【共享单车】—— React后台管理系统开发手记:员工管理之增删改查
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录。最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star。

一、创建员工表单子组件
- 创建员工、编辑员工、员工详情、删除员工共用一个Modal弹框表单
<Modal
title={this.state.title}
visible={this.state.isVisible}
onOk={this.handleSubmit}
onCancel={() => {
this.userForm.props.form.resetFields();
this.setState({
isVisible: false
})
}}
width={600}
{...footer}
>
<UserForm type={this.state.type} userInfo={this.state.userInfo} wrappedComponentRef={(inst) => {this.userForm = inst;}}/>
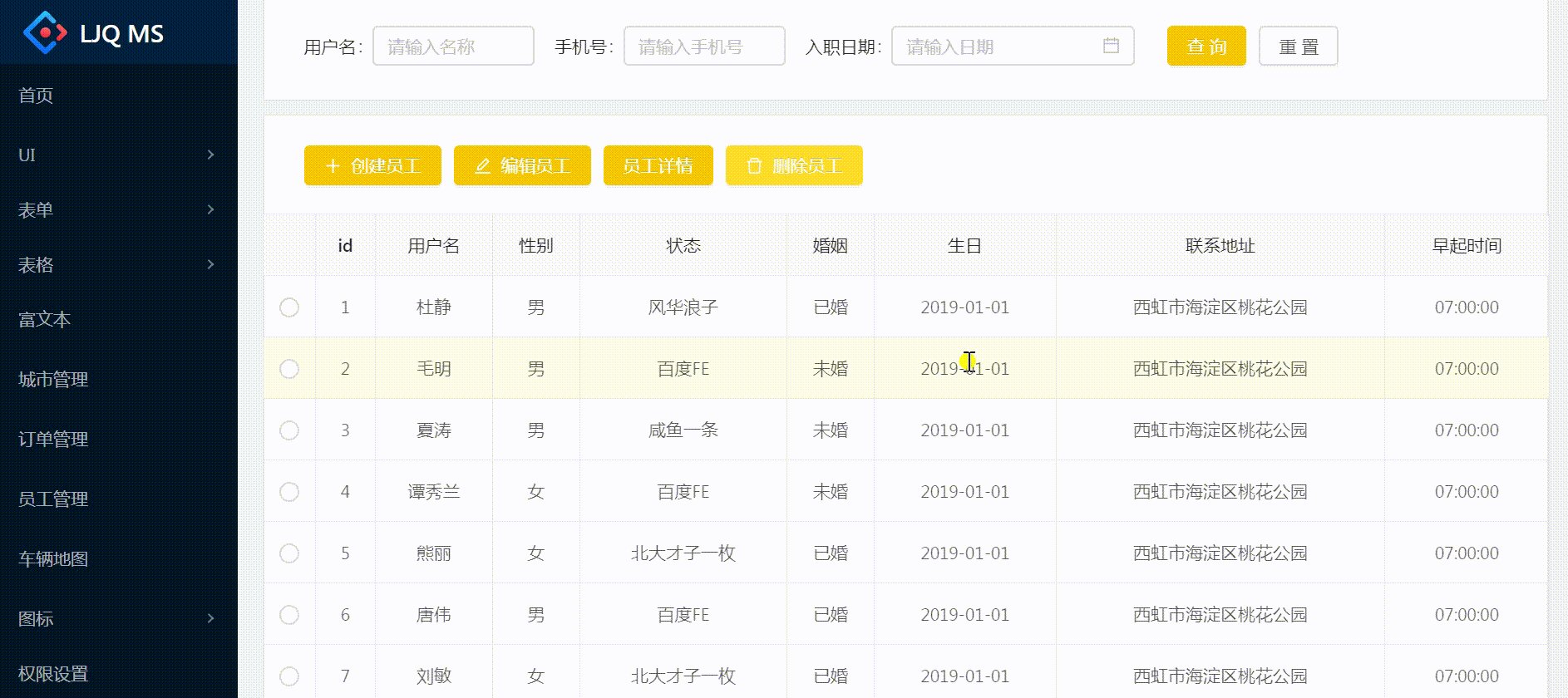
</Modal> - 创建、编辑员工提交:共用handleSubmit(),判断type,通过axios.ajax()调用不同的Easy Mock数据接口请求
//创建编辑员工提交
handleSubmit = () => {
let type = this.state.types;
let data = this.userForm.props.form.getFieldsValue();
axios.ajax({
url: type=='create'?'/user/add':'/user/edit',
data: {
params: data
}
}).then((res) => {
if(res.code === 0){
this.userForm.props.form.resetFields();
this.setState({
isVisible: false
})
this.requestList();
}
})
} - 关键:
- getFieldDecorator实现表单数据双向绑定
const {getFieldDecorator} = this.props.form; - 获取this.props.userInfo:【编辑员工】中设置表单默认数据、【员工信息】中显示员工信息
- 判断this.props.type:当type == 'detail'时,直接渲染员工信息userInfo,不再渲染Form表单
- 判断this.state.type:当type == 'detail'时,不显示Modal的footer按钮
let footer = {};
if(this.state.type == 'detail'){
footer = {
footer: null
}
}
- 组件实现
//子组件:创建员工表单
class UserForm extends React.Component{ getState = (state) => {
let config = {
'1':'咸鱼一条',
'2':'风华浪子',
'3':'北大才子一枚',
'4':'百度FE',
'5':'创业者'
}
return config[state];
} render(){
let type = this.props.type;
let userInfo = this.props.userInfo || {};
const {getFieldDecorator} = this.props.form;
const formItemLayout= {
labelCol:{span: 5},
wrapperCol:{span: 19}
}
return (
