基本图形的绘制(基于skimage)
图形包括线条、圆形、椭圆形、多边形等。在skimage包中,绘制图形用的是draw模块,不要和绘制图像搞混了。
一 线条
函数调用格式:
skimage.draw.line(r1,c1,r2,c2)
- r1,r2: 开始点的行数和结束点的行数
- c1,c2: 开始点的列数和结束点的列数
- 返回当前绘制图形上所有点的坐标
- from skimage import draw,data
- import matplotlib.pyplot as plt
- img=data.astronaut()
- rr, cc =draw.line(1, 150, 470, 450)#表示从(1,150)到(470,450)连一条线,返回线上所有的像素点坐标[rr,cc]
- img[rr, cc] =255
- plt.imshow(img,plt.cm.gray)
结果如下图所示:

如果想画其它颜色的线条,则可以使用set_color()函数,格式为:
skimage.draw.set_color(img, coords, color)
- from skimage import draw,data
- import matplotlib.pyplot as plt
- img=data.astronaut()
- rr, cc =draw.line(1, 150, 470, 450)#表示从(1,150)到(470,450)连一条线,返回线上所有的像素点坐标[rr,cc]
- draw.set_color(img,[rr,cc],[0,0,255])
- plt.imshow(img,plt.cm.gray)
结果如下图所示:

二 圆
函数格式:skimage.draw.circle(cy, cx, radius)
cy和cx表示圆心点,radius表示半径
- from skimage import draw,data
- import matplotlib.pyplot as plt
- img=data.astronaut()
- rr, cc=draw.circle(150,150,50)
- draw.set_color(img,[rr,cc],[255,0,0])
- plt.imshow(img,plt.cm.gray)
结果如下图所示:

三 多边形
函数格式:skimage.draw.polygon(Y,X)
Y为多边形顶点的行集合,X为各顶点的列值集合。
- from skimage import draw,data
- import matplotlib.pyplot as plt
- import numpy as np
- img=data.astronaut()
- Y=np.array([10,10,10,60,60])
- X=np.array([100,200,400,300,200])
- rr, cc=draw.polygon(Y,X)
- draw.set_color(img,[rr,cc],[255,0,0])
- plt.imshow(img,plt.cm.gray)
结果如下所示:

四 椭圆
格式:skimage.draw.ellipse(cy, cx, yradius, xradius)
cy和cx为中心点坐标,yradius和xradius代表长短轴。
- from skimage import draw,data
- import matplotlib.pyplot as plt
- img=data.astronaut()
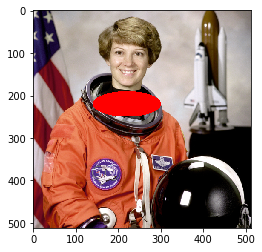
- rr, cc=draw.ellipse(220, 220, 30, 80)
- draw.set_color(img,[rr,cc],[255,0,0])
- plt.imshow(img,plt.cm.gray)
结果如下图所示:

五 贝塞儿曲线
格式:skimage.draw.bezier_curve(y1,x1,y2,x2,y3,x3,weight)
y1,x1表示第一个控制点坐标
y2,x2表示第二个控制点坐标
y3,x3表示第三个控制点坐标
weight表示中间控制点的权重,用于控制曲线的弯曲度。
- from skimage import draw,data
- import matplotlib.pyplot as plt
- img=data.astronaut()
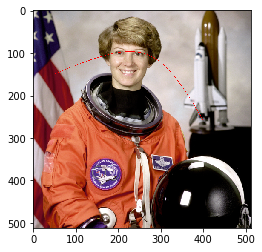
- rr, cc=draw.bezier_curve(150,50,50,280,260,400,2)
- draw.set_color(img,[rr,cc],[255,0,0])
- plt.imshow(img,plt.cm.gray)
结果如下所示:

六 空心圆
和前面的画圆是一样的,只是前面是实心圆,而此处画空心圆,只有边框线。
格式:skimage.draw.circle_perimeter(yx,yc,radius)
yx,yc是圆心坐标,radius是半径
- from skimage import draw,data
- import matplotlib.pyplot as plt
- img=data.astronaut()
- rr, cc=draw.circle_perimeter(150,150,50)
- draw.set_color(img,[rr,cc],[255,0,0])
- plt.imshow(img,plt.cm.gray)
结果如下所示:

七 空心椭圆
格式:skimage.draw.ellipse_perimeter(cy, cx, yradius, xradius)
cy,cx表示圆心
yradius,xradius表示长短轴
- from skimage import draw,data
- import matplotlib.pyplot as plt
- img=data.astronaut()
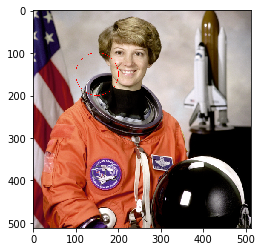
- rr, cc=draw.ellipse_perimeter(220,220, 30, 80)
- draw.set_color(img,[rr,cc],[255,0,0])
- plt.imshow(img,plt.cm.gray)
结果下图所示:

基本图形的绘制(基于skimage)的更多相关文章
- Quartz2D常见图形的绘制:线条、多边形、圆
UI高级 Quartz2D http://ios.itcast.cn iOS学院 掌握 drawRect:方法的使用 常见图形的绘制:线条.多边形.圆 绘图状态的设置:文字颜色.线宽等 图形上下文状 ...
- HTML5 Canvas ( 填充图形的绘制 ) closePath, fillStyle, fill
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 利用XtraDiagram.DiagramControl进行流程图形的绘制和控制
DevExpress提供了一个比较强大的图形绘制工具,可以用于绘制各种图形,如流程图.组织机构图等等,本篇随笔介绍XtraDiagram.DiagramControl的使用,以及利用代码对其属性进行控 ...
- GDI+图形图像处理技术中Pen和Brush的简单使用和简单图形的绘制(C#)
1.Graphics Graphics对象是GDI+绘图表面,因此在Windows窗体应用程序中要使用GDI+创建绘图,必须要先创建Graphics.在给窗体注册一个Paint事件后,Graphics ...
- python数字图像处理(12):基本图形的绘制
图形包括线条.圆形.椭圆形.多边形等. 在skimage包中,绘制图形用的是draw模块,不要和绘制图像搞混了. 1.画线条 函数调用格式为: skimage.draw.line(r1,c1,r2,c ...
- 图像的读取,显示与保存(基于skimage模块)
一 skiamge模块 skimage包的全称是scikit-image SciKit (toolkit for SciPy) ,它对scipy.ndimage进行了扩展,提供了更多的图片处理功能.它 ...
- [html5] 学习笔记-Canvas 绘制渐变图形与绘制变形图形
在 HTML5 中,使用 Canvas API 绘制图形的知识,可以对绘制图形进行处理,包含使用 Canvas API 绘制渐变图形,使用 Canvas API 的坐标轴变换处理功能绘制变形图形.其中 ...
- Matlab绘图基础——其他三维图形(绘制填充的五角星)
其他三维图形 %绘制魔方阵的三维条形图 subplot(2,2,1); bar3(magic(4)); %以三维杆图形式绘制曲线y=2sin(x) subplot(2,2,2); y=2*sin( ...
- 利用Microsoft VC++6.0 的MFC 的绘图工具实现简单图形的绘制
MFC运算功能强大,拥有完备的绘图功能. 在Windows平台上,应用程序的图形设备接口(graphics device interface,GDI)被抽象为设备上下文(Dev ...
随机推荐
- 关于C++类的成员函数是否要加关键字“const”
原则:类的成员函数在小括号后大括号前加上 const ,代表不准备改变对象的数据.不加的话代表有可能会改变对象的数据. 1.当常量对象,就是加上const修饰的类的成员去调用常量成员函数时,这表示:对 ...
- maven建ssh项目的pom文件
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/20 ...
- 机器学习(十九)— xgboost初试kaggle
1.官网下载kaggle数据集Homesite Competition数据集,文件结构大致如下: 2.代码实战 #Parameter grid search with xgboost #featur ...
- Codeforces Round #377 (Div. 2) F - Tourist Reform
前言:关于如何求双连通分量,我们可以在tarjan搜索时标记下所有桥的位置(双连通分量(可以认为是没有桥的无向图图)即可通过删去所有桥得到),那么怎么找桥呢,对于每一条搜索到的边u->x,如果l ...
- PHP获取一年中每个星期的开始和结束日期的方法
这篇文章主要介绍了PHP获取一年中每个星期的开始和结束日期的方法,涉及php对日期操作的技巧,具有一定参考借鉴价值,需要的朋友可以参考下 本文实例讲述了PHP获取一年中每个星期的开始和结束日期的方法. ...
- 关于MFC视图文档框架的理解-1
一.单个文档和多个文档的区别: MFC分为对话框程序,单文档程序和多文档程序. 单个文档程序:一个主框架内仅允许打开一个视图,若要打开另一个,则当前的文档必须得关闭.单文档程序可以打开不同格式的文档. ...
- linux命令学习笔记(61):tree 命令
shendu@shenlan:~$ tree 程序“tree”尚未安装. 您可以使用以下命令安装: sudo apt-get install tree shendu@shenlan:~$ sudo a ...
- noip不知道哪年 货车运输
题意:最大生成树上找 q组两个点的lca 然后求出u->lca->v这条路径上的最小边 倍增大法好 # include <iostream> # include <std ...
- DEBUG命令详细说明
启动DEBUG 1.打开Windows命令窗口 在Windows 95/98的环境中,打开命令窗口的步骤为:点击“开始”→“运行”,输入“command”命令: 在WindowsXP及WIN7的环境中 ...
- Azure 用户自定义路由 (User Defined Route)
在公有云环境中,用户创建了一个Vnet,添加了若干个网段后,这几个网段是全联通的状态. 如果希望在Vnet中添加一些功能性的设备,比如防火墙.IPS.负载均衡设备等,就需要进行用户自定义路由的配置. ...
