FineUIPro中如何支持多语言(全局资源文件和本地资源文件)
一个客户在邮件中问到了FineUIPro的多语言实现问题,其实 FineUIPro 并没有对此做特殊处理,因此直接使用 ASP.NET 原生支持的资源文件就能实现。
下面我们就以FineUIPro的空项目为例,利用 ASP.NET 全局资源文件和本地资源文件来实现多语言切换。
最终的英文版显示效果:
修改 Web.config 的配置项:
- <system.web>
- <globalization uiCulture="zh-CN"/>
- </system.web>
现在刷新页面,就切换到了中文版:
是不是很简单,怎么来做的呢?
下面我们综合使用全局资源文件和本地资源文件来实现上述效果。
全局资源文件
网站根目录新建全局资源文件目录 App_GlobalResources,然后分别添加中文和英文的资源文件:
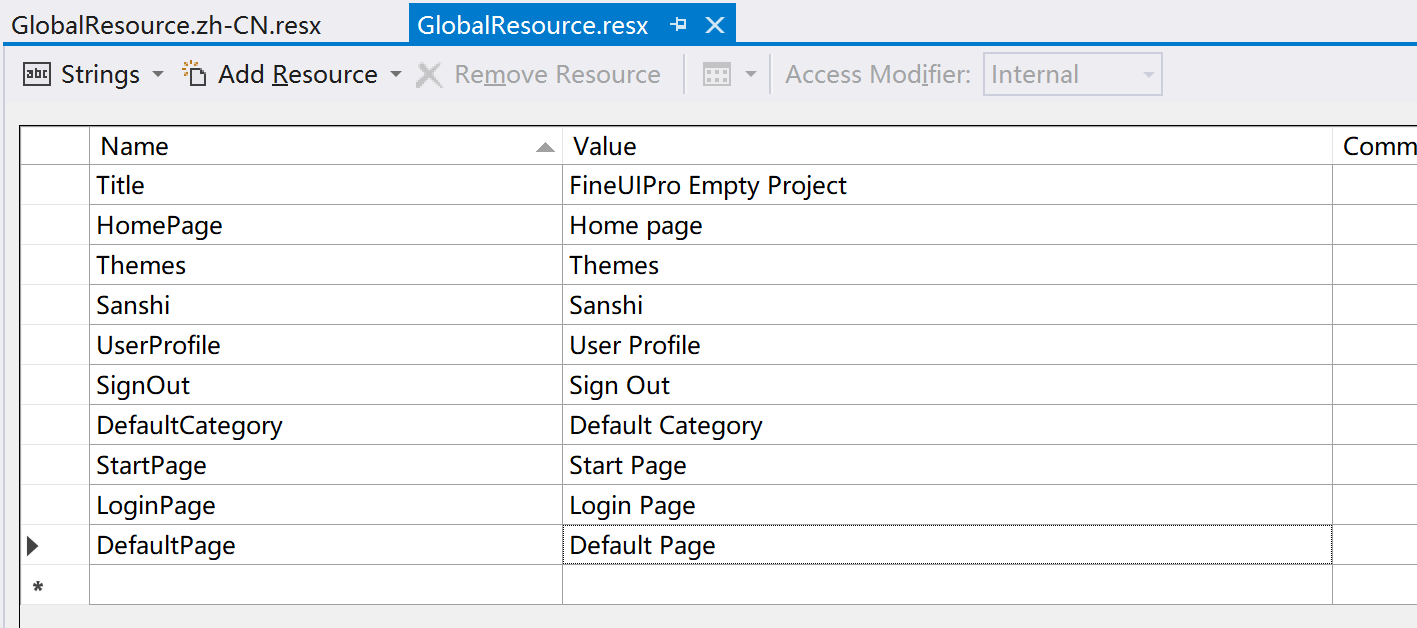
中文资源文件(GlobalResource.zh-CN.resx):
英文资源文件(GlobalResource.resx):
在页面上,有两种使用方式:
1. 普通的文本:
- <title><%= Resources.GlobalResource.Title %></title>
2. 服务器控件:
- <f:MenuButton Text="<%$ Resources:GlobalResource, UserProfile %>" IconFont="_User" EnablePostBack="false" runat="server">