<Form layout="horizontal">
<FormItem label="用户名" {...formItemLayout}>
{
type == 'detail' ? userInfo.userName :
getFieldDecorator('user_name',{
initialValue: userInfo.userName
})(
<Input type="text" placeholder="请输入用户名"/>
)
}
</FormItem>
<FormItem label="性别" {...formItemLayout}>
{
type == 'detail' ? userInfo.sex == 1 ? '男' : '女' :
getFieldDecorator('sex',{
initialValue: userInfo.sex
})(
<RadioGroup>
<Radio value={1}>男</Radio>
<Radio value={2}>女</Radio>
</RadioGroup>
)
}
</FormItem>
<FormItem label="状态" {...formItemLayout}>
{
type == 'detail' ? this.getState(userInfo.state) :
getFieldDecorator('state',{
initialValue: userInfo.state
})(
<Select>
<Option value={1}>咸鱼一条</Option>
<Option value={2}>风华浪子</Option>
<Option value={3}>北大才子一枚</Option>
<Option value={4}>百度FE</Option>
<Option value={5}>创业者</Option>
</Select>
)
}
</FormItem>
<FormItem label="生日" {...formItemLayout}>
{
type == 'detail' ? userInfo.birthday :
getFieldDecorator('birthday',{
initialValue: moment(userInfo.birthday)
})(
<DatePicker format="YYYY-MM-DD"/>
)
}
</FormItem>
<FormItem label="联系地址" {...formItemLayout}>
{
type == 'detail' ? userInfo.address :
getFieldDecorator('address',{
initialValue: userInfo.address
})(
<TextArea rows={3} placeholder="请输入联系地址"/>
)
}
</FormItem>
</Form>
)
}
}
UserForm = Form.create({})(UserForm);
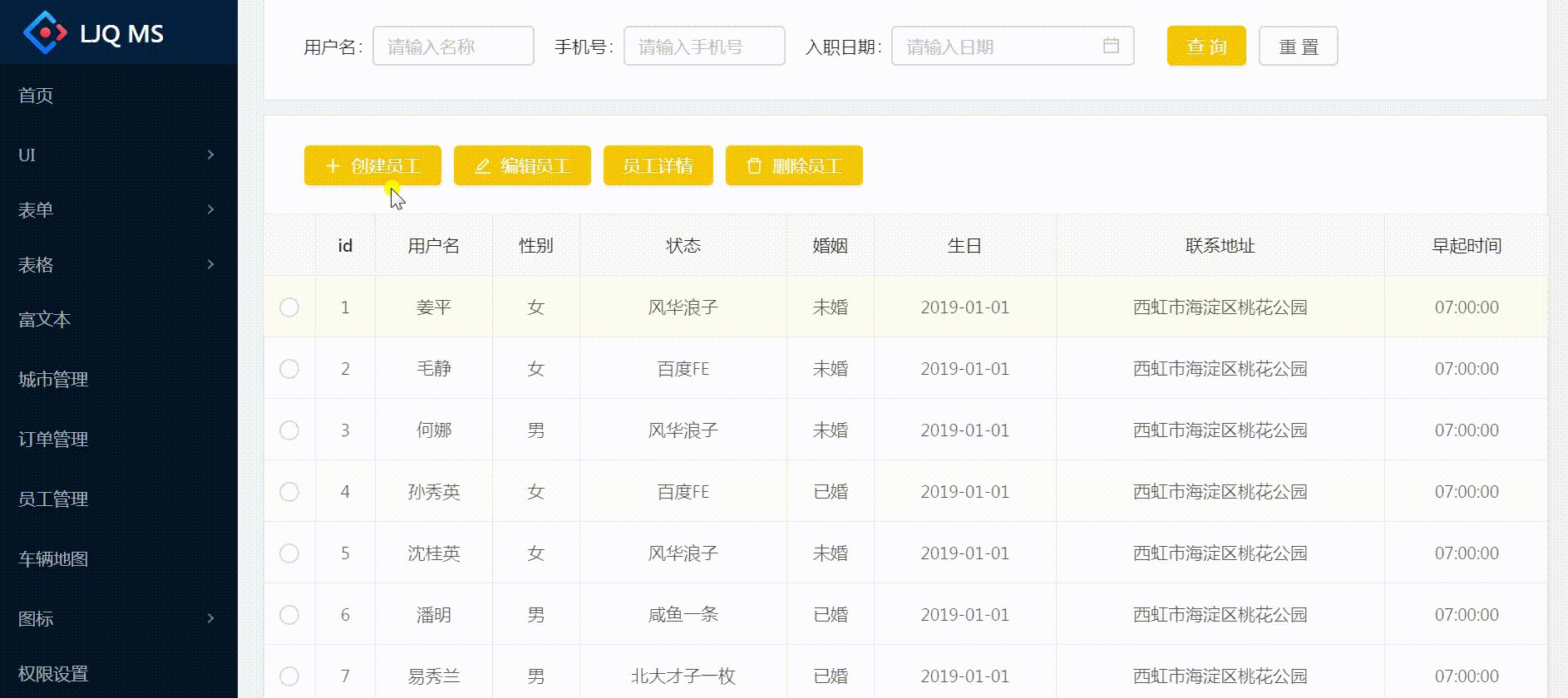
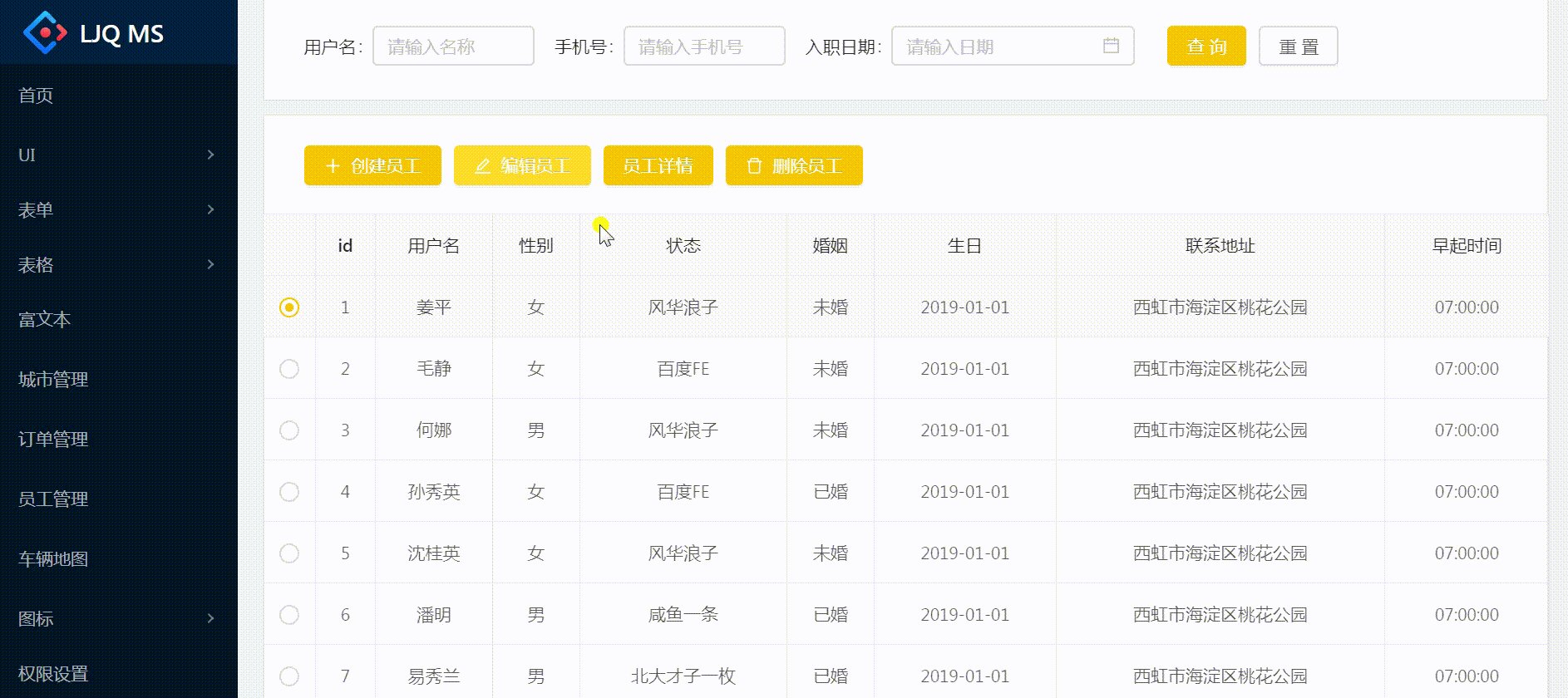
二、功能区操作
- 创建员工、编辑员工、员工详情、删除员工共用一个功能操作函数handleOperate()
<Card style={{marginTop:10}} className="operate-wrap">
<Button type="primary" icon="plus" onClick={() => this.handleOperate('create')}>创建员工</Button>
<Button type="primary" icon="edit" onClick={() => this.handleOperate('edit')}>编辑员工</Button>
<Button type="primary" onClick={() => this.handleOperate('detail')}>员工详情</Button>
