nuxt generate静态化后回退问题
之前线上的项目是nuxt build后的项目发布在服务器上,pm2来管理node的进程,nuxt还是运行在node的环境里。
这个方案用了半年左右,访问速度什么的确实很快,pm2管理下的node在windows服务器上运行也很完美
唯一不足的地方是,个人感觉还是很麻烦,还是想拷贝文件就能解决问题的最好了,所以,用了generate
具体使用教程请移步官方教程:https://zh.nuxtjs.org/api/configuration-generate
generate用完后其实遇到的问题还是不少的,这里仅仅只聊聊回退问题
问题描述如下:
1.pages下我创建了两个测试页

2.Index.vue页代码如下
<template>
<div>
<div>sdfsdf</div>
<input type="text"
v-model="input" />
<div class=""
@click="click"
_log="test">测试router</div>
<div class=""
@click="click2">测试href</div>
</div>
</template>
<script>
import { mapGetters } from 'vuex'
export default {
name: 'testpage',
data() {
return {
value: ''
}
},
computed: {
input: {
get() {
return this.$store.getters.input
},
set(value) {this.$store.dispatch('setTestValue', value)
}
}
},
methods: {
click() {
this.$router.push('/test/value')
},
click2() {
window.location.href = '/test/value'
}
},
mounted() {
this.value = this.input
let url = window.location.href
}
}
</script>
Index有两个按钮,两个按钮分别以vue-router的push跳转和location.href的方式跳转,
用这两种跳转的原因是我以为是vue-router的跳转的问题,用了两个进行对比一下,方便查找原因
3.Value.vue代码如下
<template>
<div>
<div>跳转了</div>
</div>
</template>
<script>
export default {
mounted() {
// this._status = 200
}
}
</script>
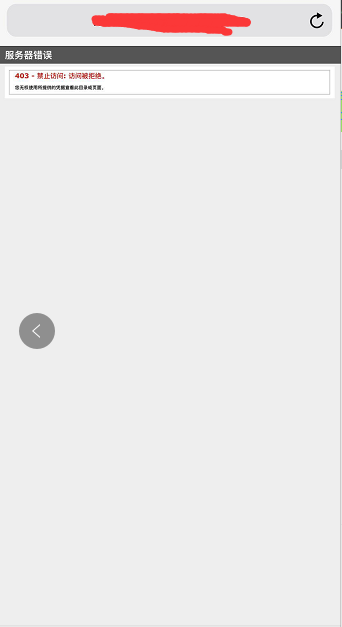
4.这个回退问题在安卓机器和电脑上测试都没什么问题,在苹果机器上safari浏览器就有问题了



跳转成功后,回退时就403了,我看了一下回退后的地址,回到了根目录
问题现象大致就是上面这样,虽然可以用其他办法规避回退,但是这个问题还是会造成不小的麻烦
尝试过了不少方法,暂时还想不通这里面的原因,所以就简单粗暴的替换了history地址
window.history.replaceState('', document.title, window.location.href)
这个问题虽然解决了,不知道是不是nuxt的一个bug,但是官方例子我从git下载下来了后,并没有发现这个问题。
如果你也碰到此类回退的问题,基本都可以用这个办法得到解决。
nuxt generate静态化后回退问题的更多相关文章
- wordpress,cos-html-cache静态化后,点击数失效问题的解决方案
装了wordpress cos-html-cache 静态插件后,生成了静态文件,post-views等点击数插件就失效了, 找了一些,包括有个js版本的,需要用到post-views插件,我也不想装 ...
- JSP页面静态化
Ps:好久没写博客了,不是我太懒,是因为苦逼的我出差去上海了,天天加班 刚回成都.... 今天说说jsp页面静态化,知道静态化的朋友都不陌生,说白了就是访问后缀是html 而不是jsp. 没听说过静态 ...
- 天猫浏览型应用的CDN静态化架构演变
原文链接:http://www.csdn.net/article/2014-01-22/2818227-CDN-Architecture 在天猫双11活动中,商品详情.店铺等浏览型系统,通常会承受超出 ...
