【css】cursor鼠标指针光标样式知识整理
在前端开发中,我们经常需要对对象鼠标指针光标进行控制,比如鼠标经过超链接时变成手指形状。在这里整理一下cursor鼠标指针光标样式的知识,记录与方便以后查找。
1、常用cursor光标
div( cursor:default;} //默认正常鼠标指针
div( hand;}和div( cursor:text;} //文本选择效果
div( cursor:move;} //移动选择效果
div( cursor:pointer;} //手指形状
div( cursor:url("图片地址");} //设置对象为图片
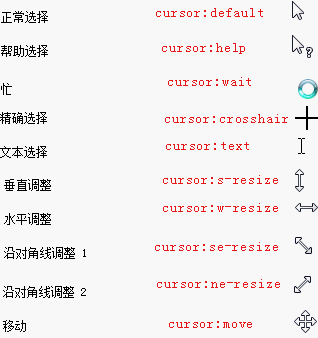
2、部分cursor样式效果图

【css】cursor鼠标指针光标样式知识整理的更多相关文章
- 鼠标指针光标样式css cursor default pointer hand url
一.cursor语法与结构 1.cursor语法:cursor : auto | crosshair | default | hand | move | help | wait | text | w- ...
- CSS---cursor 鼠标指针光标样式(形状)
url 需使用的自定义光标的 URL. 注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标. default 默认光标(通常是一个箭头) auto 默认.浏览器设置的光标 ...
- 利用Css3样式属性Cursor来更换自定义个性化鼠标指针(光标)
现而今,我们纵向的回顾整个大前端的历史,不难发现,人们对前端的审美要求越来越高,越来越严苛,与此同时,人们对追求美的体验是也极致的,从理性到感性,从平面到几何,从现实到虚拟,所以从某种角度来说,作为前 ...
- [CSS]cursor鼠标样式
用css控制鼠标样式的语法如下: <span style="cursor:*">文本或其它页面元素</span> 把 * 换成如下15个效果的一种: ...
- CSS表单3 光标样式 (每个位置鼠标放上去的样式不同)
<!DOCTYPE html> <html> <head> <title>单选按钮对齐</title> ...
- css常用鼠标指针形状代码
默认 default 文字/编辑 text 自动 auto 手形 pointer, hand(hand是IE专有) 可移动对象 move 不允许 not-allowed 无法释放 no-drop 等待 ...
- css改变鼠标指针的形状
<html> <body> <span style="cursor:auto"> <br /> <span style=&qu ...
- css Cursor:url()自定义鼠标指针样式为图片
css自定义鼠标指针样式为图片Cursor:url()的使用,今天在项目中,要用到自定义鼠标样式,格式: css:{cursor:url('绝对路径的图片(格式:cur,ico)'),-moz-zoo ...
- DSAPI 远程协助之获取当前鼠标指针坐标及样式
在编写远程协助类软件时,除了获取屏幕画面外,还需要获取鼠标当前的坐标以及当前的指针样式,以便让远程屏幕知道当前的操作状态. 使用DSAPI内置的鼠标指针类,可轻松获取. 代码如下: Imports D ...
随机推荐
- HDU - 5920 Ugly Problem 求解第一个小于n的回文数
http://acm.hdu.edu.cn/showproblem.php?pid=5920 http://www.cnblogs.com/xudong-bupt/p/4015226.html 把前半 ...
- python3+Appium自动化05-xpath定位
概念 xpath定位是一种路径定位方式,主要是依赖于元素绝对路径或者相关属性来定位,但是绝对路径xpath执行效率比较低(特别是元素路径比较深的时候),一般使用比较少.通常使用xpath相对路径和属性 ...
- 初学struts2-入门案列
1.所需类库 <dependency> <groupId>junit</groupId> <artifactId>junit</artifactI ...
- Java算法面试题 一个顺子带一对
打牌里面经常出现的5张牌,一个顺子带一对,给你五张牌,比如:1,2,2,2,3 或者 5,6,7,4,4 或者 2,4,3,5,5 或者 7,5,9,6,9 ,这种情况就符合一个顺子带一对,则返回 t ...
- agc016A - Shrinking(字符串 贪心)
题意 题目链接 给出一个字符串,每次操作可以使得字符串缩短一位,且第$i$位必须要保证与变换前的这一位或下一位相同, 问使得整个字符串全相同最少的操作次数 Sol 300P的题我都要想10min啊,还 ...
- grunt配置sass项目自动编译
1.安装Ruby和SASS 首先我们需要在电脑上安装Ruby和SASS.如果您使用的是Mac,您就没必要安装Ruby.如果您使用的是Window系统,你需要安装Ruby. 2.安装Nodejs 由于使 ...
- Js/Jquery获取input file的文件名
html代码: <input type="file" name="file" id="file" class="in ...
- xaml实现无边框窗口
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/w ...
- intellij idea中设置SVN插件教程
1.选择VCS→Browser VCS Repository→Browse Subversion Repository 2.在弹出的SVN Repository菜单中,选择左上角的绿色“+”号,填写S ...
- ubuntu16.04解决屏幕适应问题
打开ubuntu登录进去后,输入: sudo apt-get installopen-vm-tools sudo apt-get install open-vm* 然后重启(reboot),即可解决 ...