<Button type="primary" icon="delete" onClick={() => this.handleOperate('delete')}>删除员工</Button>
</Card> 关键:传入不同的参数[type],通过判断type的值,执行不同的操作
//功能区操作
handleOperate = (type) => {
let item = this.state.selectedItem;
if(type == 'create'){
this.setState({
type,
isVisible: true,
title: '创建员工'
})
}else if(type == 'edit'){
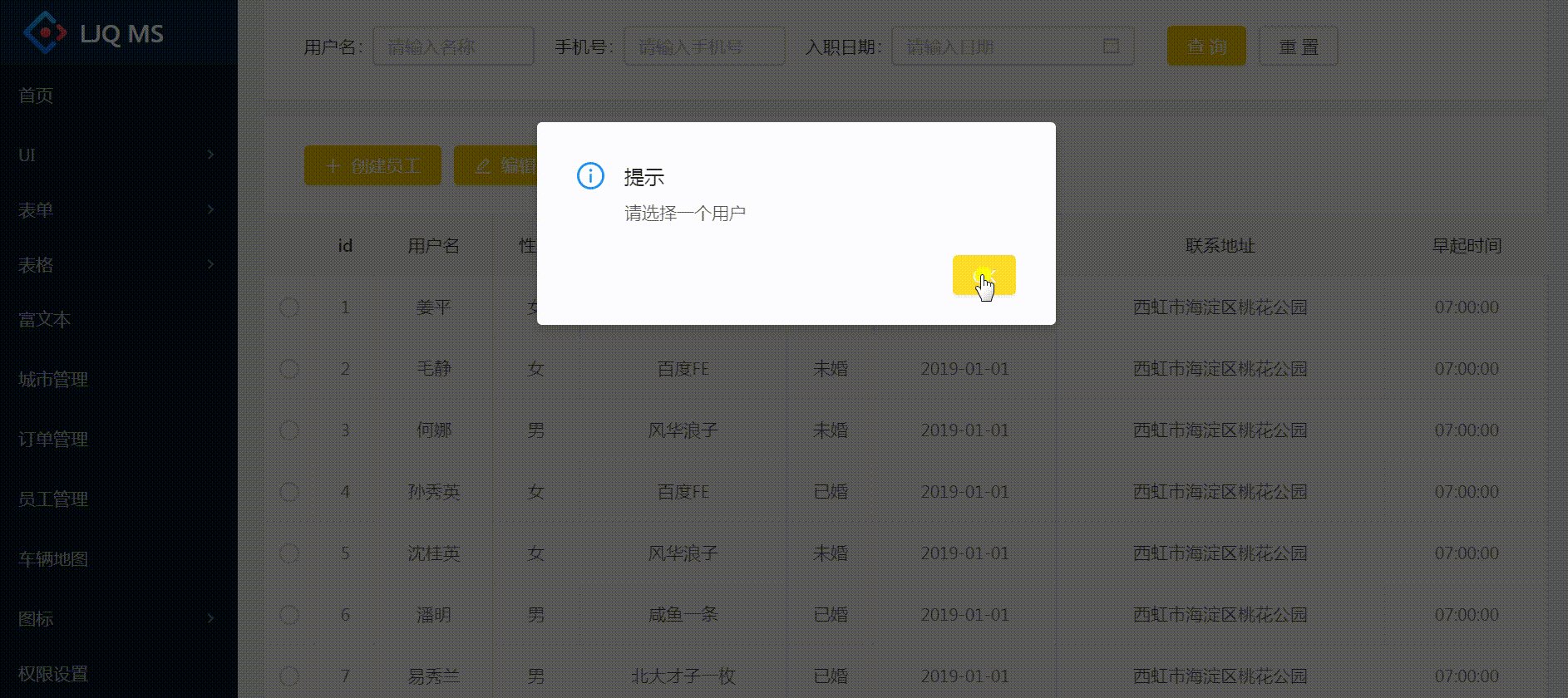
if(!item){
Modal.info({
title: '提示',
content: '请选择一个用户'
})
return;
}
this.setState({
type,
isVisible: true,
title: '编辑员工',
userInfo: item
})
}else if(type == 'detail'){
if(!item){
Modal.info({
title: '提示',
content: '请选择一个用户'
})
return;
}
this.setState({
type,
isVisible: true,
title: '员工详情',
userInfo: item
})
}else if(type == 'delete'){
if(!item){
Modal.info({
title: '提示',
content: '请选择一个用户'
})
return;
}
let _this = this;
Modal.confirm({
title: '确认删除',
content: `是否要删除当前选中的员工${item.id}`,
onOk(){
axios.ajax({
url: '/user/delete',
data: {
params: {
id: item.id
}
}
}).then((res) => {
if(res.code === 0){
_this.setState({
isVisible: false
})
_this.requestList();
}
})
}
})
}
}实例代码:
import React from 'react'
import {Card, Button, Form, Input, Select,Radio, Icon, Modal, DatePicker} from 'antd'
import axios from './../../axios'
import Utils from './../../utils/utils'
import BaseForm from './../../components/BaseForm'
import ETable from './../../components/ETable'
import moment from 'moment'
const FormItem = Form.Item;
const RadioGroup = Radio.Group;
const TextArea = Input.TextArea;
const Option = Select.Option; export default class User extends React.Component{ state = {
list:[],
isVisible: false
} params = {
page: 1
} formList = [
{
type: 'INPUT',
label: '用户名',
field: 'user_name',
placeholder: '请输入名称',
width: 130
},
{
type: 'INPUT',
