axure 动态面板实现图片轮播效果(淘宝)
淘宝中经常可以看到店铺中的图片轮播效果,本经验将通过axure7.0实现
工具/原料
- axure7.0
方法/步骤
下载需要轮播的图片




将图片引入至axure中,将引入的第一张图片转为动态面板

将动态面板添加四个状态,分别为状态1,状态2,状态3,状态4,每个状态中添加上面的图片做背景

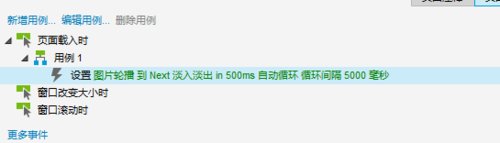
我们在页面处添加页面载入事件,使页面载入完成后,就开始不断的按顺序切换这个动态面板的状态,此时就可以看到图片如淘宝示例那样不断切换;接下来我们做一点有意思的事

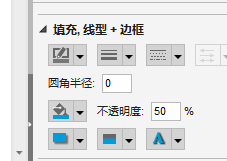
添加四个矩形,设置选中组,选中后背景色变为橙色;透明度设置为50%



对所有矩形添加事件,当鼠标移入时,该矩形变为选中状态,图片轮播的动态面板状态切换为改矩形的状态;当鼠标移出是,该矩形变为未选中状态,图片继续按顺序切换这个图片轮播动态面板的状态

运行后,就有了类似淘宝的图片轮播的效果,而且,鼠标移入后右下角的矩形后,图片可变为矩形对应的图片,移出鼠标后,图片继续轮播
 END
END
注意事项
- 轮播效果做起来只是这样,但是要想好看选图也十分重要,当然,这是ui的工作了
axure 动态面板实现图片轮播效果(淘宝)的更多相关文章
- axure 动态面板制作图片轮播 (01图片轮播)
利用Axure的动态面板组件制作图片轮播: 首先现在操作区添加一个动态面板组件: 鼠标放在动态面板上,右键单击选择面板状态管理,给动态面板设置名称并添加两条状态然后点击确定. 双击动态面板,然后双击s ...
- jQuery个性化图片轮播效果
jQuery个性化图片轮播效果 购物产品展示:图片轮播器<效果如下所示> 思路说明: 每隔一段时间,实现图片的自动切换及选项卡选中效果,鼠标划入图片动画停止,划出或离开动画开始 两个区域: ...
- CSS3图片轮播效果
原文:CSS3图片轮播效果 在网页中用到图片轮播效果,单纯的隐藏.显示,那再简单不过了,要有动画效果,如果是自己写的话(不用jquery等),可能要费点时间.css3的出现,让动画变得不再是问题,而且 ...
- js实现淘宝首页图片轮播效果
原文:http://ce.sysu.edu.cn/hope2008/Education/ShowArticle.asp?ArticleID=10585 <!DOCTYPE html> &l ...
- 超实用的JavaScript代码段 Item3 --图片轮播效果
图片轮播效果 图片尺寸 统一设置成:490*170px; 一.页面加载.获取整个容器.所有放数字索引的li及放图片列表的ul.定义放定时器的变量.存放当前索引的变量index 二.添加定时器,每隔2秒 ...
- JQ 实现轮播图(3D旋转图片轮播效果)
轮播图效果如下: 代码: <!DOCTYPE html> <html xmlns="/www.w3.org/1999/xhtml"> <head> ...
- ios图片轮播效果
代码地址如下:http://www.demodashi.com/demo/11959.html ImageCarousel 简单封装的图片轮播器 内存过大由于我加载的图片分辨率较高(4k) 文件目录 ...
- WPF3D图片轮播效果
原文:WPF3D图片轮播效果 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.csdn.net/m0_37591671/article/details/68059169 ...
- js图片轮播效果实现代码
首先给大家看一看js图片轮播效果,如下图 具体思路: 一.页面加载.获取整个容器.所有放数字索引的li及放图片列表的ul.定义放定时器的变量.存放当前索引的变量index 二.添加定时器,每隔2秒钟i ...
随机推荐
- Rabbitmq相关学习网址
1.安装文档: http://www.cnblogs.com/shuzhenyu/p/9823324.html 2.RabbitMq的整理 exchange.route.queue关系 https:/ ...
- Java StringBuffer
String是不变类,用String修改字符串会新建一个String对象,如果频繁的修改,将会产生很多的String对象,开销很大.因此java提供了一个StringBuffer类,这个类在修改字符串 ...
- Linux ps命令记录
ps命令:查看当前系统进程状态 ps -a 显示当前所有进程ps -ax 显示没有控制终端的进程ps -u better 查看用户better的进程ps aux|less 通过cpu和内存来 ...
- vue 之 nextTick 与$nextTick
VUE中Vue.nextTick()和this.$nextTick()怎么使用? 官方文档是这样解释的: 在下次 DOM 更新循环结束之后执行延迟回调.在修改数据之后立即使用这个方法,获取更新后的 D ...
- my22_mydumper 使用总结
1. mydumper 的安装依赖于mysql软件,要使用mydumper 则服务器上必须先安装mysql 2. mydumper 安装时会使用mysql软件的动态链接库文件,如果服务器上mysql版 ...
- java课后思考问题(二)
1.编写一个方法,使用以上算法生成指定数目(比如1000个)的随机整数. import java.math.BigInteger; public class Suijishu public stati ...
- java 静态变量生命周期(类生命周期)(转)
Static: 加载:java虚拟机在加载类的过程中为静态变量分配内存. 类变量:static变量在内存中只有一个,存放在方法区,属于类变量,被所有实例所共享 销毁:类被卸载时,静态变量被销毁,并释放 ...
- java 与 数据库的连接
Eclipse中使用SQL server 2017数据库 一.准备材料 要能够使用数据库就要有相应的JDBC,所以我们要去Microsoft官网下载https://www.microsoft.com/ ...
- 多级菜单 menu
jquery menu: http://jqueryui.com/menu/ Kendo UI Demos http://demos.telerik.com/kendo-ui/web/menu/ind ...
- Kudu1.1.0 、 Kudu1.2.0 Kudu1.3.0的版本信息异同比较
不多说,直接上干货! Kudu1.1.0 新特性 python API升级,具备JAVA C++client一样的功能(从0.3版本直接升级到1.1),主要的点如下: 1.1. 改进了Parial ...
