JS兼用IE8的通过class名获取CSS对象组
转自:Garon_InE
原生js方法“document.getElementsByClassName”在ie8及其以下浏览器中不能使用,所以写了一个兼容IE的方法。
完整的页面代码如下:
testJsGetCssClass.html
<html>
<head>
<style type="text/css">
.test_class_div {
font-size: 14px;
border: 1px solid #ccc;
margin: 10px;
padding: 5px;
font-weight: bold;
color: red;
}
</style> <script>
/**
*打印js对象详细信息
*/
function alertObj(obj)
{
var description = "";
for ( var i in obj)
{
var property = obj[i];
description += i + " = " + property + "\n";
}
alert(description);
} /**
*通过class名和标签名获取css样式对象组
*/
function getClassNames(classStr, tagName)
{
if (document.getElementsByClassName)
{
return document.getElementsByClassName(classStr)
} else
{
//为了兼容ie8及其以下版本的方法
var nodes = document.getElementsByTagName(tagName), ret = [];
for (i = 0; i < nodes.length; i++)
{
if (hasClass(nodes[i], classStr))
{
ret.push(nodes[i])
}
}
return ret;
}
} /**
*判断节点class存在性
*/
function hasClass(tagStr, classStr)
{
//这个正则表达式是因为class可以有多个,判断是否包含
var arr = tagStr.className.split(/\s+/);
for ( var i = 0; i < arr.length; i++)
{
if (arr[i] == classStr)
{
return true;
}
}
return false;
}
</script>
</head>
<body>
<div class="test_class_div">11111111</div>
<div class="test_class_div">22222222</div>
<div class="test_class_div">33333333</div>
<script>
//由于加载顺序,获取对象的代码应写在对象已加载之后
var divs = getClassNames('test_class_div', 'div');
if (null != divs)
{
alertObj(divs);
//遍历对象,改其css样式
for ( var i = 0; i < divs.length; i++)
{
divs[i].style.color = "blue";
}
}
</script>
</body>
</html>
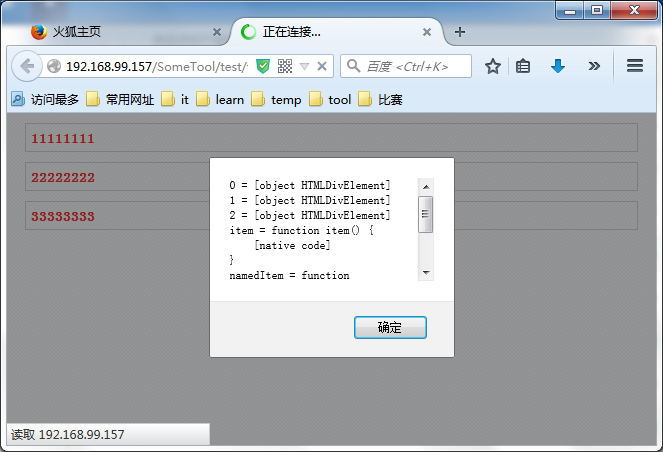
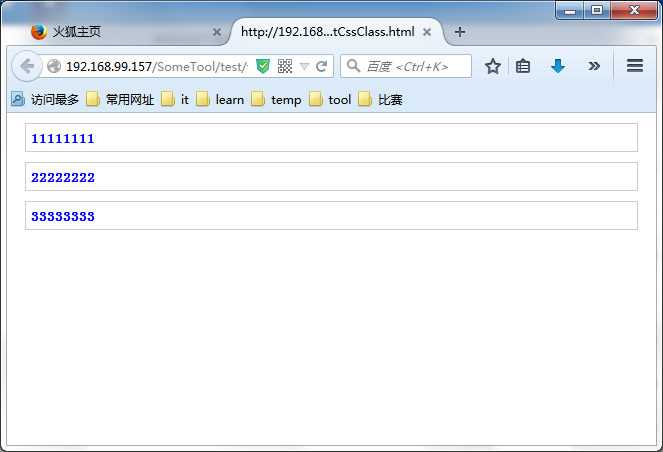
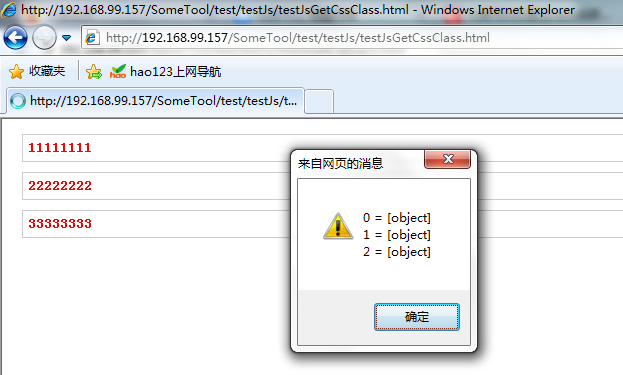
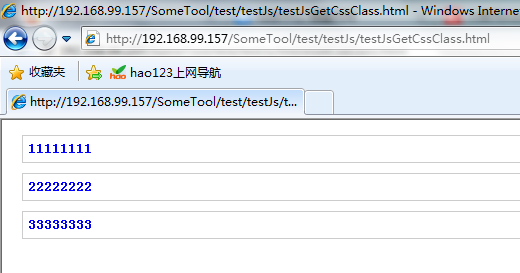
运行结果:
初始字体颜色为红色,通过对象组修改后为蓝色。
firefox:


ie8:


JS兼用IE8的通过class名获取CSS对象组的更多相关文章
- Raphael.js image 在ie8以下的兼容性问题
Raphael.js 在ie7,ie8浏览器内绘制图形採用的vml,在绘制image的时候会解析成 <?xml:namespace prefix = "rvml" ns = ...