label: '手机号',
field: 'user_mobile',
placeholder: '请输入手机号',
width: 130
},
{
type: 'DATE',
label: '入职日期',
field: 'user_date',
placeholder: '请输入日期'
}
] componentDidMount(){
this.requestList();
} handleFilter = (params) => {
this.params = params;
this.requestList();
} requestList = () => {
axios.requestList(this, '/table/list1', this.params);
} //功能区操作
handleOperate = (type) => {
let item = this.state.selectedItem;
if(type == 'create'){
this.setState({
type,
isVisible: true,
title: '创建员工'
})
}else if(type == 'edit'){
if(!item){
Modal.info({
title: '提示',
content: '请选择一个用户'
})
return;
}
this.setState({
type,
isVisible: true,
title: '编辑员工',
userInfo: item
})
}else if(type == 'detail'){
if(!item){
Modal.info({
title: '提示',
content: '请选择一个用户'
})
return;
}
this.setState({
type,
isVisible: true,
title: '员工详情',
userInfo: item
})
}else if(type == 'delete'){
if(!item){
Modal.info({
title: '提示',
content: '请选择一个用户'
})
return;
}
let _this = this;
Modal.confirm({
title: '确认删除',
content: `是否要删除当前选中的员工${item.id}`,
onOk(){
axios.ajax({
url: '/user/delete',
data: {
params: {
id: item.id
}
}
}).then((res) => {
if(res.code === 0){
_this.setState({
isVisible: false
})
_this.requestList();
}
})
}
})
}
} //创建编辑员工提交
handleSubmit = () => {
let type = this.state.types;
let data = this.userForm.props.form.getFieldsValue();
axios.ajax({
url: type=='create'?'/user/add':'/user/edit',
data: {
params: data
}
}).then((res) => {
if(res.code === 0){
this.userForm.props.form.resetFields();
this.setState({
isVisible: false
})
this.requestList();
}
})
} render(){
const columns = [{
title: 'id',
dataIndex: 'id'
}, {
title: '用户名',
dataIndex: 'userName'
}, {
title: '性别',
dataIndex: 'sex',
render(sex){
return sex ==1 ?'男':'女'
}
}, {
title: '状态',
