NodeJs实现图片上传
关于formidable
NodeJs实现图片上传,此处主要用了插件:formidable
github上关于formidable的资料如下:
https://github.com/felixge/node-formidable
https://www.npmjs.org/package/formidable
创建项目安装formidable
1,创建项目sampleUpload
cd 工作目录
express -e sampleUpload
2,修改package.json文件,添加formidable依赖项
{
"name": "sampleUpload",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.2",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"ejs": "~2.3.3",
"express": "~4.13.1",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0",
"formidable":"latest"
}
}
3,安装依赖项
cd sampleUpload && npm install
安装成功,开始完成这个功能,文件目录如下图:

样式主要使用了bootstrap 3.0.3 https://github.com/twbs/bootstrap/releases/tag/v3.0.3
JQuery: 官方下载
不在bootstrap包中的两个css文件代码如下:
body {
min-height: 2000px;
}
.navbar-static-top {
margin-bottom: 19px;
}
navbar-static-top.css
navbar-static-top.css
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: normal;
}
.form-signin .form-control {
position: relative;
font-size: 16px;
height: auto;
padding: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.form-signin .form-control:focus {
z-index:;
}
.form-signin input[type="text"] {
margin-bottom: 10px;
border-bottom-left-radius:;
border-bottom-right-radius:;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius:;
border-top-right-radius:;
}
signin.css
signin.css
app.js文件中添加端口号8200(可以随便定,只要不和其他的程序冲突即可)
app.listen(8200,function(err){
console.log("server started");
});
app.js中修改模板引擎为.html文件
app.set('view engine', 'html'); //设置模板文件的后缀名为.html
//运行ejs模板
app.engine(".html",require("ejs").__express);
index.html文件中构建表单并实现前端验证
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel="stylesheet" type="text/css" href="/stylesheets/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="/stylesheets/signin.css" />
</head>
<body>
<h1><%= title %></h1>
<div id="container" class="container">
<% if(locals.success){%>
<div id="alt_success" class="alert alert-success">
<%- success%>
</div>
<%}%>
<% if(locals.error){%>
<div id="alt_warning" class="alert alert-warning">
<%=error%>
</div>
<%}%> <form class="form-signin" role="form" method="post" enctype="multipart/form-data">
<h2 class="form-signin-heading">上传文件</h2>
<input id="fulAvatar" name="fulAvatar" type="file" class="form-control" /><br/>
<button id="btnSub" class="btn btn-lg btn-primary" type="submit">上传</button>
