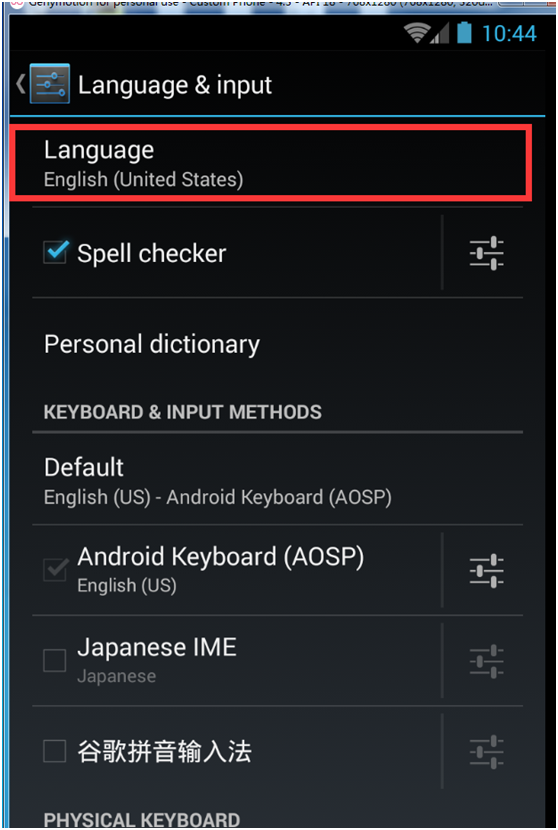
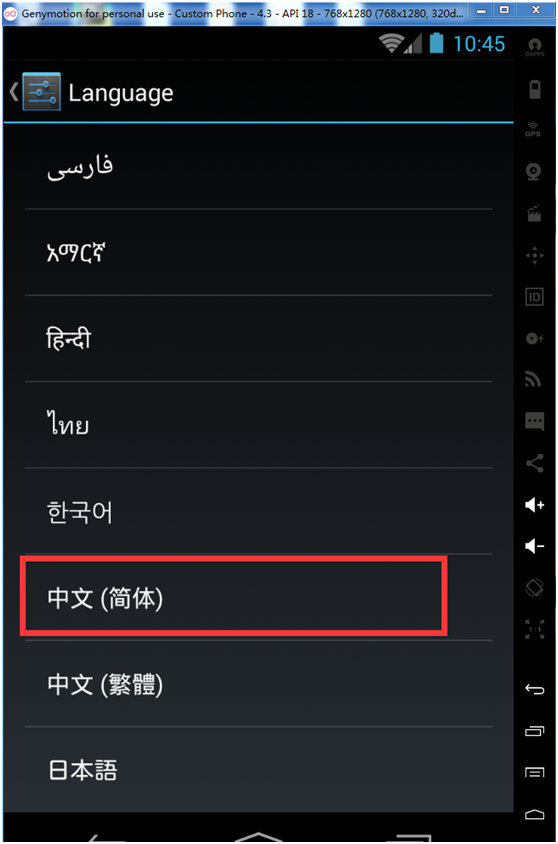
模拟手机中英文转换:



点击语言之后拉到底部

安装app:
如果提示
解决方案:之前的百度云地址里面有这个包,Genymotion-ARM-Translation.zip------不要解压,直接左键摁住拉进你打开的设备然后点击【OK】重启设备即可!(注意,拉的时候不要把这个包放在电脑中文目录下,否则可能会有有意外惊喜!)
另外:这里虽然是模拟器,但是内容和真机差不多,该打开的东西还是全部都要打开的!允许安装未知来源应用勾选----有很多童鞋说安装不鸟,报错又看不懂,基本都是这两个原因.......
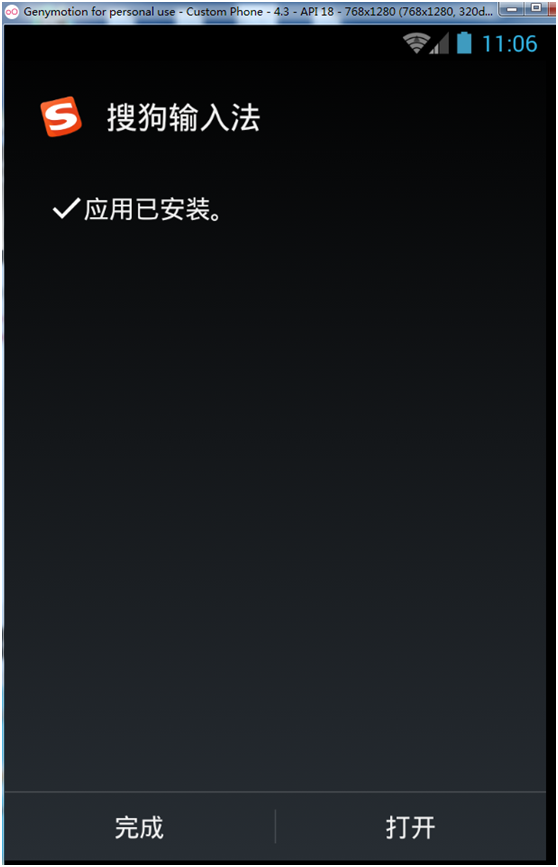
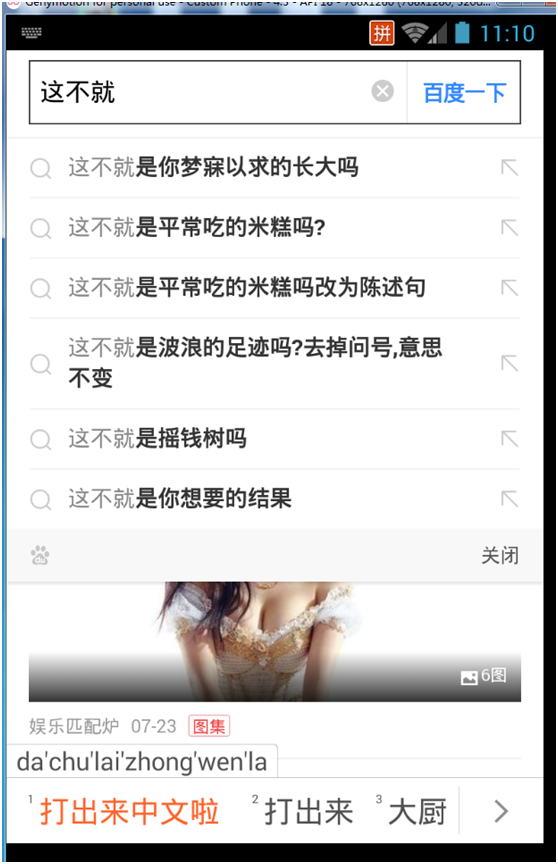
另外jenymotion输入中文...也是很多童鞋问了的.........其实很简单...下载搜狗输入法呀---可以模拟器直接下载搜狗输入法,也可以pc下载然后拉进去安装......注意:拉进去时尽量避免pc文件的目录是中文....

设置搜狗为默认输入法

问题: 有朋友反馈问题,装了Genymotion之后,下载5.1的版本之后,将Genymotion-ARM-Translation.zip拉进去之后, 重新打开-屏幕一直是黑的,本人亲测的确是这样!
解决方案:修改重新打开即可!