dataIndex: 'state',
render(state){
let config = {
'1':'咸鱼一条',
'2':'风华浪子',
'3':'北大才子一枚',
'4':'百度FE',
'5':'创业者'
}
return config[state];
}
},{
title: '婚姻',
dataIndex: 'isMarried',
render(isMarried){
return isMarried == 1 ?'已婚':'未婚'
}
},{
title: '生日',
dataIndex: 'birthday'
},{
title: '联系地址',
dataIndex: 'address'
},{
title: '早起时间',
dataIndex: 'time'
}
]; let footer = {};
if(this.state.type == 'detail'){
footer = {
footer: null
}
} return (
<div>
<Card>
<BaseForm formList={this.formList} filterSubmit={this.handleFilter}/>
</Card>
<Card style={{marginTop:10}} className="operate-wrap">
<Button type="primary" icon="plus" onClick={() => this.handleOperate('create')}>创建员工</Button>
<Button type="primary" icon="edit" onClick={() => this.handleOperate('edit')}>编辑员工</Button>
<Button type="primary" onClick={() => this.handleOperate('detail')}>员工详情</Button>
<Button type="primary" icon="delete" onClick={() => this.handleOperate('delete')}>删除员工</Button>
</Card>
<div className="content-wrap">
<ETable
columns={columns}
updateSelectedItem={Utils.updateSelectedItem.bind(this)}
selectedRowKeys={this.state.selectedRowKeys}
selectedItem={this.state.selectedItem}
dataSource={this.state.list}
pagination={this.state.pagination}
/>
</div>
<Modal
title={this.state.title}
visible={this.state.isVisible}
onOk={this.handleSubmit}
onCancel={() => {
this.userForm.props.form.resetFields();
this.setState({
isVisible: false
})
}}
width={600}
{...footer}
>
<UserForm type={this.state.type} userInfo={this.state.userInfo} wrappedComponentRef={(inst) => {this.userForm = inst;}}/>
</Modal>
</div>
)
}
} //子组件:创建员工表单
class UserForm extends React.Component{ getState = (state) => {
let config = {
'1':'咸鱼一条',
'2':'风华浪子',
'3':'北大才子一枚',
'4':'百度FE',
'5':'创业者'
