ArcGIS API for javascript Bookmarks(书签)示例2
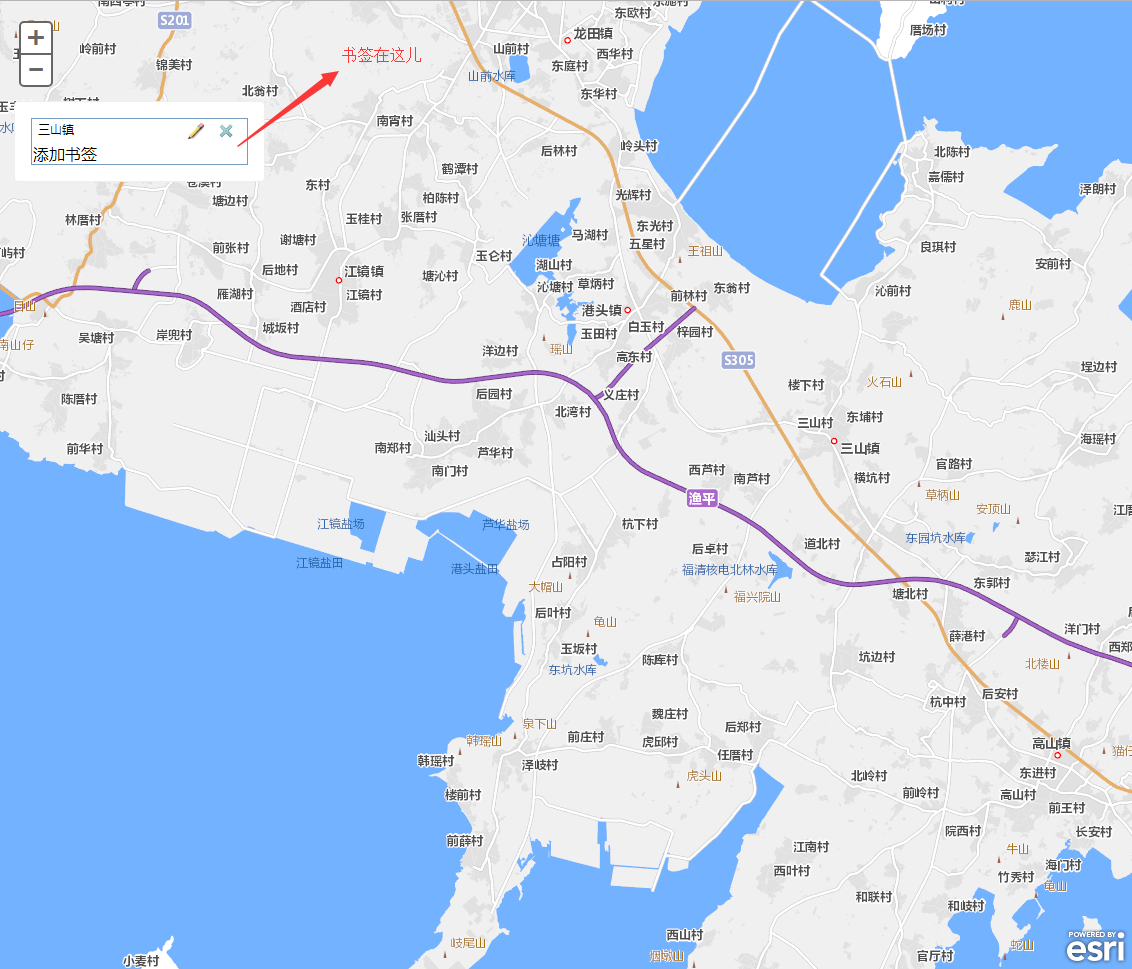
1、运行效果图

说明:这篇博文介绍的书签位于地图之上
有关博文中引用的API文件 怎么iis上部署,请参考我前面的博文
2、HTML代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>Bookmark Widget (Editable)</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/dojo/dijit/themes/nihilo/nihilo.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.3/jsapi/js/esri/css/esri.css" />
<style>
html, body, #map {
height: 100%;
margin: 0;
padding: 0;
}
.bookmark-container {
position: absolute;
top: 100px;
left: 15px;
padding: 1rem;
background: #ffffff;
border-radius: 4px;
border: 1px solid #eeeeee;
}
</style>
<script>
var dojoConfig = {
parseOnLoad: true // 解析
};
</script>
<script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.3/jsapi/init.js"></script>
<script>
// 导入包
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.form.DropDownButton");
dojo.require("esri.map");
dojo.require("esri.dijit.Bookmarks");
var map, bookmarks;
function init() { map = new esri.Map("map", { center: [-100, 40], zoom: 4 });
MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
map.addLayer(MyTiledMapServiceLayer); // 书签可以被指定为一个数组对象结构:
// { extent: <esri.geometry.Extent>, name: <some string> }
var bookmarks_list = [
];
// 创建书签组件
bookmarks = new esri.dijit.Bookmarks({
map: map,
editable: true, // 可允许编辑。默认false则只读模式
bookmarks: bookmarks_list // Array / JSON
}, dojo.byId('bookmarks')); // Add bookmarks to the widget
Object.keys(bookmarks_list).forEach(function (bookmark) {
bookmarks.addBookmark(bookmarkJSON[bookmark]);
});
// 绑定移除标签事件
dojo.connect(bookmarks, "onRemove", function () {
alert('删除成功');
});
}
// 加载时显示
dojo.ready(init);
</script>
</head>
<body class="nihilo">
<div id="map"></div>
<div class="bookmark-container">
<div id="bookmarks"></div>
</div>
</body>
</html>
其中的代码
map = new esri.Map("map", { center: [-100, 40], zoom: 4 });
MyTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://localhost/arcgis/rest/services/DZDT2012/MapServer");
map.addLayer(MyTiledMapServiceLayer);
还可以替换为下面的形式:
map = new esri.Map("map", {
basemap: "topo",
center: [-100, 40],
zoom: 4
});
ArcGIS API for javascript Bookmarks(书签)示例2的更多相关文章
- ArcGIS API for JavaScript Bookmarks(书签)
说明:本篇博文介绍的是ArcGIS API for JavaScript中的 Bookmarks(书签) ,书签的作用是,把地图放大到一个地方 添加书签,书签名称可以和地图名称一直,单击标签 地图会定 ...
