atom常用插件安装
安装插件方法:
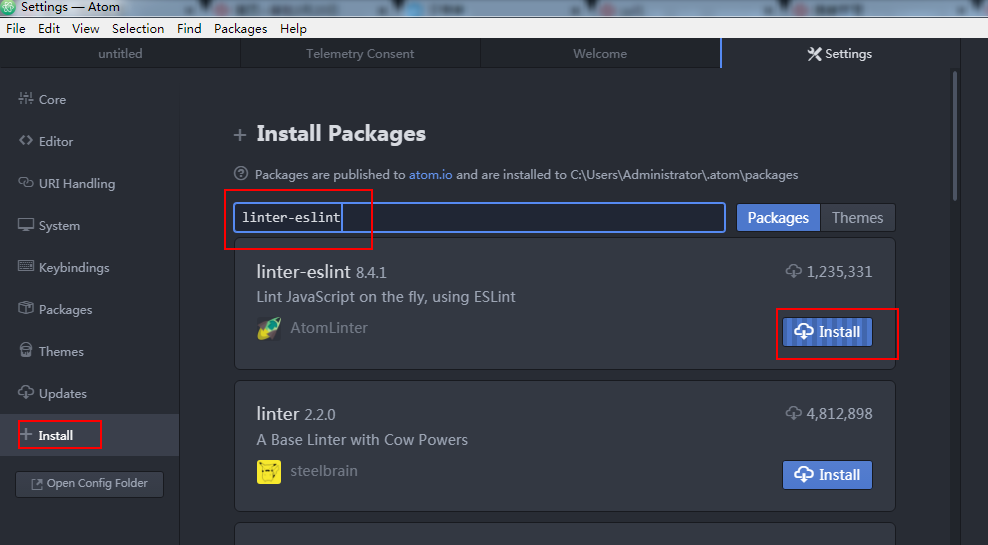
File -Settings -Install
在搜索框里搜索你想要的插件,出来之后 点击install ,下图以 linter-selint 为例

ATOM常用插件推荐
- simplified-chinese-menu
ATOM的汉化插件 file-icons
文件图标美化atom-beautify
代码格式一键美化last-cursor-position
光标自由切换到上一次/下一次编辑位置-
代码小地图
sync-settings
插件备份、按键绑定备份activate-power-mode
输入时有震撼效果tortoise-svn
svn插件atom-terminal-panel
atom内置命令行工具Git/github
git-plus—在 Atom 里面执行 Git 命令,不用来回切换终端和编辑器
git-control—git面板
tree-view-git-status—文件夹git状态
gist-it—快速分享代码到gist.github.com
git-log
图形化git提交记录markdown
markdown-preview-plus—markdown预览
vim-mode
支持vim模式-
在atom下运行脚本,支持多种开发语言。
-
编辑机远程文件
-
编辑器内置浏览器
ask-stack
在atom快速提问stackoverflow- regex-railroad-diagram
正则表达式图形化 advanced-open-file
快速的打开文件或新建文件,同时支持路径补全quick-highlight
代码高亮platformio-ide-terminal
终端工具 ctrl + ` 调出来终端 跟vscode一样open-in-browsers
在安装过的任意浏览器打开代码merge-conflicts
在 Atom 里面处理合并产生冲突的文件linter
代码校验工具autocomplete-paths
填写路径的时候有提示
前端插件推荐
emmet
加快web开发速度,提供snippet(代码片段)、abbreviation expand(简写展开)功能。color-picker
在编辑器里面挑选颜色language-JavaScript-jsx
支持JSX语法atom-html-preview
实时预览HTML页面React
react—语法支持
atom-react-native-autocomplete—React Native代码补全
nuclide—facebook基于atom开发的进行react开发的IDElanguage-babel
支持JSX语法atom-minify
css、js代码压缩atom-ternjs
js,nodejs,es6补全,高度定制化- jshint
验证js和jsx语法是否正确 - csslint
验证css语法是否正确 - autoprefixer
自动为 CSS 属性添加特定的前缀 - autoclose-html
闭合html标签 - pigments
颜色显示插件 - less-autocompile
less文件编译为css文件 - linter-eslint 自动修复 eslint 错误,详细的linter-eslint安装方法 请参考 https://www.cnblogs.com/yalong/p/8891307.html
atom常用插件安装的更多相关文章
- Atom插件无法下载安装解决办法,Atom使用教程,Atom常用插件
使用教程http://wiki.jikexueyuan.com/project/atom/plug-in.html atom通过setting中无法下载插件,通过apm也无法下载插件,可能是网络.co ...