</form>
</div>
</body>
<script src="/javascripts/jquery-2.1.4.min.js" type="text/javascript"></script>
<script type="text/javascript">
String.prototype.format = function (args) {
var result = this;
if (arguments.length > 0) {
if (arguments.length == 1 && typeof (args) == "object") {
for (var key in args) {
if (args[key] != undefined) {
var reg = new RegExp("({" + key + "})", "g");
result = result.replace(reg, args[key]);
}
}
}
else {
for (var i = 0; i < arguments.length; i++) {
if (arguments[i] != undefined) {
var reg = new RegExp("({)" + i + "(})", "g");
result = result.replace(reg, arguments[i]);
}
}
}
}
return result;
} $(function(){ $("#btnSub").on("click",function(){
var fulAvatarVal=$("#fulAvatar").val();
var errorTip='<div id="errorTip" class="alert alert-warning">{0}</div>'; $("#errorTip,#alt_warning").remove(); if(fulAvatarVal.length==0){
$("#container").prepend(errorTip.format("请选择要上传的文件"));
return false; } var extName=fulAvatarVal.substring(fulAvatarVal.lastIndexOf("."),fulAvatarVal.length).toLowerCase();
alert(extName);
if(extName!=".png" && extName!=".jpg"){
$("#container").prepend(errorTip.format("只支持png和jpg格式图片"));
return false;
}
return true;
});
})
</script>
</html>
index.html
这里一定要注意表单的enctype属性,这个就不多作解释了,如果是初次接触,看看http://www.w3school.com.cn/tags/att_form_enctype.asp
实现index.js中上传逻辑:
var express = require('express')
router = express.Router(),
formidable = require('formidable'),
fs = require('fs'),
TITLE = 'formidable上传示例',
AVATAR_UPLOAD_FOLDER = '/avatar/'
/* GET home page. */
router.get('/', function(req, res) {
res.render('index', { title: TITLE });
});
router.post('/', function(req, res) {
var form = new formidable.IncomingForm(); //创建上传表单
form.encoding = 'utf-8'; //设置编辑
form.uploadDir = 'public' + AVATAR_UPLOAD_FOLDER; //设置上传目录
form.keepExtensions = true; //保留后缀
form.maxFieldsSize = 2 * 1024 * 1024; //文件大小
form.parse(req, function(err, fields, files) {
if (err) {
res.locals.error = err;
res.render('index', { title: TITLE });
return;
}
var extName = ''; //后缀名
console.log("files.fulAvatar.type="+files.fulAvatar.type);
switch (files.fulAvatar.type) {
case 'image/pjpeg':
extName = 'jpg';
break;
case 'image/jpeg':
extName = 'jpg';
break;
case 'image/png':
extName = 'png';
break;
case 'image/x-png':
extName = 'png';