- <Listeners>
- <f:Listener Event="click" Handler="onUserProfileClick" />
- </Listeners>
- </f:MenuButton>
本地资源文件
本地资源文件对应于每个单独的页面,可以有效的防止全局资源文件过大的问题。
首先在根目录创建 App_LocalResources 文件夹,然后打开一个页面 index.aspx ,找到 VS 工具栏菜单项:
注:如果找不到这个菜单项,可以先切换到设计视图。
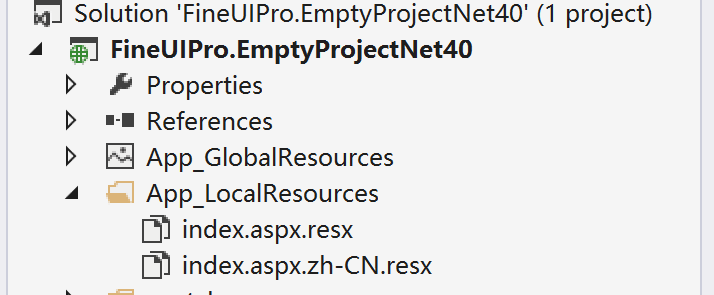
生成的目录结构:
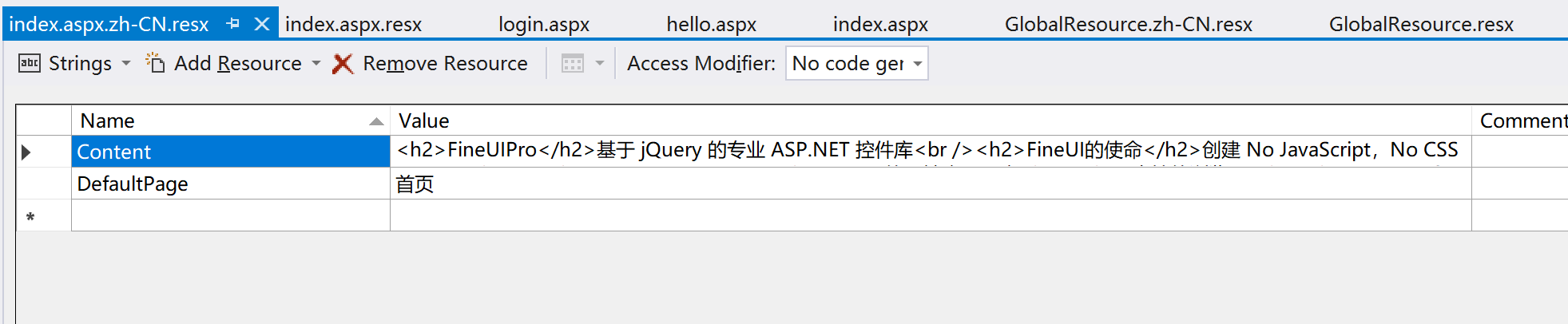
中文资源文件(index.aspx.zh-CN.resx):
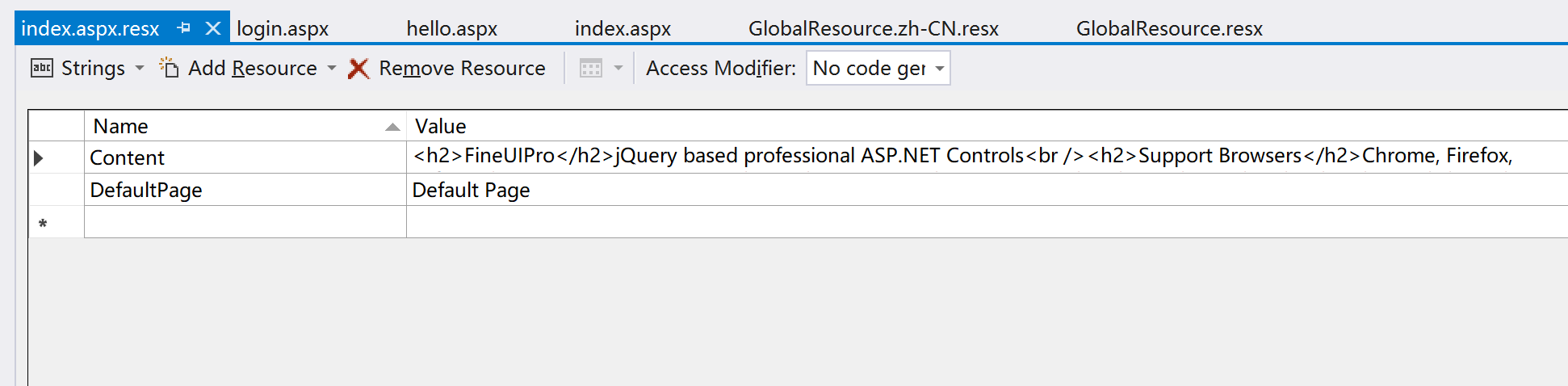
英文资源文件(index.aspx.resx):
在页面上,同样有两种使用方式:
1. 普通的文本:
- <Content>
- <%= GetLocalResourceObject("Content") %>
- </Content>
2. 服务器控件:
- <f:Tab ID="Tab1" Title="<%$ Resources:DefaultPage %>" BodyPadding="10px" AutoScroll="true" Icon="House" runat="server">
- <Content>
- ...
