uplift model学习笔记
一、解决的问题:
通常的 Propensity Model 和 Response Model 只是给目标用户打了个分,并没有确保模型的结果可以使得活动的提升最大化;它没有告诉市场营销人员,哪个用户最有可能提升活动响应;
因此,需要另外一个统计模型,用来定向那些可以被营销推广活动明显驱动他们偏好响应的用户,也就是“营销敏感”用户;
Uplift Model的最终目标就是找到最有可能被营销活动影响的用户,从而提升活动的反响(r(test)-r(control))、提升ROI、提升整体的市场响应率;
因此,模型要避免推广预算花在
(一)从购买者角度来看:
(1)自然反应的用户(即不需要营销也会来的用户);(2)顽固不会响应的用户;
(二)从流失者的角度来说:
(1)肯定的用户;
(2)因为进行了市场推广反而流失的用户;
(3)没有意识到是否有这个活动会有什么影响的用户;(即营销不敏感的用户)
二、什么是uplift model ?
直接为treatment所带来的影响提升建模;
三、如何进行uplift modeling?(差分响应)
方法(一):
1、建立两个logistic模型
Logit(Ptest(response|X,treatment =1)) = a+ b*X +c*treatment
Logit(Pcontrol(response|X,treatment=0) ) = a + b*X
2、将两个得分相减,计算uplift score
Score = Ptest(response|X,treatment =1) - Pcontrol(response|X,treatment =0)
方法(二):
只用一个模型,但是建立两个同样的;
1、Logit(P(reponse|X) = a + b*X + c*treatment + d* treatment *X
2、将两个得分相减得到uplift score
Score = P(response|X,treatment =1) - P(response|X,treatment =0)
方法(三):
knn modeling
方法(四):
Naive Bayes
四、uplift model使用过程中需要注意的问题:
1、训练样本
由于强化学习需要用到的是反馈数据,因此训练样本的及时及自动更新会是比较重要的方面(尤其是label的更新和实时特征的更新),才能体现出来强化学习优于机器学习的地方,使用用户反馈的标注样本来更新训练样本库,可以使得反馈及时地得到学习,从而优化算法效果;
2、label设计问题
3、问题定义
uplift的点与运营活动指标完美结合
4、冷启动策略问题
5、抽样训练时样本有偏的问题
总结:
"Where traditional predictive modeling focuses on the outcome, uplift modeling focuses on the effectiveness of the treatment.Then, you can target resources on the cases that are likely to be positively impacted by the treatment."
Uplift Model 的精髓是,它专注于作用之后效果的提升,因此区分出“营销/核销敏感人群”这一步特别重要,也是筛选特征的重要考虑方面;它对ROI结果的优化,不是在于模型设计的复杂,而是在于将ROI的思维策略融入到了模型当中。
但是其实ROI并不仅仅是提升核销率,从长远的营销价值来说,ROI最优化还需要考虑用户的终身价值,也就是对用户所投入的每一分钱,是否对该用户长远来看给企业带来的价值是最大化的。
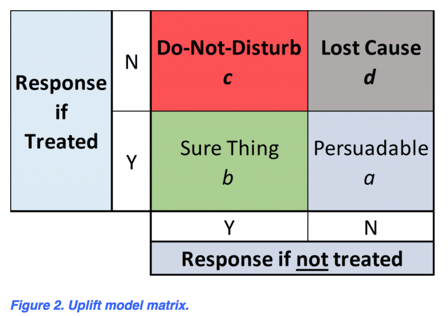
Uplift Model对正负样本的定义就是,with treatment 和 without treatment的时候,是否具有response。

上图就是uplift model的建模假设矩阵。
uplift model学习笔记的更多相关文章
- ExtJs Ext.data.Model 学习笔记
Using a Proxy Ext.define('User', { extend: 'Ext.data.Model', fields: ['id', 'name', 'email'], proxy: ...
- Django2.2 数据库的模块model学习笔记
一.前言 为什么选用Django2.2,因为从2019年下半年起Django2.2逐渐成为长期支持版本,官网也有数据,所以当然选用维护时间长的版本 二.models的建立 Django的models也 ...