- Java开源内容管理CMS系统J4CMS支持静态化直接ftp上传到你的空间了
页面可直接编辑的cms系统j4cms能够直接支持使用ftp 输出 html到你的空间了 真正的静态化 这是静态化后的站点 http://www.j4cms.com/ 源代码上传至csdn了,能够下载源 ...
- 转:php页面静态化之真静态
之前的缓存和现在所说的页面静态化都是为网站提速的,如果是访问量小的小型网站可能不需要但是如果网站规模或访问量很大,那么页面静态化和缓存就会体现出各自的价值了下面先来了解下页面静态化的分类 页面静态化的 ...
- Web缓存和静态化
Web缓存和静态化 目录 Web缓存基础... 1 什么是Web缓存... 1 Web缓存的类型... 1 为何要使用Web缓存... 1 重验证... 1 更新... 2 浏览器缓存... 2 工作 ...
- 天猫浏览型应用的CDN静态化架构演变(转)
转自:http://wbj0110.iteye.com/blog/2036613 在天猫双11活动中,商品详情.店铺等浏览型系统,通常会承受超出日常数倍甚至数十倍的流量冲击.随着历年来双11流量的大幅 ...
- FreeMarker静态化文件解决SEO推广问题
1.问题背景 SEO一直是站点对外推广的一个重要手段,如何可以让搜索引擎高速搜索到站点对于增强站点的浏量,提升站点对外形象有着重要意义.那么如何可以对SEO进行优化呢?一个很经常使用的手段就是在网页的 ...
- 思考ASP.NET网站静态化的利与弊
最近在思考网站要不要进行静态化的问题,在网上收集和整理了有关静态化利与弊的资料,于是写下此博文分享到网络上.由于本人是一名asp.net开发人员,所以本文的观点可能无法涉及到全部方面,但是比较注重于使 ...
随机推荐
- C#读写txt文件的方法
1.添加命名空间 System.IO; System.Text; 2.文件的读取 #region 读取TXT文本文件 /// <summary> /// FileStream读取文本文件 ...
- Python学习笔记--语音处理初步
语音处理最基础的部分就是如何对音频文件进行处理. 声音的物理意义:声音是一种纵波,纵波是质点的振动方向与传播方向同轴的波.如敲锣时,锣的振动方向与波的传播方向就是一致的,所以声波是纵波.纵波是波动的一 ...
- 添加、修改、删除XML节点代码例子
version="1.0" encoding="gb2312"?> . <bookstore> . <book genre=" ...
- js跳转到邮箱登录
做邮箱验证时为了用户体验,往往会有跳转到邮箱登录这一按钮,其中的js如下: $("#btnemail").click(function () { var userEmail = $ ...
- git 突破大文件上传限制
1.安装 lfs: git lfs install 2.跟踪大文件:git lfs track "file.suffix" 3.添加配置文件:git add .gitattribu ...
- guava的重试机制guava-retrying使用
1,添加maven依赖 <dependency> <groupId>com.github.rholder</groupId> <artifactId>g ...
- java web api接口调用
Web Services 被W3C进行了标准化定义. Web Services 发布到网上,可以公布到某个全局注册表,自动提供服务URL,服务描述.接口调用要求.参数说明以及返回值说明.比如中国气象局 ...
- UrShop 商城系统介绍
UrShop能够帮助企业快速构建个性.高效.稳定.安全的网上商城并减少二次开发带来的成本.对于网店来说,UrShop除了安装便捷,功能上强大以外,操作上也非常方便快捷.优社电商秉承设身处地为客户着想的 ...
- jQuery中的节点操作(二)
html代码如下 <p title="武汉长乐教育PHP系列教程" name="hello" class="blue"> < ...
- 基于Python3 神经网络的实现
基于Python3 神经网络的实现(下载源码) 本次学习是Denny Britz(作者)的Python2神经网络项目修改为基于Python3实现的神经网络(本篇博文代码完整).重在理解原理和实现方法, ...
