zepto.js常用操作
zepto.js是移动端的jquery,但是并没有提供所有与jquery类似的api。Zepto设计的目的是有一个5-10k的通用库、下载并快速执行、有一个熟悉通用的API,所以你能把你主要的精力放到应用开发上。而jquey中涵盖了很多比如兼容IE浏览器的代码,这在移动端上完全是没有必要的,所以zepto做了一些精简并提供了移动端相关touch事件。
zepto.js静态文件 http://zeptojs.com/zepto.js
我们可以看到zepto的大小如下:

这在移动端来说几乎是没有限制的,因为9.6k的文件相对于jquery还是非常可观的。
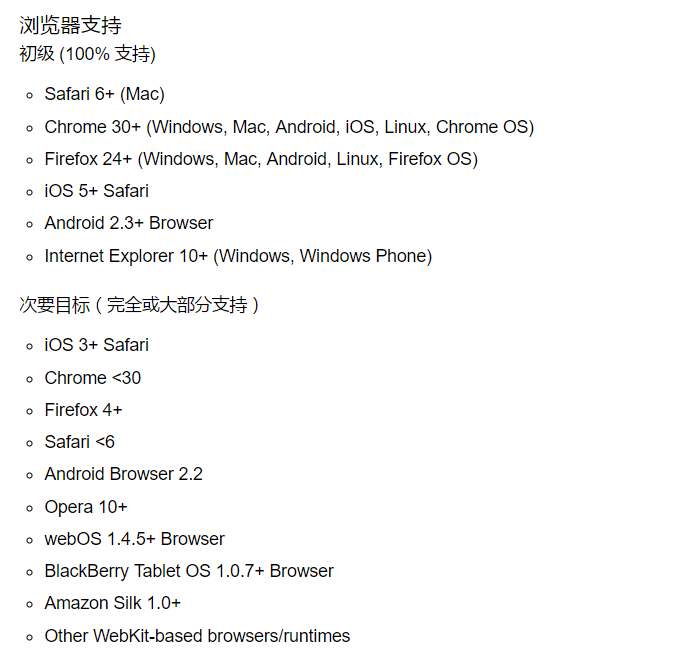
zepto的浏览器支持如下所示:
可以看到移动端安卓手机是在2.2到2.3以上,这对于我们的兼容性要求应该是足够了(一般现在安卓手机兼容到4.0版本以上就可以了,2.2和2.3的安卓手机现在已经很少了,在2011年就发布了3.0版本,现在这些手机大多应该是淘汰了,比如我是用的红米note4的安卓系统版本已经达到了6.0), 而对于ios系统而言,兼容到ios5就足够了,因为我们可以看大iphone4的版本是4,iphone4s的版本是5,现在用户使用的最低也应该是iphone4s了,所以兼容到ios5已经足够。
附: ios设备列表
基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zepto</title>
<script src="./zepto.js"></script>
</head>
<body>
<!-- your code... -->
</body>
</html>
和jquery的使用是一样的,首先引入zepto.js然后就可以使用了。
创建插件
什么是插件? 插件就是对原有的库的扩展,比如这里介绍的对zepto的扩展, 即使用zepto编写的实现特定功能的js代码。 又如我们使用jquery可能希望实现下拉框等常用的操作,那么我们就可以在引入jquery的情况下,引入插件。
为什么要使用插件? 因为对于轮播图、炫酷的下拉菜单、弹出框等,自己写起来会比较麻烦,而别人又已经写好了这些插件,那么我们直接使用即可,这有助于提高我们开发的效率。
如何自己开发插件? 对,这里就是我们将要学习的地方了,创建了自己的插件之后,我们就可以直接在引入zepto的情况下引入插件即可实现效果。
由于它和jquery创建插件的方式是一样的,所以可以看我的这篇文章《创建jquery插件》。
核心方法
http://www.css88.com/doc/zeptojs_api/
本文参考文档:http://www.css88.com/doc/zeptojs_api/
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>zepto</title> <script src="./zepto.js"></script></head><body> <!-- your code... --></body></html>
zepto.js常用操作的更多相关文章
- JS常用操作节点的方法
js常见的创建dom节点的方法有 createElement() 创建一个元素节点 => 接收参数为string类型的nodename createTextNode() 创建一个文本节点 =&g ...