- ATOM常用插件推荐
转载:http://blog.csdn.net/qq_30100043/article/details/53558381 ATOM常用插件推荐 simplified-chinese-menu ATOM ...
- Sublime text3 常用插件 安装
1 安装插件前的准备工作 首先确保你的Sublime Text3编辑器为官方版(非破解版),建议下载官网的便携版本(好处多多). 然后安装插件管理工具(Package Control) 1.1 打开S ...
- 持续集成-Jenkins常用插件安装
1. 更新站点修改 由于之前说过,安装Jenkins后首次访问时由于其他原因[具体未知]会产生离线问题.网上找了个遍还是不能解决,所以只能跳过常用插件安装这步.进入Jenkins后再安装这些插件. 在 ...
- Sublime Text 3常用插件安装
Sublime Text 3常用插件安装 PS:sublime是笔者用过的最好用的编辑器,也是最轻量级,功能最强大的编辑器.好东西应该被分享! 1.直接安装 --下载安装包解压缩到Packages目录 ...
- ElasticSearch之常用插件安装命令
#head监控安装,推荐 bin/plugin -install mobz/elasticsearch-head #bigdesk集群状态,推荐 bin/plugin -install lukas-v ...
- 2018超详细sublime text3+python3.x安装配置教程(附常用插件安装教程)
导读 本文是关于2018年7月最新版sublime text3+pythin3.x下载及安装配置教程,sublime text3版本为3176,python版本为3.7,安装环境是基于windows1 ...
- Sublime text 3搭建Python开发环境及常用插件安装 转载
Sublime text 3搭建Python开发环境及常用插件安装 一.环境准备 1.官方网站地址 2.Windows 10 3.Sublime Text 3 + 官网购买license(Just a ...
- ELK安装和配置及常用插件安装
环境 CentOS 7.3 root 用户 JDK 版本:1.8(最低要求),主推:JDK 1.8.0_121 以上 关闭 firewall systemctl stop firewalld.serv ...
随机推荐
- Android开发必须知道SERVICE的10件事
这些年我在和其他安卓攻城狮交流时经常谈到的一个话题就是Service组件被开发者错误地理解,不管是新手还是老司机.这篇文章就是交流的成果. 这篇文章不会讲解Service的使用方法,这个要去看官方的( ...
- Ubuntu16.04下安装googlechrome flash 插件和安装网易云音乐
一.ubuntu 16.04 下安装完后发现 flash无法播放没有安装flash插件因为 Adobe Flash 不再支持 linux Google 便开发了PepperFlashPlayer来替代 ...
- EM算法和GMM模型推导
- Android服务Service具体解释(作用,生命周期,AIDL)系列文章-为什么须要服务呢?
Android服务Service具体解释(作用,生命周期,AIDL) 近期沉迷于上班,没有时间写博客了.解衣入睡,未眠.随起床写一篇博客压压惊! ##我们android系统为什么须要服务Service ...
- 接口测试工具(Postman)
给大家介绍一款HTTP接口测试工具 -- Postman ! 优点: 1. 支持参数名与参数值自定义,无论head还是body 2. 支持多种方法调用,包含get与post 3. 支持鉴权加密,包含b ...
- PS如何拉倒影效果
1 复制图形(一般是文字)并垂直翻转得到倒影的初步样子(最好倾斜一下,看起来逼真一些)就像下面的迅雷的样子.记住要栅格化文字. 2 用魔棒工具抠除原来的颜色,只剩下空的选区. 3 拉渐变
- Activity的启动流程分析
Activity是Android应用程序的四大组件之中的一个,负责管理Android应用程序的用户界面,一般一个应用程序中包括非常多个Activity,他们可能执行在一个进程中.也可能执行在不同的进程 ...
- 网络爬虫与搜索引擎优化(SEO)
一.网络爬虫 网络爬虫(又被称为网页蜘蛛,网络机器人,在FOAF社区中间,更经常的称为网页追逐者),是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本.另外一些不常使用的名字还有蚂蚁.自动索引. ...
- Python:Dom生成XML文件(写XML)
http://www.ourunix.org/post/327.html 在python中解析XML文件也有Dom和Sax两种方式,这里先介绍如何是使用Dom解析XML,这一篇文章是Dom生成XML文 ...
- Android 应用程序分析
从这点上看,android应用程序实际上是由多个Activity按照一定的次序拼装起来的, 只不过拼装的过程中,后台传递了一些数据,使得各个Activity之间能比较好的衔接起来. 在 and ...