- </Content>
- </f:Tab>
小结
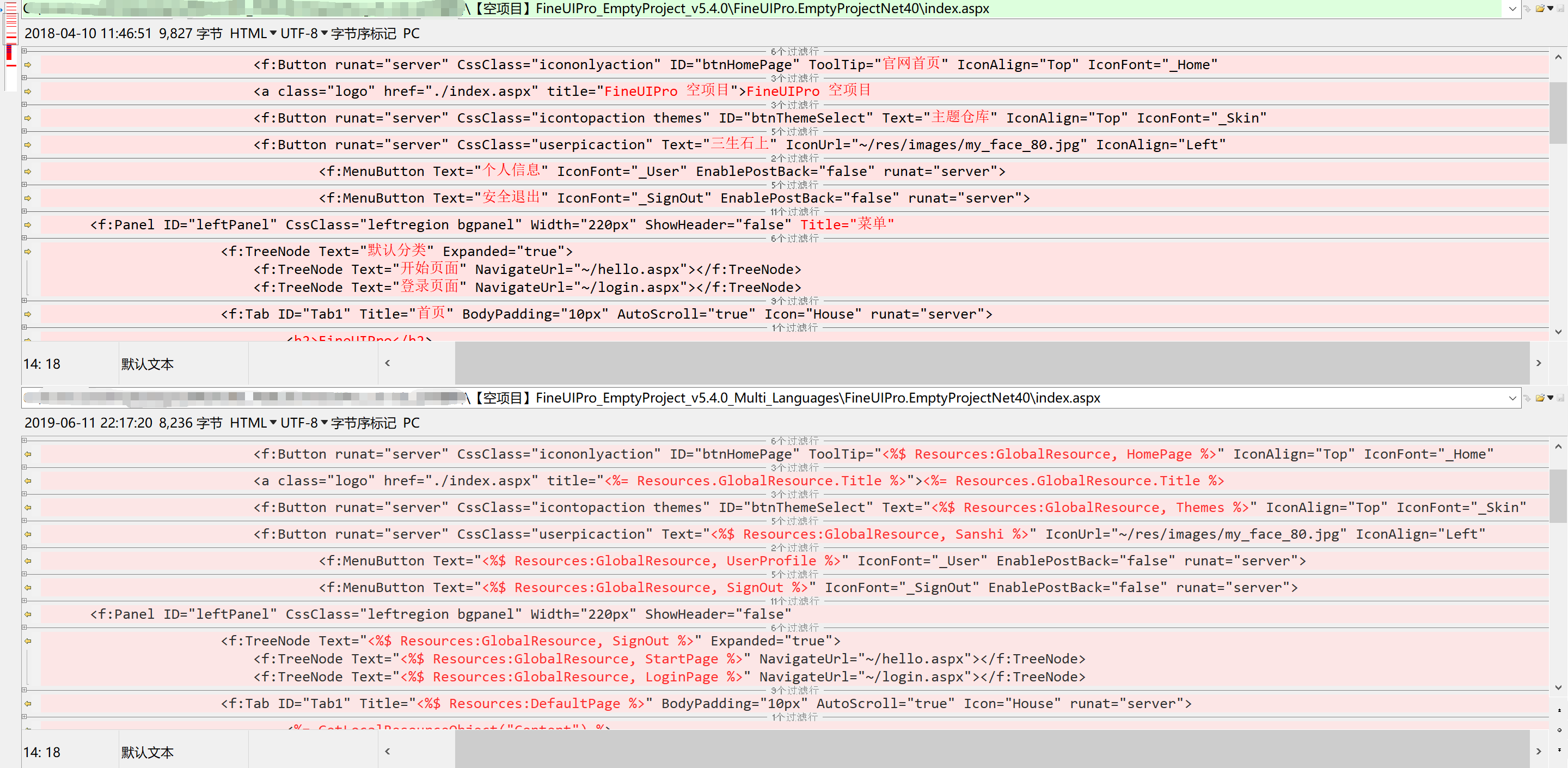
最后,我们看下支持多语言的index.aspx和原来的页面代码对比:
源码下载
请到知识星球下载支持多语言的空项目源代码:https://fineui.com/fans/
FineUIPro中如何支持多语言(全局资源文件和本地资源文件)的更多相关文章
- Oracle存储过程中不支持DML语言的解决方法(针对遇见的DROP关键字)
---存储过程中的原语句: ---删除表 DROP TABLE A_NEWTDDATA; --报错 经查询:存储过程不支持DML语言: 解决方法: execute immediate 'DROP TA ...