- js常用操作代码
页面前进后退<input type=button value=刷新 onclick="window.location.reload()"><input type= ...
- js常用操作
map操作:var map = {};map["a"] = 1;map["b"] = 2; console.log(Object.keys(map)); //[ ...
- 【JS 常用操作】
正则表达式 <script> var str = "(08:30-10:00)"; var patt = /^[(][0-9]{2}:[0-9]{2}-[0-9]{2} ...
- js常用操作事件
触发描述 方法 用法 点击 onclick="method();" 变换 onchange="testChange();" 双击 ondblclick= ...
- js常用操作~~~~将持续更新
1.替换多个模板变量 var s="my javascript is very poor,who can help me?" var reg=/(\w*)my(.*)is(.*)c ...
- js 常用操作 -- 持续更新
替换数组中某一元素: array.splice(2, 1, '哈哈'); // 2 表示指定数组中2下标元素,1表示要删除的项数,哈哈 是替换后的值 在数组中某元素之前增加元素: array.spli ...
- 【JS 常用操作】全选、给后来元素增加事件
11 //全选 $("#allCheckbox").click(function () { var checkedStatus = this.checked; //alert(ch ...
- javascript中字符串常用操作总结、JS字符串操作大全
字符串的操作在js中非常频繁,也非常重要.以往看完书之后都能记得非常清楚,但稍微隔一段时间不用,便会忘得差不多,记性不好是硬伤啊...今天就对字符串的一些常用操作做个整理,一者加深印象,二者方便今后温 ...
随机推荐
- 国内物联网平台(3):QQ物联智能硬件开放平台
国内物联网平台(3)——QQ物联·智能硬件开放平台 马智 平台定位 将QQ帐号体系.好友关系链.QQ消息通道及音视频服务等核心能力提供给可穿戴设备.智能家居.智能车载.传统硬件等领域的合作伙伴,实现用 ...
- 用create table 命令建立表
create table [[V.]HANKE.].MADE IN HOME (xuliehao int primary key, name varchar(20)not null, jiage fl ...
- Jmeter实现从csv文件中随机读取数据
一.需求 参数放在csv文件中,文件格式如下,需求每次从文件中随机读取一行数据. 二.步骤 1.在csv文件中新增加一列,pl 2.新增一个配置原件-随机数,设置如下: 50是文件数据的行数 3.新增 ...
- SAP ABAP ALV构建动态输出列与构建动态内表(包留备用),包含操作abap元类型表及类
https://blog.csdn.net/zhongguomao/article/details/51095946
- jpa batch批量操作save和persist比较
1.网上最常见的JPA----entityManager批量操作方法 private EntityManager em; @PersistenceContext(name = "Entity ...
- python学习过程(四)
上节我们说了怎么从一个网页中获取所有的a标签,包括a标签的文本和a标签的url,以及最后经过整理,直接从网页中获取key-value键值对,也就是标签:url这种形式. 例如 : 百度: http:/ ...
- Bicoloring UVA - 10004 二分图判断
\(\color{#0066ff}{题目描述}\) 多组数据,n=0结束,每次一个n,m,之后是边,问你是不是二分图 \(\color{#0066ff}{输入样例}\) 3 3 0 1 1 2 2 0 ...
- servlet验证2
登录界面 登录成功后 数据库 地址:https://gitee.com/lgcj1218/j2eehomework/tree/master
- Eclipse使用Ctrl+C和Ctrl+V复制粘贴时总是卡顿
Eclipse使用Ctrl+C和Ctrl+V复制粘贴时总是卡顿,解决办法: 更改打开代码超链接按键Ctrl为Alt: Window -> Preferences -> General -& ...
- keras调用预训练模型分类
在网上看到一篇博客,地址https://www.pyimagesearch.com/2017/03/20/imagenet-vggnet-resnet-inception-xception-keras ...