break;
}
if(extName.length == 0){
res.locals.error = '只支持png和jpg格式图片';
res.render('index', { title: TITLE });
return;
}
var avatarName = Math.random() + '.' + extName;
var newPath = form.uploadDir + avatarName;
console.log(newPath);
fs.renameSync(files.fulAvatar.path, newPath); //重命名
});
res.locals.success = '上传成功';
res.render('index', { title: TITLE });
});
module.exports = router;
index.js
注意:在public文件夹中创建avatar文件夹以供文件存放
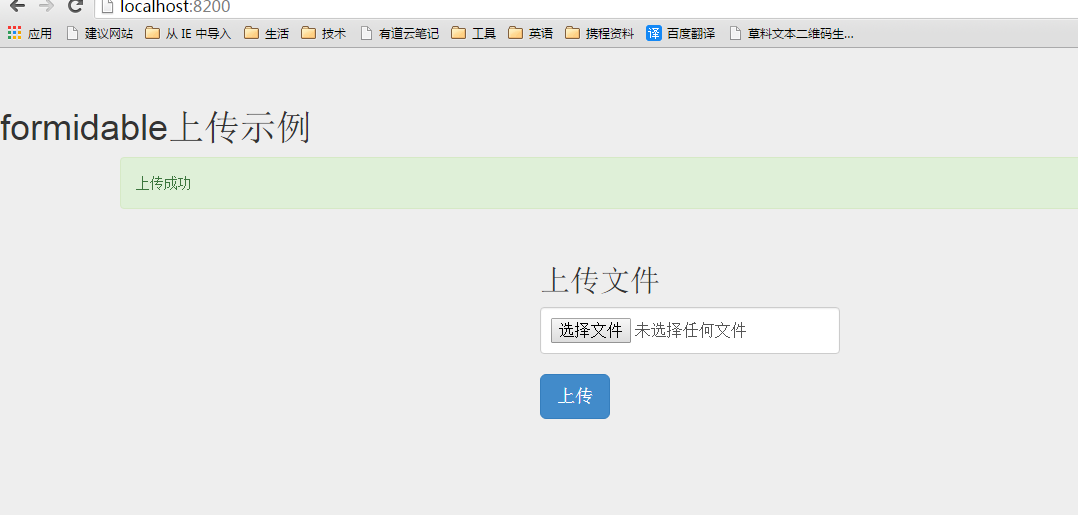
运行结果:

在项目中遇到的问题:
由于在html中代码写成:
<input id="fulAvatar" name="fulAvater" type="file" class="form-control" /><br/>
而在index.js中部分代码如下:
form.parse(req, function(err, fields, files) {
if (err) {
res.locals.error = err;
res.render('index', { title: TITLE });
return;
}
var extName = ''; //后缀名
console.log("files.fulAvatar.type="+files.fulAvatar.type);
switch (files.fulAvatar.type) {
case 'image/pjpeg':
extName = 'jpg';
break;
case 'image/jpeg':
extName = 'jpg';
break;
case 'image/png':
extName = 'png';
break;
case 'image/x-png':
extName = 'png';
break;
}
if(extName.length == 0){
res.locals.error = '只支持png和jpg格式图片';
res.render('index', { title: TITLE });
return;
}
var avatarName = Math.random() + '.' + extName;
var newPath = form.uploadDir + avatarName;
console.log(newPath);
fs.renameSync(files.fulAvatar.path, newPath); //重命名
});
res.locals.success = '上传成功';
res.render('index', { title: TITLE });
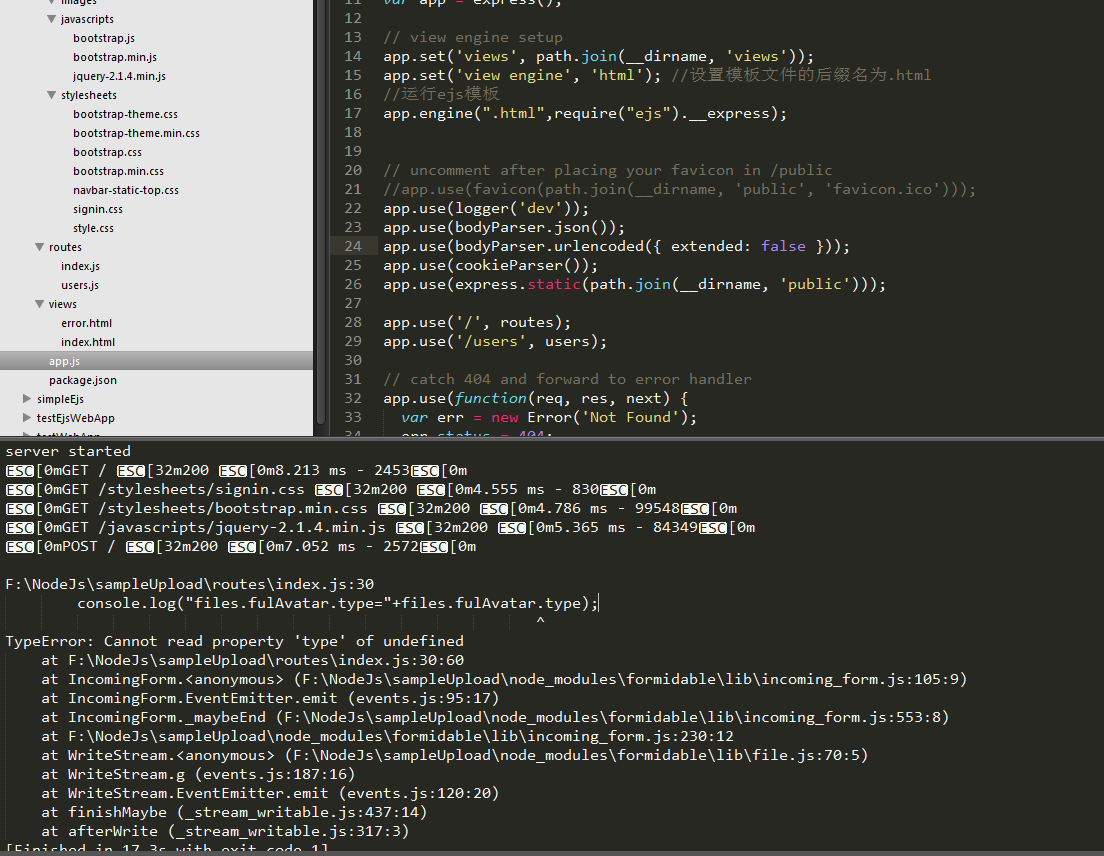
运行之后总是报以下异常:

虽然报异常,但是上传图片确是成功的,界面显示上传成功。
原因是因为:
虽然form.parse方法中有异常,但是它是异步的,不妨碍以下代码的执行:
res.locals.success = '上传成功';
res.render('index', { title: TITLE });
上传成功是因为:
只要调用了form.parse方法就可以上传成功。
最终找到原因是因为html中上传控件的name值为:
<input id="fulAvatar" name="fulAvater" type="file" class="form-control" /><br/>
与index.js中的files.fulAuatar不一致导致的。
switch (files.fulAvatar.type) {
case 'image/pjpeg':
extName = 'jpg';
break;
case 'image/jpeg':
extName = 'jpg';
break;
case 'image/png':
extName = 'png';
break;
case 'image/x-png':
extName = 'png';
break;
}
把index.html中代码为以下即可:
<input id="fulAvatar" name="fulAvatar" type="file" class="form-control" /><br/>
具体参考:
http://www.cnblogs.com/zhongweiv/p/nodejs_express_formidable.html#node_web_install
NodeJs实现图片上传的更多相关文章
- nodejs 实现图片上传
1.首先在目录下的运行cmd,执行以下命令 npm install multer; 2.在router下新建upload.js let express = require('express');let ...