5.0 Genymotion安装以及基础使用的更多相关文章
- PHP框架Yii2.0安装(基础版、高级版)
最近农成也是切入了yiiframework 2.0,就是安装yii2.0就花费了不少的时间,为此做了很多的弯路,特此写一篇博文来给后面学习的同学少走一点的弯路.写的不好的地方欢迎各位学习的同学们能够指 ...
- Android模拟器Genymotion安装向导
Genymotion简述 Genymotion提供Android虚拟环境的工具集.相信很多Android开发者一定受够了速度慢.体验差效率及其地下的官方模拟器了.如果你没有物理机器,又不想忍受官方模拟 ...
- 从零3D基础入门XNA 4.0(1)——3D开发基础
[题外话] 最近要做一个3D动画演示的程序,由于比较熟悉C#语言,再加上XNA对模型的支持比较好,故选择了XNA平台.不过从网上找到很多XNA的入门文章,发现大都需要一些3D基础,而我之前并没有接触过 ...
- Andorid开发学习---ubuntu 12.04下搭建超好用的安卓模拟器genymotion 安装卸载virtualbox 4.3
什么是Genymotion? Genymotion是一套完整的工具,它提供了Android虚拟环境.它简直就是开发者.测试人员.推销者甚至是游戏玩家的福音. Genymotion支持Windows.L ...
- NSIS安装制作基础教程[初级篇], 献给对NSIS有兴趣的初学者
NSIS安装制作基础教程[初级篇], 献给对NSIS有兴趣的初学者 作者: raindy 来源:http://bbs.hanzify.org/index.php?showtopic=30029 时间: ...
- ArcGIS Runtime for Android开发教程V2.0(3)基础篇---Hello World Map
原文地址: ArcGIS Runtime for Android开发教程V2.0(3)基础篇---Hello World Map - ArcGIS_Mobile的专栏 - 博客频道 - CSDN.NE ...
- 【CNMP系列】CentOS7.0下安装MySql5.6服务
接上一回的话,CentOS7.0下安装好了Nginx服务,对于我们的CNMP,我们可以开始我们的M啦,就是传统意义上的MySql服务 MySql简介 MySQL是一个关系型数据库管理系统,由瑞典MyS ...
- 【Android Studio安装部署系列】三十二、Android模拟器Genymotion安装使用教程详解
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 一.注册\登录 打开Genymotion官网,https://www.genymotion.com/ ,首先点击右上角的Sign in进行 ...
- Docker 安装和基础用法
理解Docker(1):Docker 安装和基础用法 本系列文章将介绍Docker的有关知识: (1)Docker 安装及基本用法 (2)Docker 镜像 (3)Docker 容器的隔离性 - 使用 ...
随机推荐
- web前端的10个顶级CSS UI开源框架
随着CSS3和HTML5的流行,我们的WEB页面不仅需要更人性化的设计理念,而且需要更酷的页面特效和用户体验.作为开发者,我们需要了解一些宝贵的CSS UI开源框架资源,它们可以帮助我们更快更好地实现 ...
- Last_IO_Errno: 1032
(一):更新找不到记录 1032 Last_SQL_Errno: 1032 Last_SQL_Error: Could not execute Update_rows ...
- BZOJ 3235: [Ahoi2013]好方的蛇
BZOJ 3235: [Ahoi2013]好方的蛇 标签(空格分隔): OI-BZOJ OI-DP OI-容斥原理 Time Limit: 10 Sec Memory Limit: 64 MB Des ...
- python_5_password
#1.python2中raw_input与python3中的input是相同的,python2中也有input但是别用(不好用,忘记它) #密码是明文的 username=input("us ...
- Knockout 事件传递参数的方法
在Knockout中直接使用函数传递参数是不行的,会导致函数在初始化时就被调用. 要实现参数的传递,有2种方法: 1.方法一:使用函数包裹 <div data-bind="event: ...
- js动画效果
js能够按照预定的时间间隔重复调用一个函数,而这意味着我们可以随着时间的推移而不断改变某个元素的样式.动画是样式随时间变化的完美例子之一. js函数setTimeout能够让某个函数在经过一段预定的时 ...
- Vue nodejs商城项目-项目概述
项目概况 用vue2.0 +node.js +MongonDB 做了一个商城系统 技术选型 Vue2.0+node.js+express+MongoDB+axios+vuex 构建工具 Webpack ...
- securecrt颜色设置
https://blog.csdn.net/zq710727244/article/details/53909801
- 你的 maven 如何使用
maven把你从痛苦的找包中解脱,让你感觉如此神奇,也让你的项目能够如此之小--功能一 依赖管理 (pom.xml 项目对象模型配置文件) 没有对比就没有伤害 maven让你可以随意增加删除项目的功 ...
- JavaWeb各大组件生命周期
JavaWeb各大组件生命周期 servlet生命周期 服务器打开:在第一次请求时实例化与初始化:然后进行服务:最后服务器关闭销毁 Cookie生命周期:存储在客户端 如果不设置过期时间,则表示这个c ...