- (转)Qt Model/View 学习笔记 (七)——Delegate类
Qt Model/View 学习笔记 (七) Delegate 类 概念 与MVC模式不同,model/view结构没有用于与用户交互的完全独立的组件.一般来讲, view负责把数据展示 给用户,也 ...
- (转)Qt Model/View 学习笔记 (五)——View 类
Qt Model/View 学习笔记 (五) View 类 概念 在model/view架构中,view从model中获得数据项然后显示给用户.数据显示的方式不必与model提供的表示方式相同,可以与 ...
- Django学习笔记(三)—— 型号 model
疯狂暑期学习 Django学习笔记(三)-- 型号 model 參考:<The Django Book> 第5章 1.setting.py 配置 DATABASES = { 'defaul ...
- 学习笔记之Model selection and evaluation
学习笔记之scikit-learn - 浩然119 - 博客园 https://www.cnblogs.com/pegasus923/p/9997485.html 3. Model selection ...
- AngularJs学习笔记--Understanding the Model Component
原版地址:http://docs.angularjs.org/guide/dev_guide.mvc.understanding_model 在angular文档讨论的上下文中,术语“model”可以 ...
- [学习笔记] Uplift Decision Tree With KL Divergence
Uplift Decision Tree With KL Divergence Intro Uplift model 我没找到一个合适的翻译,这方法主要应用是,探究用户在给予一定激励之后的表现,也就是 ...
- maven权威指南学习笔记(三)——一个简单的maven项目
目标: 对构建生命周期 (build lifecycle),Maven仓库 (repositories),依赖管理 (dependency management)和项目对象模型 (Project O ...
随机推荐
- linux下Python2.7编译安装PyQt5
---作者吴疆,未经允许,严禁转载,违权必究--- ---欢迎指正,需要源码和文件可站内私信联系--- -----------点击此处链接至博客园原文----------- 功能说明:在ubuntu系 ...
- Redis入门--(二)Redis的安装
1.建议安装在Linux服务器上来运行测试的
- ORACLE:毫秒与日期的相互转换,获取某天的信息
毫秒转换为日期 SELECT TO_CHAR(1406538765000 / (1000 * 60 * 60 * 24) + TO_DATE('1970-01-01 08:00:00', 'YYYY- ...
- 使用ionic cordova build android --release --prod命令打包报错解决方法
使用ionic cordova build android --release --prod命令打包报有如下错误及解决方法 只要把以下内容添加到build-extras.gradle或(build** ...
- Lua相关函数整理
1.asset(a==b,tipmsg);错误处理 2.pcall,xpcall,debug,保护函数执行,并且查看相关信息 3.collectgarbage()函数相关: collectgarbag ...
- [COM Interop学习小结]实现一个C#调用C++的示例
最近在研究产品的架构代码,发现其中涉及到Com组件技术,即项目中的C# Project会通过Com接口来调用C++ Project中的方法,研究一下,实现一个小的例子,供自己学习. 一. 什么是COM ...
- LeeCode 第1题
要求: 给定一个整数(int)数组(Array)和一个目标数值(Target),找出数组中两数之和等于目标值(target)的两个元素的下标位置, 假设:结果唯一,数组中元素不会重复. 本人思路:分别 ...
- [原创]在Debian9上配置NAS
序言 此教程安装的都是最新版本的.由于是当NAS让它非常稳定的运行,所以能不安装的软件尽量不要安装. 一.准备工作 1. 更新系统 没啥,就他喵想用个最新的. apt update && ...
- lunix重启service network restart错误Job for network.service failed. See 'system 或Failed to start LSB: Bring
1.mac地址不对 通过ip addr查看mac地址,然后修改cd /etc/sysconfig/network-scripts/目录下的文件里面的mac地址 2.通过以下方法 systemctl s ...
- centos6.5_64bit_tomcat7开机自启
一.创建tomcat脚本 vim /etc/init.d/tomcat 将下面的内容拷到脚本里面 =================================================== ...