- 图片上传之FileAPI与NodeJs
HTML5之fileAPI HTML5之fileAPI使得我们处理图片上传更加简单. 实例 html代码 <div class="form-group"> <la ...
- nodeJs实现微信小程序的图片上传
今天我来介绍一下nodejs如何实现保存微信小程序传过来的图片及其返回 首先wx.uploadFile绝大部分时候是配合wx.chooseImage一起出现的,毕竟选择好了图片,再统一上传是实现用户图 ...
- nodejs图片上传
node中图片上传的中间键很多,比如formidable等,这里我们使用nodejs中的fs来实现文件上传处理: 1.安装中间键connect-multiparty npm install conne ...
- Nodejs之MEAN栈开发(四)---- form验证及图片上传
这一节增加推荐图书的提交和删除功能,来学习node的form提交以及node的图片上传功能.开始之前需要源码同学可以先在git上fork:https://github.com/stoneniqiu/R ...
- 使用express+multer实现node中的图片上传
使用express+multer实现node中的图片上传 在前端中,我们使用ajax来异步上传图片,使用file-input来上传图片,使用formdata对象来处理图片数据,post到服务器中 在n ...
- multer实现图片上传
multer实现图片上传: ejs代码: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 基于Node的React图片上传组件实现
写在前面 红旗不倒,誓把JavaScript进行到底!今天介绍我的开源项目 Royal 里的图片上传组件的前后端实现原理(React + Node),花了一些时间,希望对你有所帮助. 前端实现 遵循R ...
- Asp.Net Mvc 使用WebUploader 多图片上传
来博客园有一个月了,哈哈.在这里学到了很多东西.今天也来试着分享一下学到的东西.希望能和大家做朋友共同进步. 最近由于项目需要上传多张图片,对于我这只菜鸟来说,以前上传图片都是直接拖得控件啊,而且还是 ...
随机推荐
- oracle查询当前会话数量
SELECT a.inst_id,sid,username,event,sql_id,a.PROGRAM FROM gv$session a WHERE a.STATUS='ACTIVE' AND u ...
- [译]GLUT教程 - 创建和关闭子窗体
Lighthouse3d.com >> GLUT Tutorial >> Subwindows >> Creating and Destroying Subwind ...
- dedecms单独调用指定文章
{dede:arclist idlist='指定ID' limit='0,1'} <a href="[field:arcurl/]">[field:title/]< ...
- 如何使CSS--better(系列二)
上一篇文章(如何使CSS--beter 系列一)中 分析了一下 什么样子的代码是高效的 应该避免什么样子的代码, 那么什么样子的代码是更容易扩展的? 什么代码是更好维护的? 什么代码是更好的? 下边 ...
- 杭电OJ(HDU)-ACMSteps-Chapter Three-《FatMouse' Trade》《今年暑假不AC》《排名》《开门人和关门人》
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvY2Fpc2luaV92Yw==/font/5a6L5L2T/fontsize/400/fill/I0JBQk ...
- 使用Socket通信实现FTP客户端程序
FTP 客户端如 FlashFXP,File Zilla 被广泛应用,原理上都是用底层的 Socket 来实现.FTP 客户端与服务器端进行数据交换必须建立两个套接字,一个作为命令通道,一个作为数据通 ...
- EasyNVR完美搭配腾讯云CDN/阿里云CDN进行RTMP、HLS直播加速的使用说明
1.相关资料入口 腾讯云LVB EasyNVR.com 2.加速说明 2.1. 腾讯LVB加速 2.1.1. 开通服务 腾讯云视频LVB开通入口 2.1.2. 登录进入控制台 腾讯云直播控制台 2.1 ...
- C++模板类[初步]
/* * stacktp.h * * Created on: 2014年3月29日 * Author: */ /** * - 模板类的概念,与使用 * -# export template <c ...
- 九度OJ 1197:奇偶校验 (基础题)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:3590 解决:1511 题目描述: 输入一个字符串,然后对每个字符进行奇校验,最后输出校验后的二进制数(如'3',输出:10110011). ...
- 浅谈公平组合游戏IGC
浅谈公平组合游戏IGC IGC简介 一个游戏满足以下条件时被叫做IGC游戏 (前面三个字是自己YY的,不必在意) 竞争性:两名玩家交替行动. 公平性:游戏进程的任意时刻,可以执行的操作和操作者本人无关 ...