- js兼用性
1.document.formName.item("itemName") 问题 说明:IE下,可以使用document.formName.item("itemName&q ...
- JSFinder:一个在js文件中提取URL和子域名的脚本
JSFinder介绍 JSFinder是一款用作快速在网站的js文件中提取URL,子域名的脚本工具. 支持用法 简单爬取 深度爬取 批量指定URL/指定JS 其他参数 以往我们子域名多数使用爆破或DN ...
- js 获取属性名称,再根据这个属性名获取值
if (result.success) { var obj = JSON.parse(result.data); var sltObj = document.getElementById(" ...
- 【总结整理】js获取css的属性(内部,外部,内嵌(写在tag中))
在JS中需要获取某个元素的宽高或者是绝对定位的位置信息,通常我们会这么写: var elemWidth = elem.style.width; console.log(elemWidth); //(空 ...
- js中获取css属性
直接获取 window.onload = function() { var but = document.getElementById('button'); var div = document.ge ...
- JS中使用document.defaultView.getComputedStyle()、currentStyle()方法获取CSS属性值
在对网页进行调试的过程中,经常会用到js来获取元素的CSS样式,方法有很多很多,现在仅把我经常用的方法总结如: 1. obj.style:这个方法只能JS只能获取写在html标签中的写在style属性 ...
- 3.jquery在js文件中获取选择器对象
一.常用的选择器有一下几种: 1.标签选择器 2.类选择器 3.id选择器 4.并集选择器 5.层级选择器 二.如何获取选择器对象: <!DOCTYPE html> <html la ...
- 为什么我获取不到这个css样式?js原生获取css样式总结
还是自己遇到的一个坑的总结吧!与其说是坑不如说自己学艺不精,让我先哭一会!! 需求 简单就是获取一个css的height (好吧 就是一个这么简单的需求) 实践 好吧 长时间的JQ 我已经对原生无能了 ...
随机推荐
- springcloud系列五 feign远程调用服务
一:Feign简介 Feign 是一种声明式.模板化的 HTTP 客户端,在 Spring Cloud 中使用 Feign,可以做到使用 HTTP请求远程服务时能与调用本地方法一样的编码体验,开发者完 ...
- POJ1113 Wall
题目来源:http://poj.org/problem?id=1113题目大意: 如图所示,给定N个顶点构成的一个多边形和一个距离值L.建立一个围墙,把这个多边形完全包含在内,且围墙距离多边形任一点的 ...
- Django 解答 01 (pycharm创建项目)
pycharm创建项目 1. 2. 3.Tools --->Deployment--->Options 这一条由always 改为 On explicit save action(Ctrl ...
- springmvc接收各种参数
转载:https://blog.csdn.net/lutinghuan/article/details/46820023
- gitignore 忽略某文件夹下 非某后缀名的文件
忽略指定文件夹下的除某一文件之外的其他文件 parent_dir/!spec_file_name.html 忽略指定文件夹下的除某一类后缀名的文件 parent_dir/*[!*.html] 注意:若 ...
- NETCORE 之 openSUSE docker 安装
openSUSE docker 安装https://www.jianshu.com/p/c725a06447d5 http://www.importnew.com/24684.htmlSuse安装Do ...
- my23_pxc其中一个节点重建记录
PXC报废了一个节点,时间大概在周五,而此时故障的数据库节点比较多,警告信息也成百上千,此信息混合于已有的故障节点信息中,没有被及时发现:然后周六.周日各报废一个,在周一的时候,业务已经没有节点可以写 ...
- 安装、使用eclipse+CDT编译C++程序
我想安装.使用eclipse+CDT的初衷在看live555的源码,需要方便管理源码的工具: 使用eclipse编译和管理live555源码 http://blog.csdn.net/nkmnkm/a ...
- Unity 物体旋转会发生变形
当游戏对象的 "父物体们" 有一个是缩放的,也就是Scale不是(1,1,1)的时候,旋转这个游戏对象它就会出现变形的现象.
- 转:POST 400 Bad Request The request sent by the client was syntactically incorrect
最近在做Web开发的时候,使用$.post提交数据,但是回调函数却没有被触发,按F12看控制台输出是:POST *** 400 Bad Request 后台是SpringMVC的,设置了断点也不会被触 ...