}
return config[state];
} render(){
let type = this.props.type;
let userInfo = this.props.userInfo || {};
const {getFieldDecorator} = this.props.form;
const formItemLayout= {
labelCol:{span: 5},
wrapperCol:{span: 19}
}
return (
<Form layout="horizontal">
<FormItem label="用户名" {...formItemLayout}>
{
type == 'detail' ? userInfo.userName :
getFieldDecorator('user_name',{
initialValue: userInfo.userName
})(
<Input type="text" placeholder="请输入用户名"/>
)
}
</FormItem>
<FormItem label="性别" {...formItemLayout}>
{
type == 'detail' ? userInfo.sex == 1 ? '男' : '女' :
getFieldDecorator('sex',{
initialValue: userInfo.sex
})(
<RadioGroup>
<Radio value={1}>男</Radio>
<Radio value={2}>女</Radio>
</RadioGroup>
)
}
</FormItem>
<FormItem label="状态" {...formItemLayout}>
{
type == 'detail' ? this.getState(userInfo.state) :
getFieldDecorator('state',{
initialValue: userInfo.state
})(
<Select>
<Option value={1}>咸鱼一条</Option>
<Option value={2}>风华浪子</Option>
<Option value={3}>北大才子一枚</Option>
<Option value={4}>百度FE</Option>
<Option value={5}>创业者</Option>
</Select>
)
}
</FormItem>
<FormItem label="生日" {...formItemLayout}>
{
type == 'detail' ? userInfo.birthday :
getFieldDecorator('birthday',{
initialValue: moment(userInfo.birthday)
})(
<DatePicker format="YYYY-MM-DD"/>
)
}
</FormItem>
<FormItem label="联系地址" {...formItemLayout}>
{
type == 'detail' ? userInfo.address :
getFieldDecorator('address',{
initialValue: userInfo.address
})(
<TextArea rows={3} placeholder="请输入联系地址"/>
)
}
</FormItem>
</Form>
)
}
}
UserForm = Form.create({})(UserForm);
注:项目来自慕课网
【共享单车】—— React后台管理系统开发手记:员工管理之增删改查的更多相关文章
- 【共享单车】—— React后台管理系统开发手记:主页面架构设计
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:Redux集成开发
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:项目工程化开发
