.net core关于跨域及Cookie的部分问题
一、如何跨域
1、情景描述
目前有A站点和B站点。A站点有一个API接口为UserData接口,B站点希望可以通过ajax请求来获取A站点该接口数据。
2、后端修改
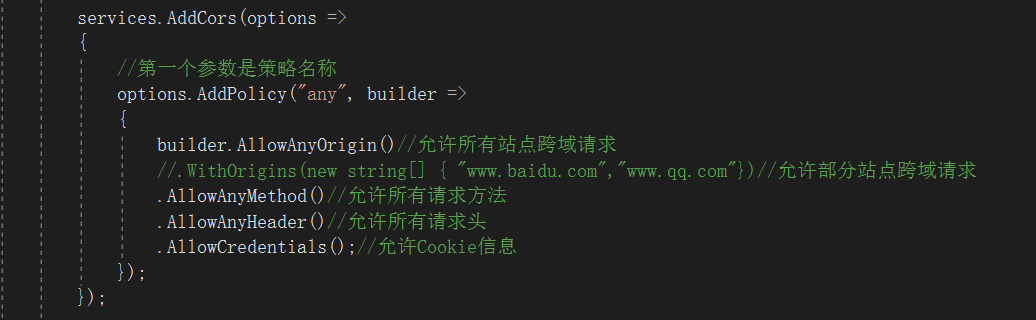
首先在ConfigureServices中配置、添加跨域策略

策略新增好了之后又两种方法来配置该策略
方法一:全局添加
直接在Configure中用中间件的方法来注册跨域app.UseCors("自己的策略名称");该方法是让所有的接口都是可以跨域
方法二:方法头添加
在允许跨域的API上添加 [EnableCors("策略名称")],该方法可以灵活的允许要跨域的接口。
二、跨域中Cookie的使用
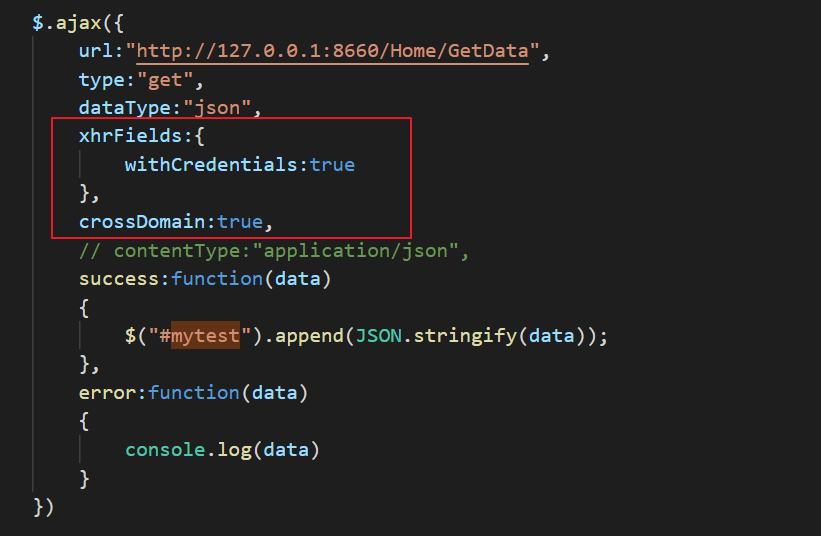
1、前端
ajax请求中应该添加以下参数

2、后端
.net core 后端关于Cookie的跨域需要注意的要点还是蛮多的:
①是否在CookiePolicyOptions中设置了SameSite为No

②AllowCredentials是否配置了(见本文第一段)
③设置Cookie到底是在Request中设置还是Response中设置(获取是在Request中获取,设置实在Response中设置)
三、问题
情景如下:
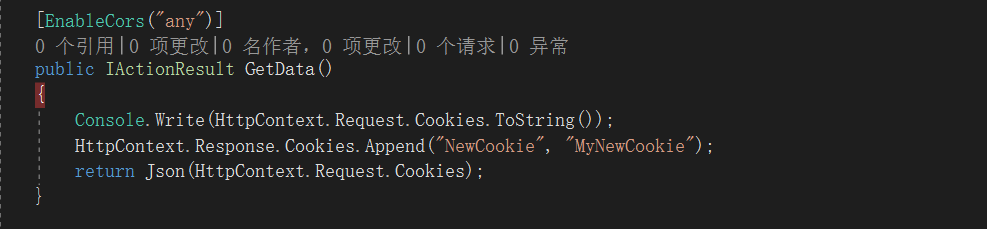
有A、B两个站点。其中A站点有一个API如下:

这个时候用户小明在Chorm浏览器中打开了A站点、B站点,并在A站点添加了Cookie :CookieA, 在B站点添加了Cookie: CookieB。
小明在B站点用ajax访问了A站点的GetData接口之后结果如下:
1、B站点并未添加新的名为“NewCookie”的Cookie。
2、A站点新增了名为“NewCookie”的Cookie。
3、程序Console.Write输出的是A站点的Cookie而不是B站点的Cookie
疑问:
接口明明是B站点请求的,为什么效果确实和A站点访问的效果一样?不应该是B站点新增Cookie,Console.Write B站点的Cookie吗?
更新:
转载一篇关于asp.net 的跨域设置:https://www.cnblogs.com/smartstar/p/9771542.html
.net core关于跨域及Cookie的部分问题的更多相关文章
- ASP.NET Core Web API 跨域(CORS) Cookie问题
身为一个Web API,处理来自跨域不同源的请求,是一件十分合理的事情. 先上已有的文章,快速复制粘贴,启用CORS: Microsoft:启用 ASP.NET Core 中的跨域请求 (CORS) ...
- 重新整理 .net core 实践篇————跨域问题四十一]
前言 简单整理一下.net core 的跨域问题,这个以前也整理过比较详细的,故而在此简单整理一下. 正文 对跨域相对的就是同源,什么是同源呢? 协议相同(http/https) 主机(域名)相同 端 ...
- PHP 通过设置P3P头来实现跨域访问COOKIE
CentOS的系统(Linux 内核) 编辑HOST vi /etc/hosts 加入127.0.0.1 www.a.com127.0.0.1 www.b.com 首先:创建 a_setcookie. ...
- CP="CAO PSA OUR" 用P3P header解决iframe跨域访问cookie
1.IE浏览器iframe跨域丢失Session问题 在开发中,我们经常会遇到使用Frame来工作,而且有时是为了跟其他网站集成,应用到多域的情况下,而Iframe是不能保存Session的因此,网上 ...
- PHP 跨域写cookie
实际工作中,类似这样的要求很多,比如说,我们有两个域名,我们想实现在一个域名登录后,能自动完成另一个域名的登录,也就是PASSPORT的功能. 我只写一个大概,为了测试的方便,先编辑hosts文件,加 ...
- 在IE浏览器中iframe跨域访问cookie/session丢失的解决办法
单点登录需要在需要进入的子系统B中添加一个类,用于接收A系统传过来的参数: @Action(value = "outerLogin", results = { @Result(na ...
- ajax 跨域携带COOKIE
这个问题属于Ajax跨域携带Cookie的问题,找了一篇博文的解决方案. 原生ajax请求方式: var xhr = new XMLHttpRequest(); xhr.open("POST ...
- .net core实现跨域
什么是跨域在前面已经讲解过了,这里便不再讲解,直接上代码. 一.后台API接口 用.net core创建一个Web API项目负责给前端界面提供数据. 二.前端界面 建立两个MVC项目,模拟不同的ip ...
- SSO单点登录、跨域重定向、跨域设置Cookie、京东单点登录实例分析
最近在研究SSO单点登录技术,其中有一种就是通过js的跨域设置cookie来达到单点登录目的的,下面就已京东商城为例来解释下跨域设置cookie的过程 涉及的关键知识点: 1.jquery ajax跨 ...
随机推荐
- 什么是shell【TLCL】
常用命令 date cal df——report file system disk space usage free——display amount of free and used memory i ...
- Codeforces 432D Prefixes and Suffixes:KMP + dp
题目链接:http://codeforces.com/problemset/problem/432/D 题意: 给你一个字符串s,让你找出所有既是前缀又是后缀的子串,并输出它们分别出现了多少次. 题解 ...
- name lookup of 'res' changed for new ISO 'res' scoping
#include<iostream> using namespace std; int pow ( int val, int exp ); int main() { int val = 2 ...
- Java_JS_01_java调用js
二.资源帖 1.JAVA执行javascript方法 2.在Java中直接调用js代码 3.Java执行js脚本 4.Java 8 Nashorn 教程 5.Java 脚本引擎
- MySQL--开发技巧(一)
Inner Join: Left Outer Join: Right Outer Join: Full Join: Cross Join: SELECT t1.attrs ,t2.attrs FROM ...
- Vue从接口请求数据
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- bzoj 3611: [Heoi2014]大工程 虚树
题目: 国家有一个大工程,要给一个非常大的交通网络里建一些新的通道. 我们这个国家位置非常特殊,可以看成是一个单位边权的树,城市位于顶点上. 在 2 个国家 a,b 之间建一条新通道需要的代价为树上 ...
- iOS中使用NSInvocation
在iOS中可以使用NSInvocation进行动态调用方法. /* NSInvocation is much slower than objc_msgSend()... Do not use it i ...
- yum配置文件位置
centos的yum配置文件 cat /etc/yum.conf cachedir=/var/cache/yum //yum 缓存的目录,yum 在此存储下载的rpm 包和数据库,默认设置为/var/ ...
- python 接口测试字符类型转换
接口返回数据: print sql[0][10] {"recv_name":"rdgztest_63126","send_name":&qu ...