- 创建ArcGIS API for JavaScript的第一个示例程序
原文:创建ArcGIS API for JavaScript的第一个示例程序 在上一篇博客中已经介绍了如何搭建ArcGIS API for JavaScript开发环境,如果您还没有搭建好开发环境的话 ...
- [ArcGIS API for JavaScript 4.8] Sample Code-Get Started-widgets简介
[官方文档:https://developers.arcgis.com/javascript/latest/sample-code/intro-widgets/index.html] 一.Intro ...
- ArcGIS API For JavaScript 开发(二)基础地图
有了开发环境,接下来的就是实践了,实践是检验真理的唯一标准! 多多练习,不要觉得自己能够想的出来就万事大吉了,还是得动手做才是最好的检验自己的能力. 基础地图,本节将通过arcgis api for ...
- ArcGIS API for JavaScript介绍
ArcGIS API for JavaScript中的类是按照模块组织的,主要包含esri.esri/geometry.esri/renderers.esri/symbols.esri/symbols ...
- ArcGIS API for JavaScript 4.2学习笔记[5] 官方API大章节概述与内容转译
内容如上,截图自ESRI官网,连接:ArcGIS API for JavaScript 4.2 [Get Started] 类似于绪论一样的东西,抽取了最需要关注的几个例子.如:加载Map和View, ...
- 【1】ArcGIS API for JavaScript 4.5/4.6 本地部署
惭愧,和我的学弟比起来,我所开始接触前端开发,ArcGIS API for JavaScript的时间和深度远远不及于他. 一年之尾,亦是一年之始,我也将正式开始我的博客生涯.本人在校学习并且做项目, ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- ArcGIS API for JavaScript开发环境搭建与发布以及基本功能实现
1.背景介绍 ArcGIS API for JavaScript 咱这就不介绍了,具体可看ESRI中国的介绍:http://support.esrichina.com.cn/2011/0223/960 ...
随机推荐
- hdata datax交流总结
http://blog.csdn.net/zlm838687/article/details/74781522 hdata datax交流总结 今天和阿里云的同学就数据同步做了简要的交流,下面就交流的 ...
- Java高级特性—锁
1).synchronized 加同步格式: synchronized( 需要一个任意的对象(锁) ){ 代码块中放操作共享数据的代码. } synchronized的缺陷 synchronized是 ...
- PV、UV
1.什么是PV值 PV(page view)即页面浏览量或点击量,是衡量一个网站或网页用户访问量.具体的说,PV值就是所有访问者在24小时(0点到24点)内看了某个网站多少个页面或某个网页多少次.PV ...
- 关于httpclient 请求https (如何绕过证书验证)
第一种方法,适用于httpclient4.X 里边有get和post两种方法供你发送请求使用.导入证书发送请求的在这里就不说了,网上到处都是 import java.io.BufferedReader ...
- Ubuntu下使用Sublime text 3阅读android源代码
一.安装Sublime text 3 Sublime Text 是一款流行的文本编辑器软件,有点类似于TextMate,跨平台,可运行在Linux,Windows和Mac OS X.也是许多程序员喜欢 ...
- Solidworks如何在自定义的基准面上创建3D草图
1 选择某个基准面 右击"基准面上的3D草图" 2 当基准面出现黄色框即为正确.
- Linux服务器安全登录设置
在日常运维工作中,对加固服务器的安全设置是一个机器重要的环境.比较推荐的做法是:1)严格限制ssh登陆(参考:Linux系统下的ssh使用(依据个人经验总结)): 修改ssh默认监听端口 ...
- Laravel之哈希/常用函数/分页
一.哈希 1.简介Laravel Hash 门面为存储用户密码提供了安全的Bcrypt 哈希算法.如果你正在使用Laravel 应用自带的AuthController 控制器,将会自动为注册和认证使用 ...
- vue 生命周期组件渲染
1.created 实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调.然而,挂载阶段还没开始,$el 属性目前不可见. 2.mount ...
- 安卓使用Socket发送中文,C语言服务端接收乱码问题解决方式
今天用安卓通过Socket发送数据到电脑上使用C语言写的服务端,发送英文没有问题,可当把数据改变成中文时,服务端接收到的数据确是乱码. 突然想到.VS的预处理使用的是ANSI编码.而安卓网络数据都是U ...
