Nginx启用Gzip压缩js无效的原因
Nginx启用gzip很简单,只需要设置一下配置文件即可完成,可以参考文章Nginx如何配置Gzip压缩功能。不过,在群里常有人提到,他们的网站Gzip压缩虽然成功了,但检测到JS仍然没有压缩成功,这是为什么呢?经过我的检查发现,原来是他们的gzip_types设置不对造成的,本文就为遇到同样情况的人解决这一问题。
Nginx启用Gzip压缩js无效
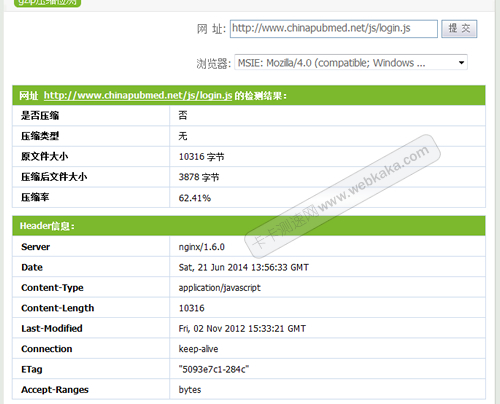
某群友在群里提到,他启用了网站的Gzip压缩,通过站长工具Gzip压缩检测检测到启用成功了,想着其他文件如CSS、JS等也都压缩成功了,但是通过进一步检测各种类型的压缩情况,发现JS文件并没有启用Gzip压缩,这令他非常纳闷,不知何故。

图1:Nginx启用Gzip压缩js无效
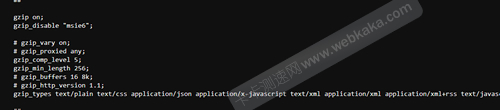
根据经验,我认为可能原因是他的配置文件里gzip_types的内容没有写对,于是问他gzip_types的内容是什么,他说是这样设置的:

图2:gzip_types的配置
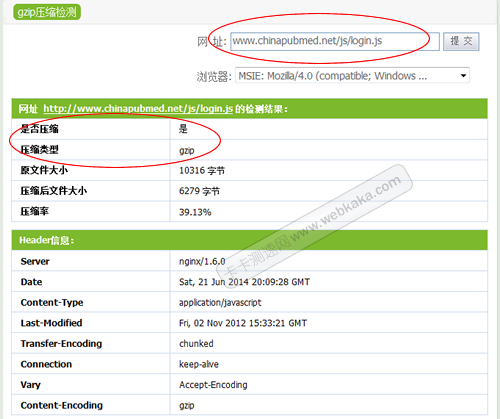
我仔细看了他的gzip_types的内容,再看图1中的Header信息,发现Content-Type项的“application/javascript”并没有出现在他的gzip_types内容里,于是我叫他把“application/javascript”写到他的gzip_types里,他按照我的要求做了后,再检测一下,js文件的gzip压缩终于启用成功了。

图3:Nginx启用Gzip压缩js成功
经验
上述案例是该群友没有在gzip_types里加入“application/javascript”而导致其JS文件没有压缩成功,但是经发现,某些群友即使加入了“application/javascript”也同样出现JS文件没有压缩成功的状况,这是为什么呢?原来,各网站的JS类型“content-type”内容不尽相同,Nginx配置gzip是要把各种类型文件的“content-type”内容加进去才行,不加进去就不能被压缩。
所以,当发现Nginx压缩JS没有成功时,可先查看网站JS的Header信息,如图1那样检测(地址:http://pagespeed.webkaka.com/youhua/gzip/),便可获得js文件的“content-type”内容。获得其“content-type”内容,再看看配置文件的gzip_types里有没有此项内容,如果没有,加入去即可解决问题。
一键检测网站各类型文件是否启用gzip
值得注意的问题是,网站启用了Gzip压缩并不等于各类型文件都启用了Gzip压缩,这与设置是否得当有关。不过如果需要你一个个文件的输入去检测,那未免有点繁琐。为此,卡卡网可以帮助你解决这一烦恼,一键检测网站各类型文件是否启用gzip压缩。检测地址是http://pagespeed.webkaka.com/,检测结果看下图:

图4:一键检测网站各类型文件是否启用gzip
Nginx启用Gzip压缩js无效的原因的更多相关文章
- IIS启用GZIP压缩js、css无效的原因及解决方法
IIS启用GZIP压缩之后,原以为可以压缩所有文件了,包括html.CSS.JS.图片这些文件,但是当我检查的时候,发现并不是这样的,压缩的只有html文件,而CSS.JS并没有压缩 在卡卡网的网站速 ...
- Nginx 启用gzip压缩
1. 网页压缩 网页压缩是一项由 WEB 服务器和浏览器之间共同遵守的协议,也就是说 WEB 服务器和浏览器都必须支持该技术,所幸的是现在流行的浏览器都是支持的,包括 IE.FireFox.Opera ...
- IIS7.5打开GZip压缩,同时启用GZip压缩JS/CSS文件的设置方法[bubuko.com]
IIS7.5或者IIS7.0开启GZip压缩方法:打开IIS,在右侧点击某个网站,在功能视图中的“IIS”区域,双击进入“压缩”,如图下图: 分别勾选“启用动态内容压缩”和“启用静态内容压缩”.这样最 ...
- Nginx 开启gzip压缩(图片,文件,css)
1.Vim打开Nginx配置文件 vim /usr/local/nginx/conf/nginx.conf 2.找到如下一段,进行修改 gzip on; gzip_min_length 1k; gzi ...
- iis7 压缩js文件和启用gzip压缩
压缩js文件 打开IIS 7的配置文件:c:\windows\system32\inetsrv\config\applicationhost.config 在<staticContent loc ...
- 网站启用GZip压缩后,速度快了3倍!
GZip压缩,是一种网站速度优化技术,也是一把SEO优化利器,许多网站都采用了这种技术,以达到提升网页打开速度.缩短网页打开时间的目的. 本文是一篇研究性文章,将通过某个案例来给大家显示网站采用GZi ...
- nginx 开启gzip压缩
Nginx开启Gzip压缩功能, 可以使网站的css.js .xml.html 文件在传输时进行压缩,提高访问速度,! Web网站上的图片,视频等其它多媒体文件以及大文件,因为压缩效果不好,所以对于 ...
- 【Web优化】Yslow优化法则(四)启用Gzip压缩
Yslow的第4个经验法则指出:启用gzip压缩功能,能够降低HTTP传输的数据和时间,从而降低client请求的响应时间. 本篇是Yslow法则的第四个,主要包含三个方面的内容: 1. 什 ...
- 怎样在Nginxserver中启用Gzip压缩
原文链接: Enable GZIP Compression on nginx Servers原文日期: 2014年7月16日翻译日期: 2014年7月19日翻译人员: 铁锚 速度决定一切,没有什么比一 ...
随机推荐
- idea(3)-jetty配置
1.jetty&jdk版本 9.3----->1.8 9.2----->1.7 8------->1.6 2.pom.xml <plugin> <group ...
- java——巨简陋文本编辑器
String :equals()方法是进行内容比较,而不是引用比较. “==”比较两个变量本身的值,即两个对象在内存中的首地址. Scanner :用Scanner实现字符串的输入有两种方法,一种是n ...
- @Value("#{}")与@Value("${}")的区别
原文:https://blog.csdn.net/u012925172/article/details/84926064 @Value("#{}") SpEL表达式@Value ...
- springMVC初探视图解析器——InternalResourceViewResolver
springmvc在处理器方法中通常返回的是逻辑视图,如何定位到真正的页面,就需要通过视图解析器. springmvc里提供了多个视图解析器,InternalResourceViewResolver就 ...
- js字符串与数字之间的比较
//1.纯数字之间比较 console.log(1<3);//true //2.纯字符串比较,先转成ASCII码,按位依次比较 console.log("1"<&quo ...
- C# 判断字符串为空(长度为0),或者是null(没有new)
string str = null; if (string.IsNullOrWhiteSpace(str)) { MessageBox.Show("字符串为null"); } ) ...
- UGUI RectTransform 矩形变换
UGUI游戏对象基本都有这个组件. float radius; radius = GetComponent<RectTransform>().sizeDelta.x; radius = ( ...
- oracle 11g 将非分区表转换为分区表在线重定义
--操作的用户需要有以下的权限 GRANT CONNECT, RESOURCE TO CMIGDW; GRANT EXECUTE ON DBMS_REDEFINITION TO CMIGDW; GRA ...
- 牛客网Java刷题知识点之输入流、输出流、字节流、字符流、字节流的抽象基类(InputStream、OutputStream)、字符流的抽象基类(Reader、Writer)、FileWriter、FileReader
不多说,直接上干货! IO流用来处理设备之间的数据传输. java对数据的操作是通过流的方式. java用于操作流的对象都在IO包中. IO流按操作数据分为两种:字节流和字符流. IO流按流向分为:输 ...
- maven 如何将自己的jar包添加到本地仓库
1 准备一个需要添加到本地仓库的jar包 我这里准备了一个名为mail.jar 的jar包,放到E:\Install Files目录下面 2 下面演示如何将准备的jar包添加到本地仓库 1 语法 mv ...