- ASP.NET 网站支持多语言
ASP.NET网站支持多语言 (本地资源文件和全局资源文件的调用及需注意的地方总结) 一. 本地资源文件(App_LocalResources): ①. 本地资源的生成及调用 1.本地 ...
- C# 支持多种语言
通过Resource文件建立本地化. net 资源文件名(这里是Resource1.resx)由根名称(即Resource1),本地语言名称(默认情况下还没有)及扩展名组成,在读取资源时,资源管理器会 ...
- aps.net国际化本地资源 .resources”正确嵌入或链接到程序集
asp.net国际化提供了资源文件的解决的方式, asp.net自带的两个项目文件夹 分别是:App_GlobalResources和App_LocalResources, App_GlobalRes ...
- qt webengineview 加载本地资源方式
一.如果把资源添加到本地资源qrc库里了,请使用 ui->preview->setUrl(QUrl("qrc:/HelloWorld2.html")): 二.如果没有现 ...
- 让现有vue前端项目快速支持多语言 - 用.net core程序快速替换中文为资源Key,咱不干体力活
前言 最近应公司上层要求,需要将现有项目尽快支持多语言,而中文内容可以找专业人员翻译.那么咱们说干就干,首先我们项目的前端是用vue写的spa程序且组件方面用的element ui,那么自然而然想到用 ...
- WTL中GDI+支持资源文件加载
WTL中GDI+支持资源文件加载 分类: WTL WTL gdi+ gdi+2013-04-22 17:16 78人阅读 评论(0) 收藏 举报 WTLGDI+c++ 今天遇到一个小问题困扰了.就是G ...
- 【转载】ASP.NET支持多语言
ASP.NET 2.0中实现:1.使用工具自动生成本地化资源(LocalResources) 首先建立一个WEB工程,如图所示:双击Default.aspx,切换到[设计]视图,从工具箱里拖一个But ...
- Asp.net全局资源文件( App_GlobalResources)和本地资源文件(App_LocalResources)
今天项目中需要加入对不同语言的支持. 找了半天的资料,关于GlobalResources和LocalResource都说的模棱两可的. 只能自己边找资料边试. 全局资源文件 样例(Demo中有 ...
随机推荐
- Snapdragon profiler连不上 android手机
adb devices也是空 开发者选项里面该开的都开了 就可以了 对了数据线不对也会连不上...
- 【重点突破】—— React实现富文本编辑器
前言:富文本编辑器Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器. 一.安装插件 react-draft-wysiwyg: 文本编辑器插件 dra ...
- 转: java web demo的示例
http://quqtalk.iteye.com/blog/360699 从事Java开发已经两年了,但是由于工作的关系,对Java Web还是个freshman.今天做了一个Java Web的简单D ...
- 【HTML 元素】嵌入另一张HTML文档、通过插件嵌入内容、嵌入数字表现形式
1.嵌入另一张HTML文档 iframe 元素允许在现有的HTML文档中嵌入另一张文档.下面代码展示了iframe元素的用法: <!DOCTYPE html> <html lang= ...
- sql习题练习
表结构: create database MyCompany go use MyCompany go create table Departments ( Department_ID ,) prima ...
- 【MVC5】First AngularJS
※本文参照<ASP.NET MVC 5高级编程(第5版)> 1.创建Web工程 1-1.选择ASP.NET Web Application→Web API 工程名为[atTheMovie] ...
- 在UC浏览器打开链接唤醒app,假设没有安装该app,则跳转到appstore下载该应用
在UC浏览器打开链接唤醒app,假设没有安装该app,则跳转到appstore下载该应用 须要在project中设置例如以下: 1.打开project中的myapp-Info.plist文件 2.打开 ...
- react-native 调用第三方 SDK
步骤一:android 文件修改 (1)In android/settings.gradle ... include ':VoiceModule', ':app' project(':VoiceMod ...
- [转]Tomcat处理一个HTTP请求的过程
1.Tomcat Server的组成部分 1.1 - Server A Server element represents the entire Catalina servlet container. ...
- mongodb在Windows安装配置及遇到的问题、java连接测试
一.安装 1.访问mongodb的官网http://www.mongodb.org/downloads下载64bit的包,我下载的是mongodb-win32-x86_64-2008plus-ssl- ...