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:城市管理和订单管理
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:AntD Form基础组件
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:Router 4.0路由实战演练
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:权限设置和菜单调整(未完)
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:AntD Table高级表格
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:AntD Table基础表格
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
随机推荐
- FastDfs java客户端上传、删除文件
#配置文件 connect_timeout = 2 network_timeout = 30 charset = UTF-8 http.tracker_http_port = 9090 http.an ...
- 模拟Windows系统“回收站”
HTML: <!DOCTYPE html><html> <head> <meta http-equiv="content-type" co ...
- forEach循环dom元素
//让ie8支持foreach if (typeof Array.prototype.forEach != 'function') { Array.prototype.forEach = functi ...
- gitHub优秀android项目
转自:http://blog.csdn.net/shulianghan/article/details/18046021 主要介绍那些不错个性化的View,包括ListView.ActionBar.M ...
- tips 前端 各个设备的页面尺寸的media query 与页面高度的经验总结
有段时间 扑了一个多月的在一个wifi的前端项目上 快做完时 各种小问题一堆一堆的修复 处理了一些很零散的问题 因为页面有一个所有页面都有一个背景色 有的页面有背景图 主要重点是移动前端的方向 因为现 ...
- Spring的属性依赖检查
spring支持4种依赖检查:默认的是none none – No dependency checking. simple – If any properties of primitive type ...
- Java并发笔记(一)
1. lock (todo) 2. 写时复制容器 CopyOnWrite容器即写时复制的容器.通俗的理解是当我们往一个容器添加元素的时候,不直接往当前容器添加,而是先将当前容器进行Copy,复制出一个 ...
- python urllib2 常见请求方式
GET 添加headers头import urllib2 request = urllib2.Request(uri) request.add_header('User-Agent', 'fake-c ...
- aiohttp/asyncio测试代理是否可用
#!/usr/bin/env python # encoding: utf-8 from proxyPool.db import RedisClient import asyncio import a ...
- 13.OpenStack常用命令
常用的命令 使用trove create创建数据库 trove create name --size= --databases DBNAME \ --users USER:PASSWORD --dat ...
